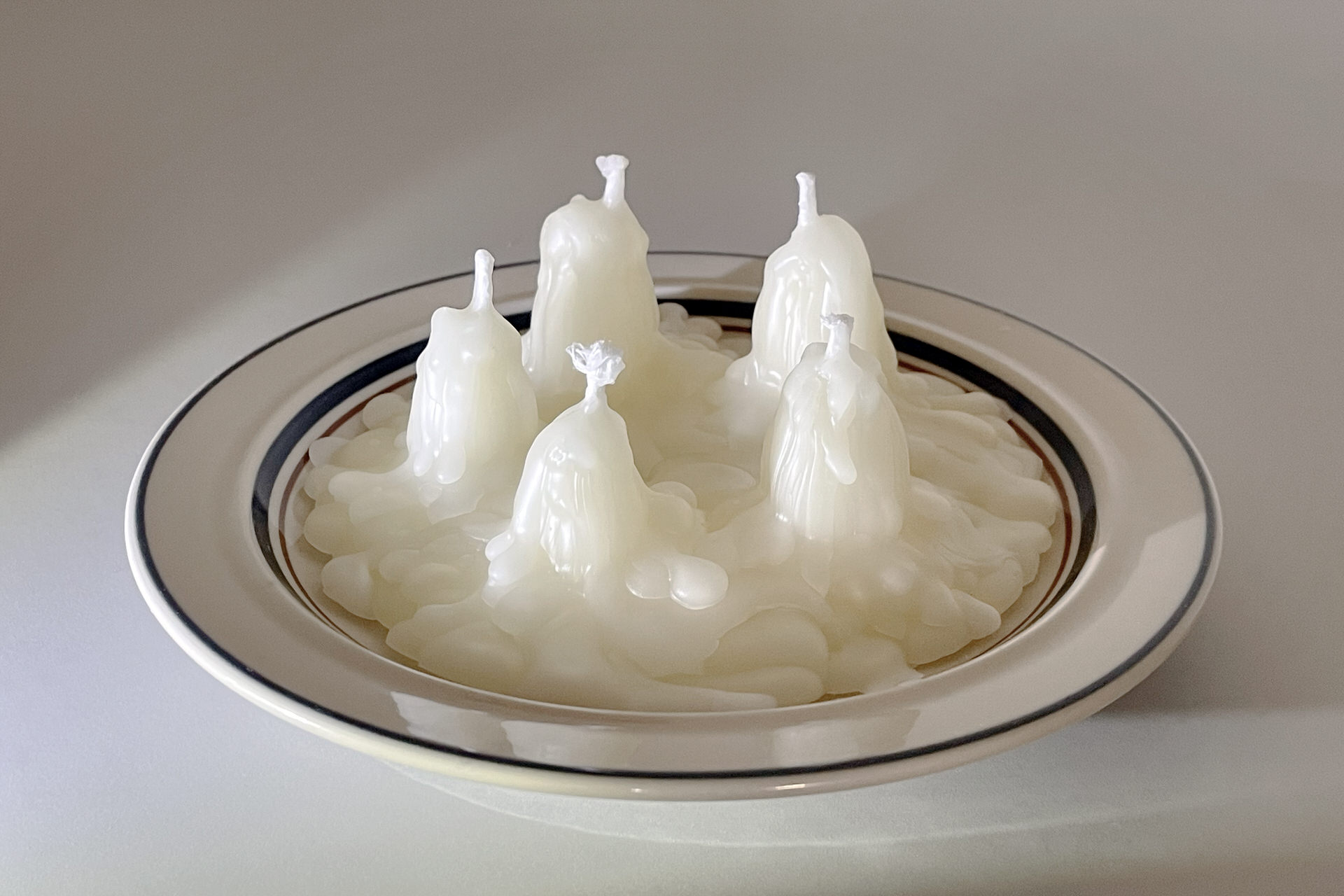
Burnt, 2022
Burnt is a series of handmade candles. It's a random point on the loop of time, a futile journey from birth to death, and a pity that's not a pity any more.





Mengyi Qian (artist, designer, and developer) is a co-founder of nonplace studio and art director of e-flux who graduated from Yale School of Art MFA Graphic Design program.





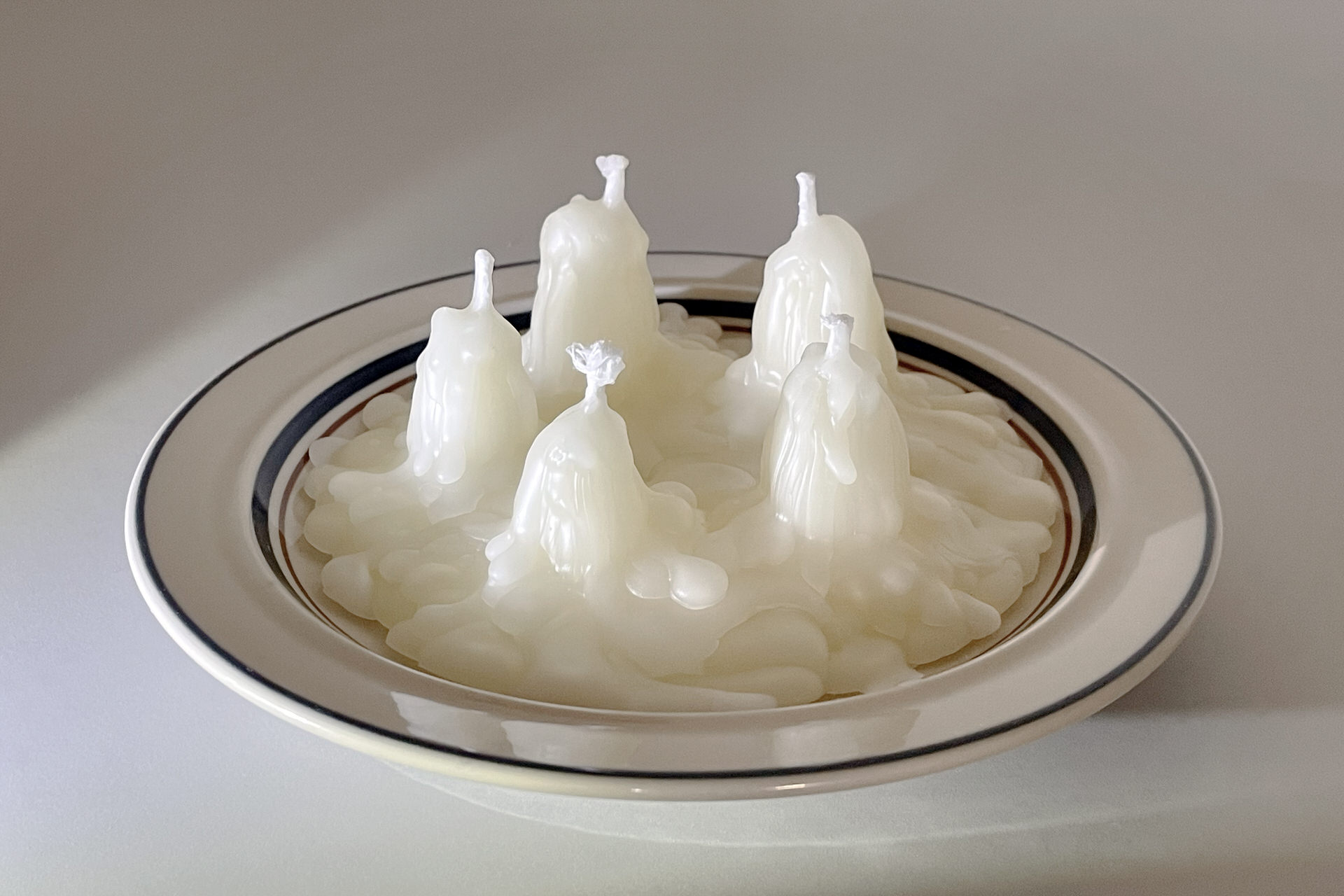
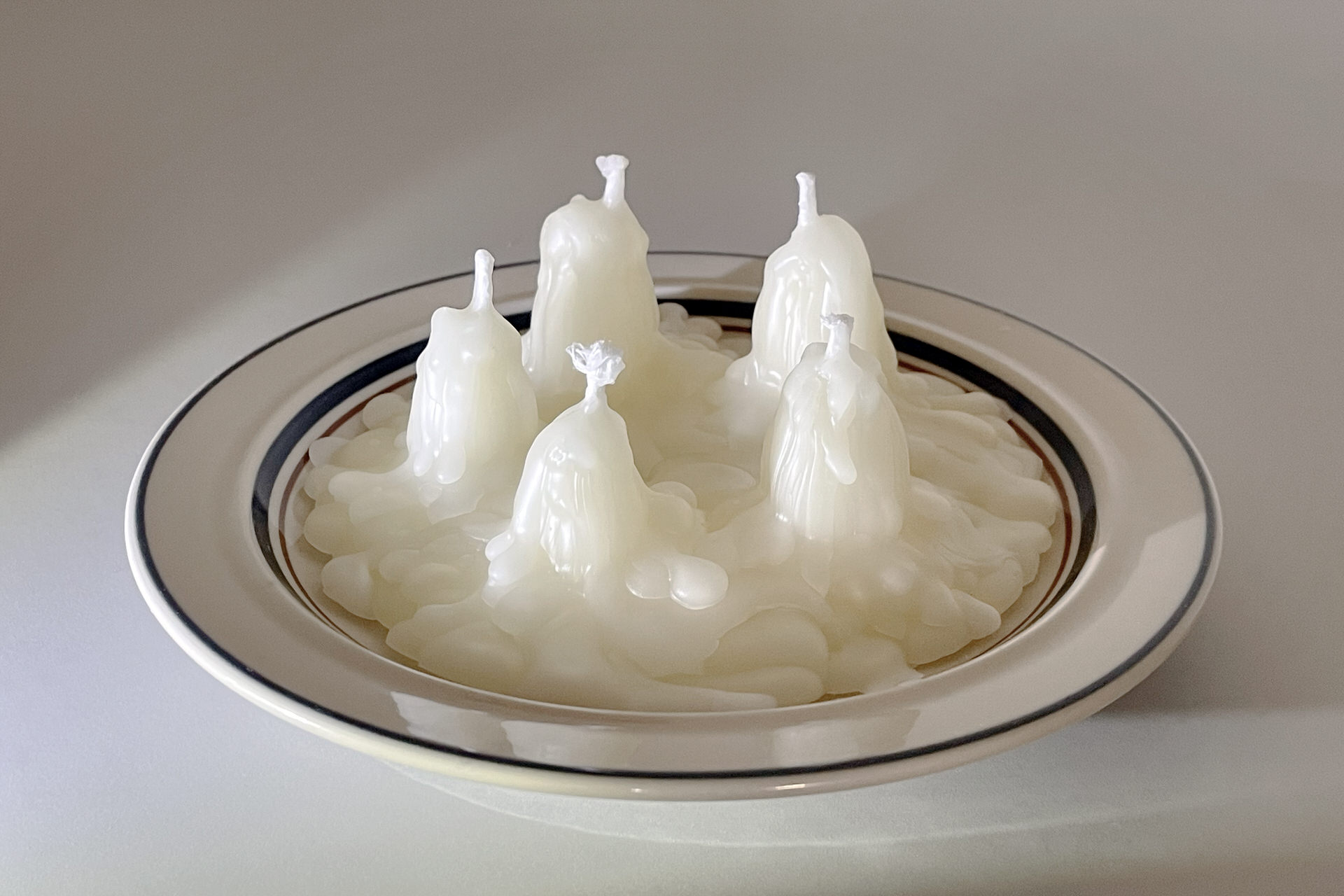
Burnt, 2022
Burnt is a series of handmade candles. It's a random point on the loop of time, a futile journey from birth to death, and a pity that's not a pity any more.



















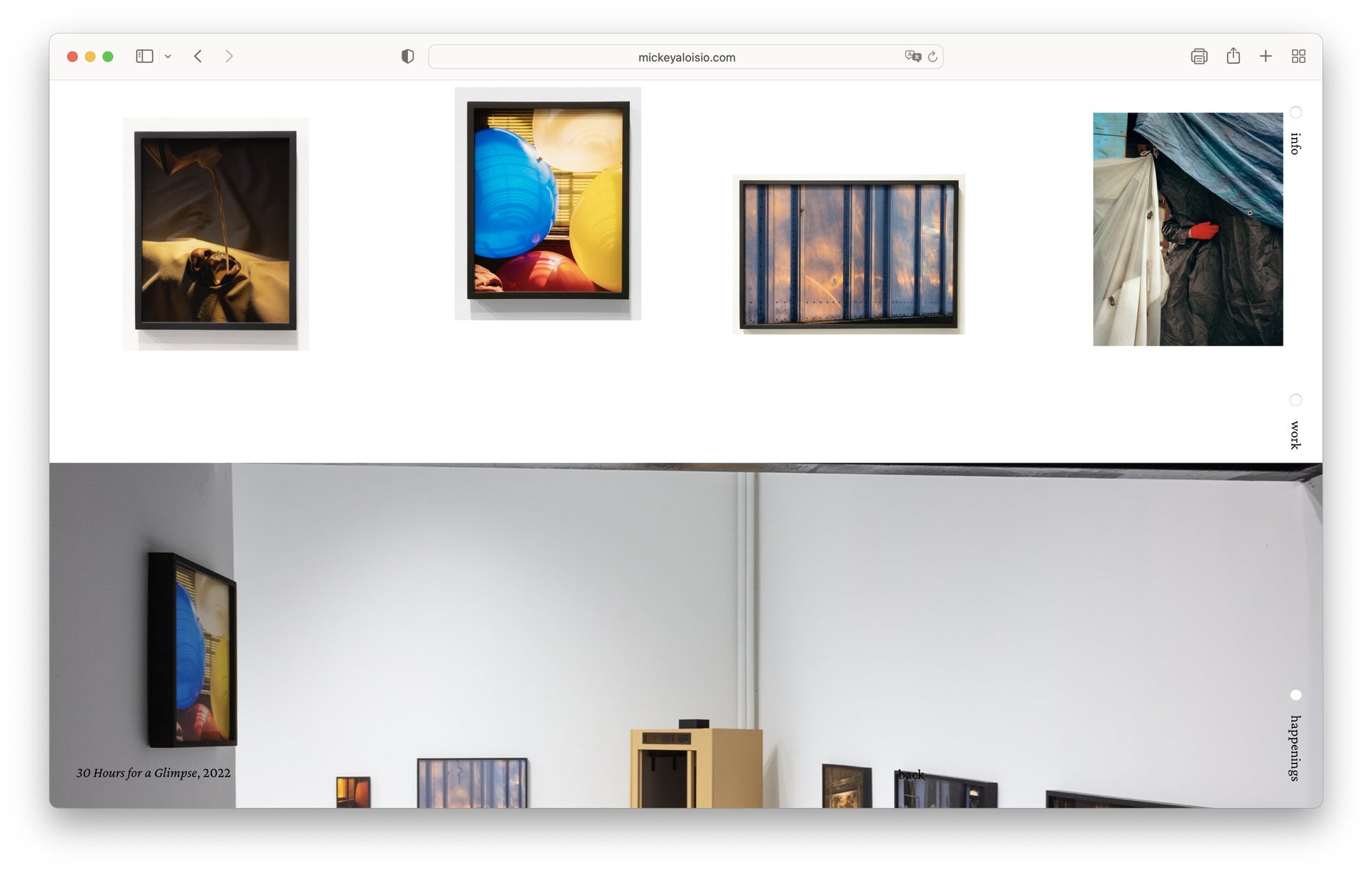
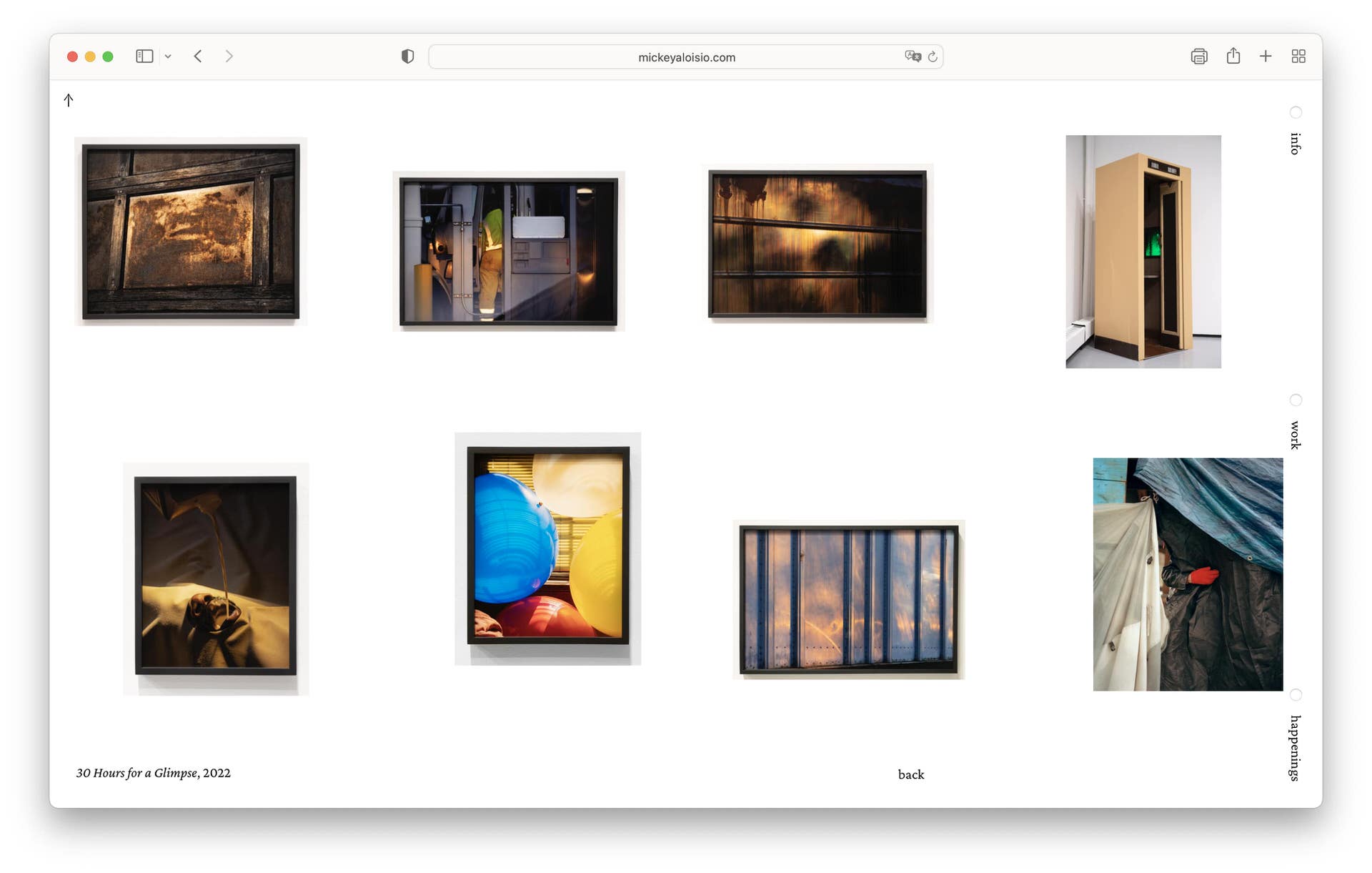
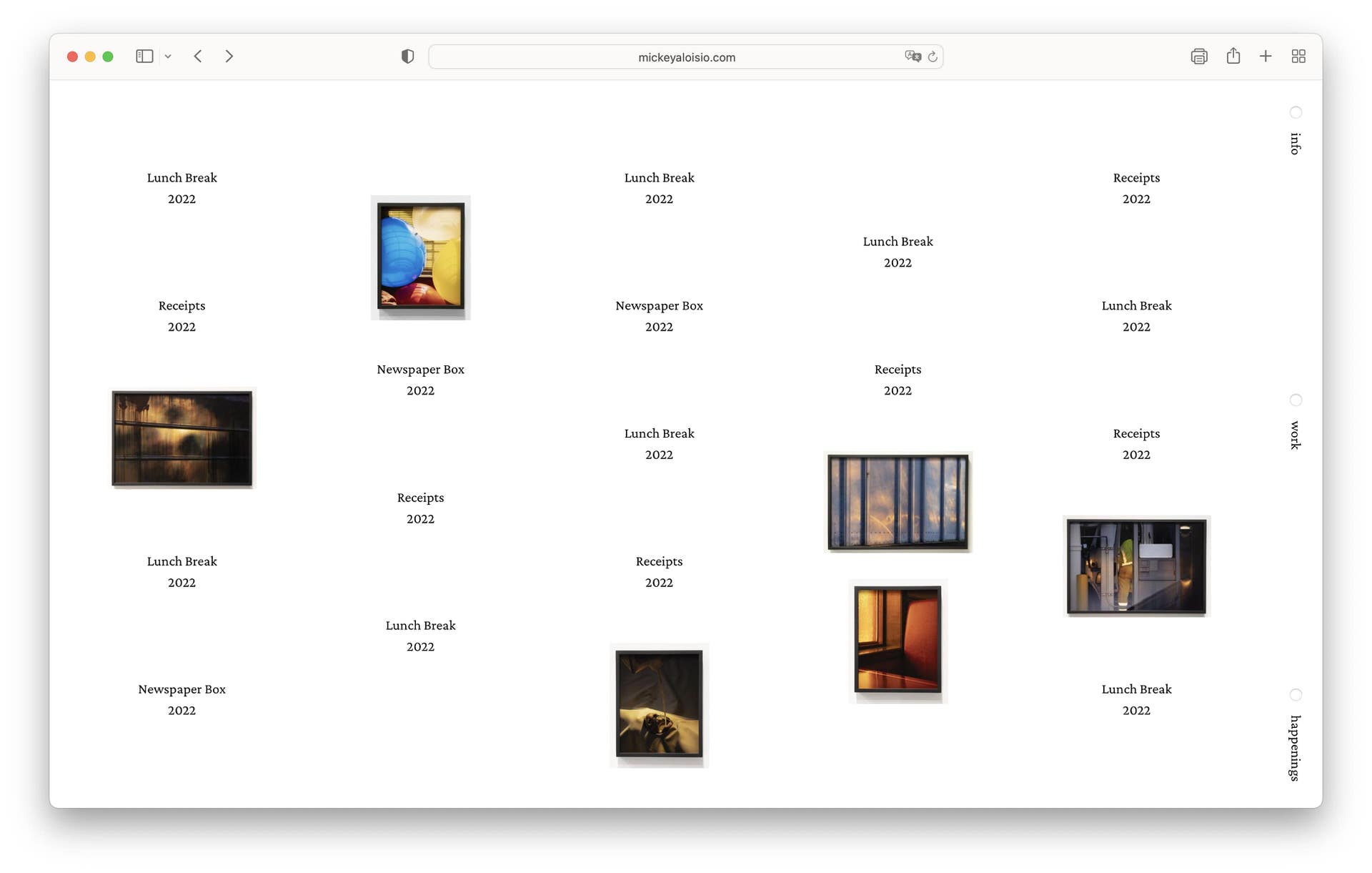
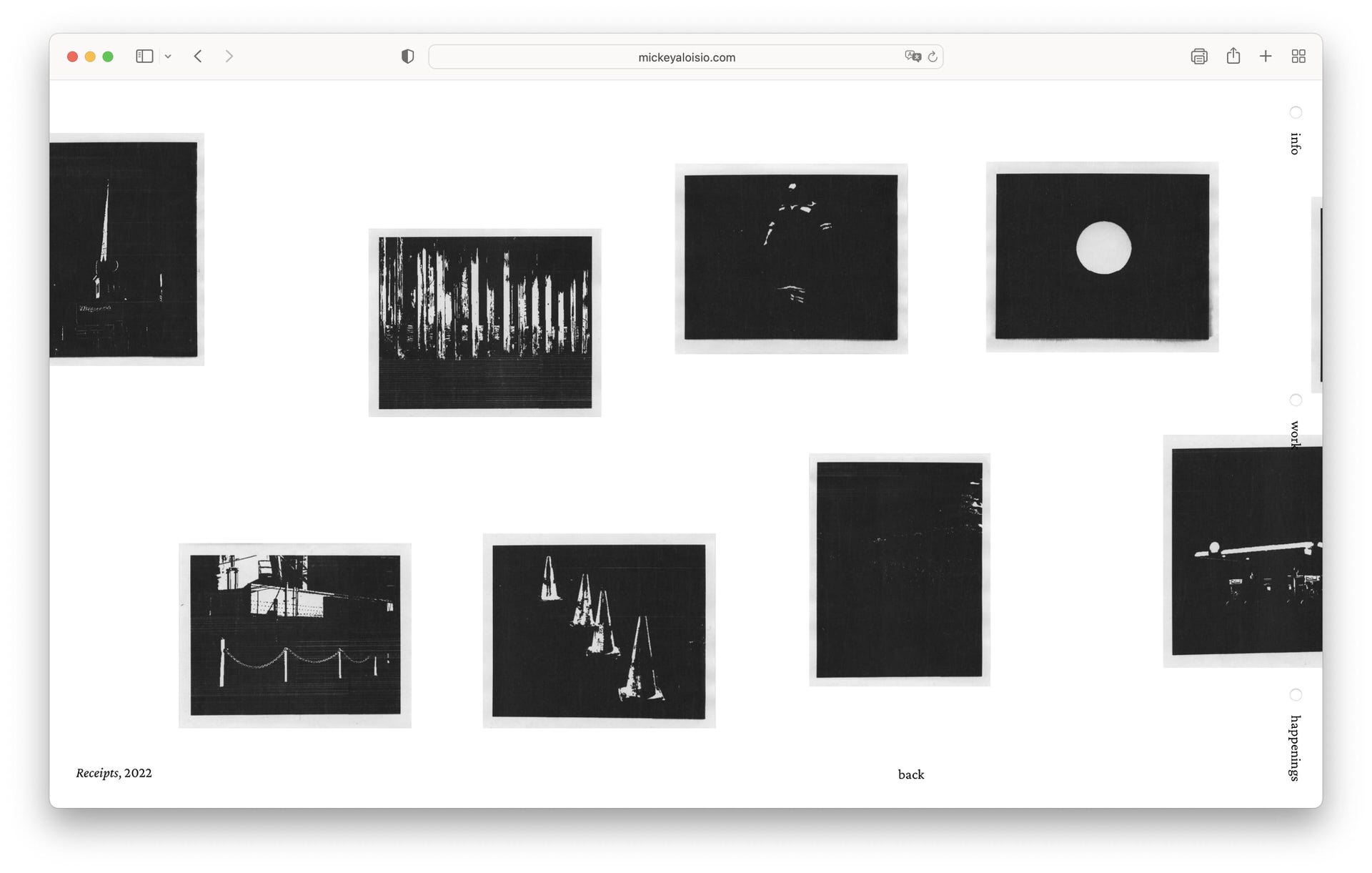
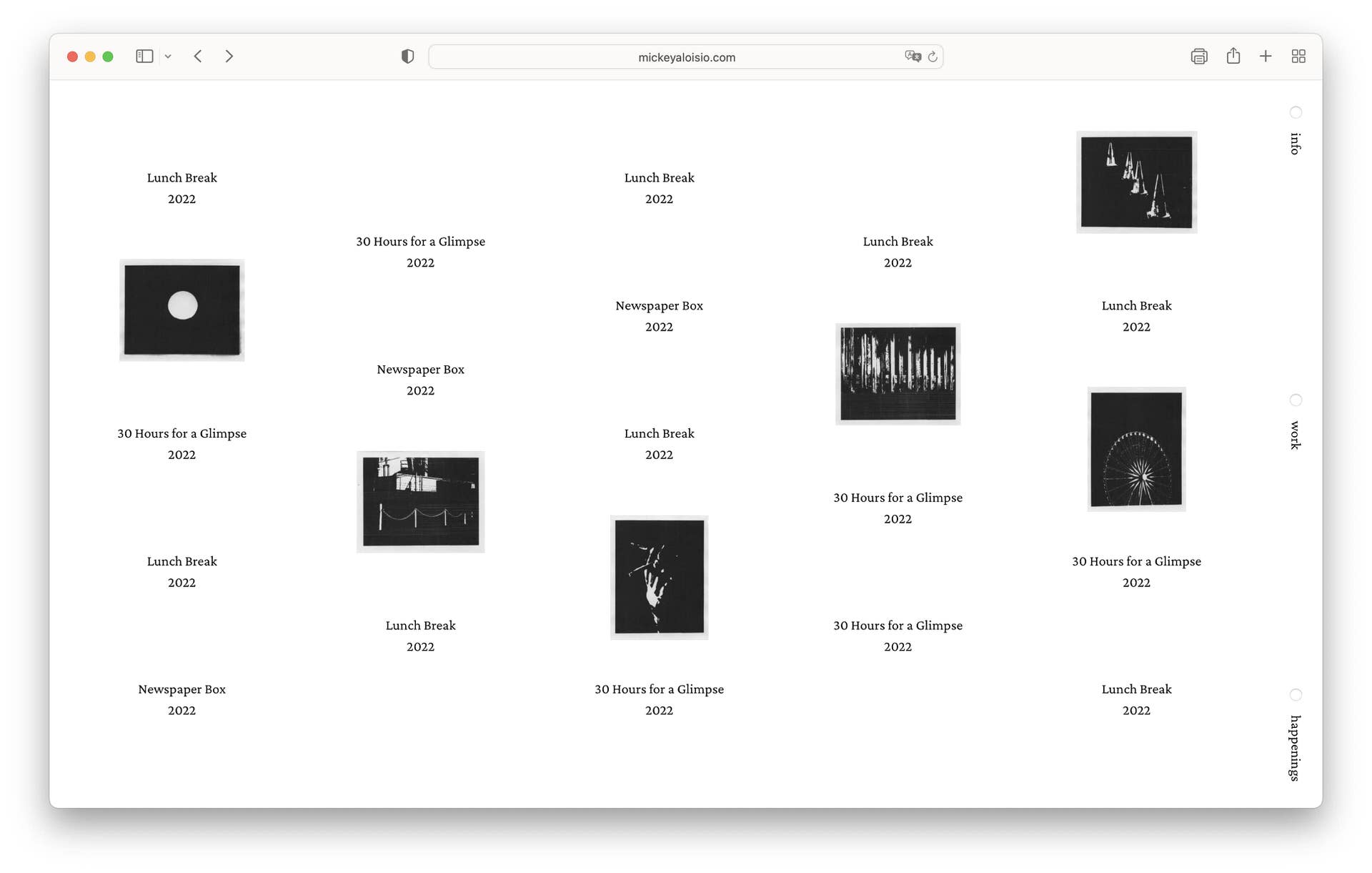
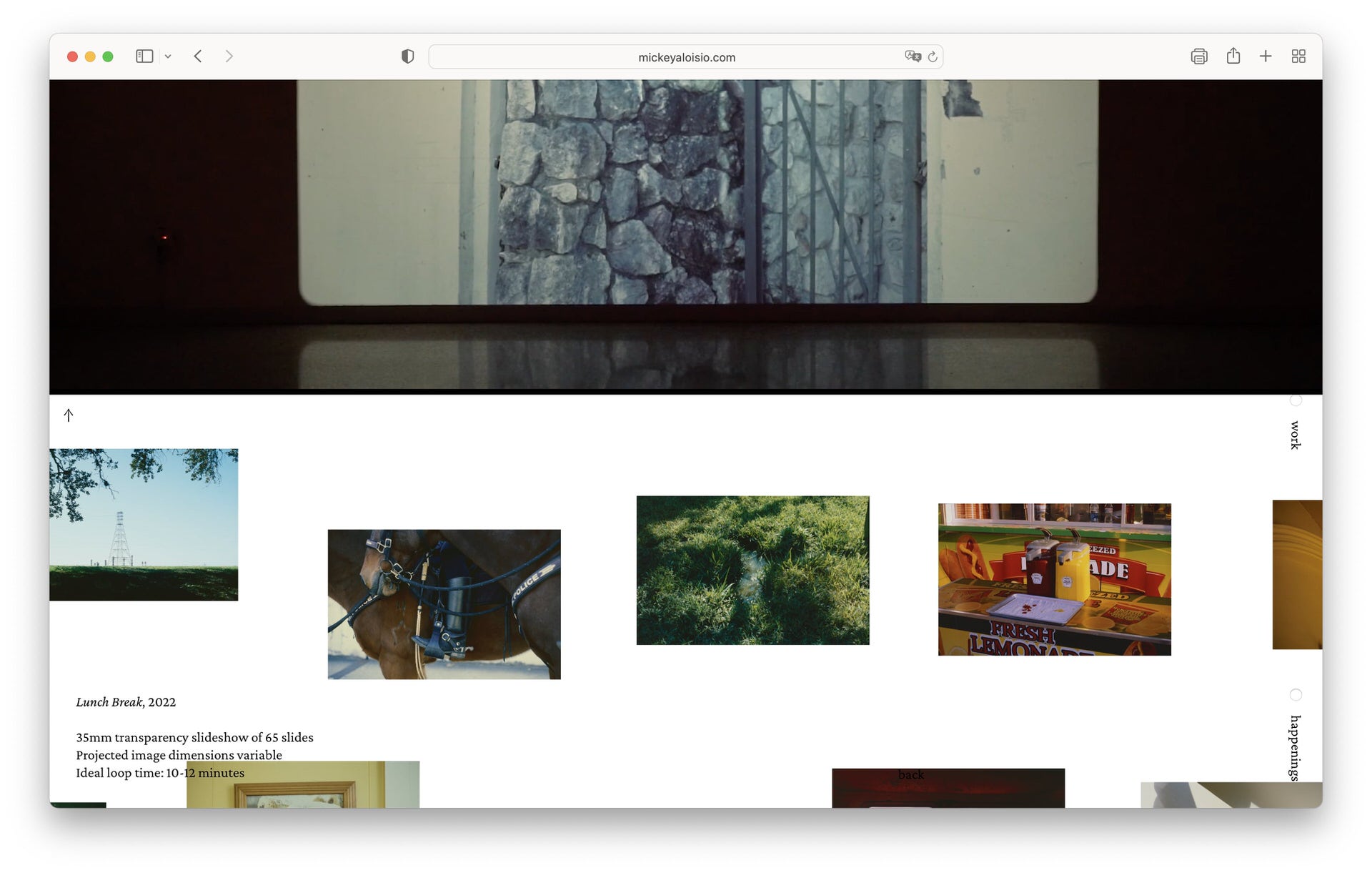
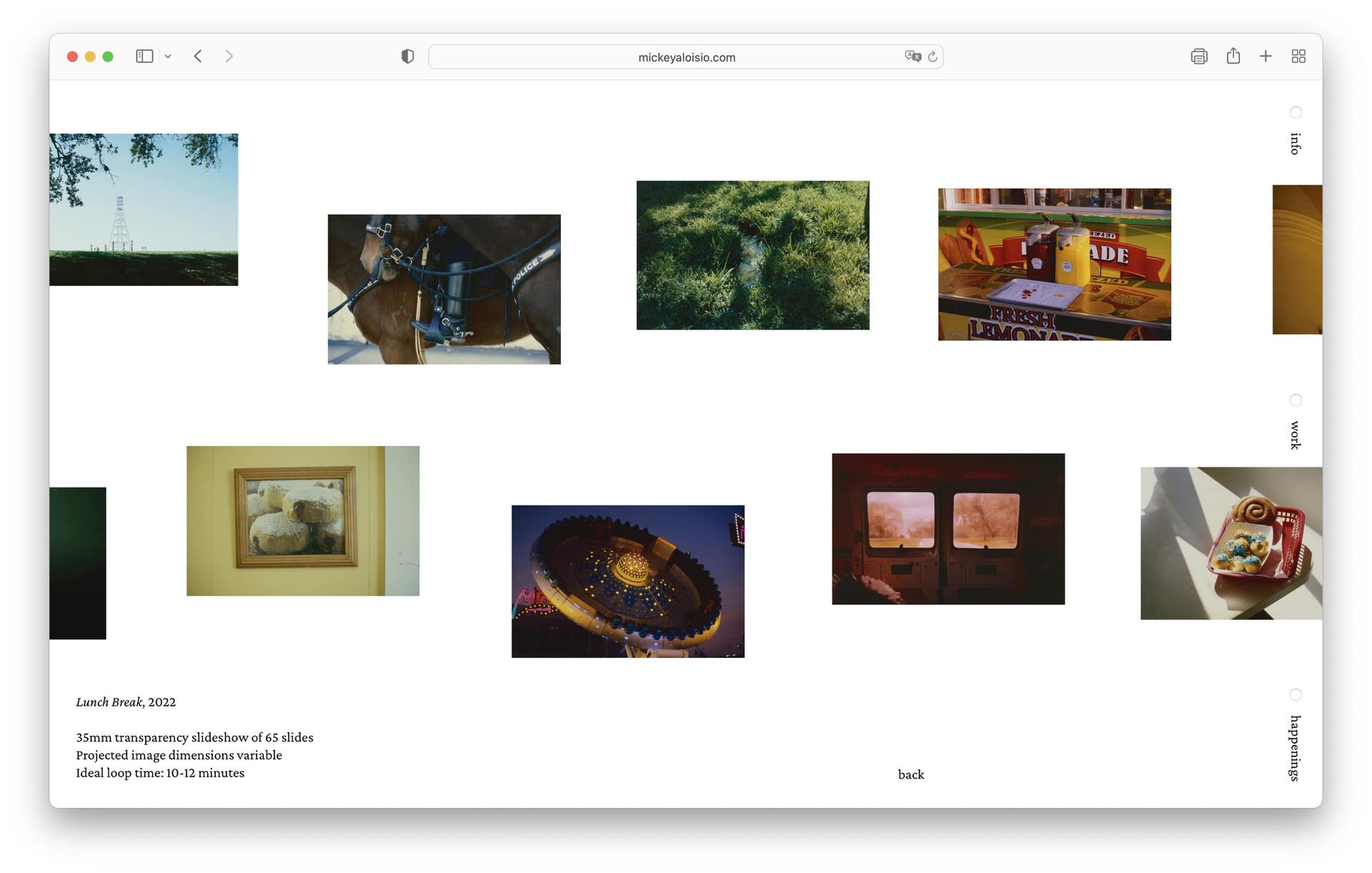
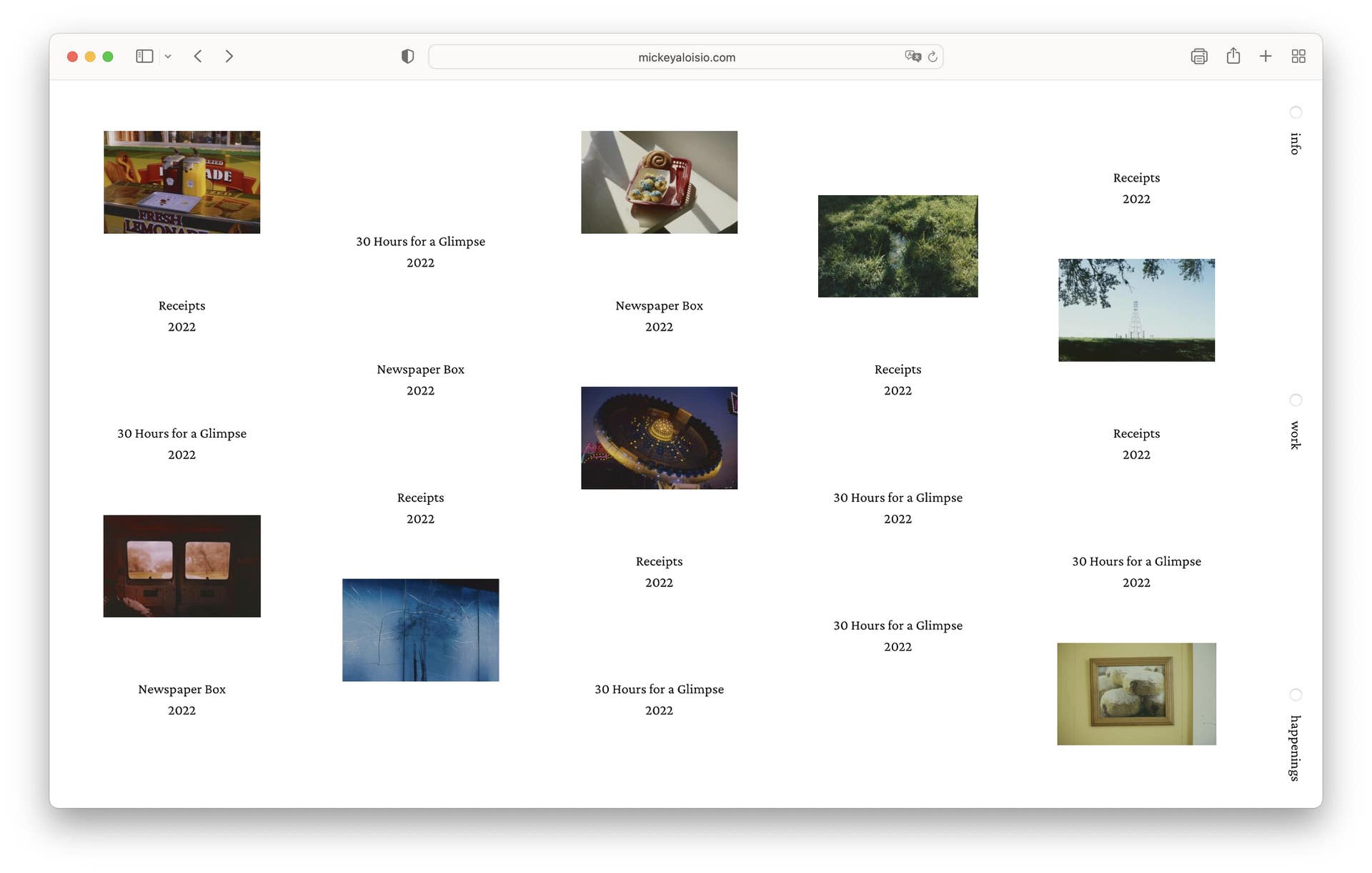
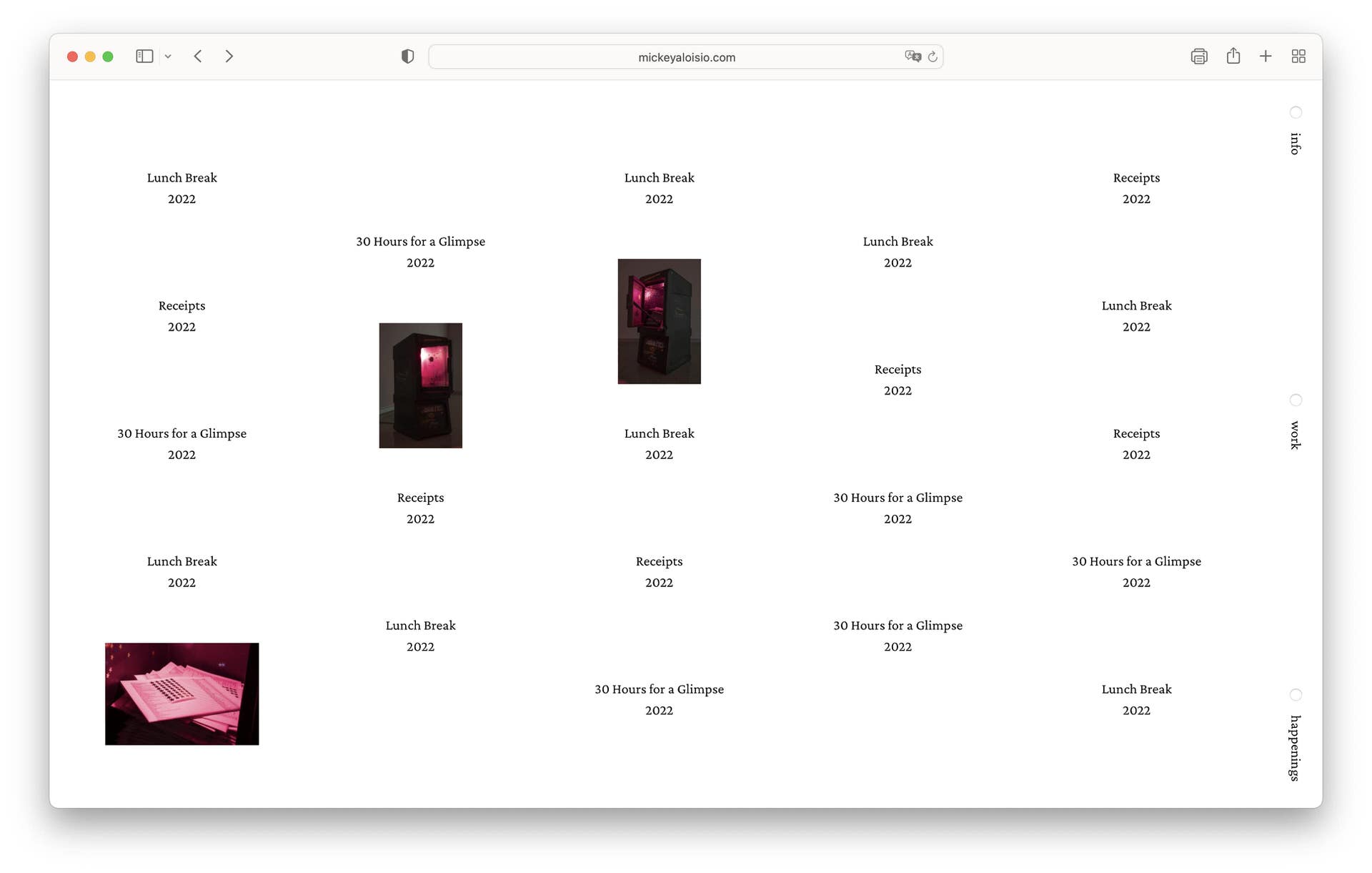
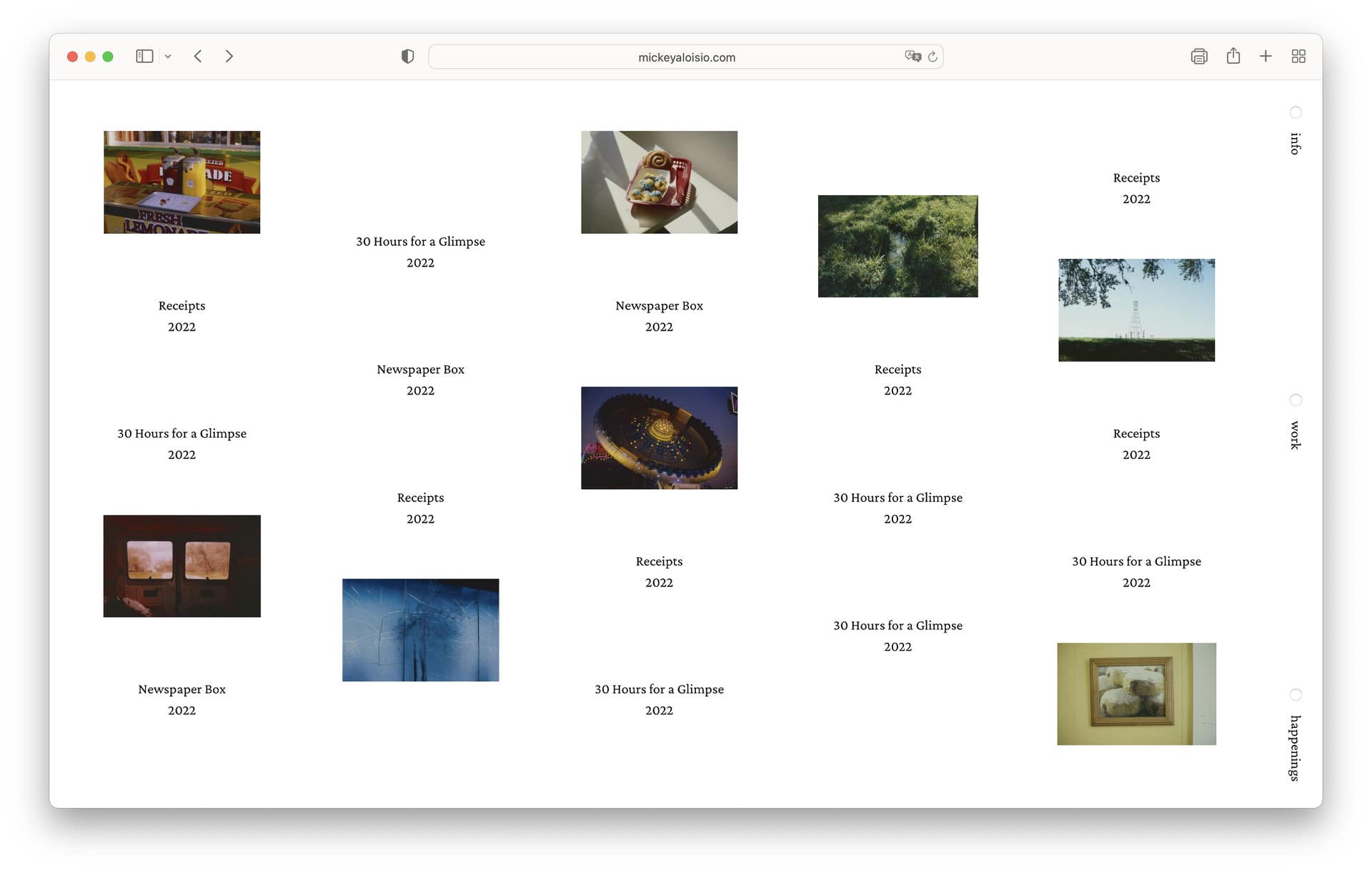
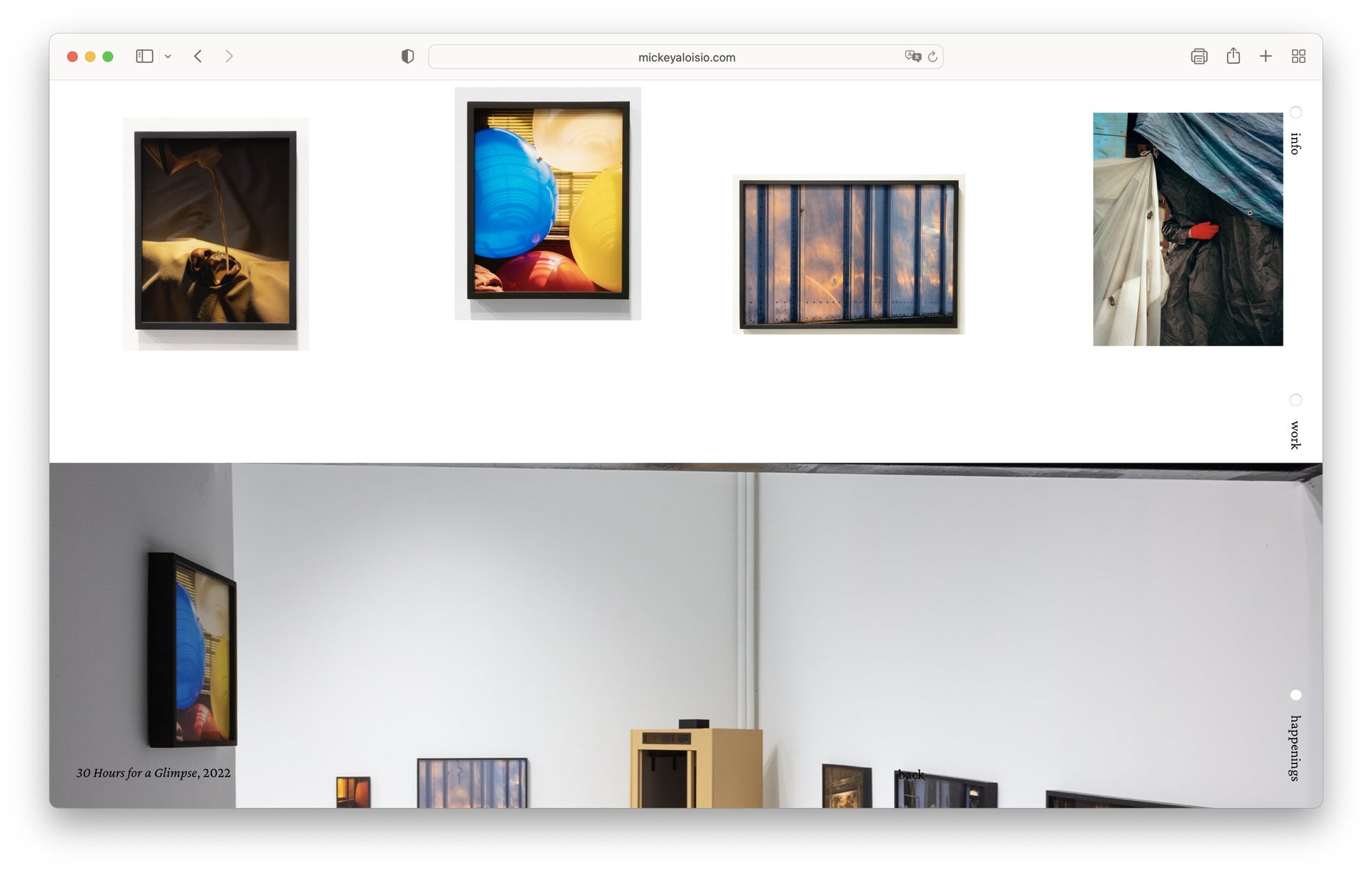
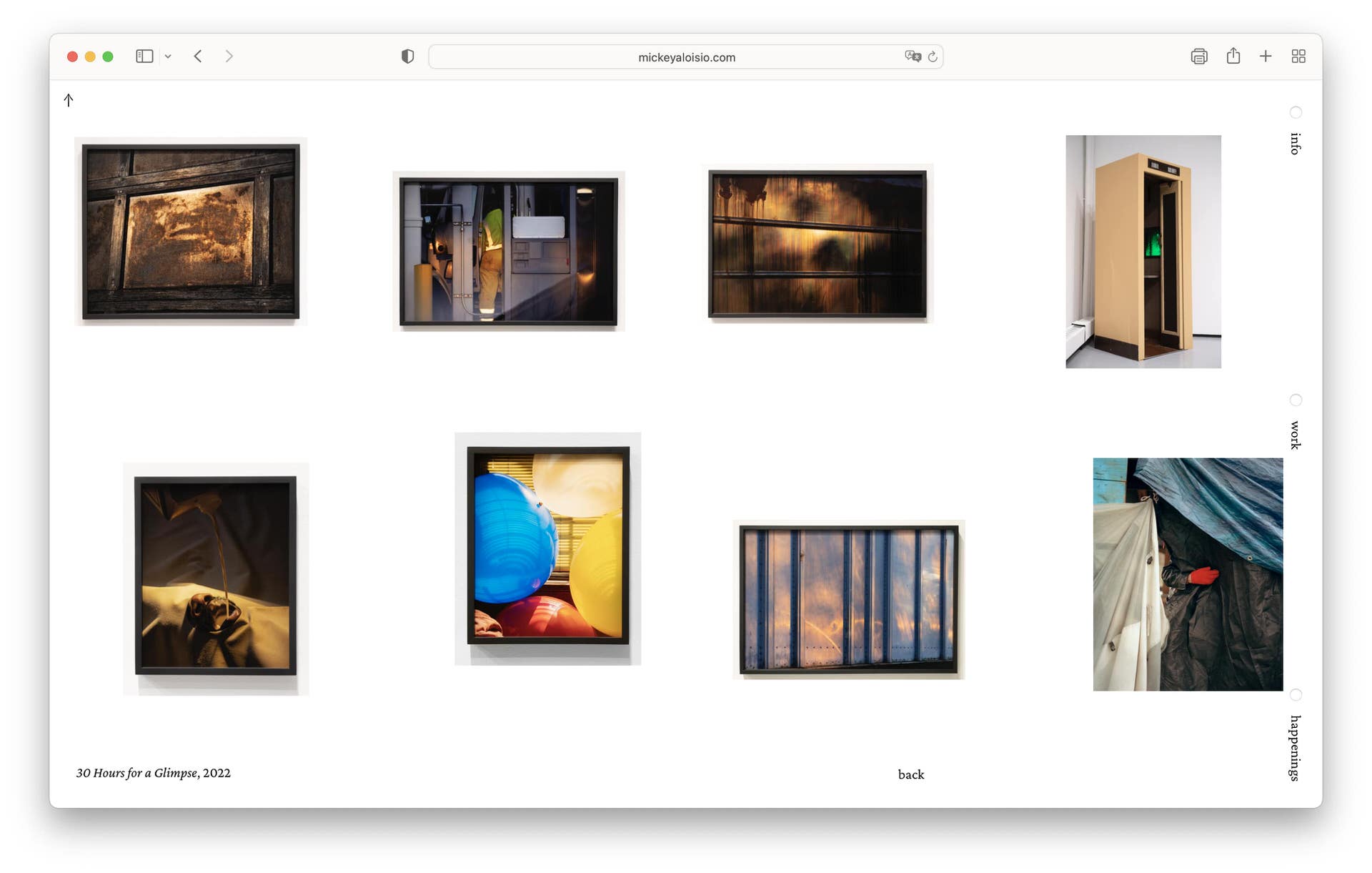
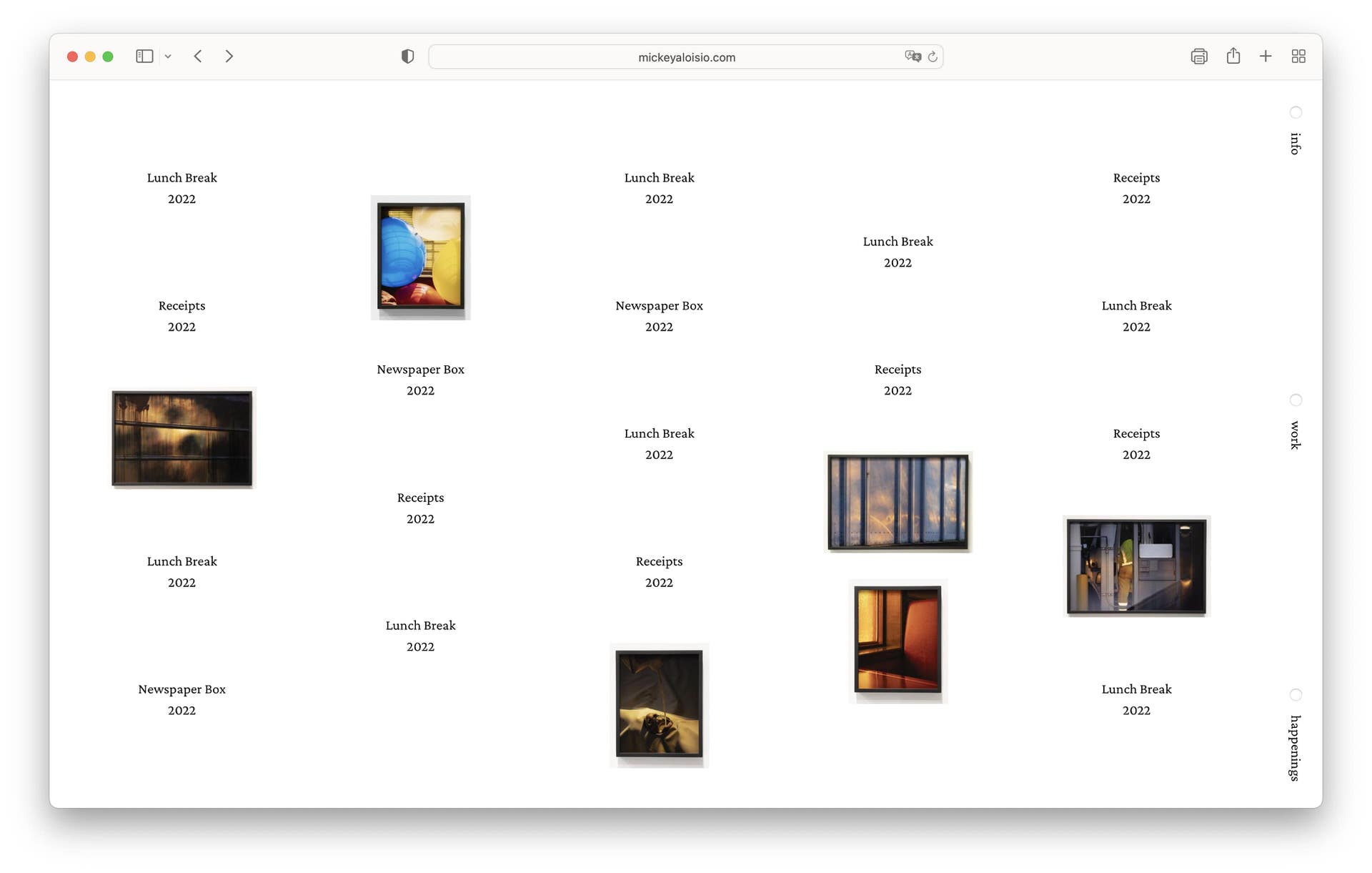
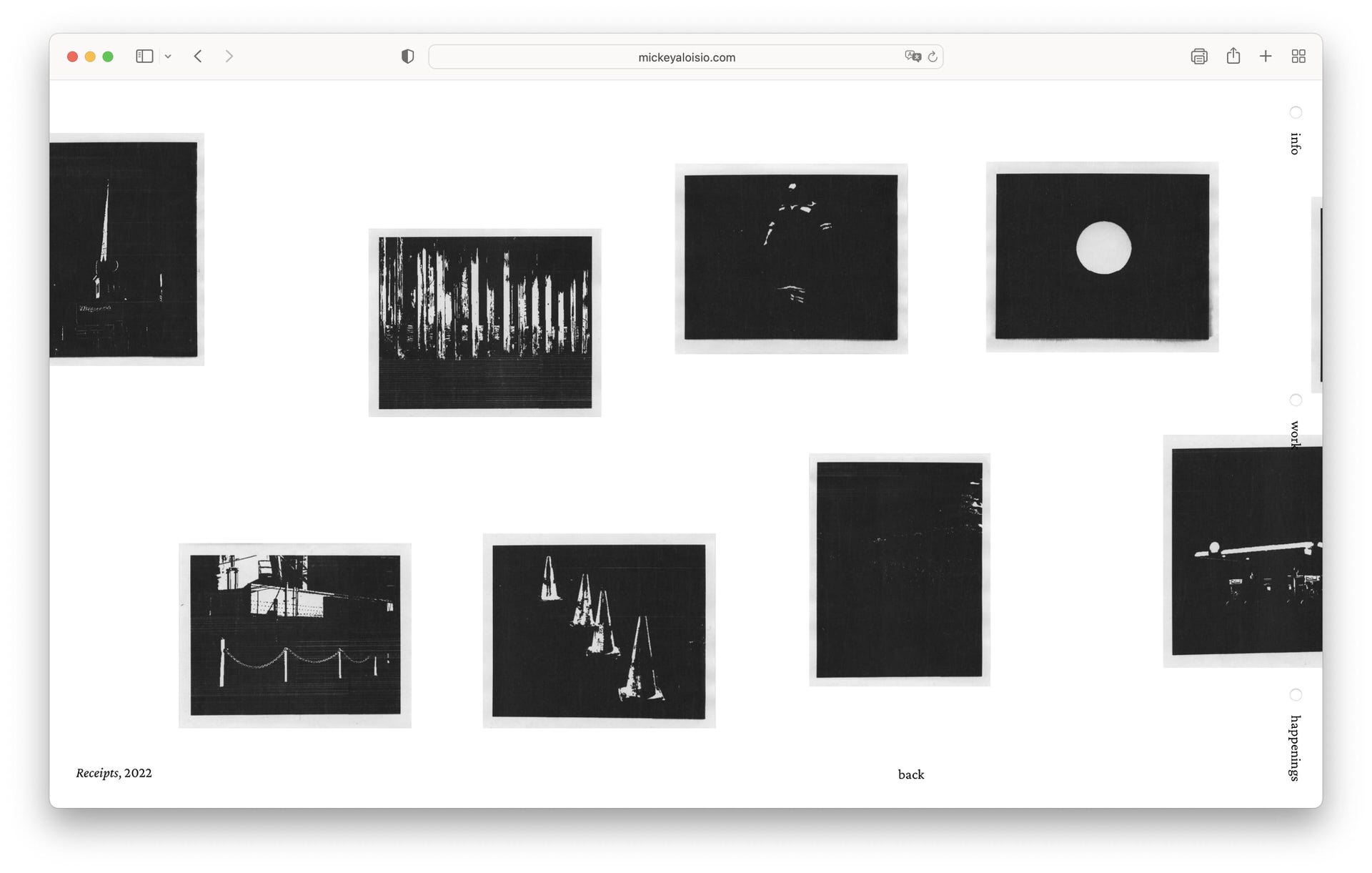
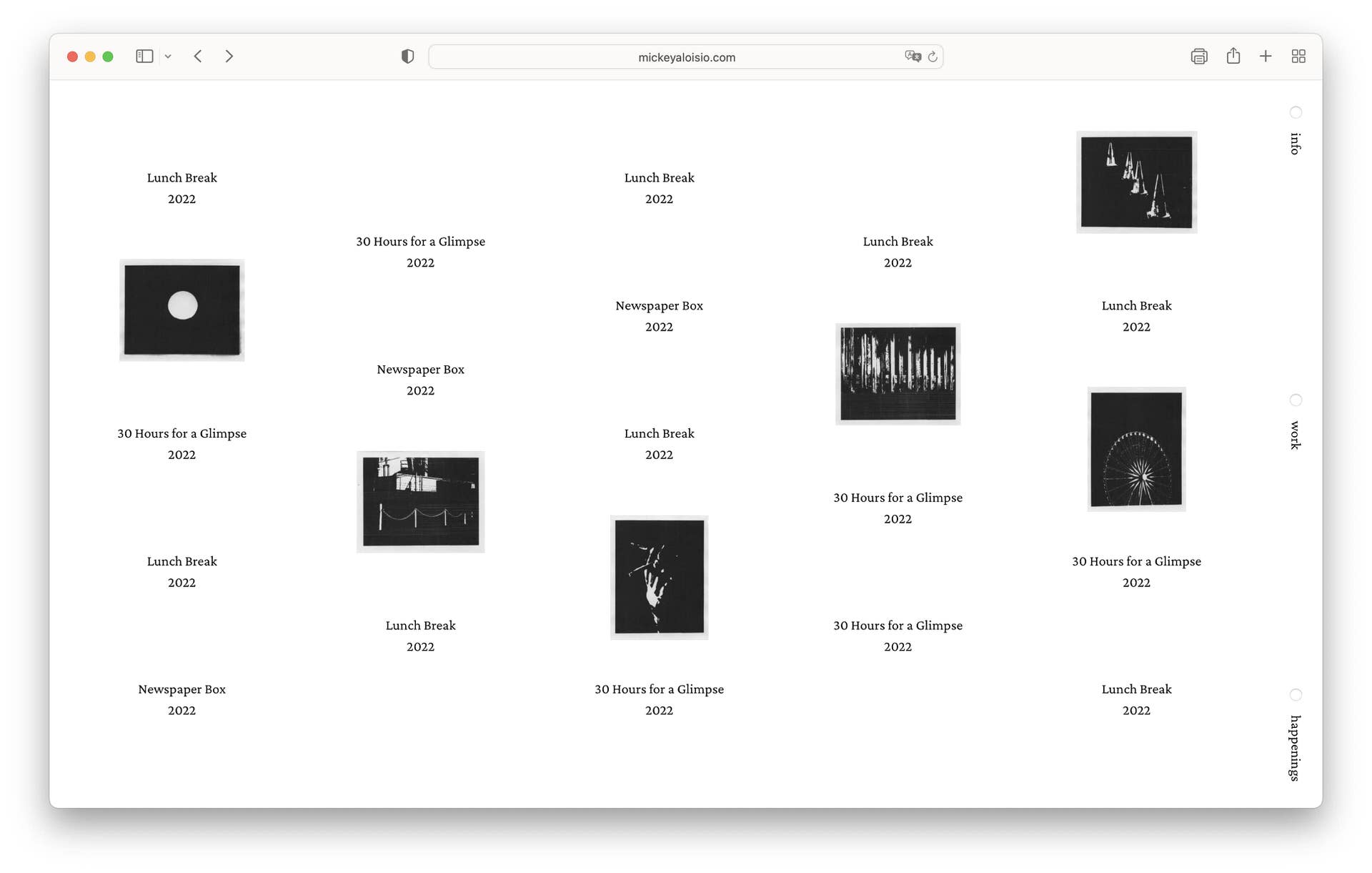
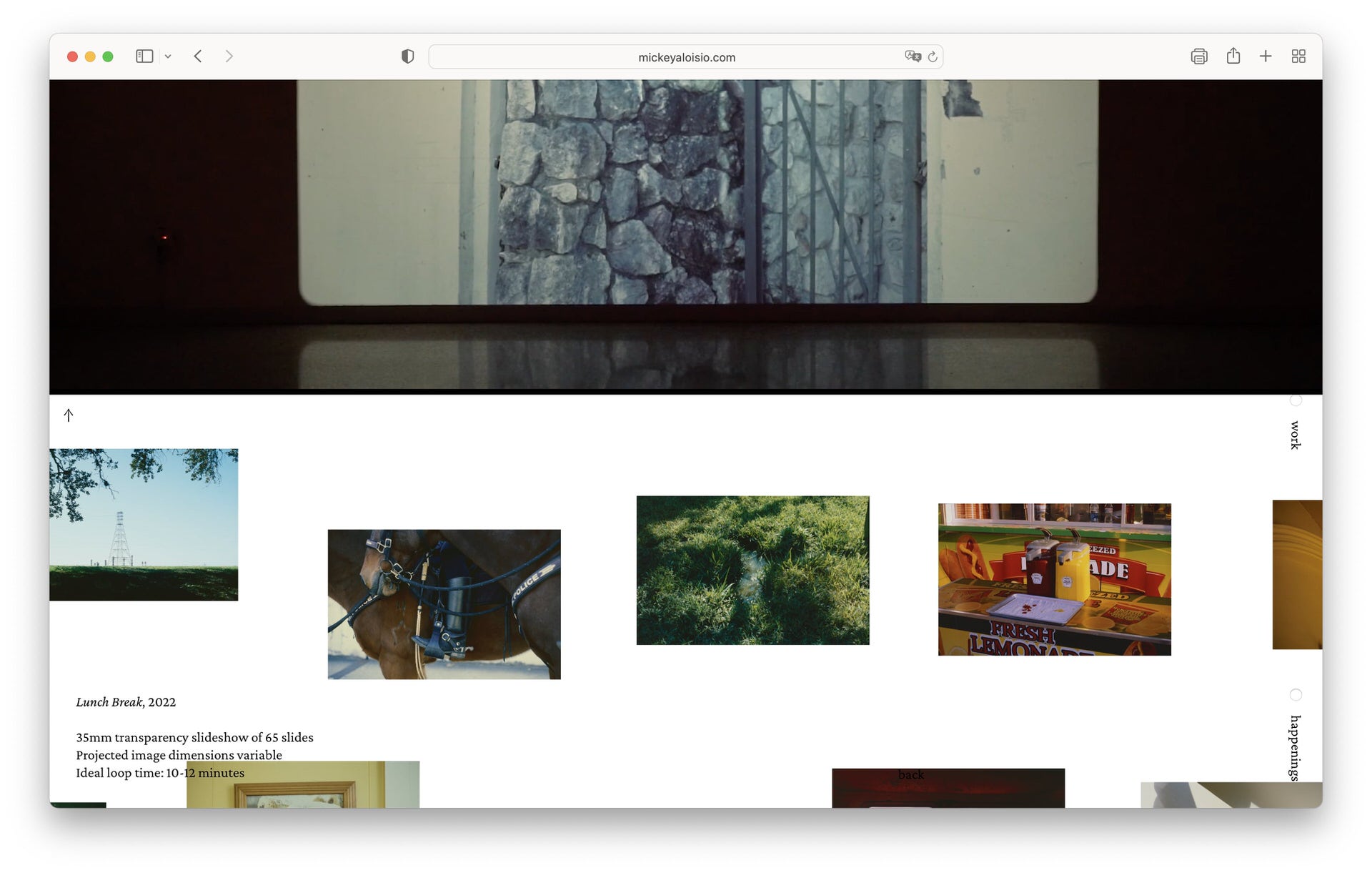
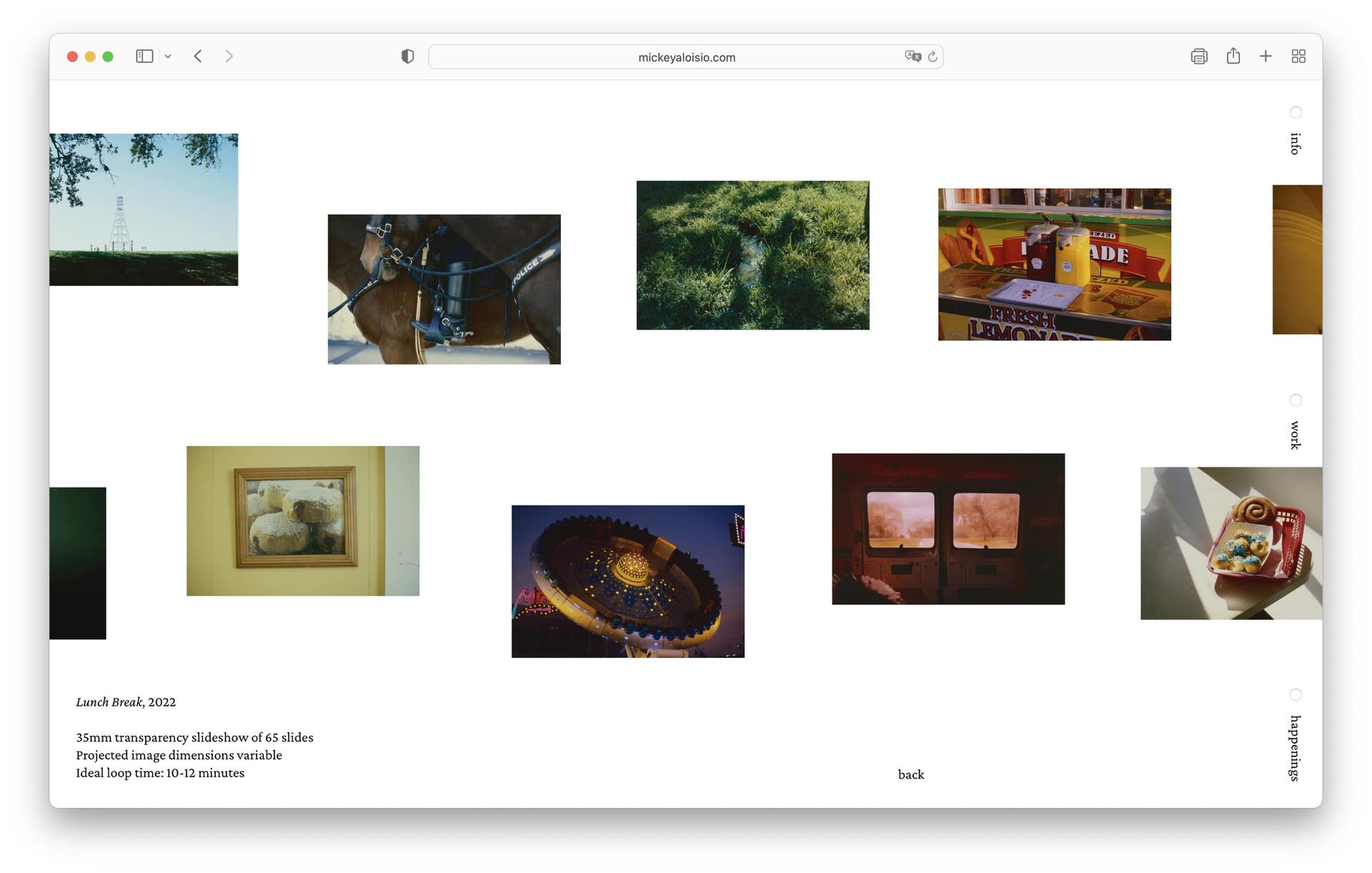
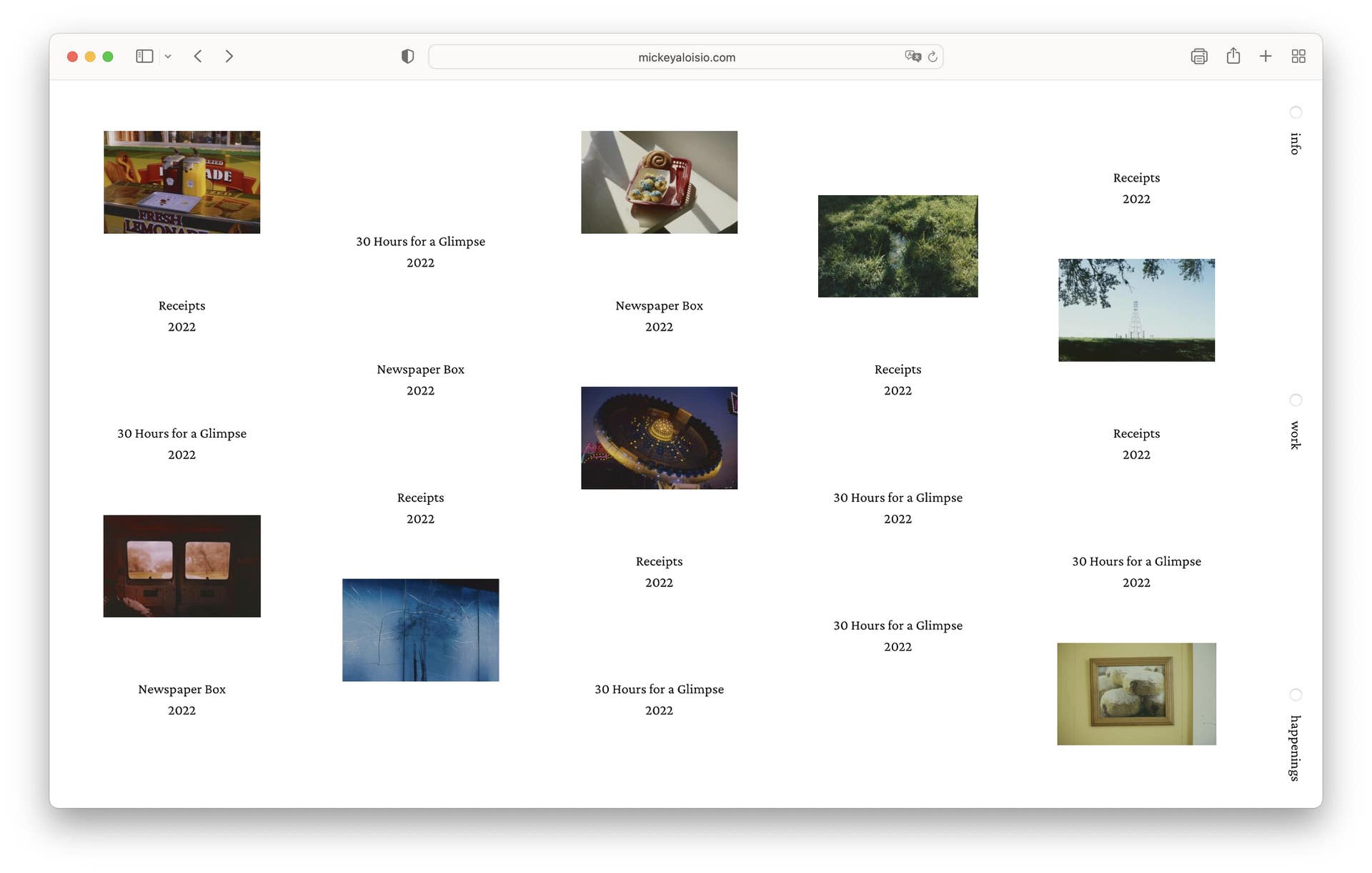
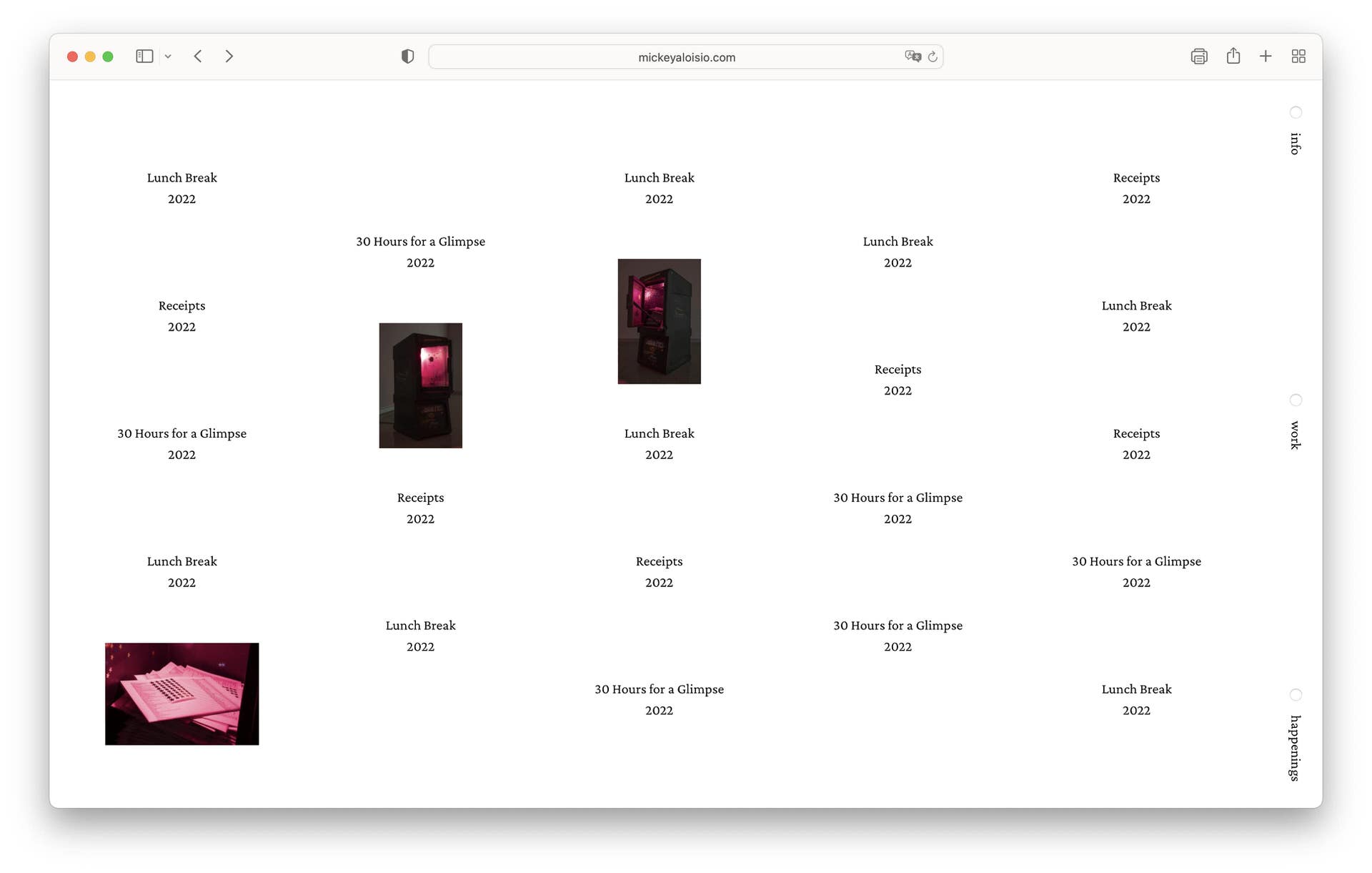
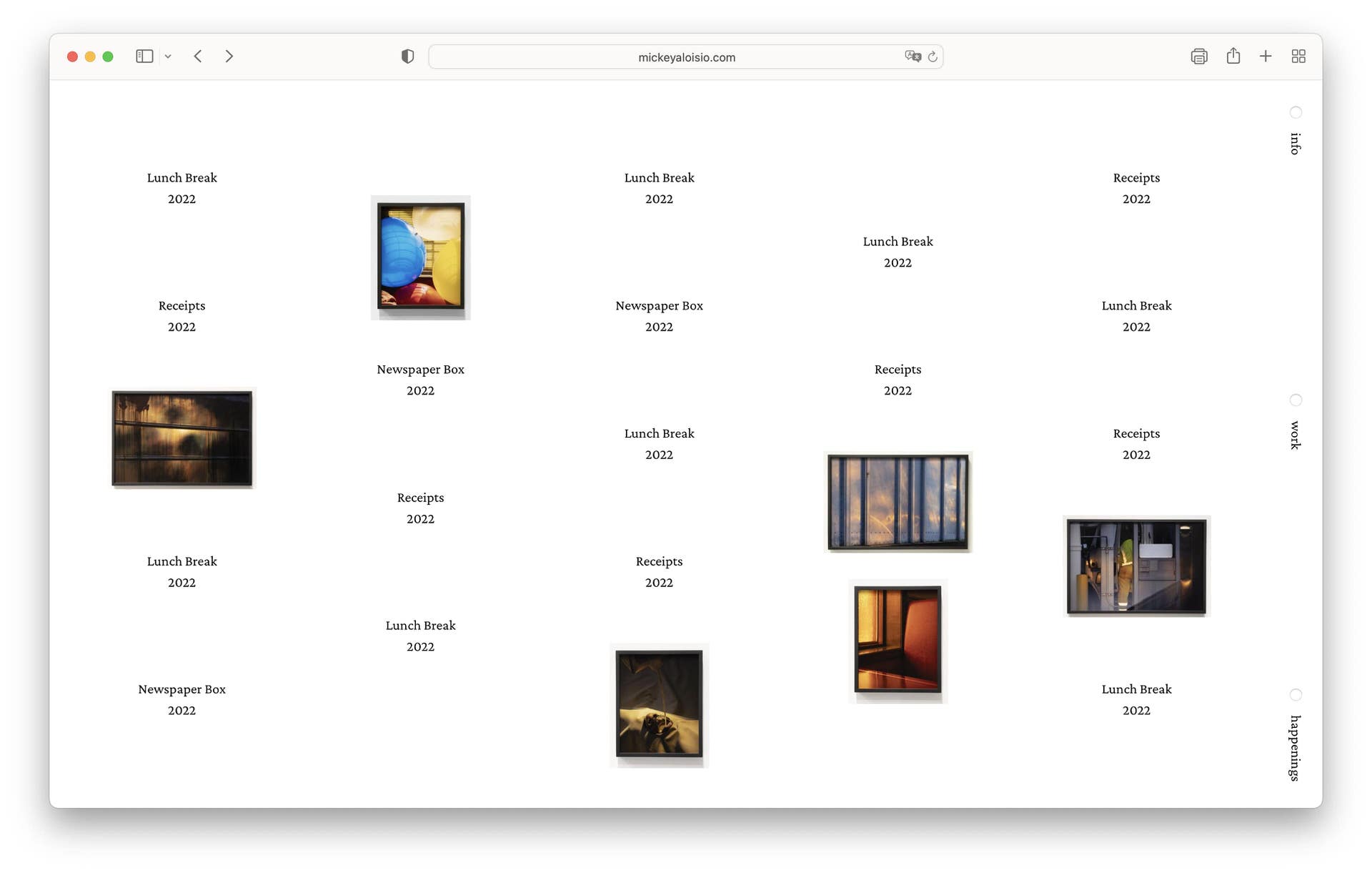
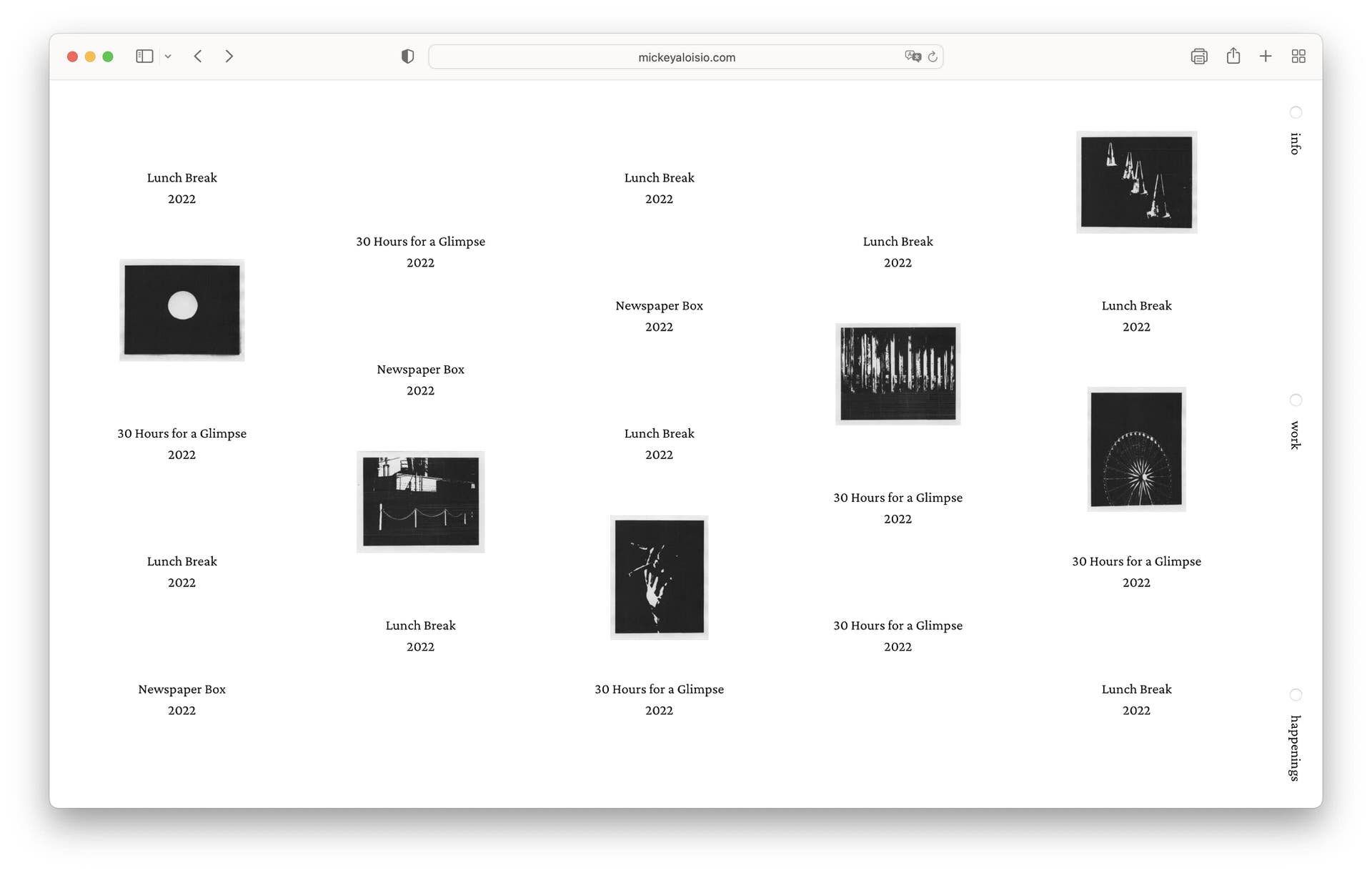
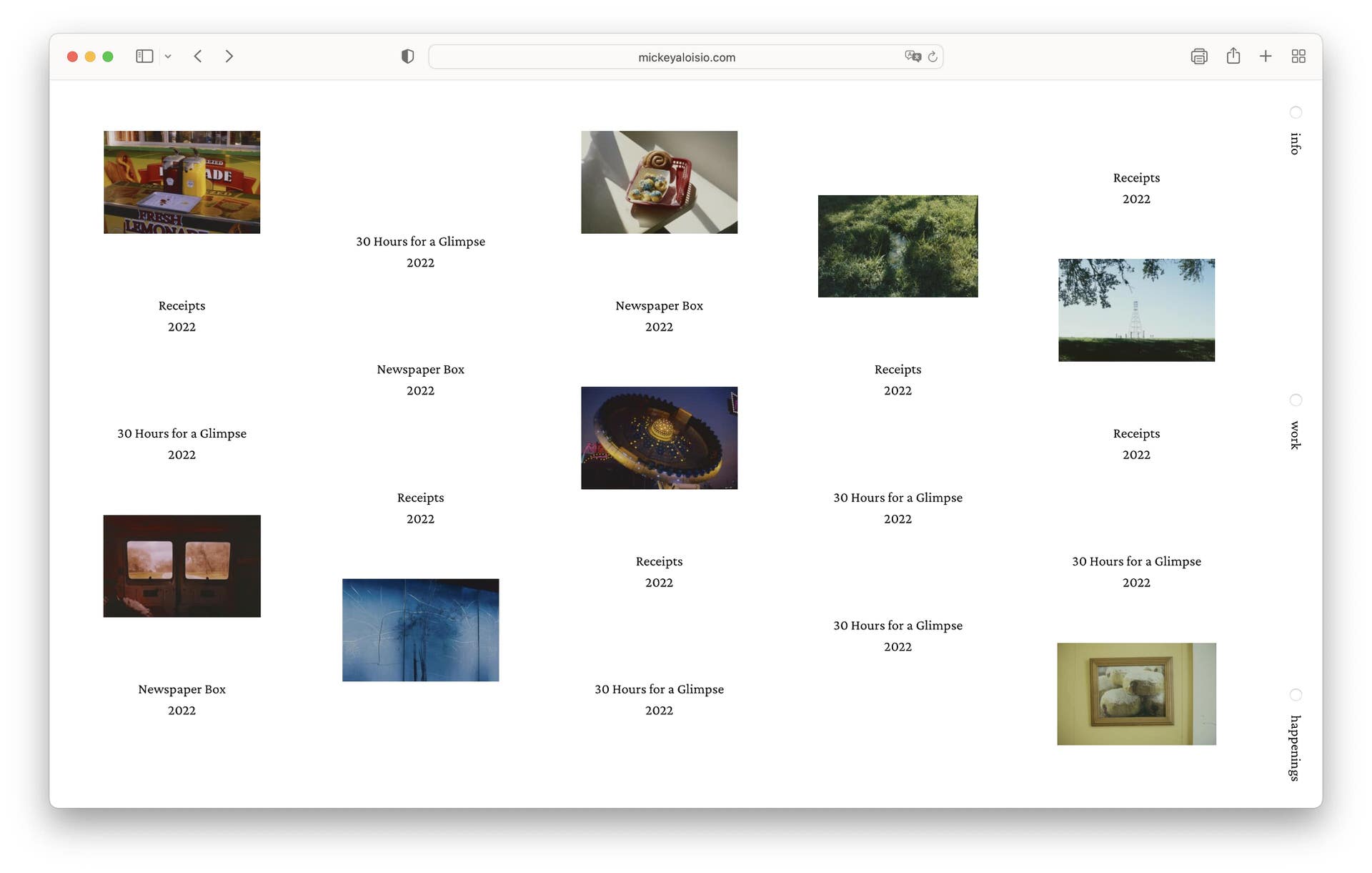
Mickey Aloisio, 2022
Website for Mickey Aloisio, who is an artist living and working in Brooklyn, NY.
Website design by Mengyi Qian and Bianca Ibarlucea, web development by Mengyi Qian.
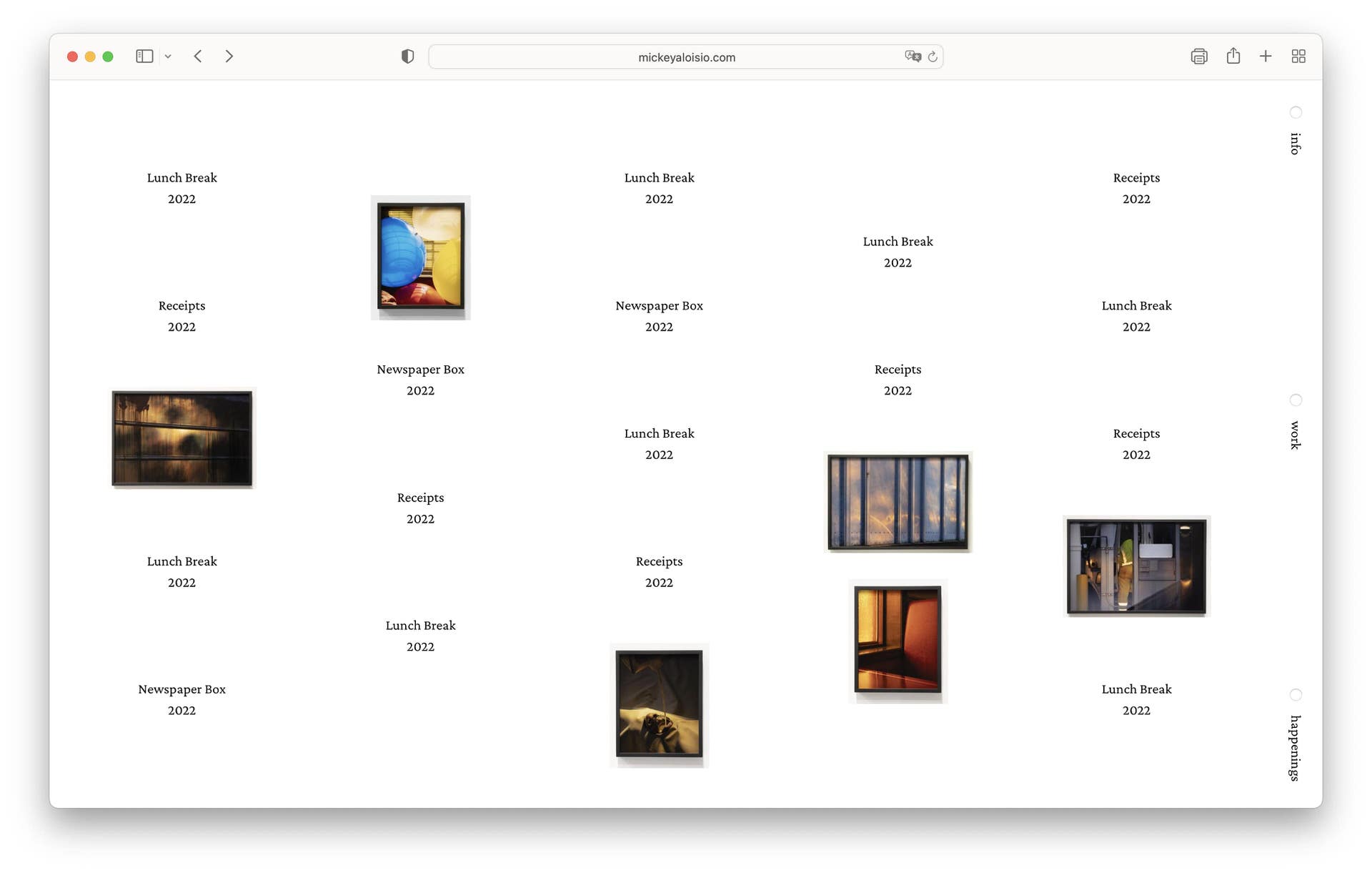
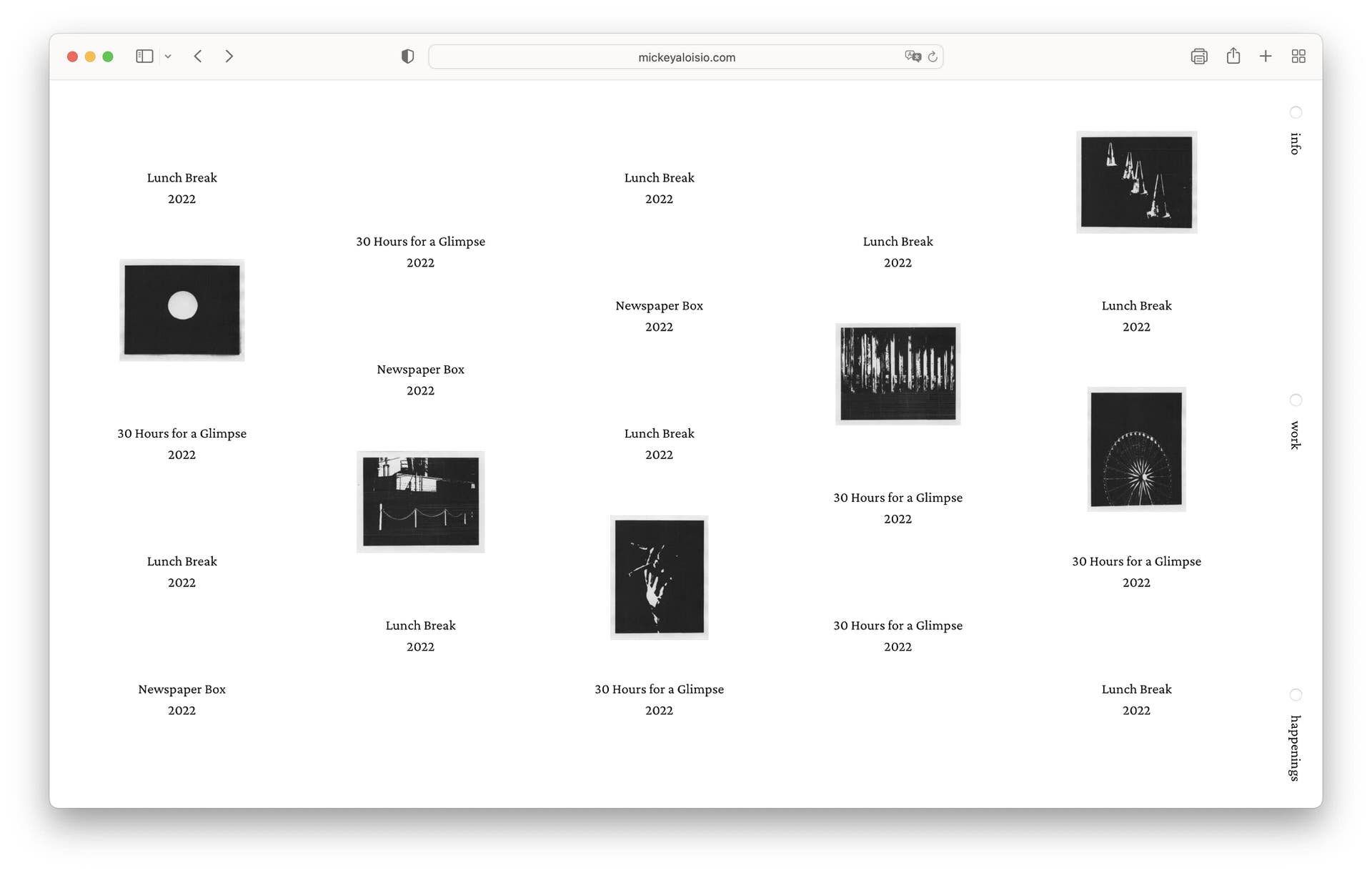
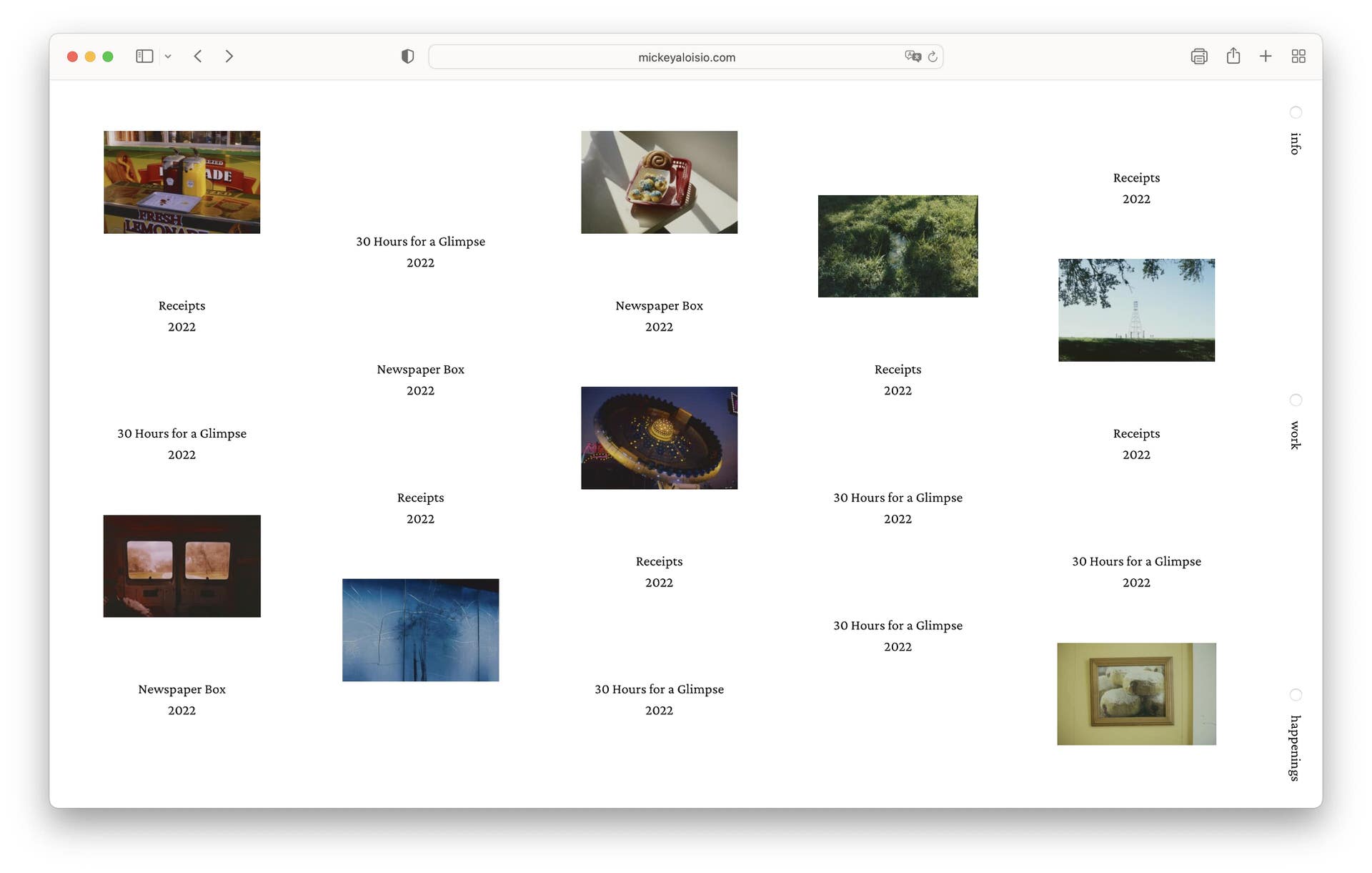
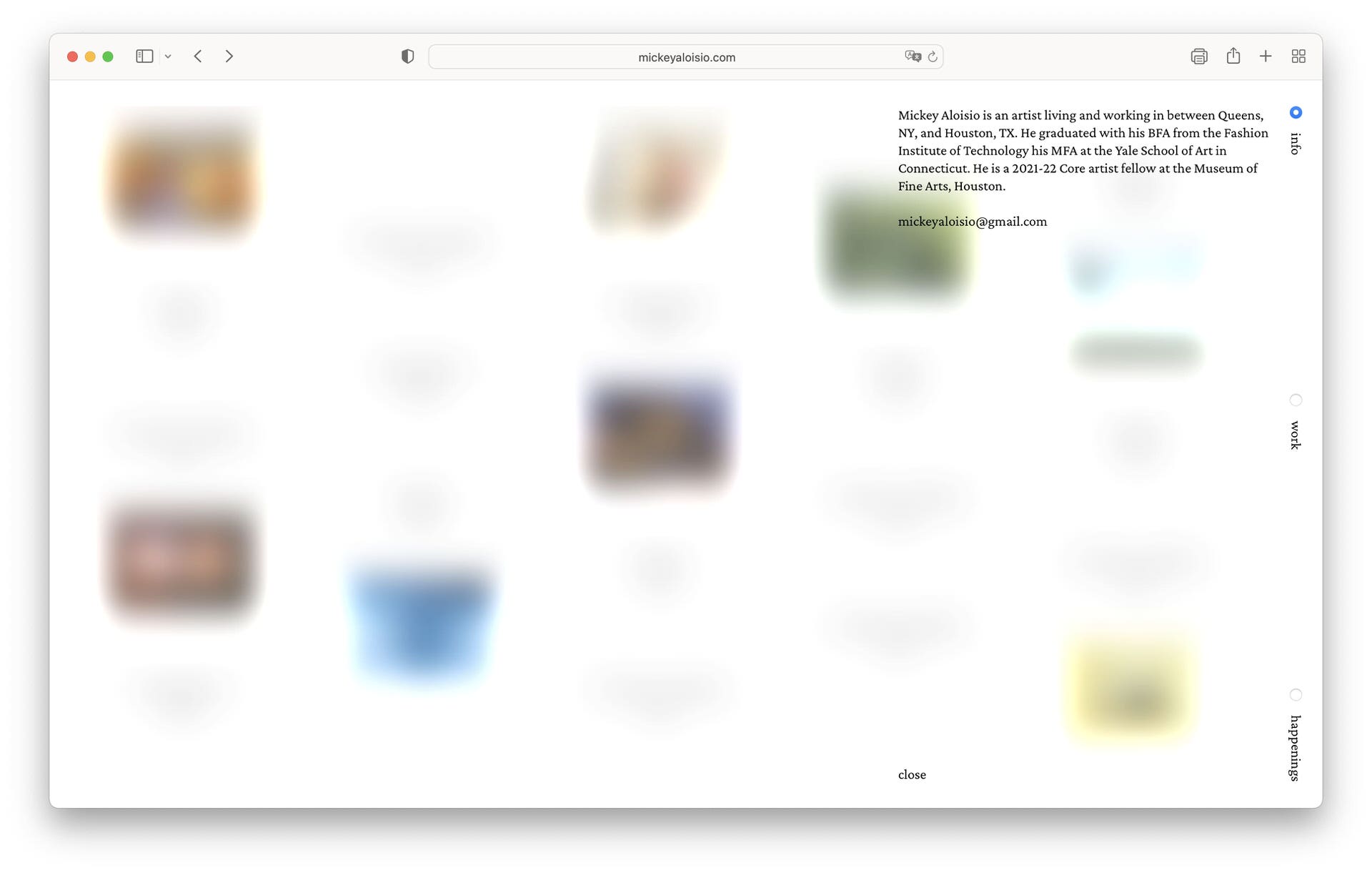
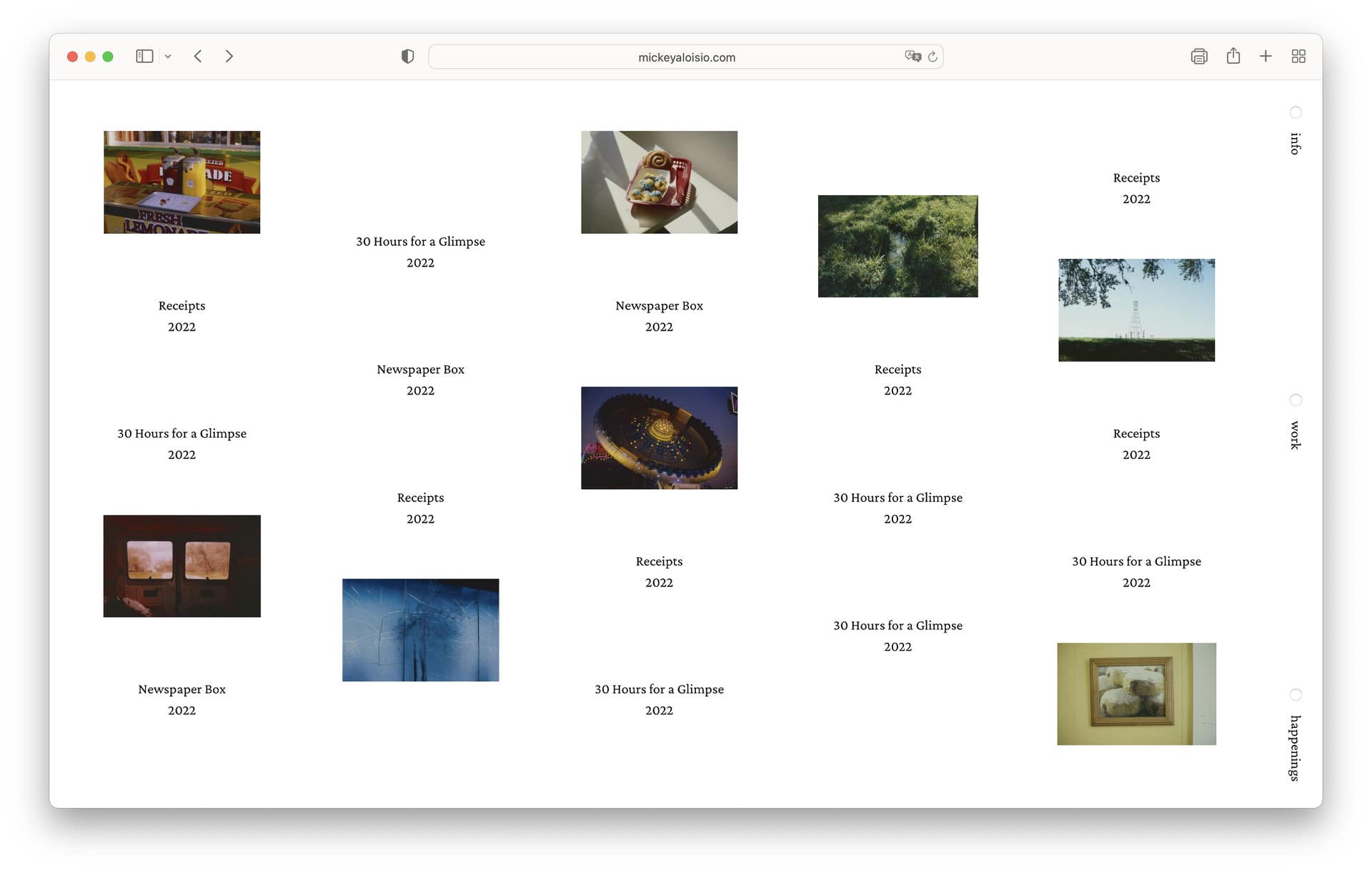
Mickey Aloisio, 2022
Website for Mickey Aloisio, who is an artist living and working in Brooklyn, NY.
Website design by Mengyi Qian and Bianca Ibarlucea, web development by Mengyi Qian.
























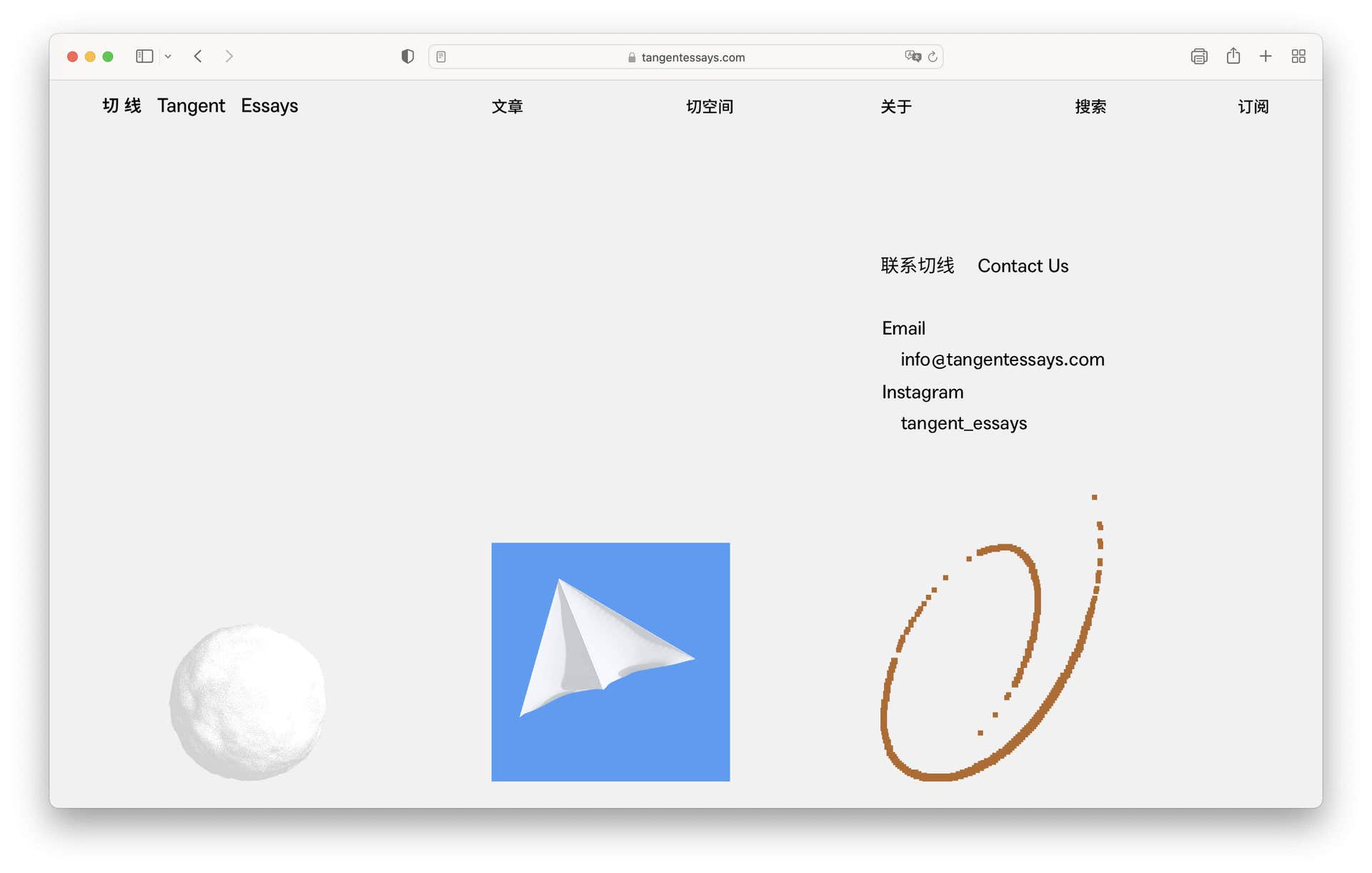
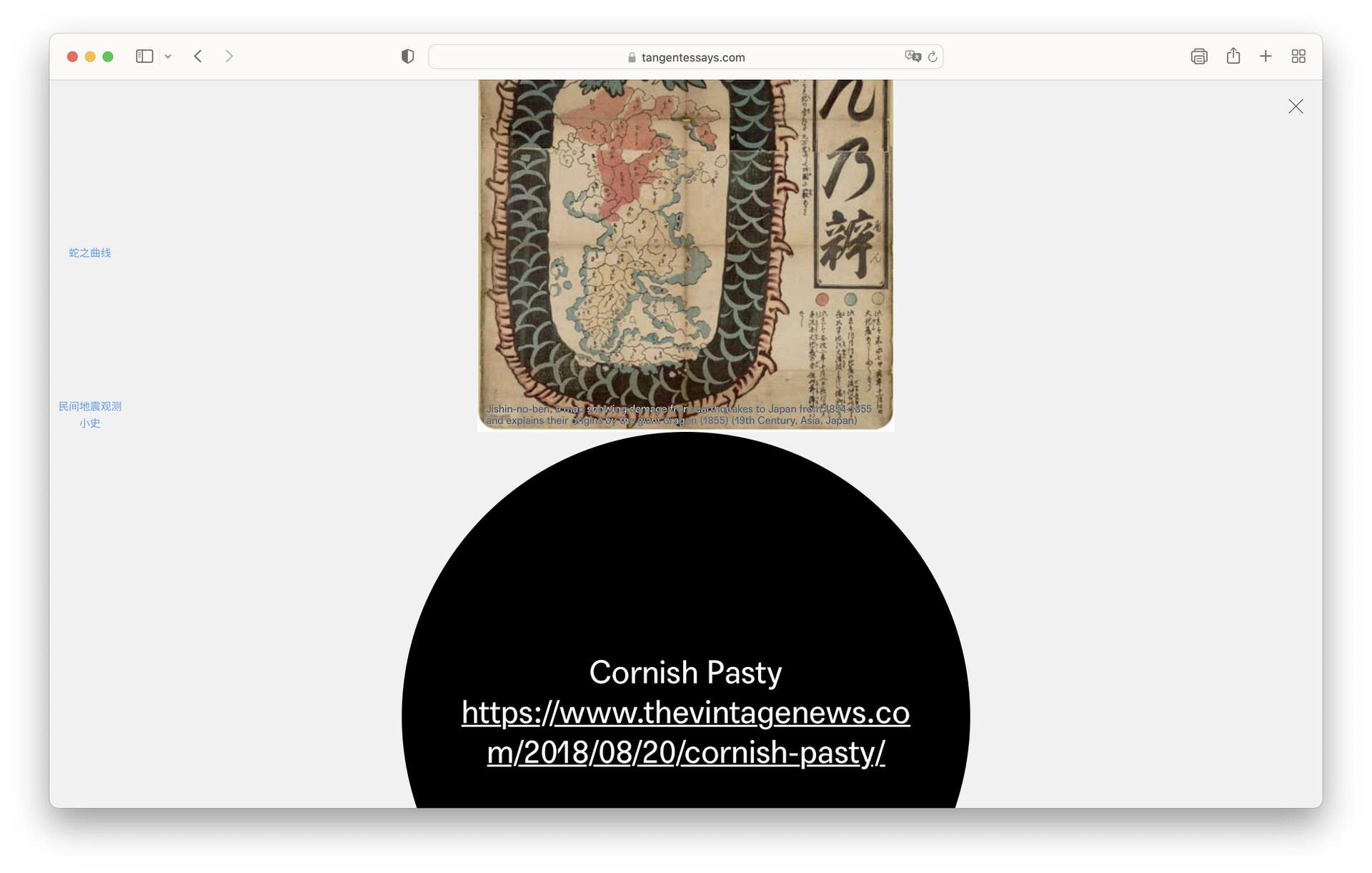
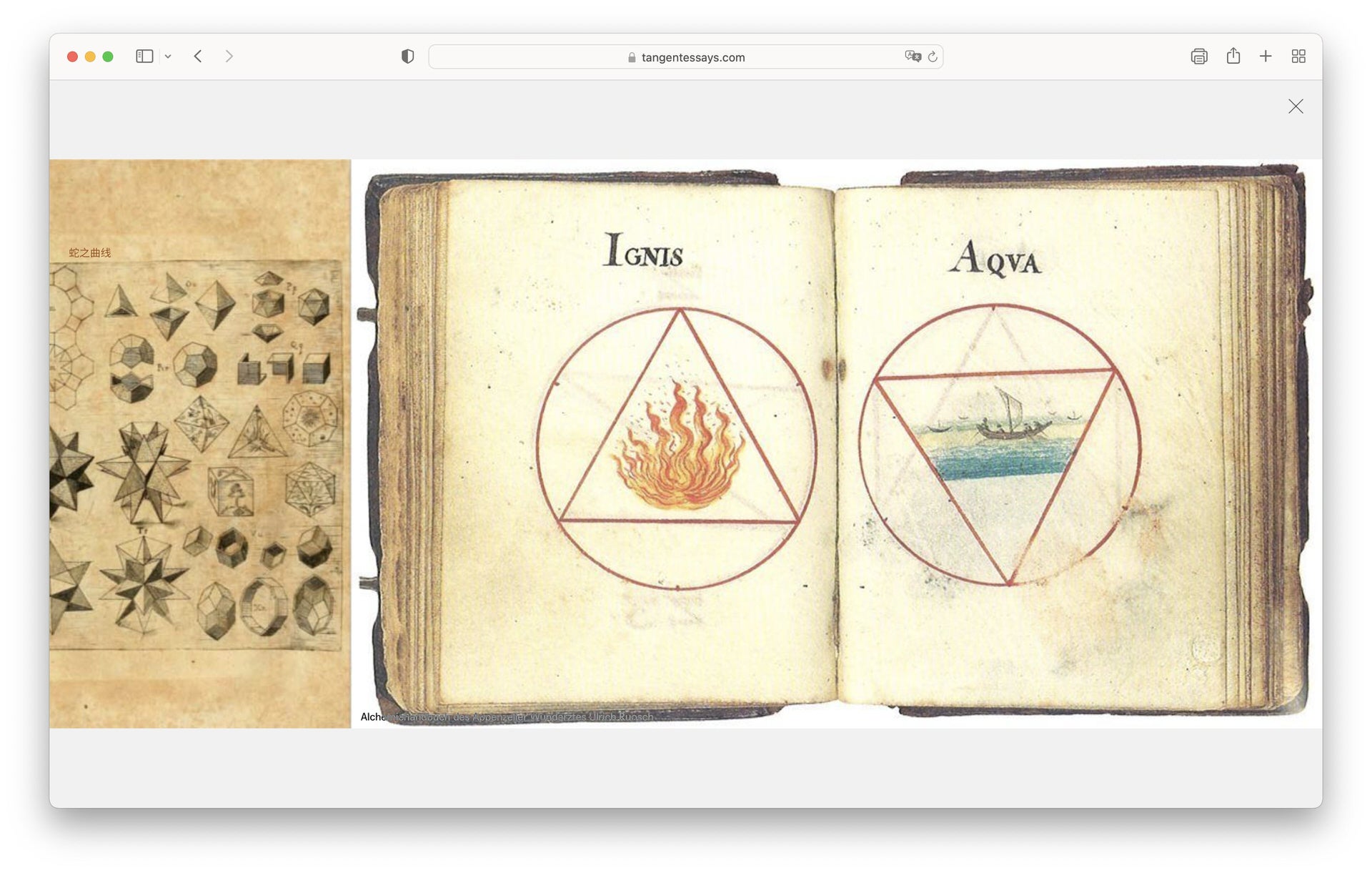
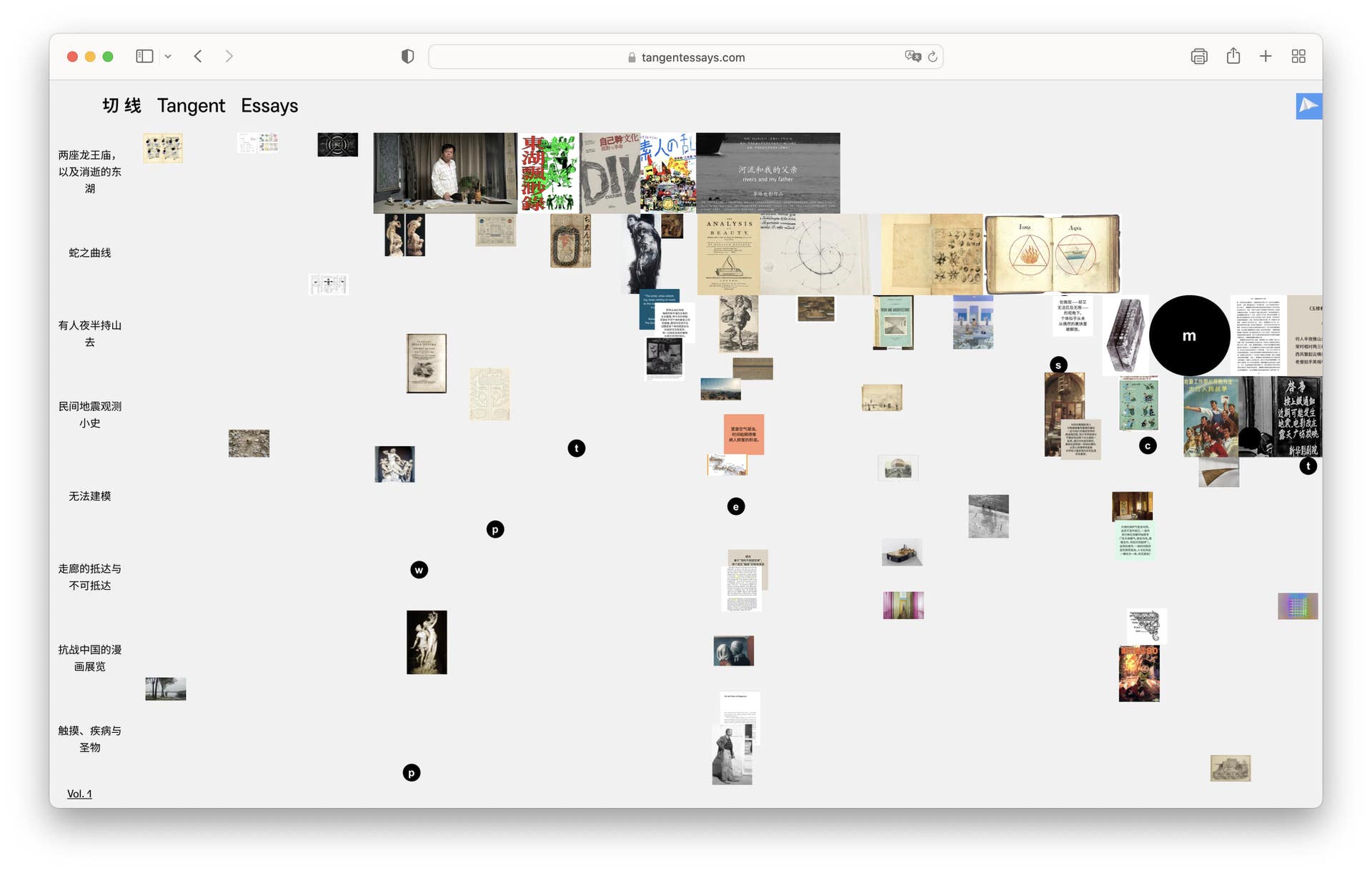
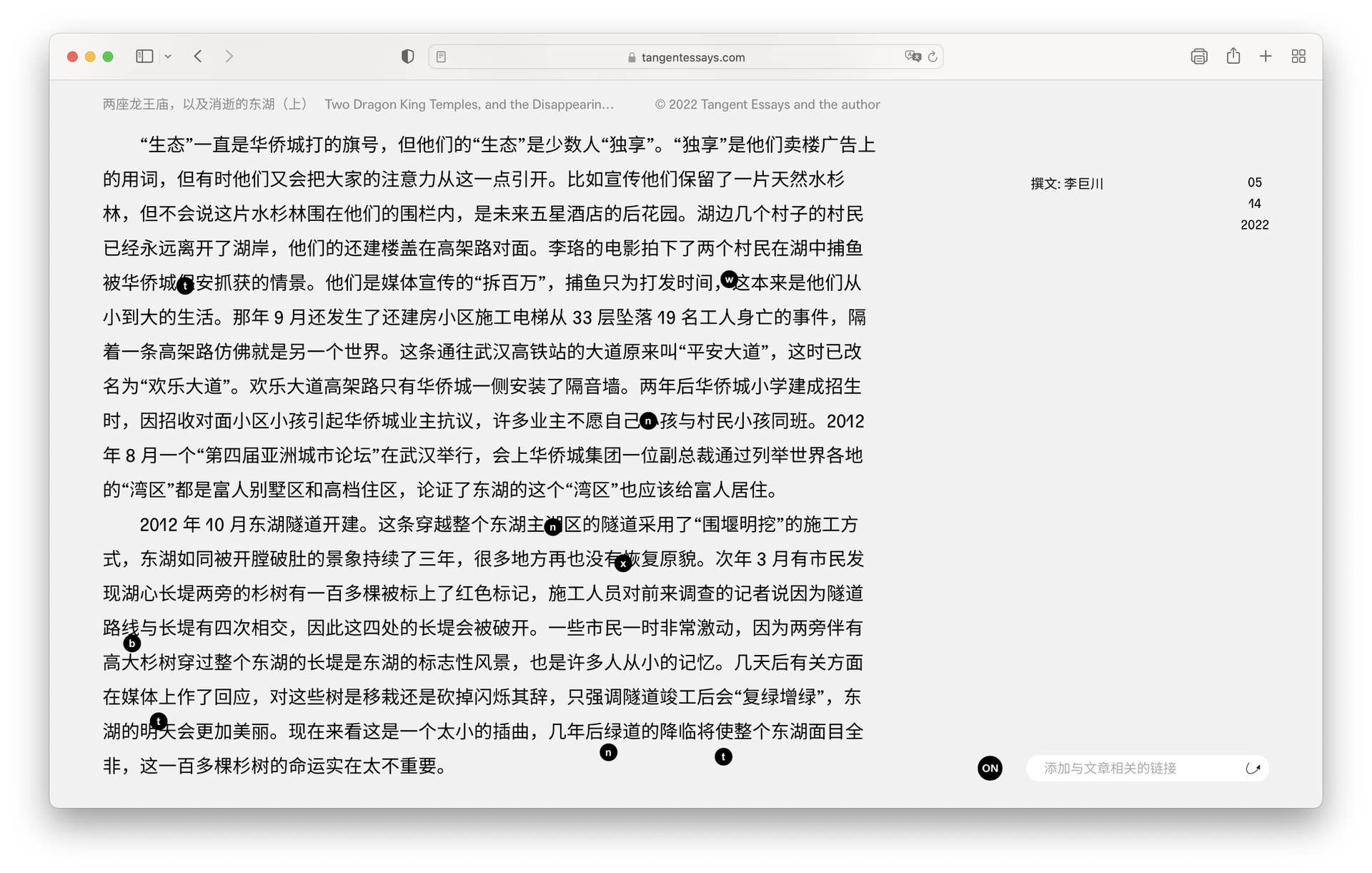
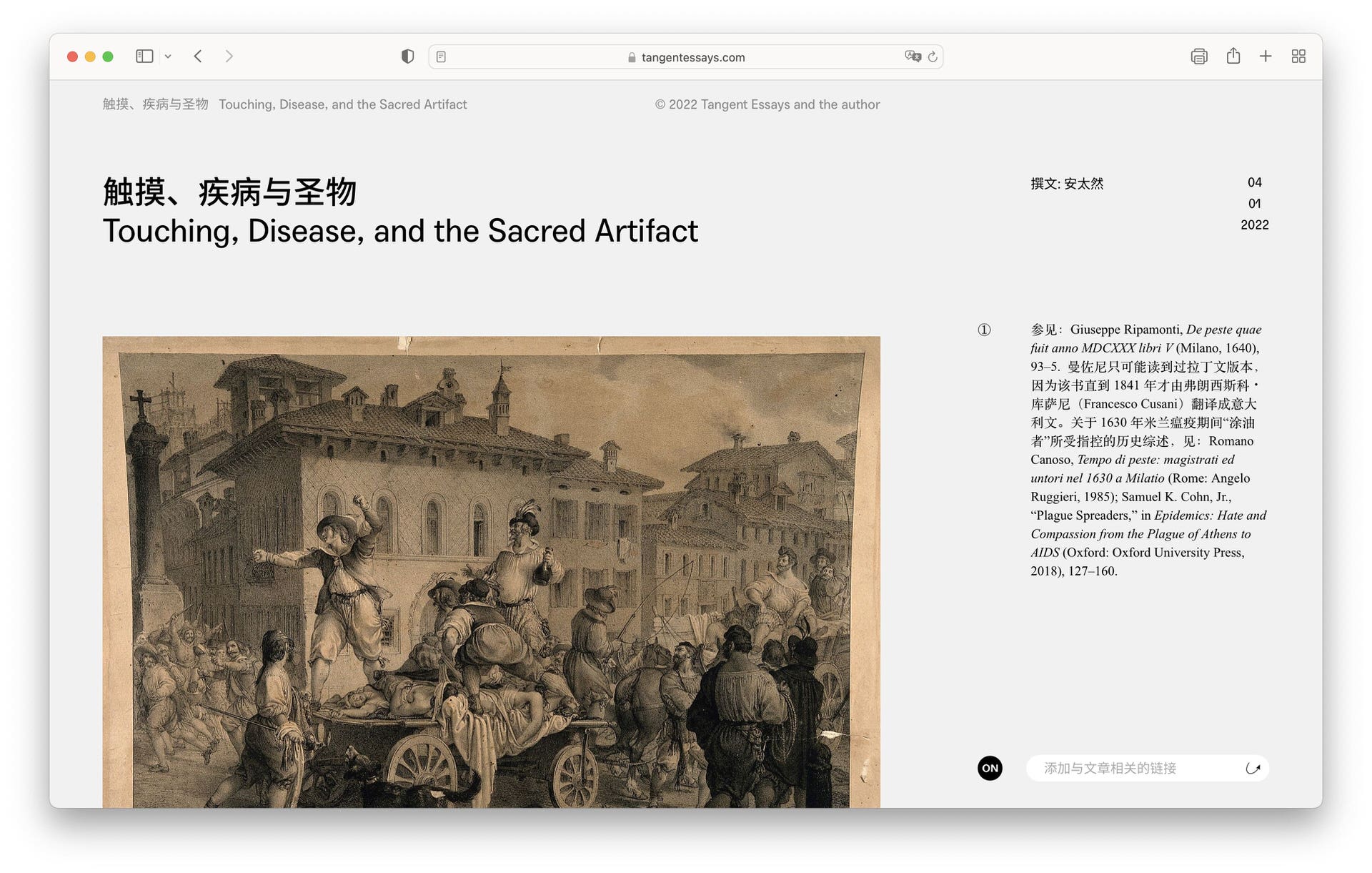
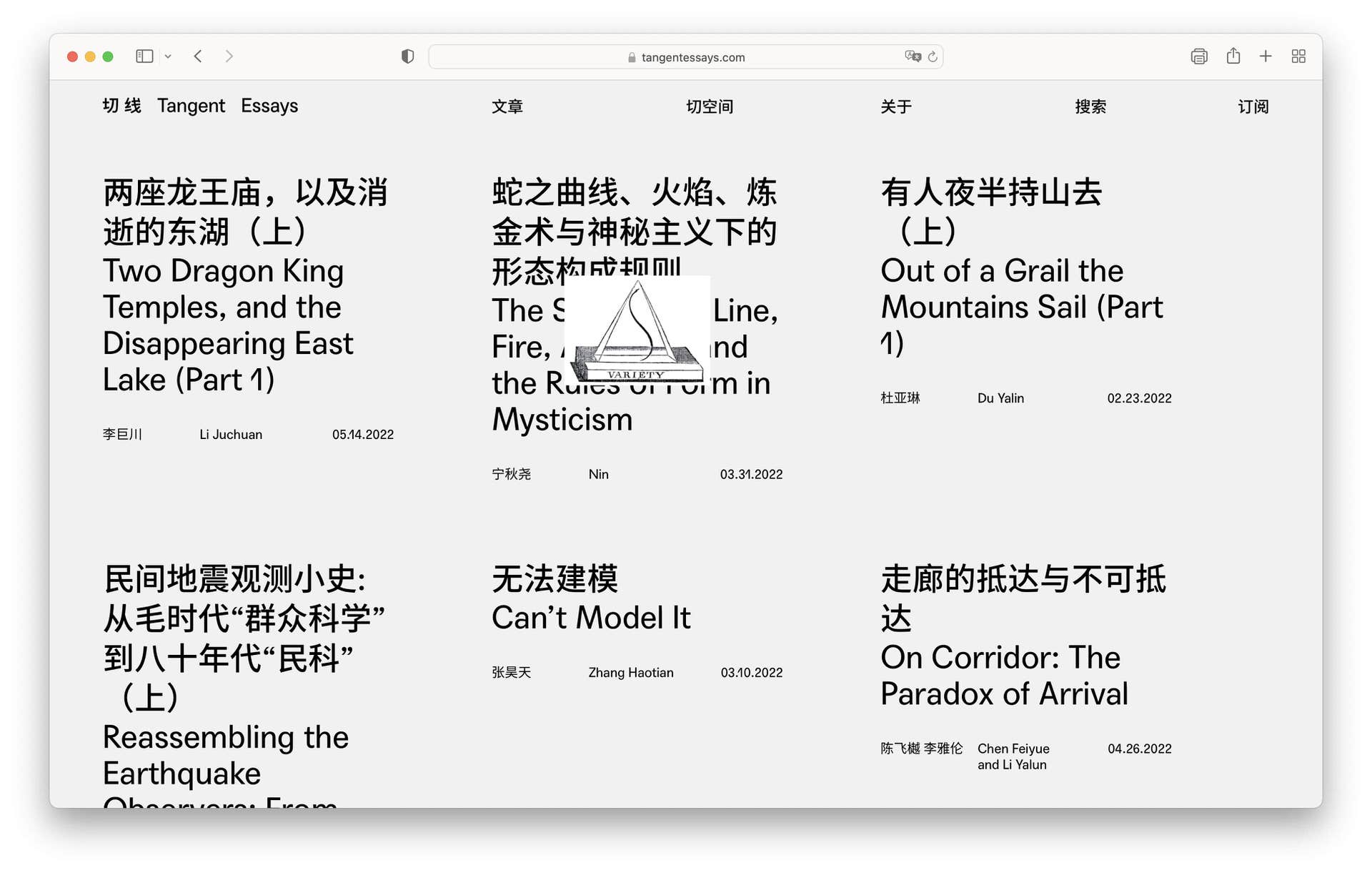
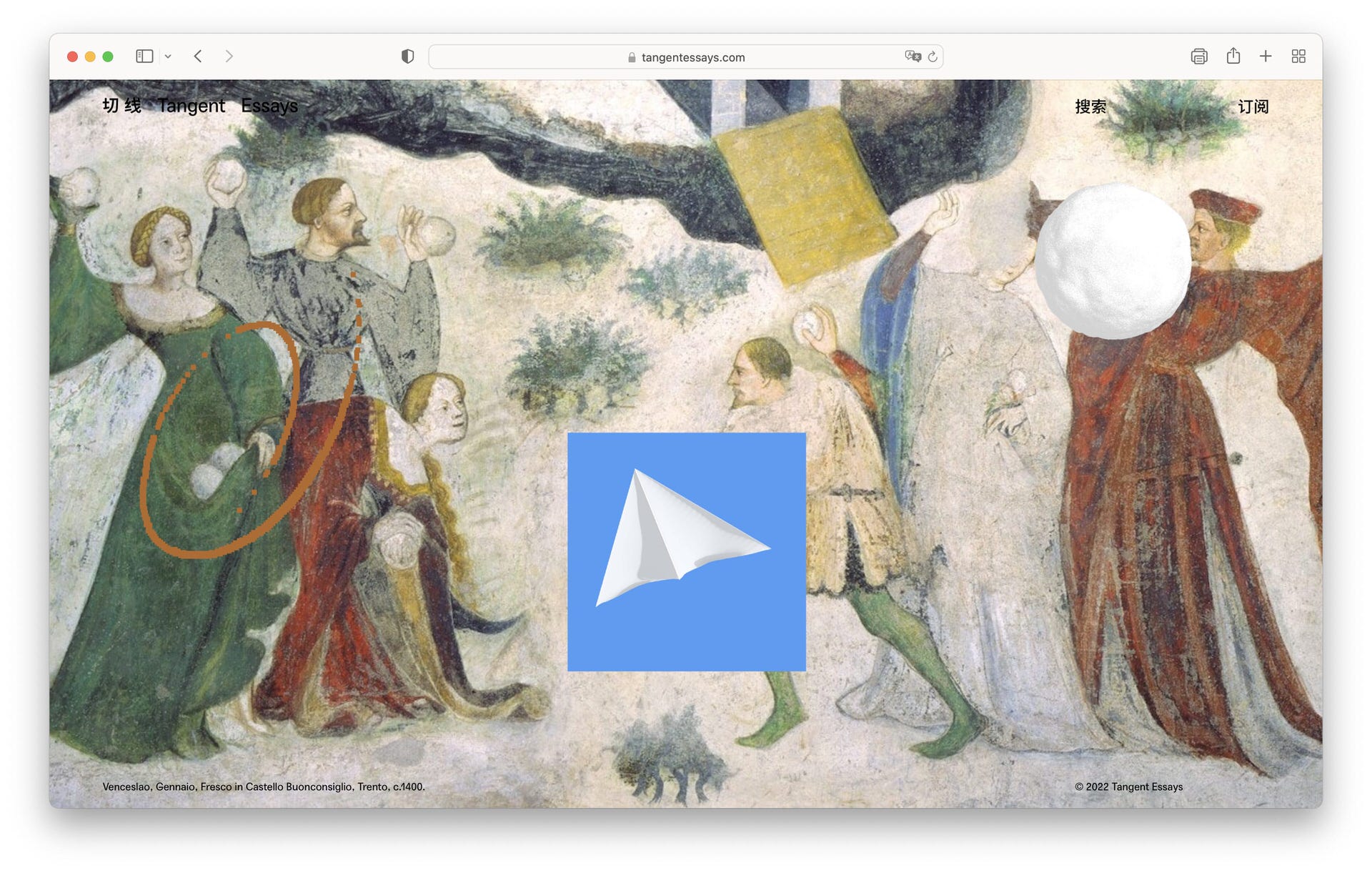
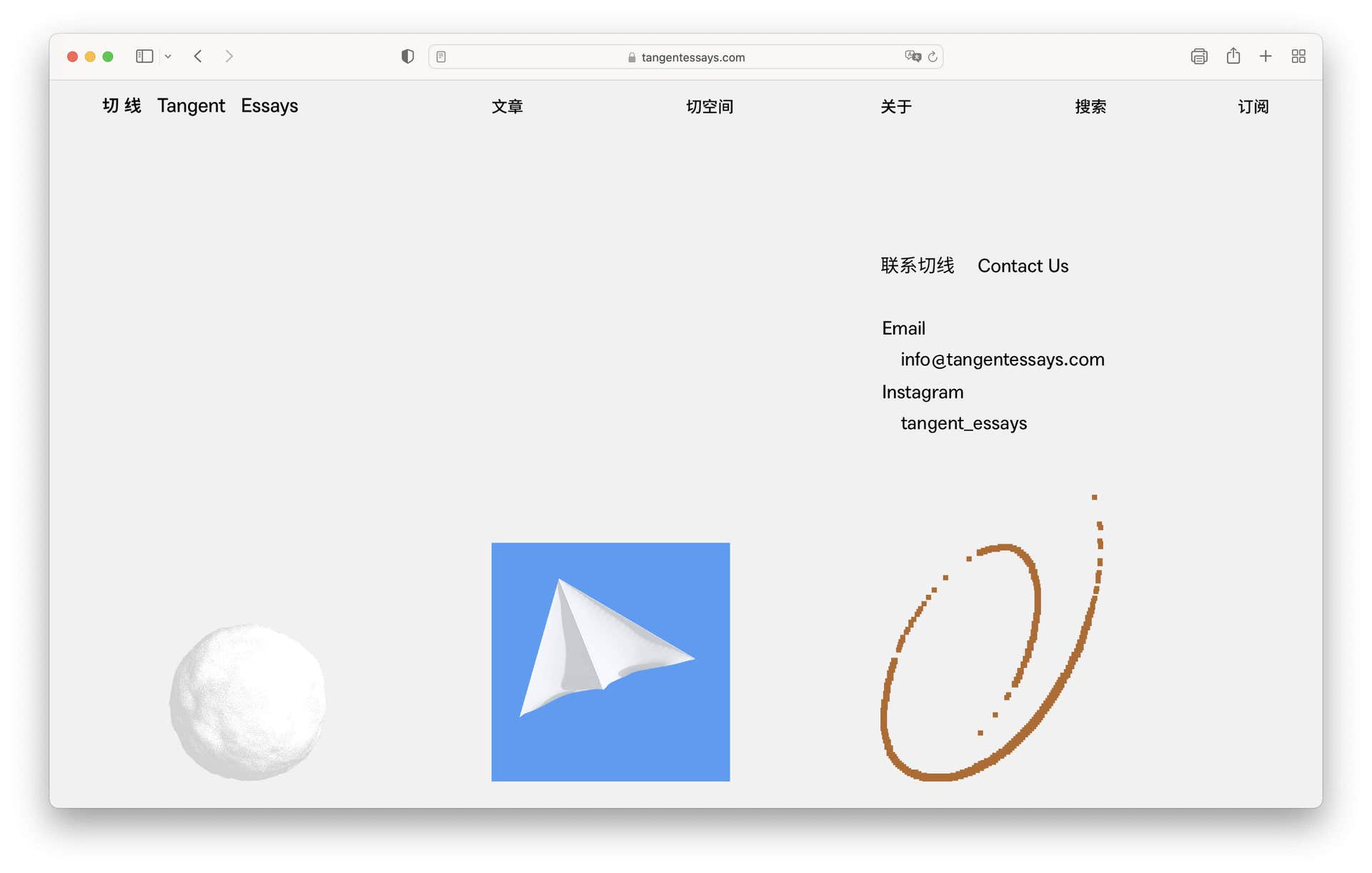
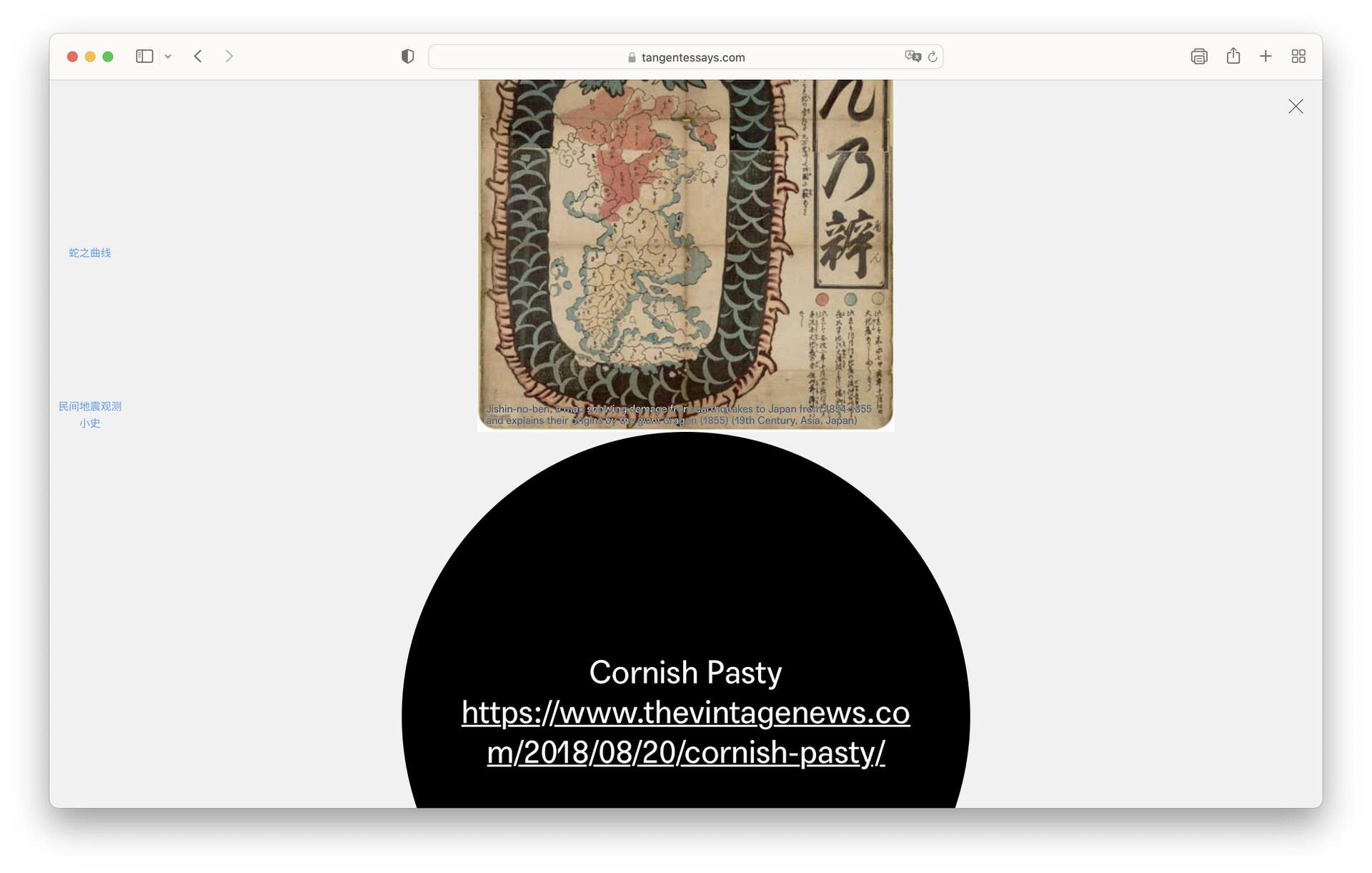
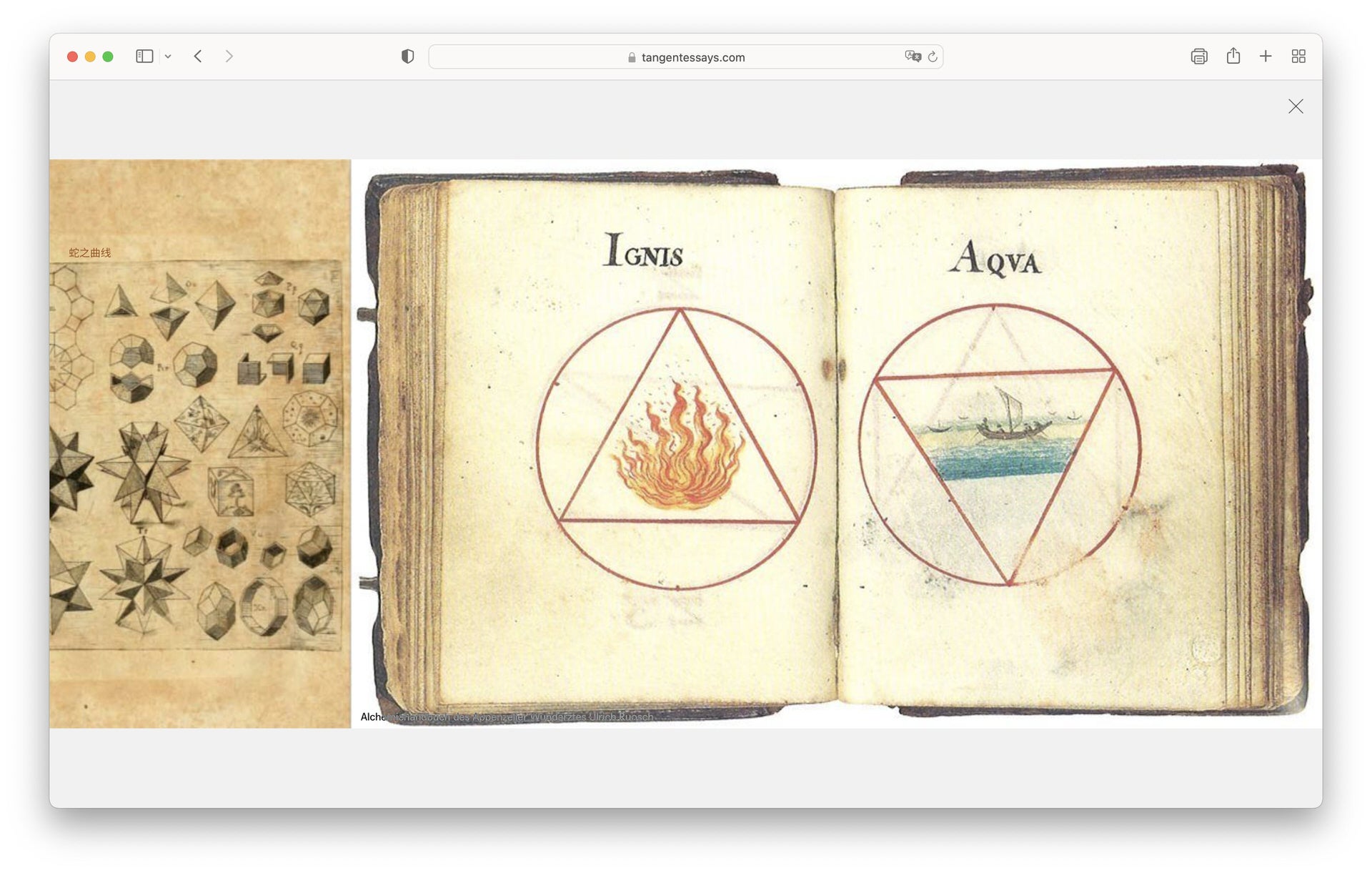
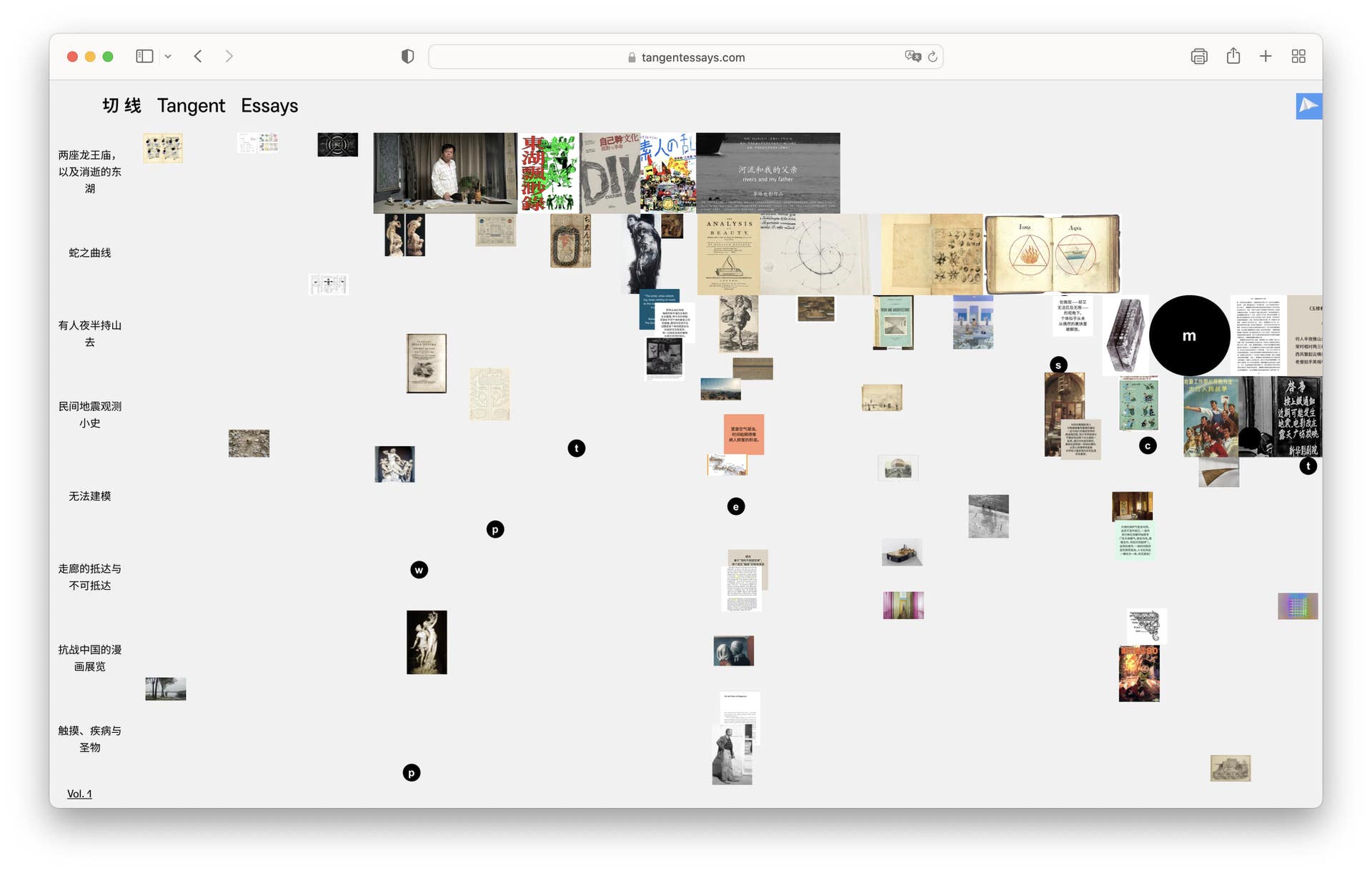
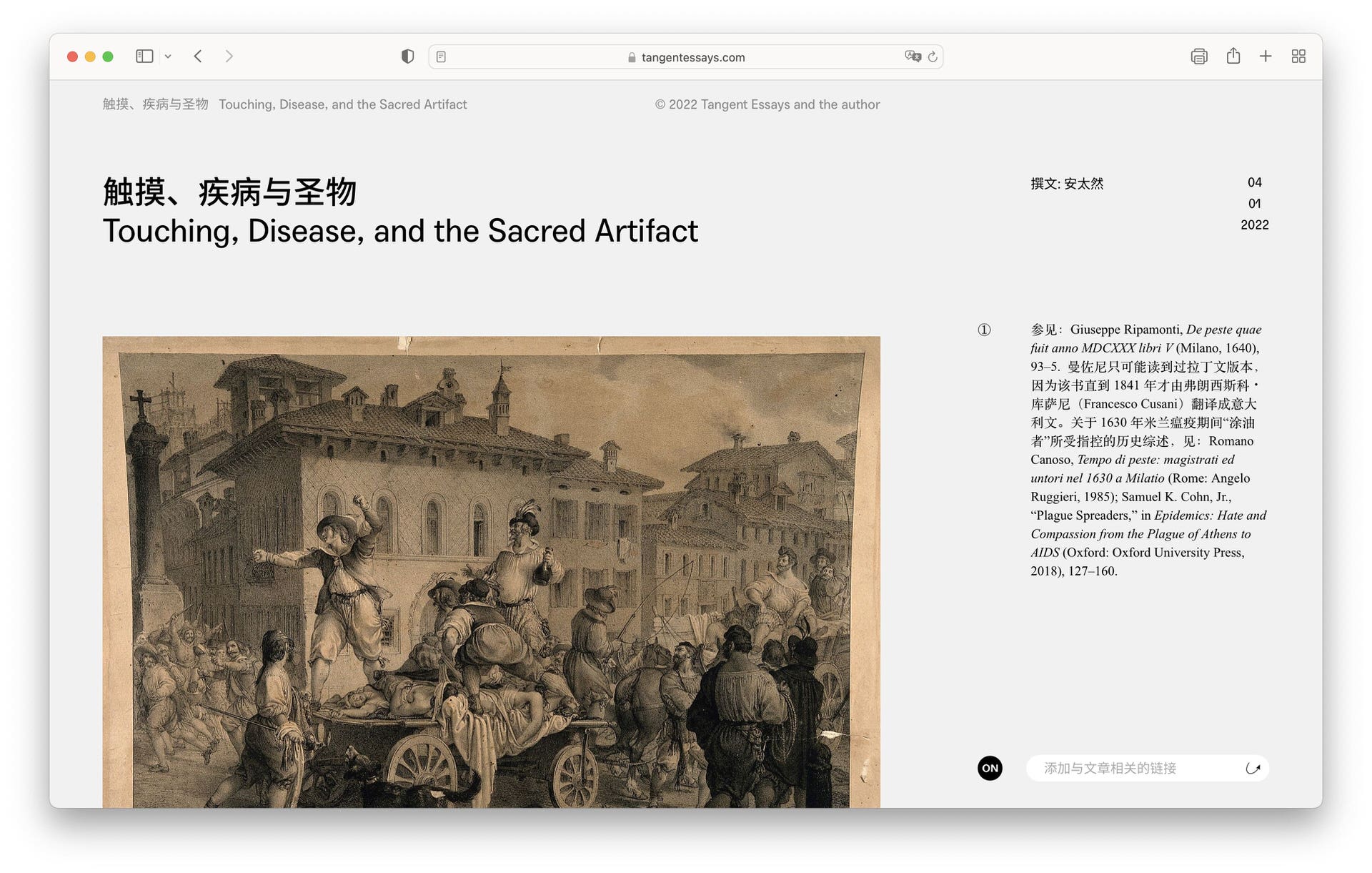
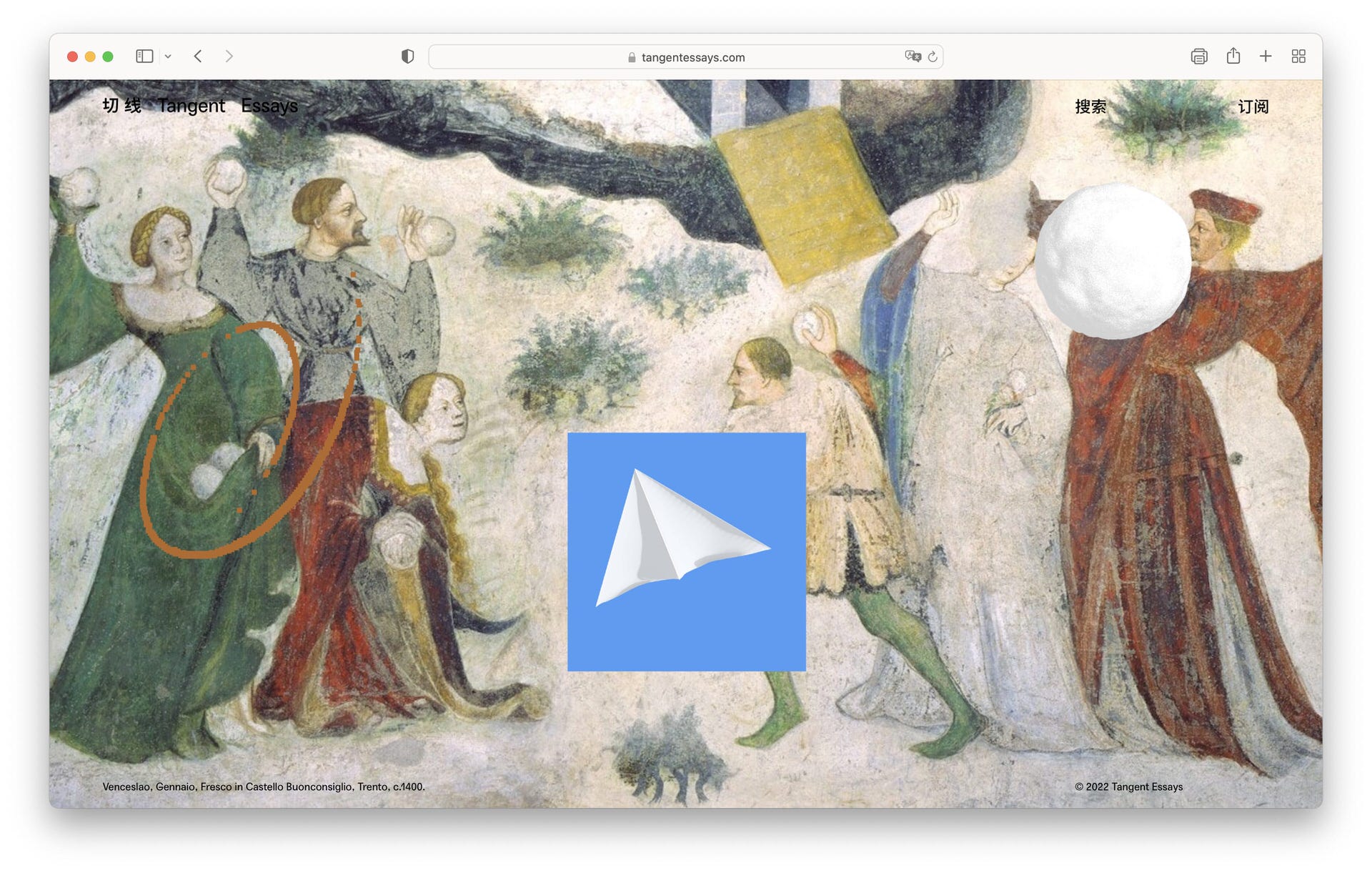
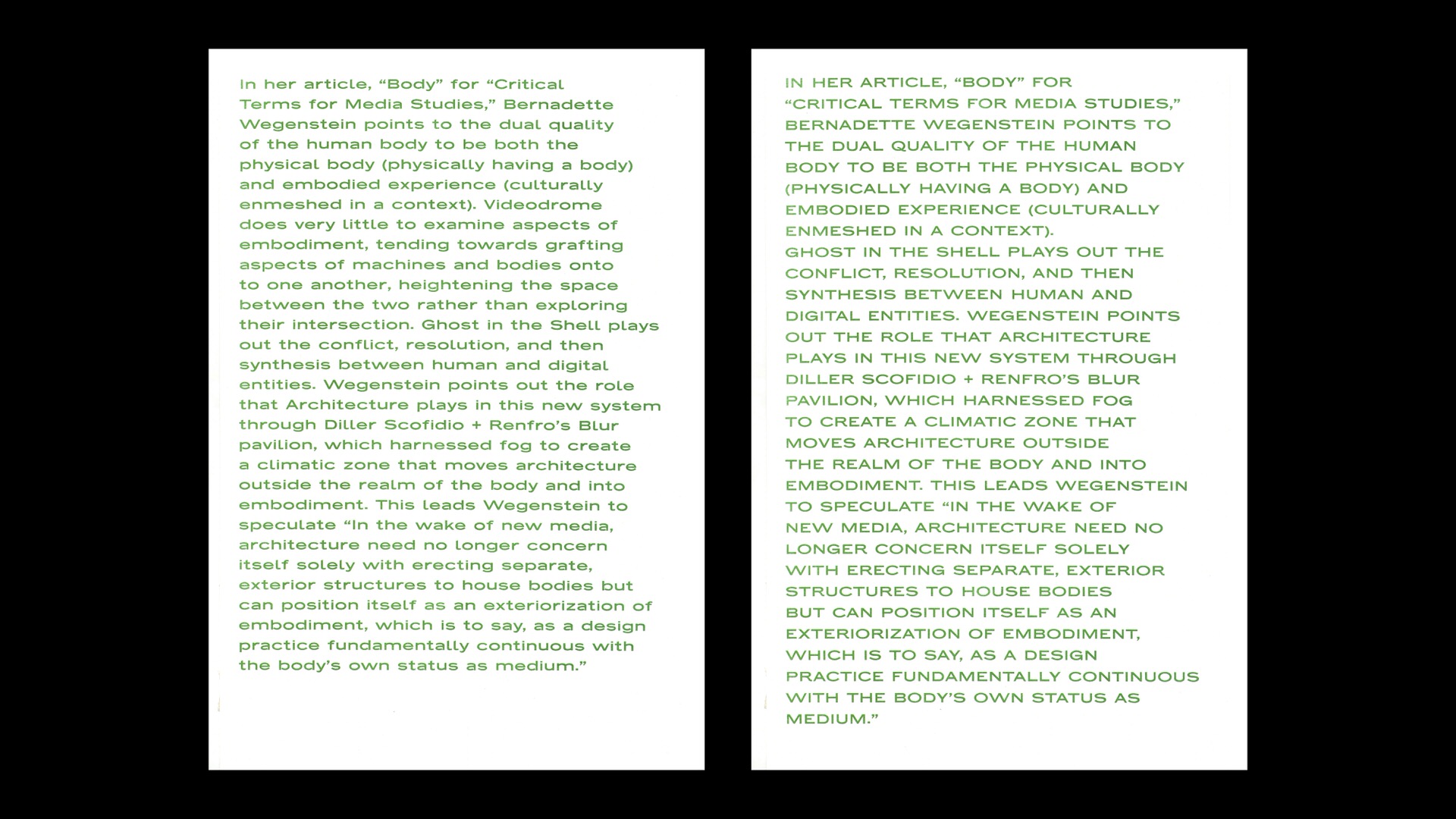
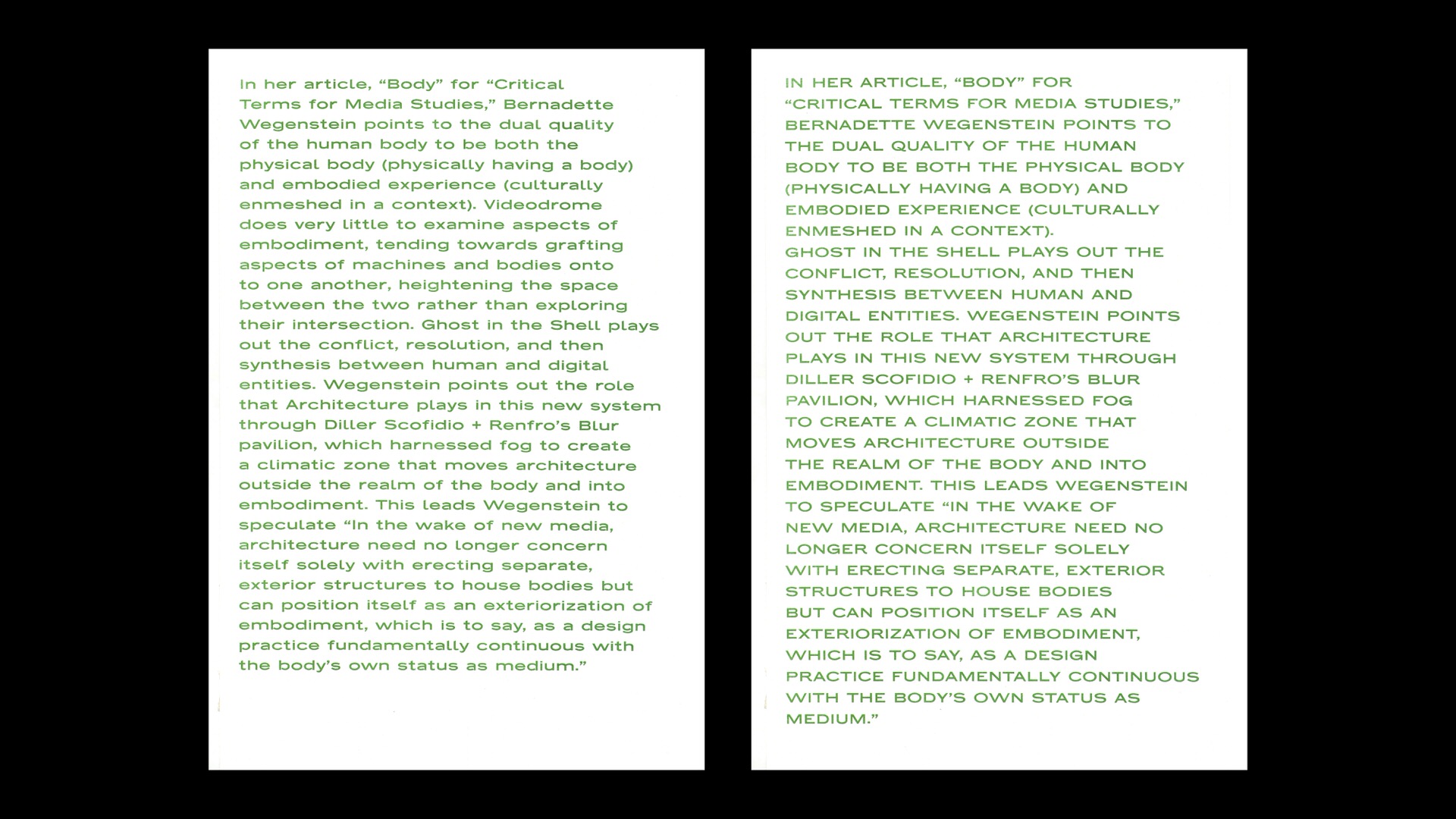
Tangent Essays, 2022
Tangent Essays is an online and paper-based publishing platform that periodically features writings about architecture.
Identity and website design by Studio DPi, web development by Mengyi Qian.













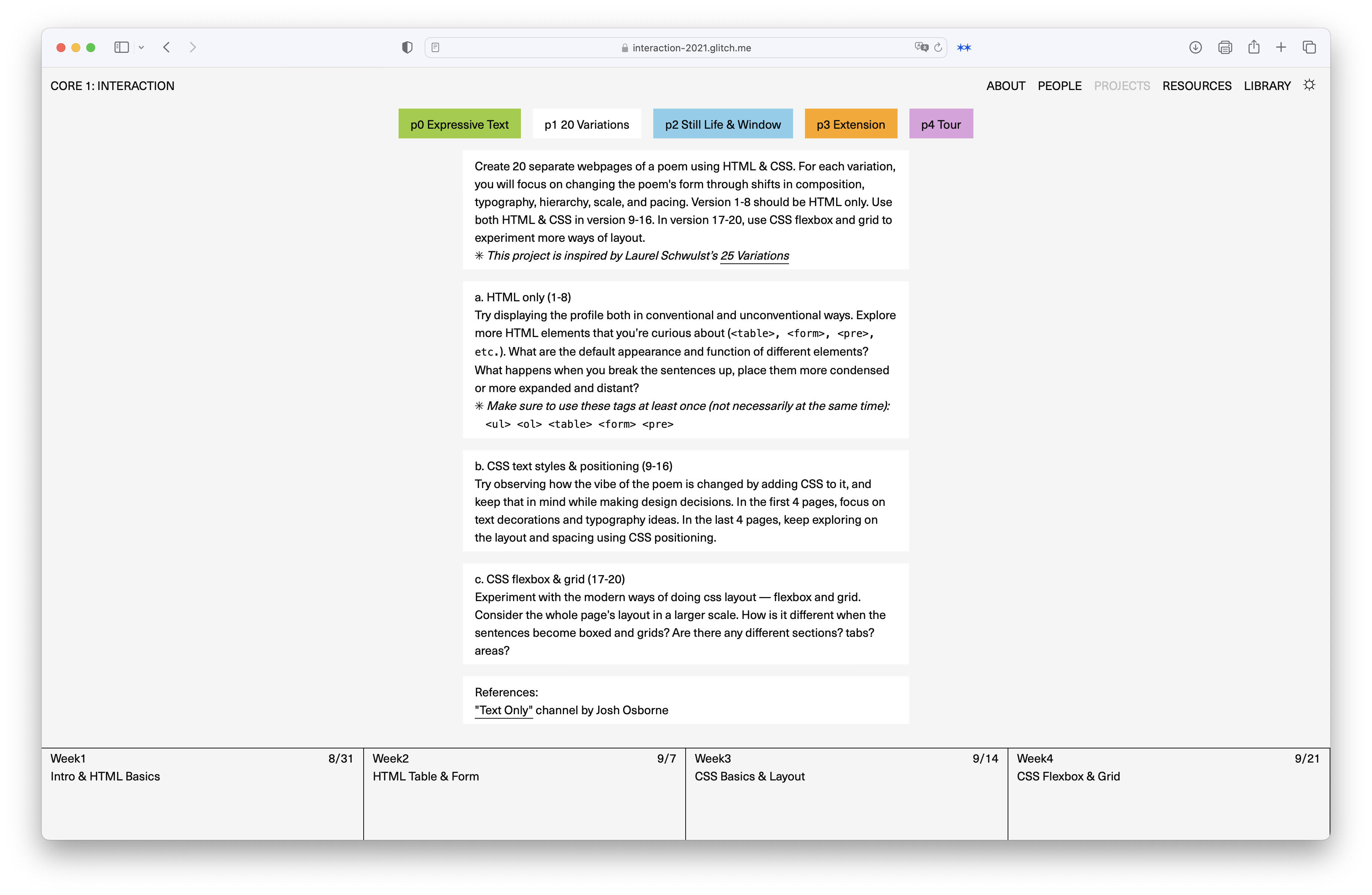
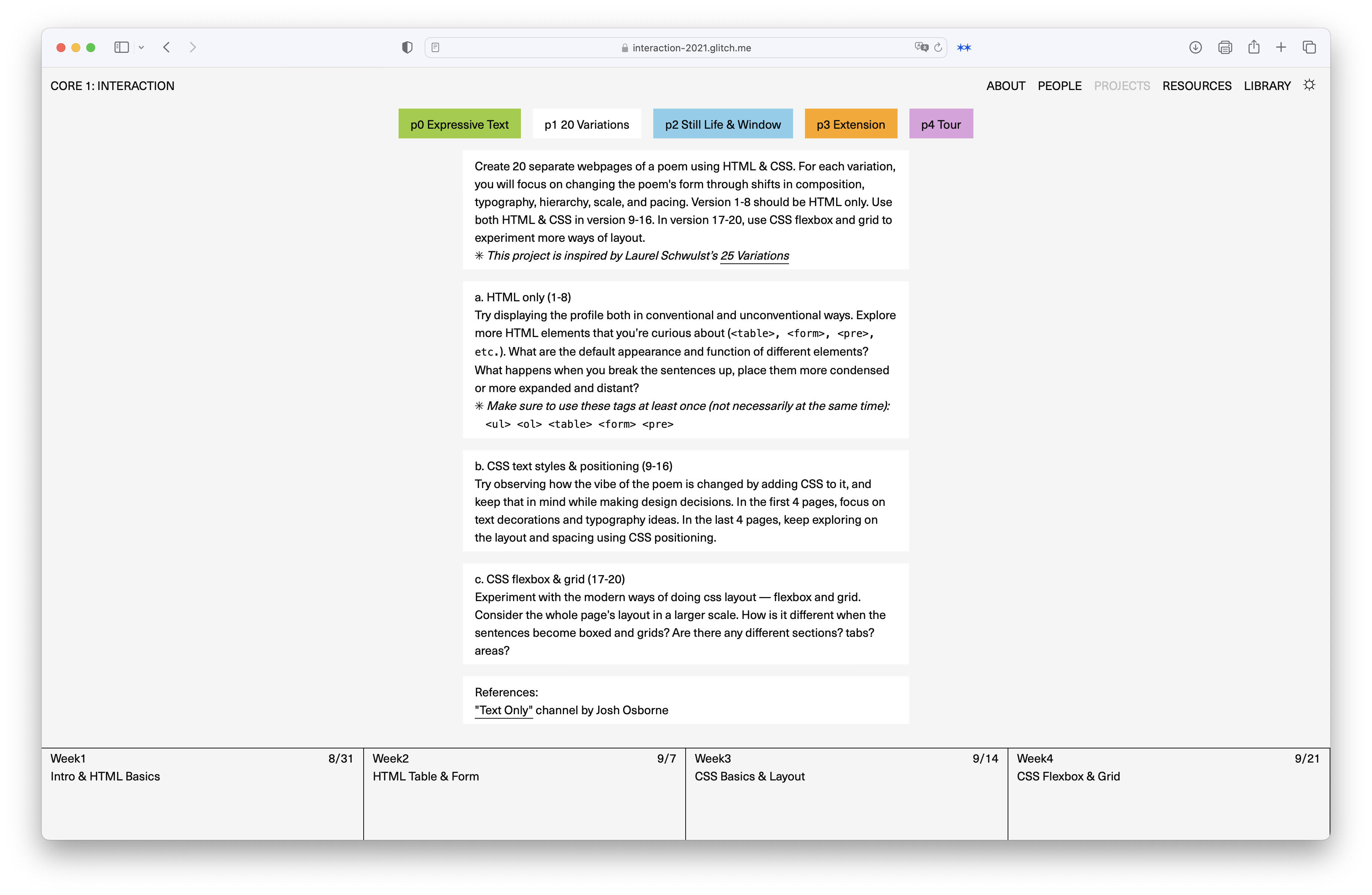
Core 1: Interaction, 2021
Core 1: Interaction is a class I taught at Parsons in Fall 2021 for learning web design and development.
Class website designed and developed by me, as class schedule and resource.
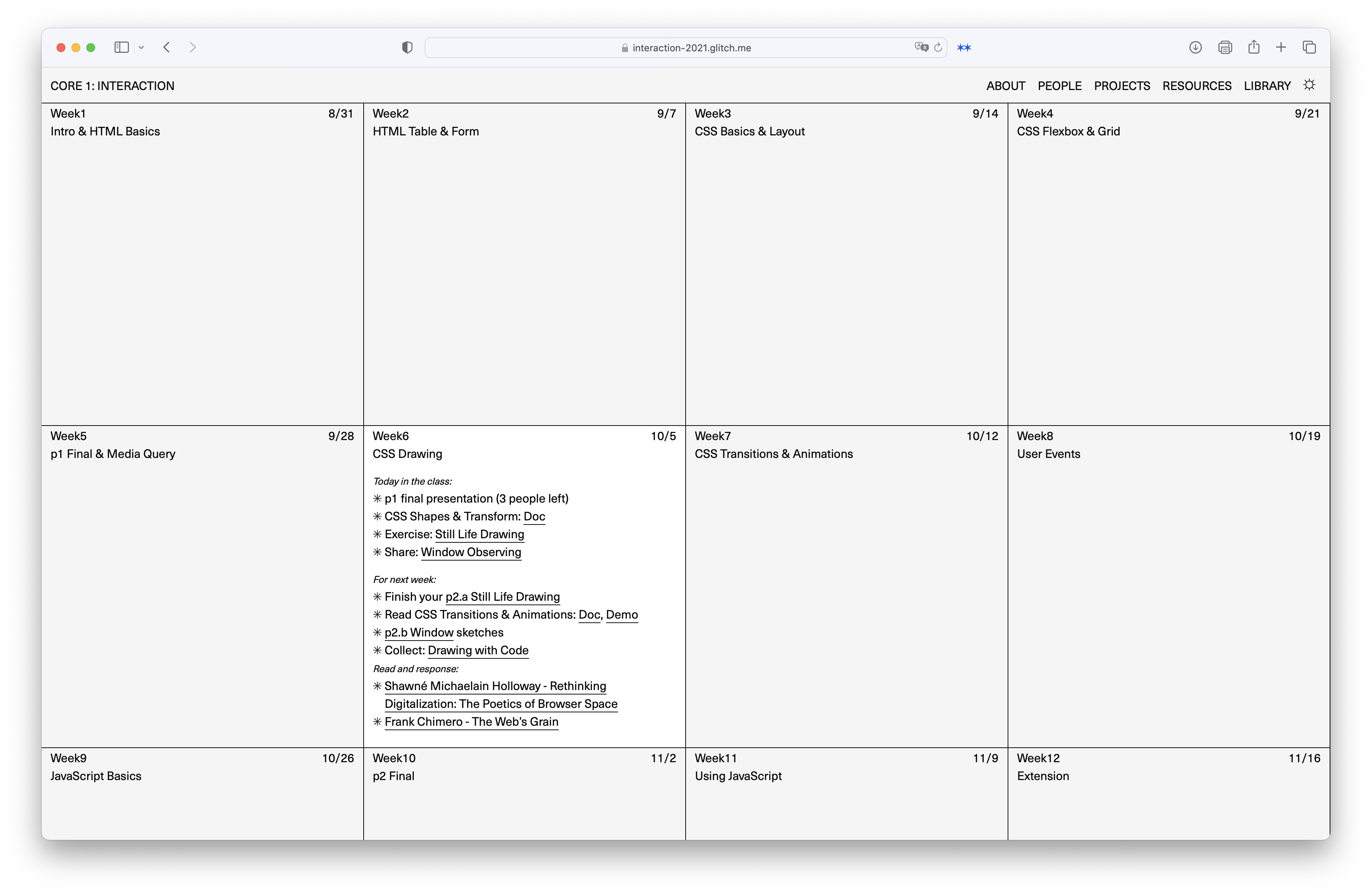
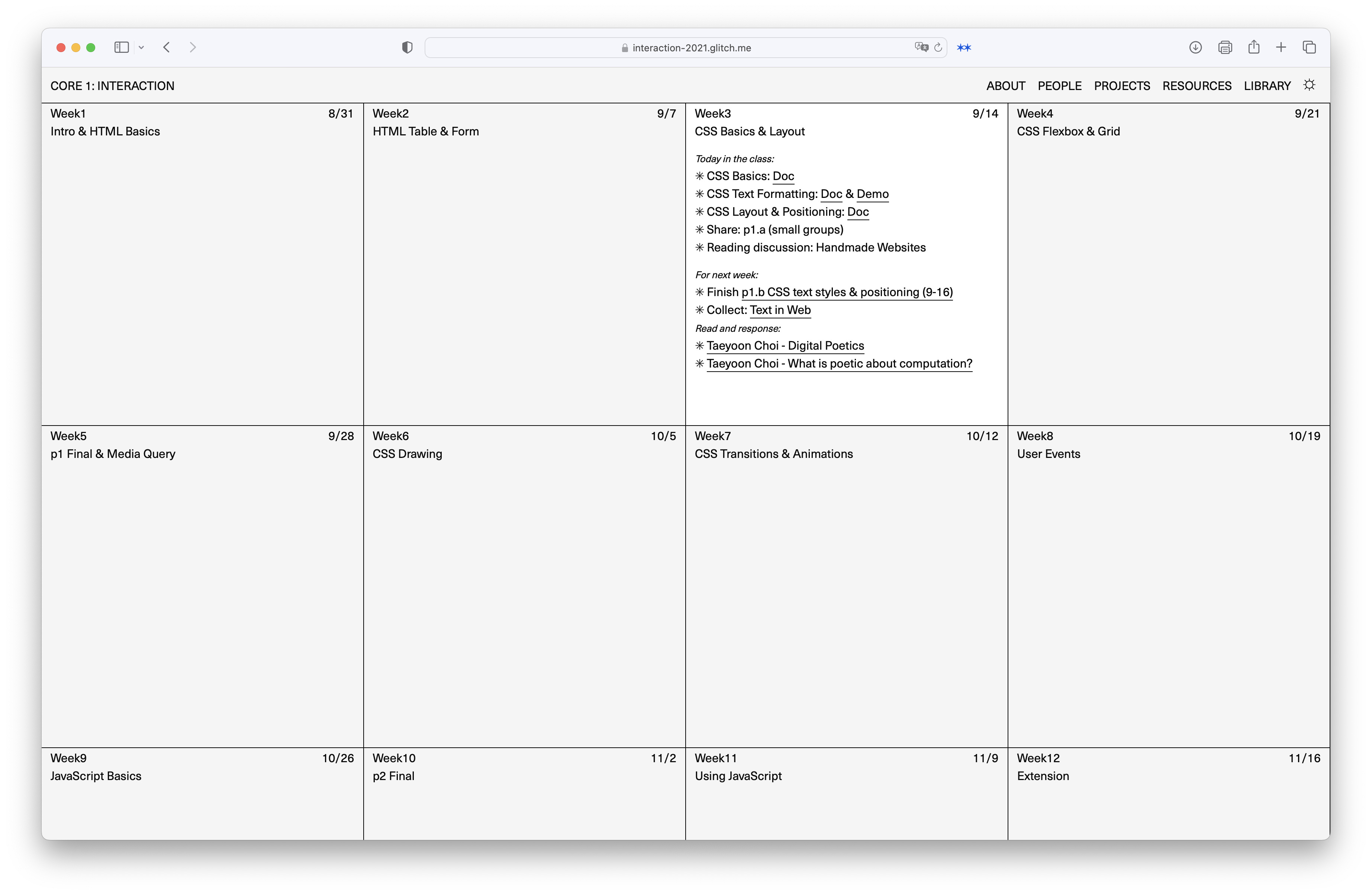
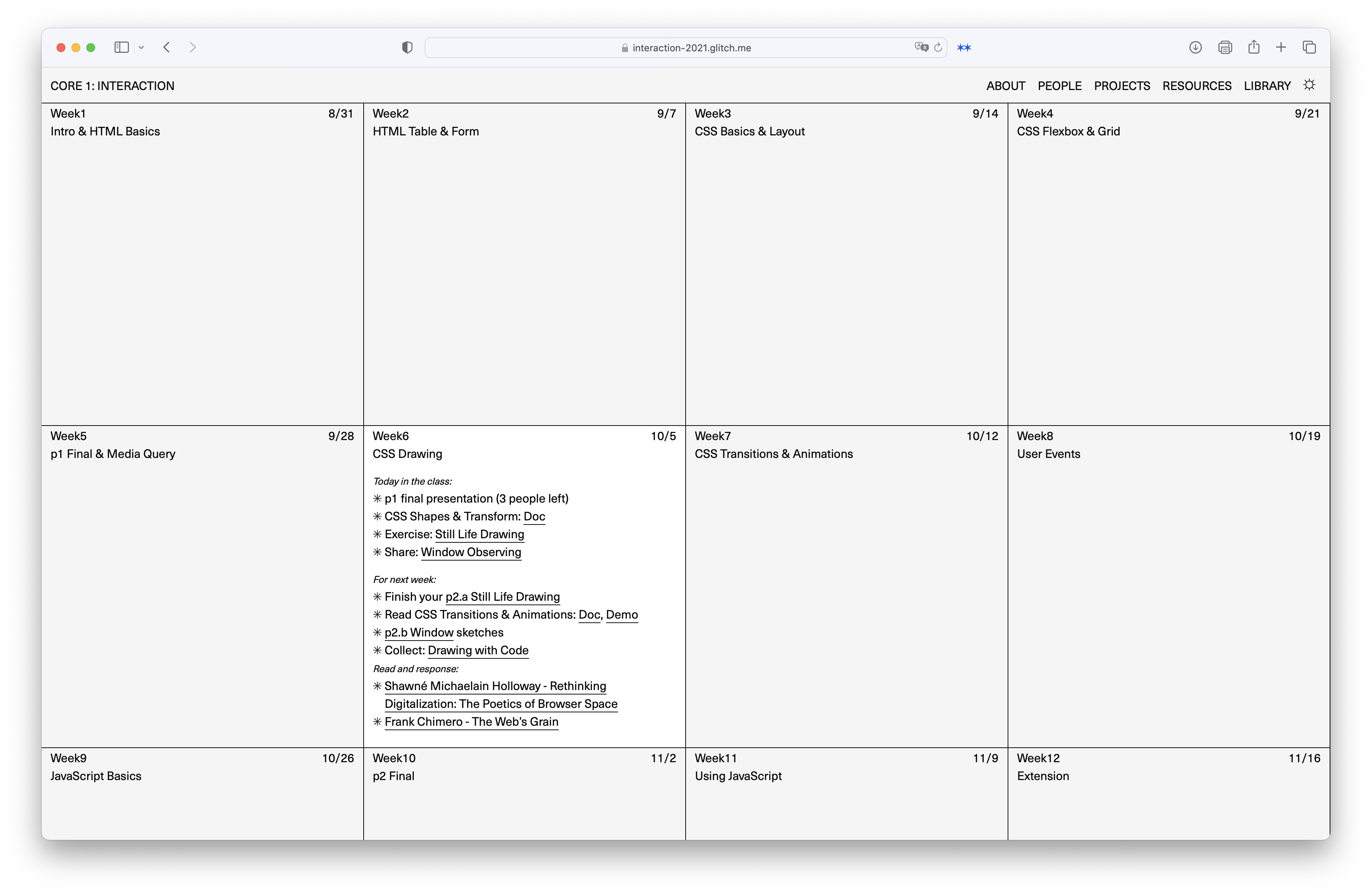
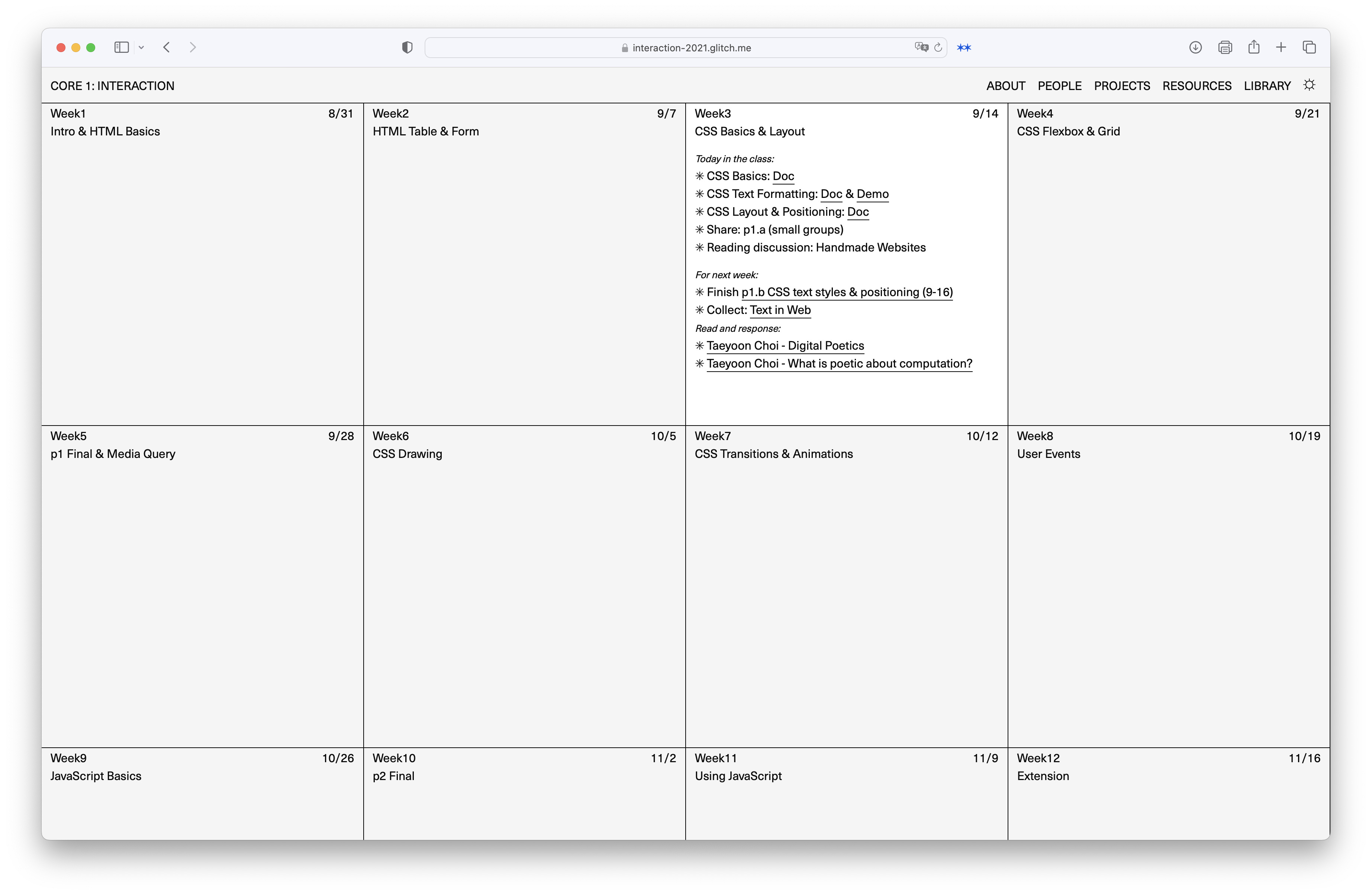
Core 1: Interaction, 2021
Core 1: Interaction is a class I taught at Parsons in Fall 2021 for learning web design and development.
Class website designed and developed by me, as class schedule and resource.




e-flux Screening Room, 2021
Identity for e-flux Screening Room located at 172 Classon Avenue, Brooklyn, NY.













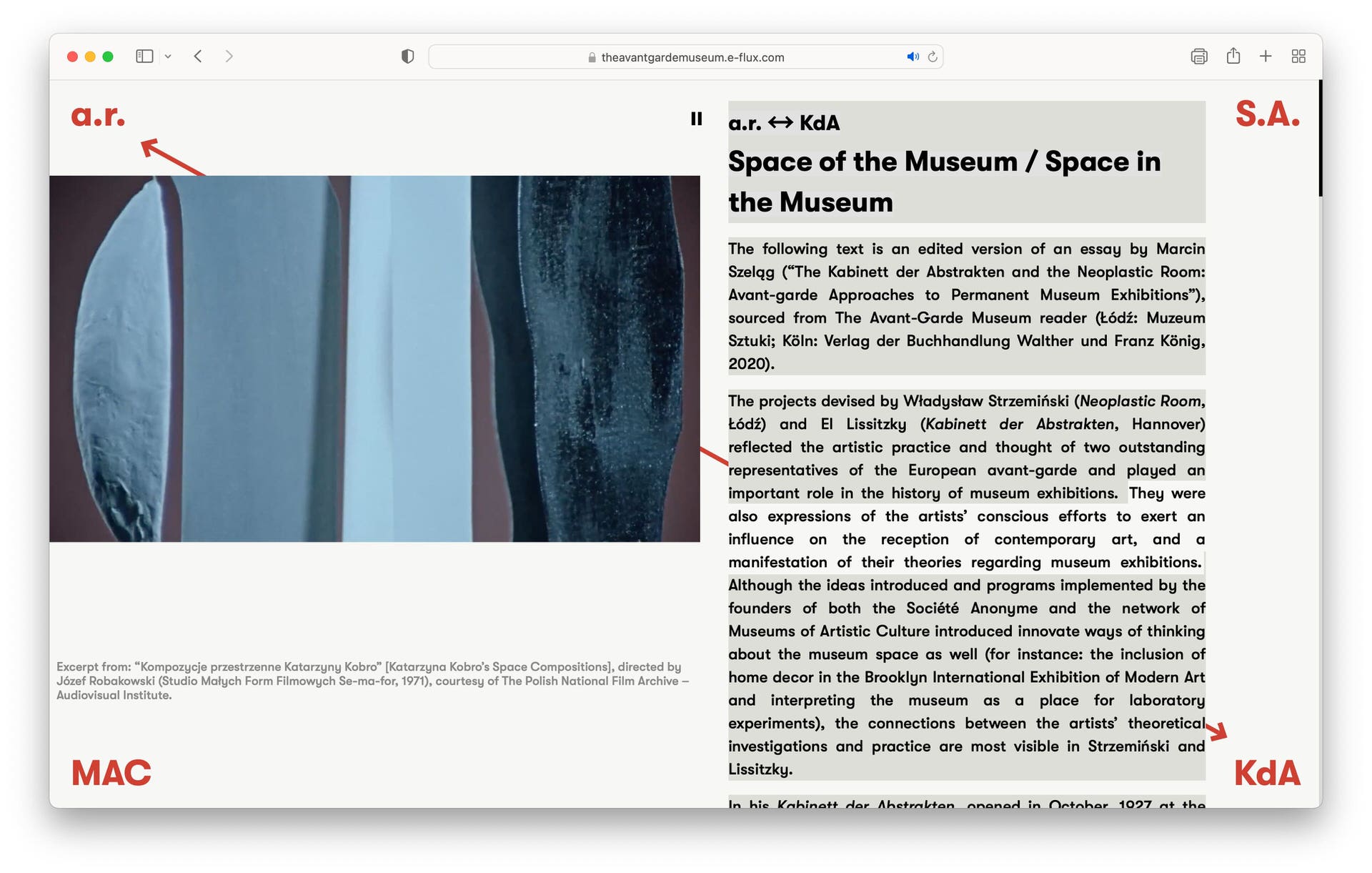
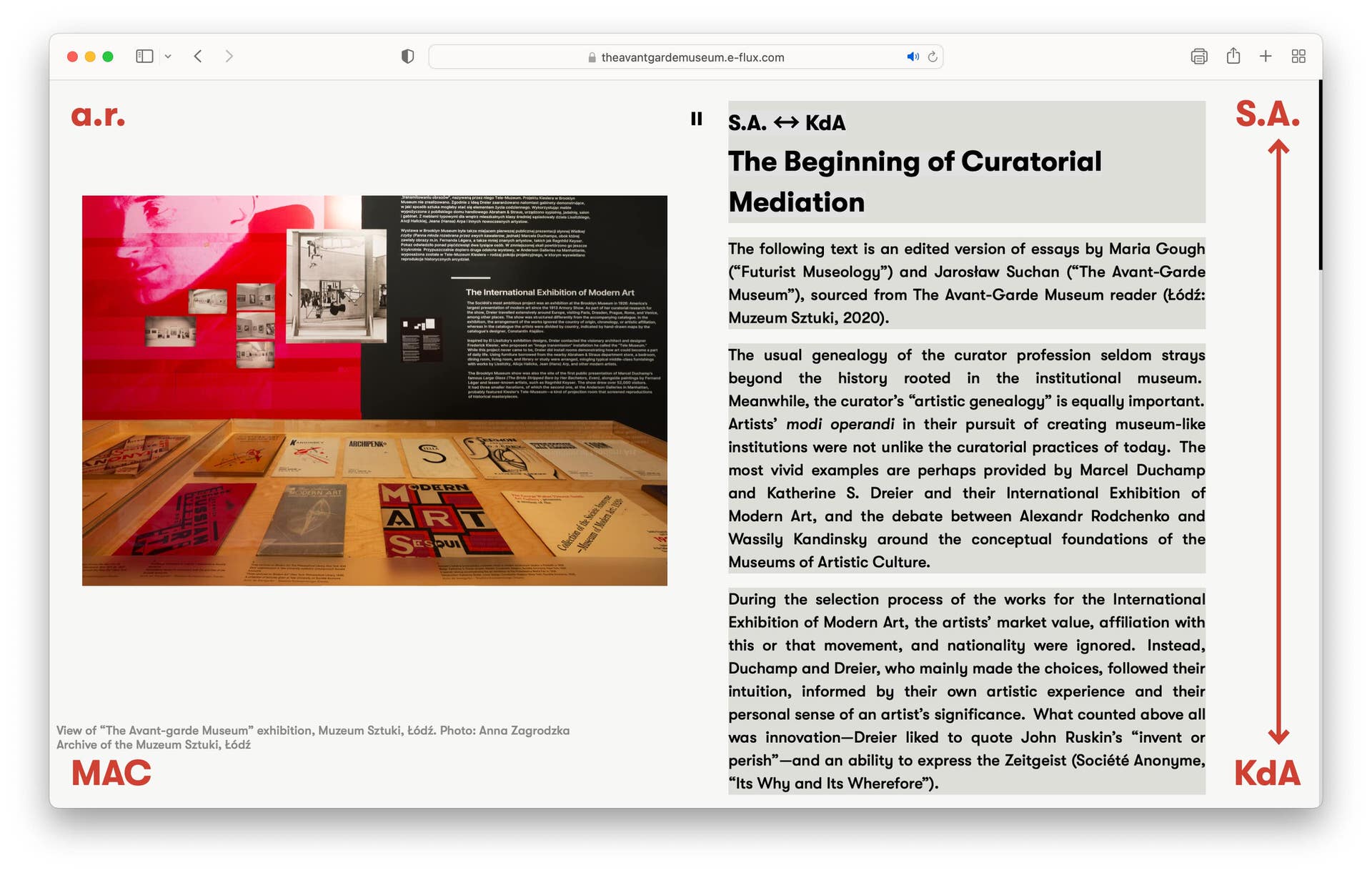
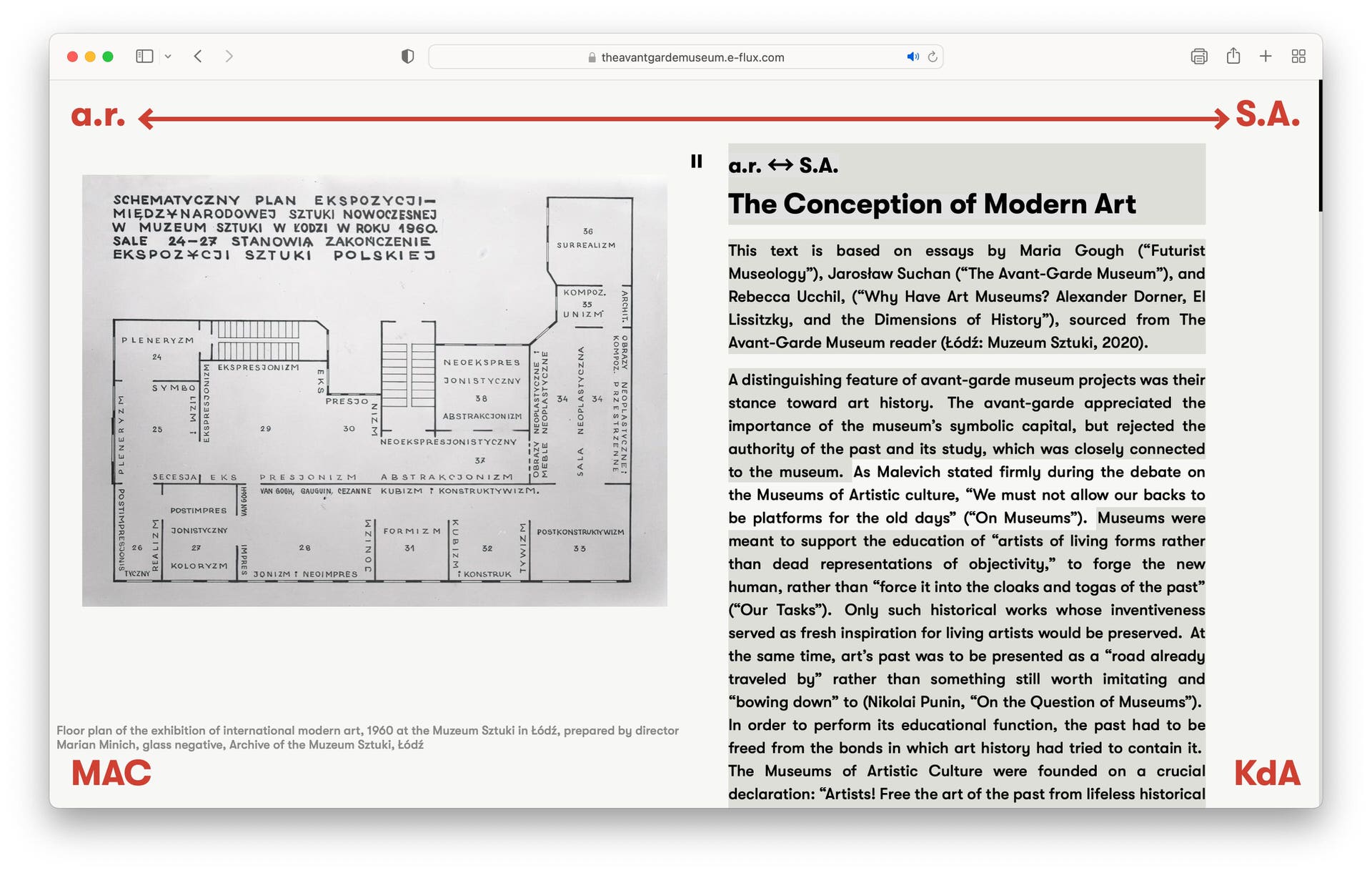
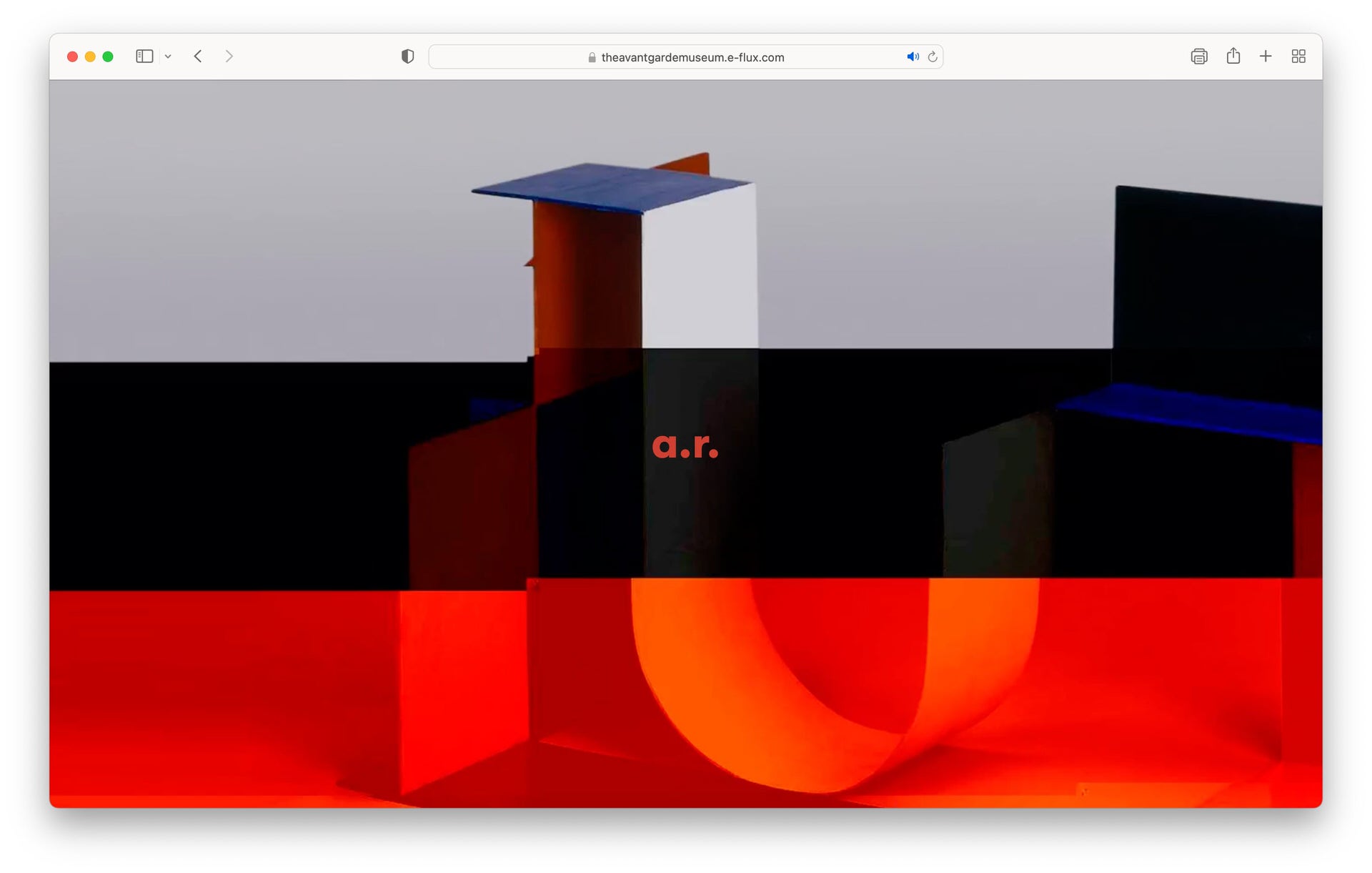
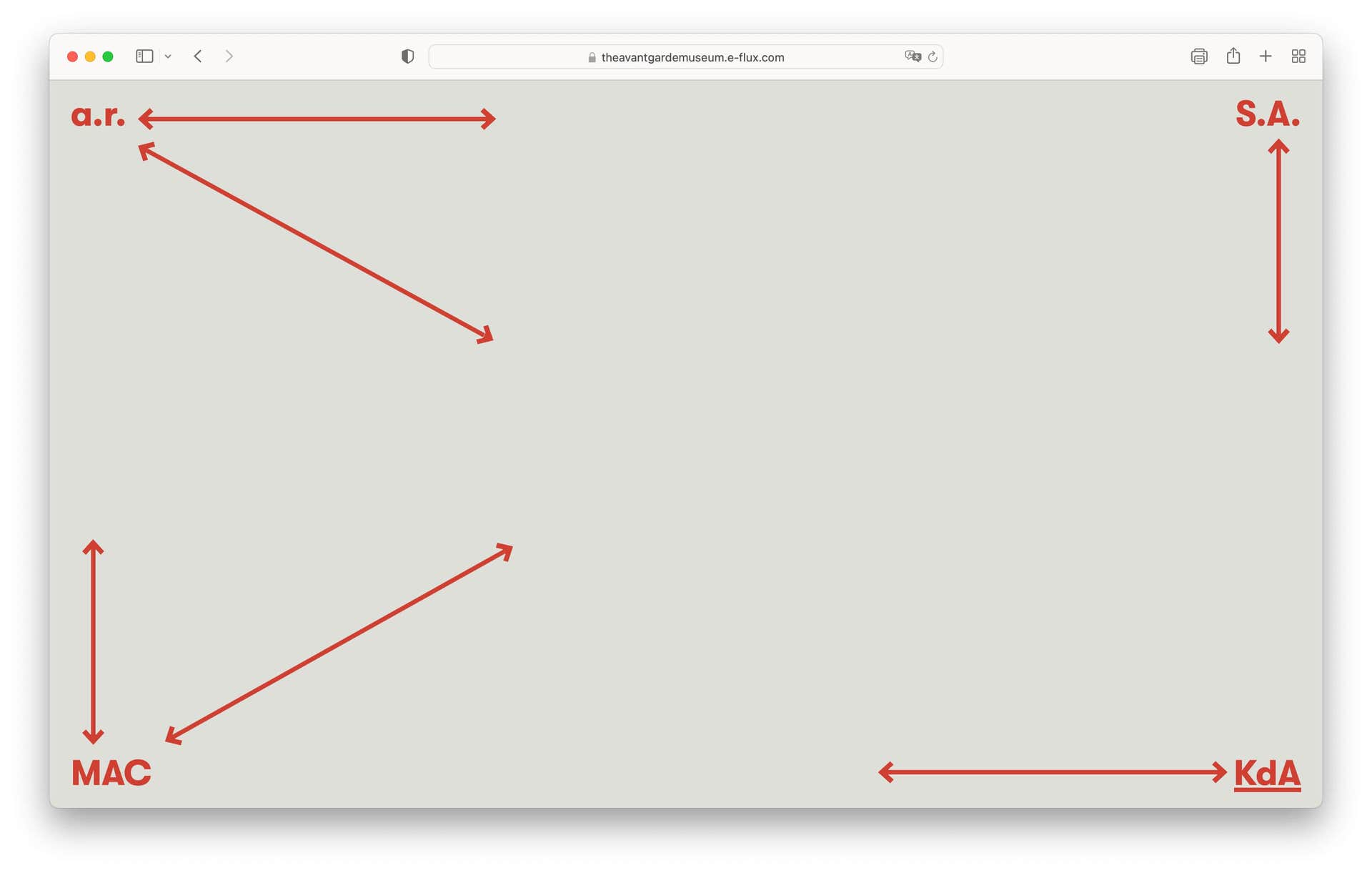
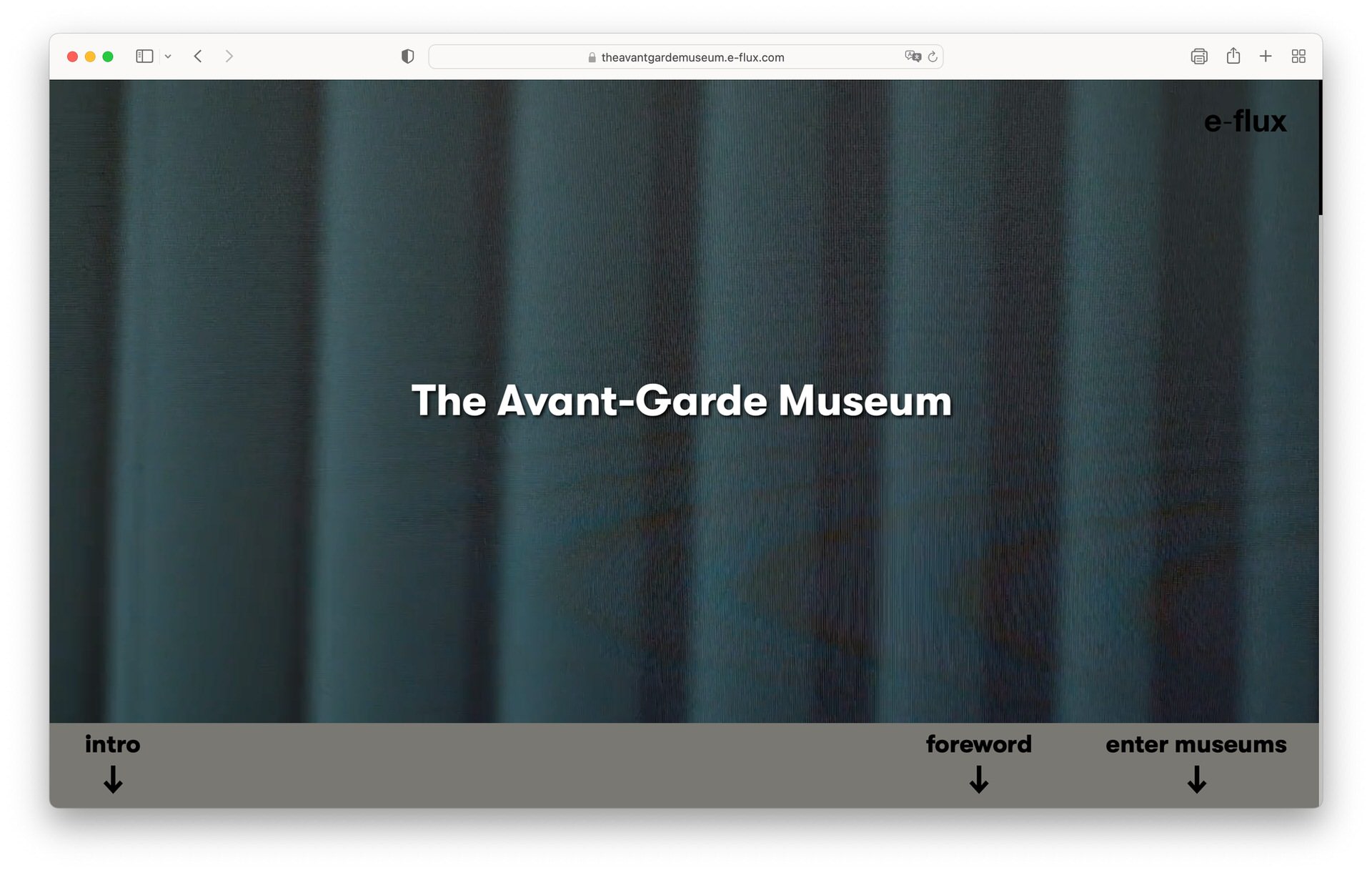
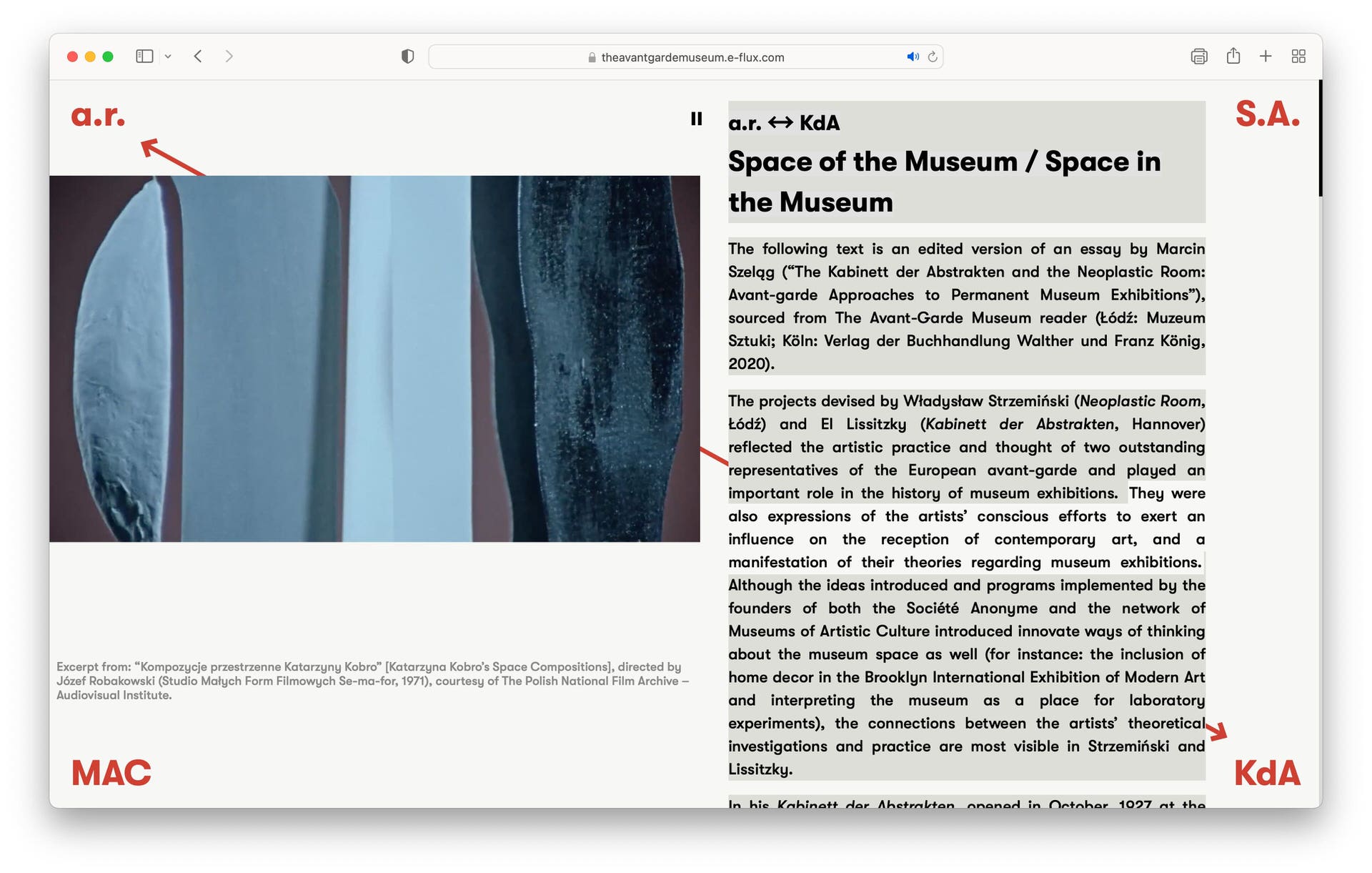
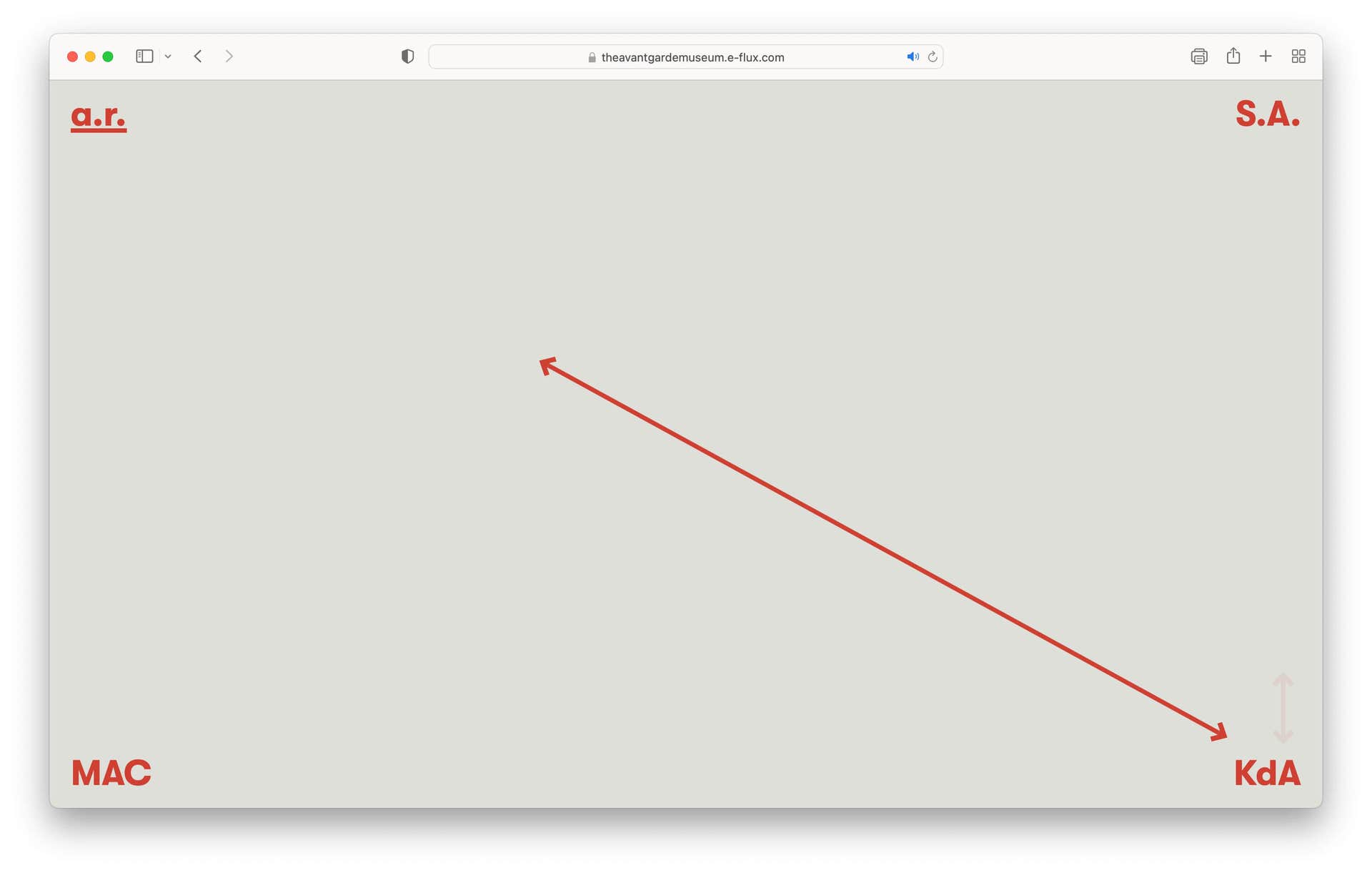
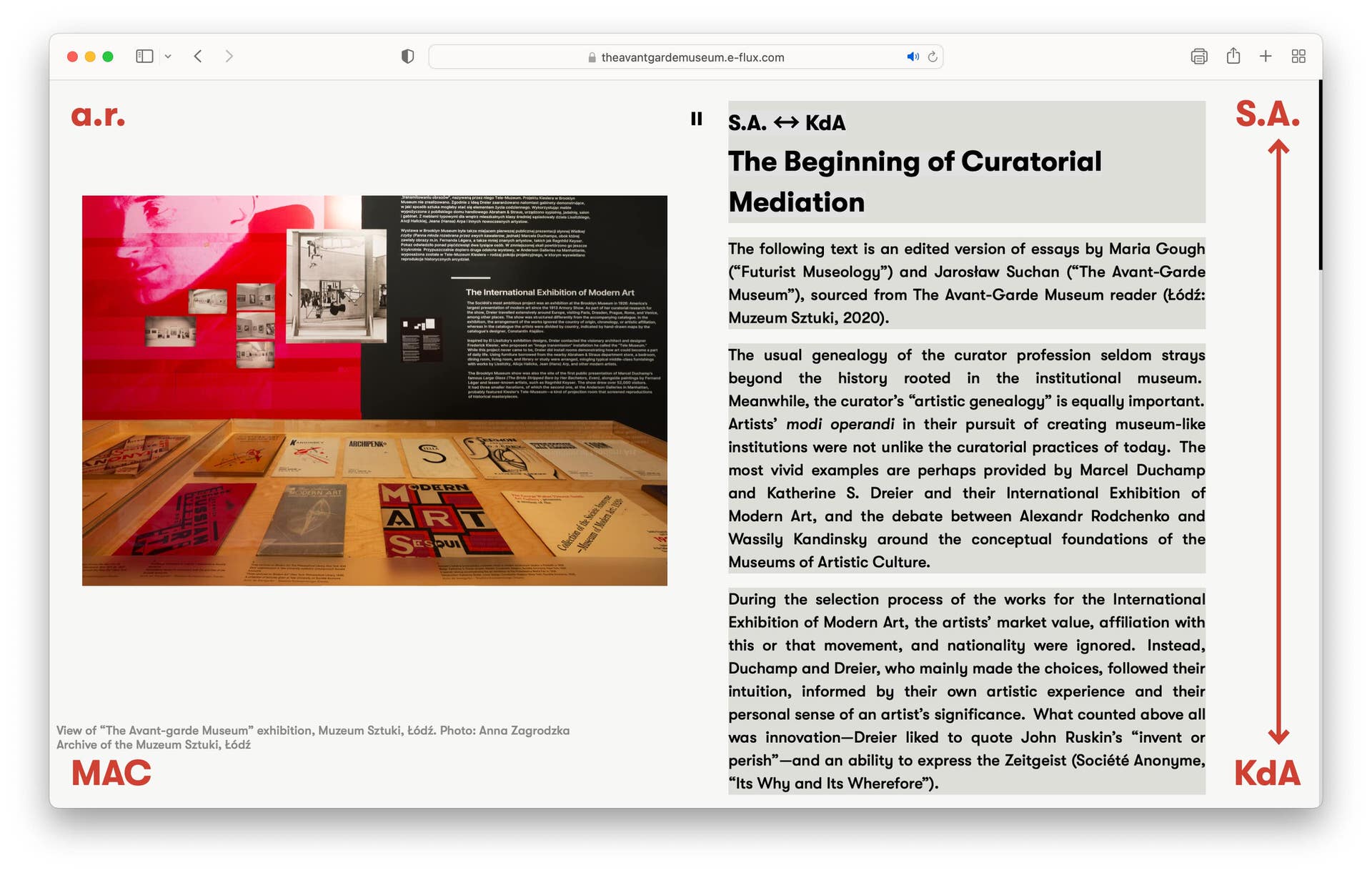
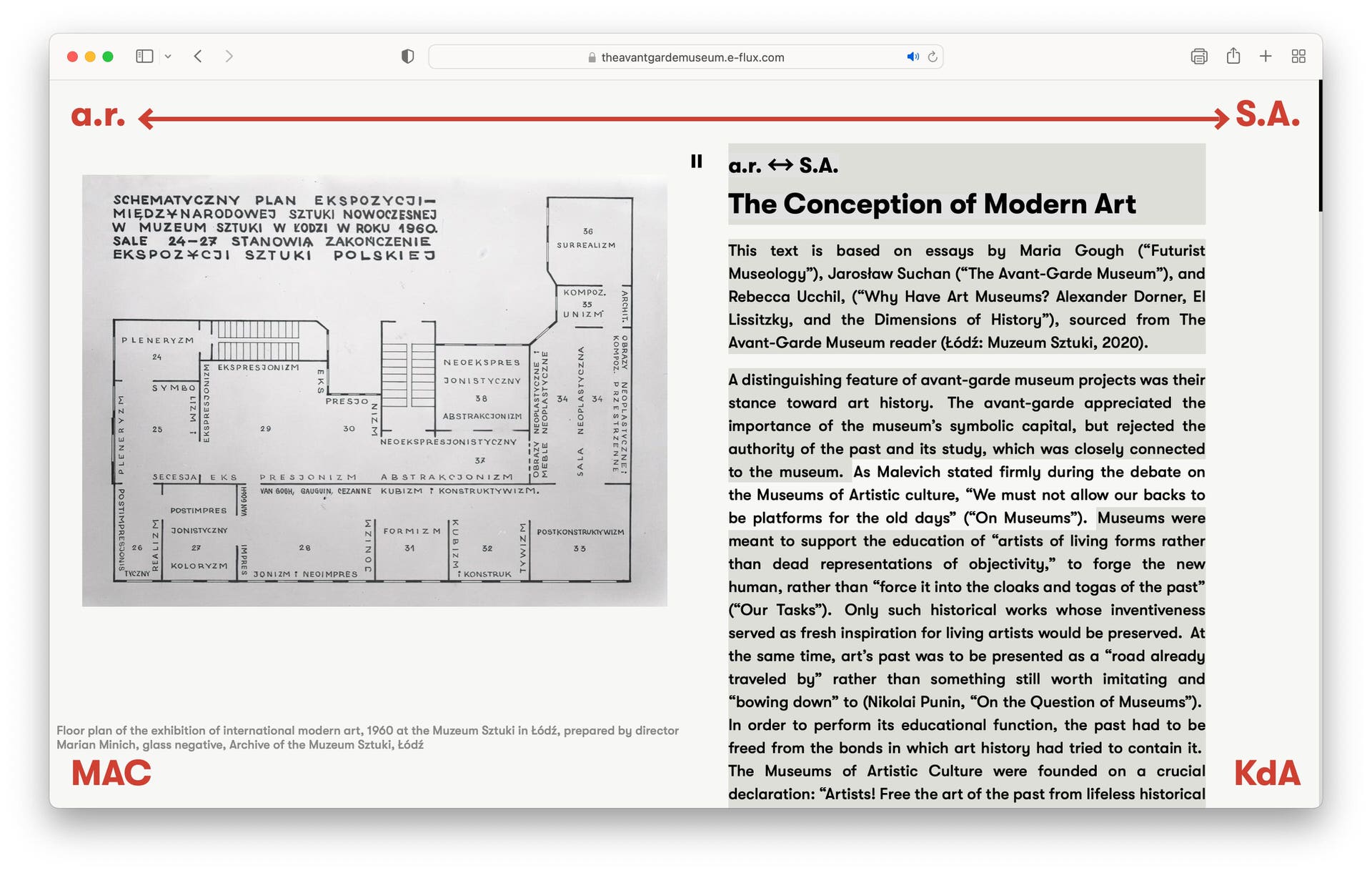
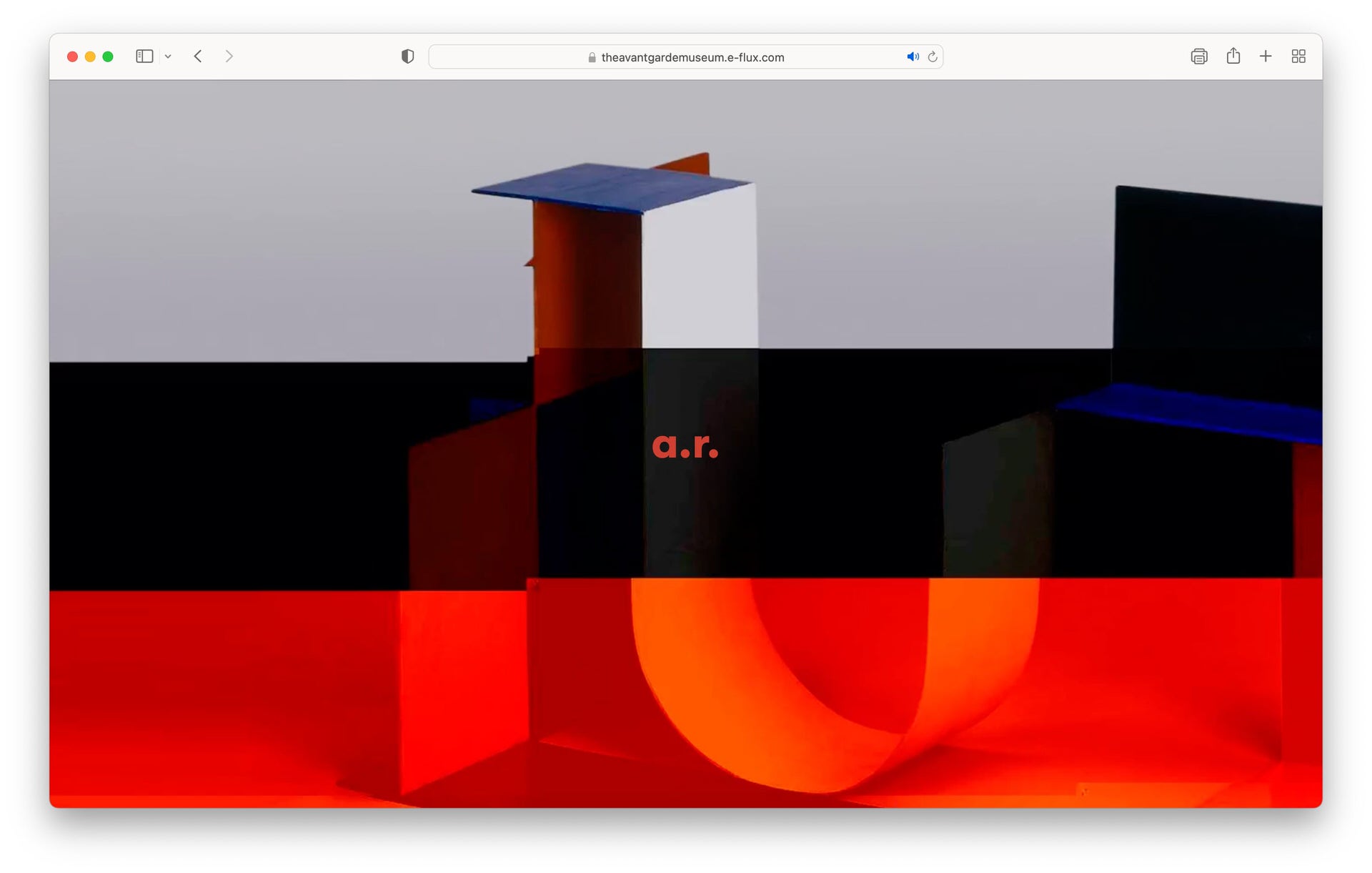
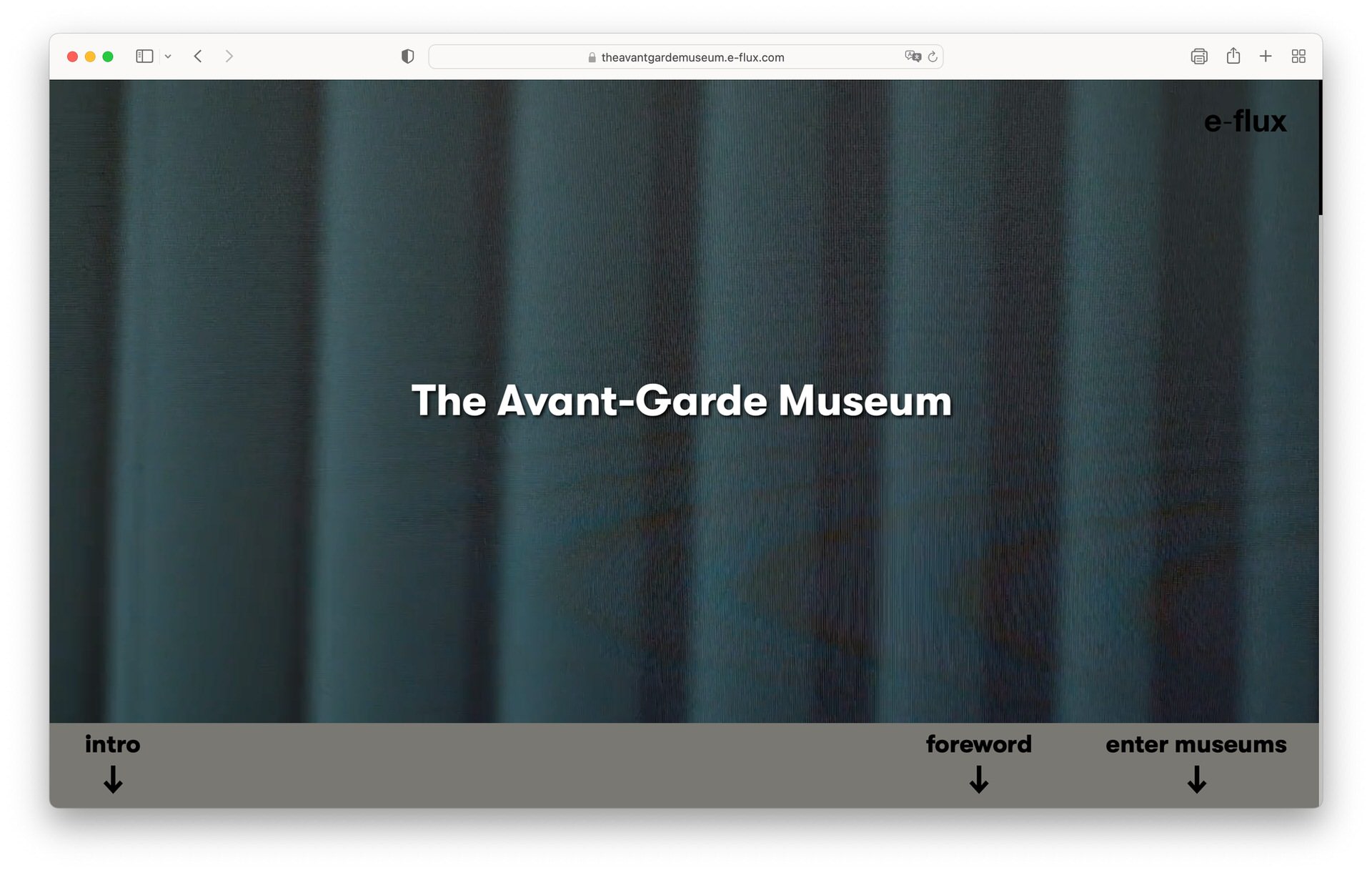
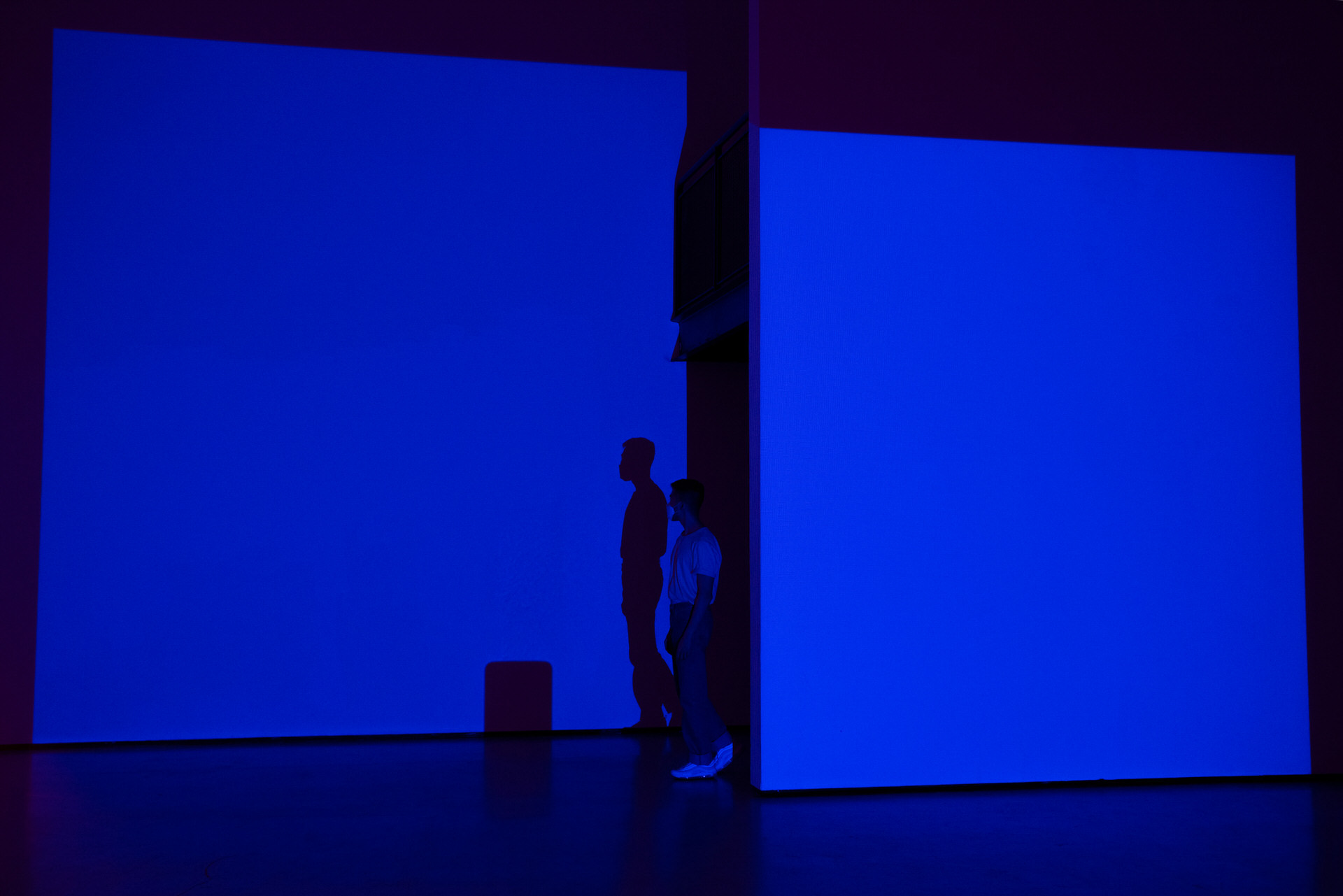
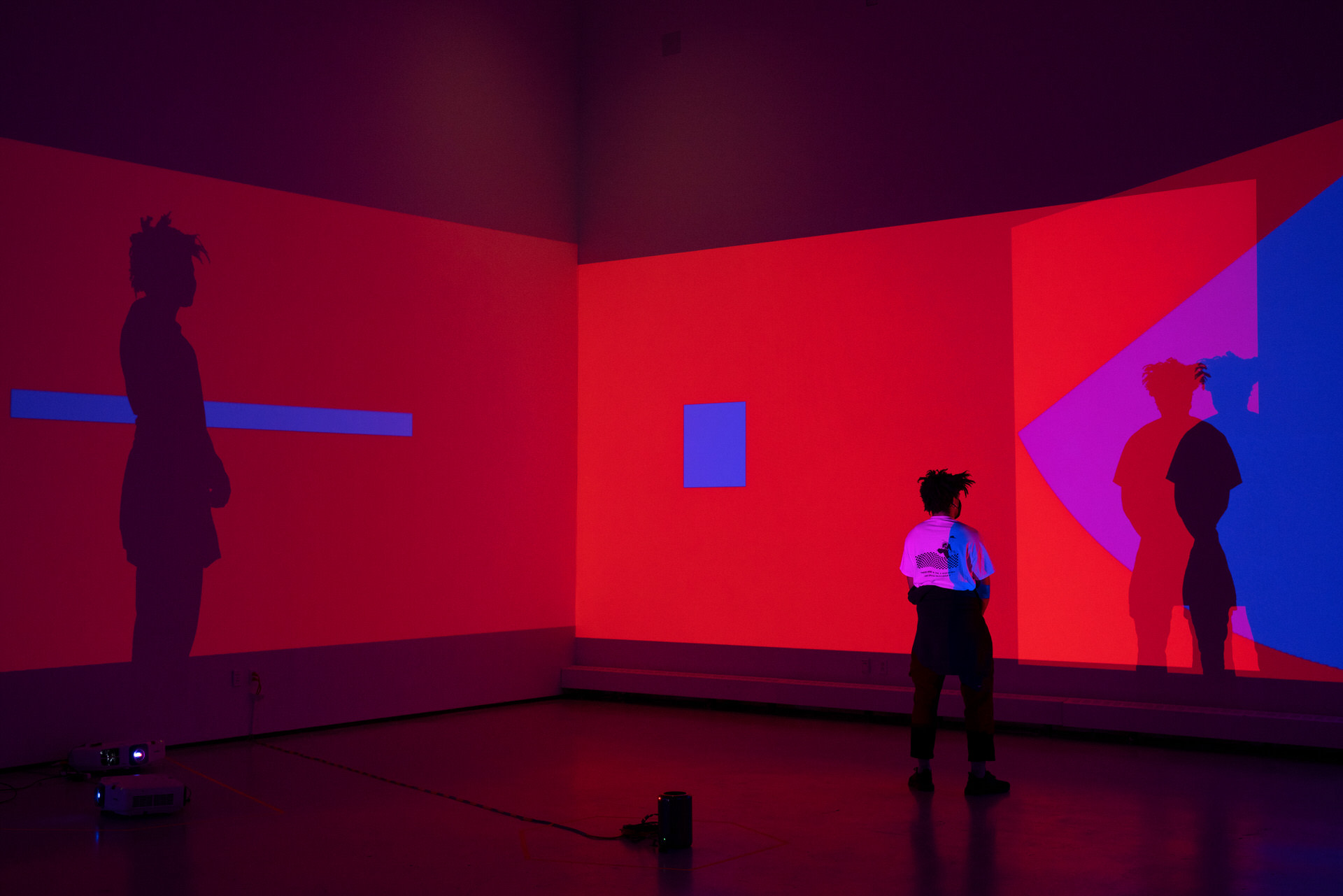
The Avant-Garde Museum, 2021
The Avant-Garde Museum is one of e-flux's projects, produced by Muzeum Sztuki, Lodz and e-flux.
The avant-garde wanted to demolish museums, believing they served to petrify and cultivate the past, which needed to be discarded in the name of a better tomorrow. But the avant-garde also dreamed of its own museums, places governed not by history, but by the future. They were imagined as laboratories where the artist would experiment with new forms and means of expression, and the viewer would learn to experience and understand reality in a new way. The museum became a vehicle for fulfilling the avant-garde utopia—the promise of a world where everyone has the right to and conditions for a creative life.



















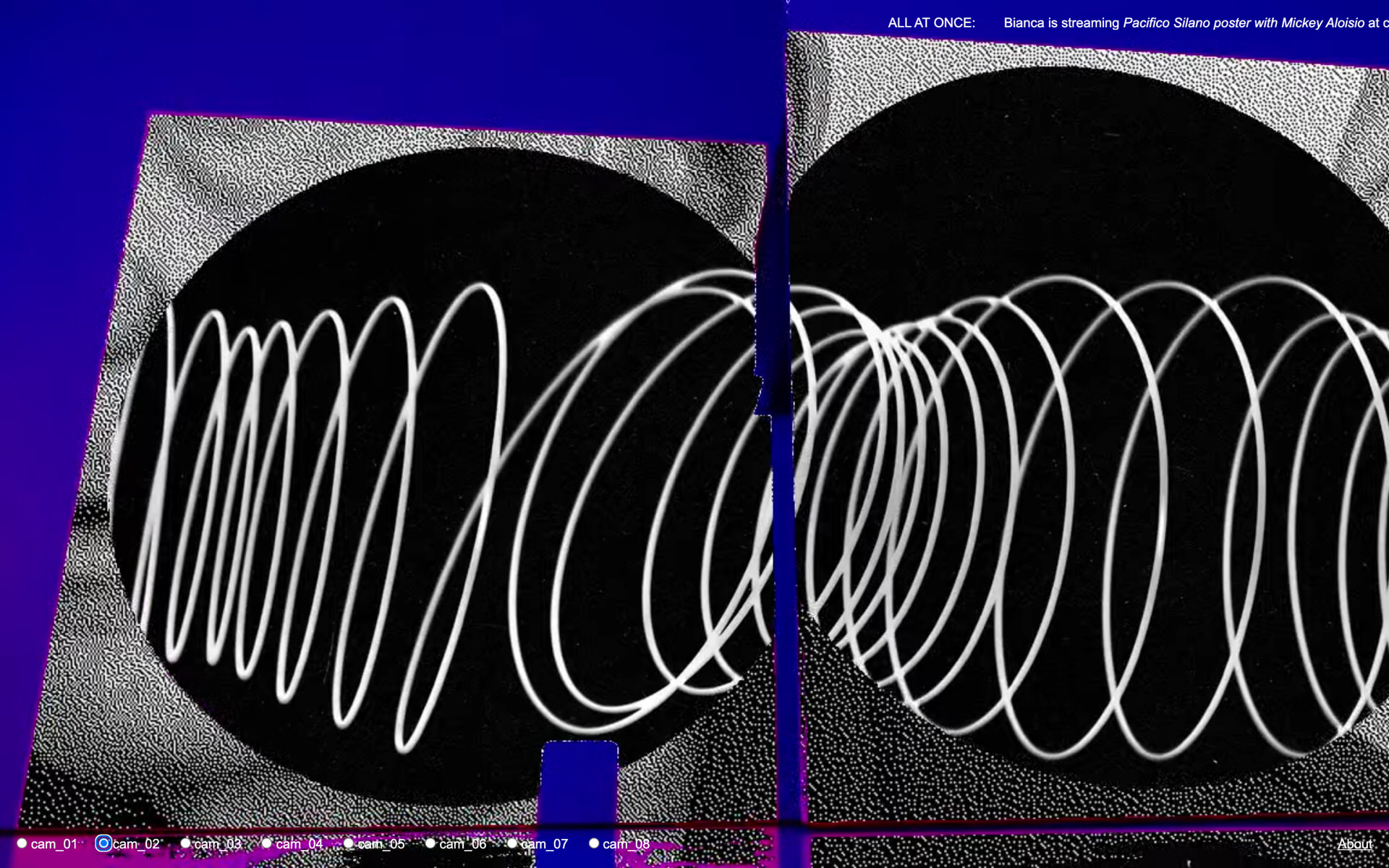
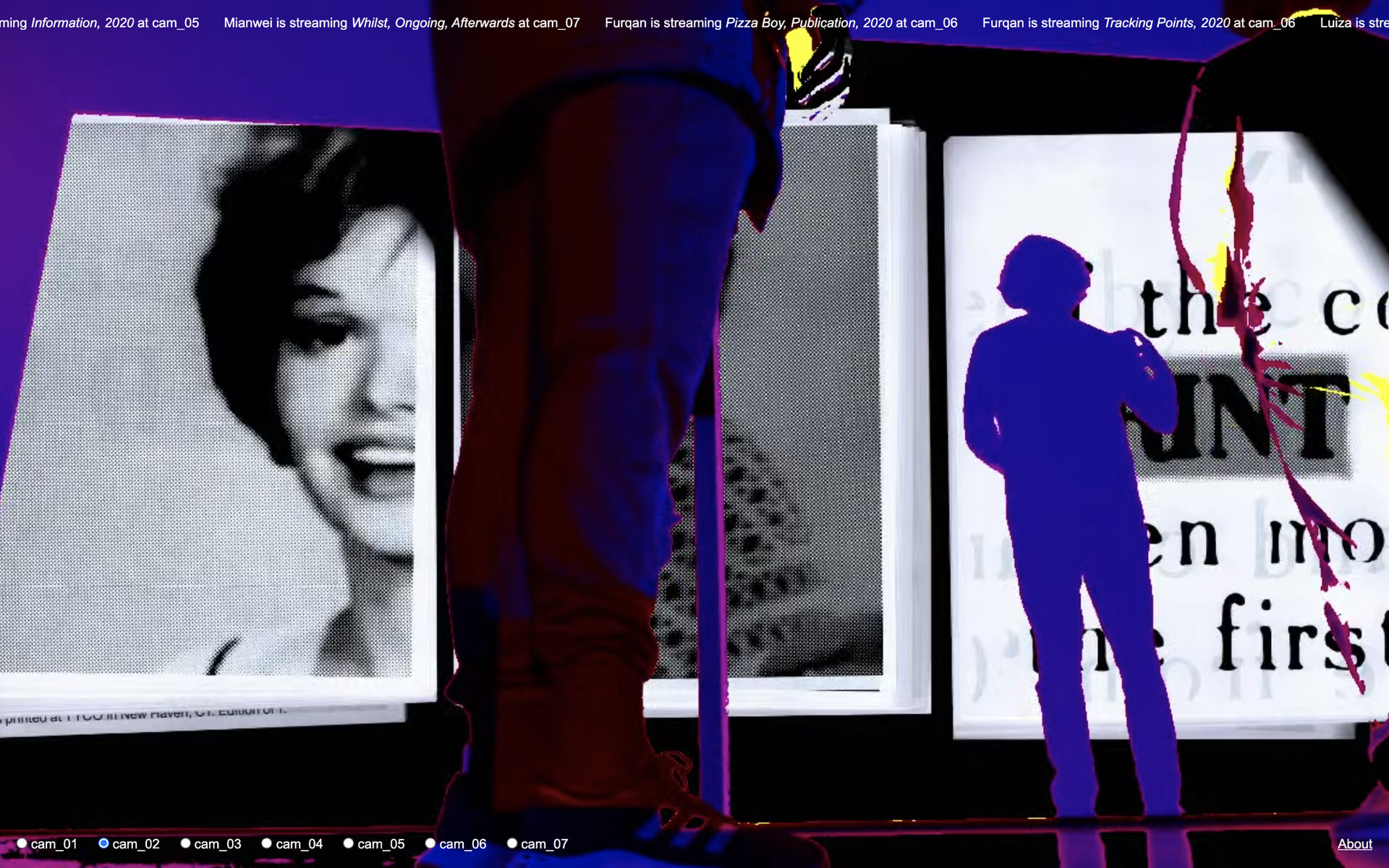
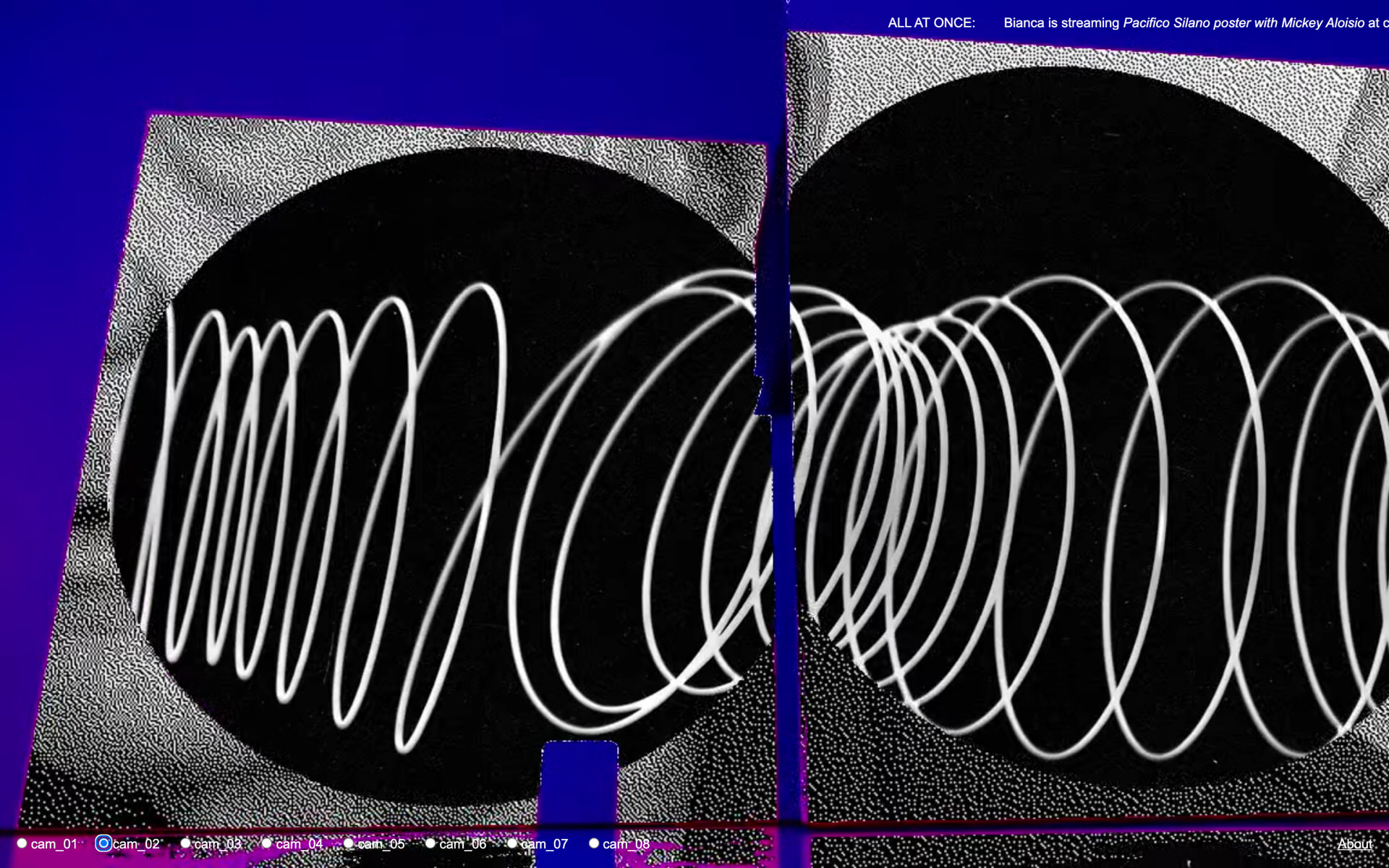
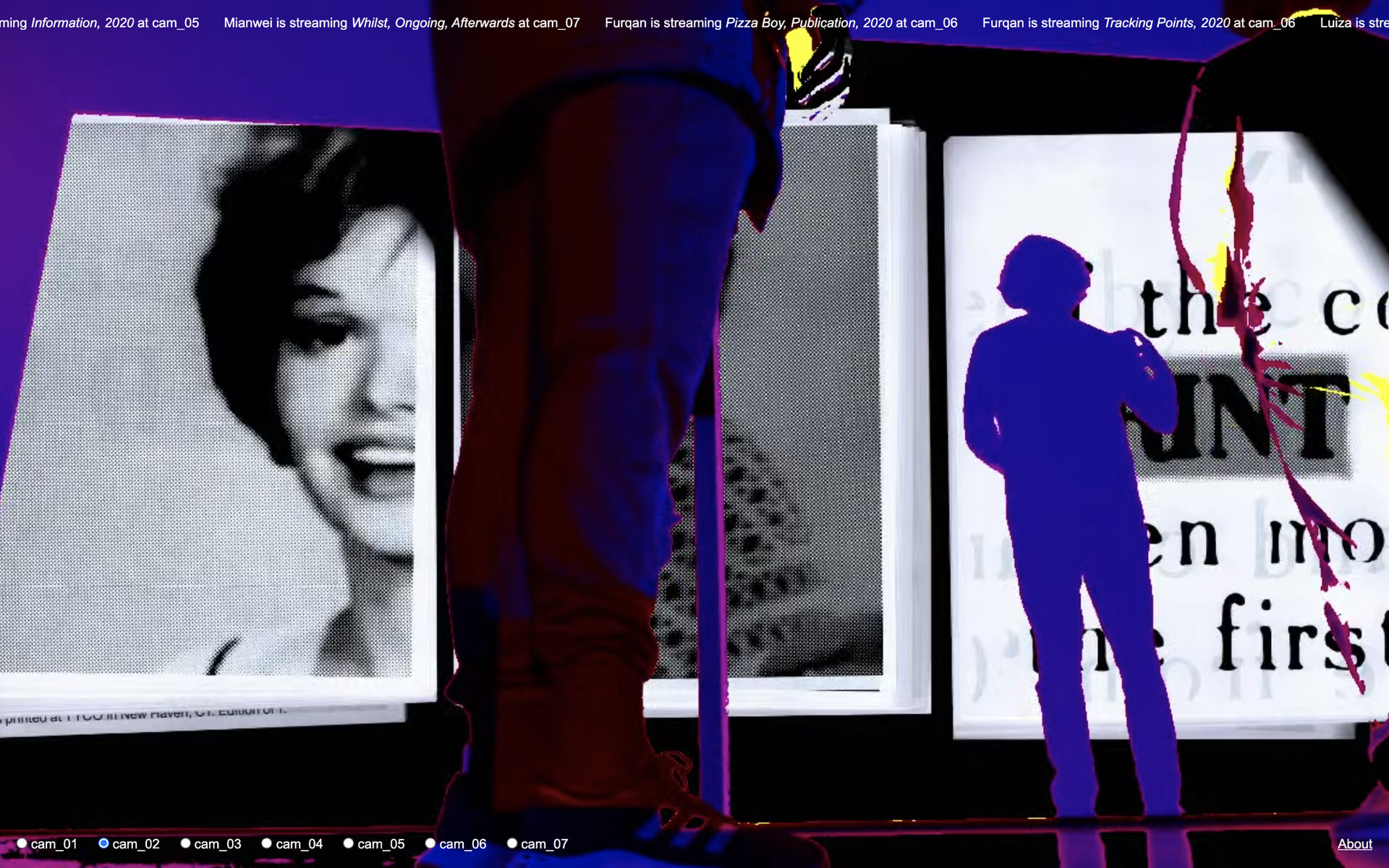
All at Once, 2021
All at Once brings together the work of this year’s Yale School of Art Graphic Design MFA graduating class through a unique merging of the physical and the virtual of our current environment. From April 22 to April 28, a continuously evolving live feed of work was broadcasted 24/7 at allatonce.space—while the physical show was on view in person at Green Hall Gallery.
(Exhibition designed with Milo Bonacci, Bianca Ibarlucea, Furqan Jawed, Jun Jung and Minhwan Kim.)
All at Once, 2021
All at Once brings together the work of this year’s Yale School of Art Graphic Design MFA graduating class through a unique merging of the physical and the virtual of our current environment. From April 22 to April 28, a continuously evolving live feed of work was broadcasted 24/7 at allatonce.space—while the physical show was on view in person at Green Hall Gallery.
(Exhibition designed with Milo Bonacci, Bianca Ibarlucea, Furqan Jawed, Jun Jung and Minhwan Kim.)
All at Once, 2021
All at Once brings together the work of this year’s Yale School of Art Graphic Design MFA graduating class through a unique merging of the physical and the virtual of our current environment. From April 22 to April 28, a continuously evolving live feed of work was broadcasted 24/7 at allatonce.space—while the physical show was on view in person at Green Hall Gallery.
(Exhibition designed with Milo Bonacci, Bianca Ibarlucea, Furqan Jawed, Jun Jung and Minhwan Kim.)




















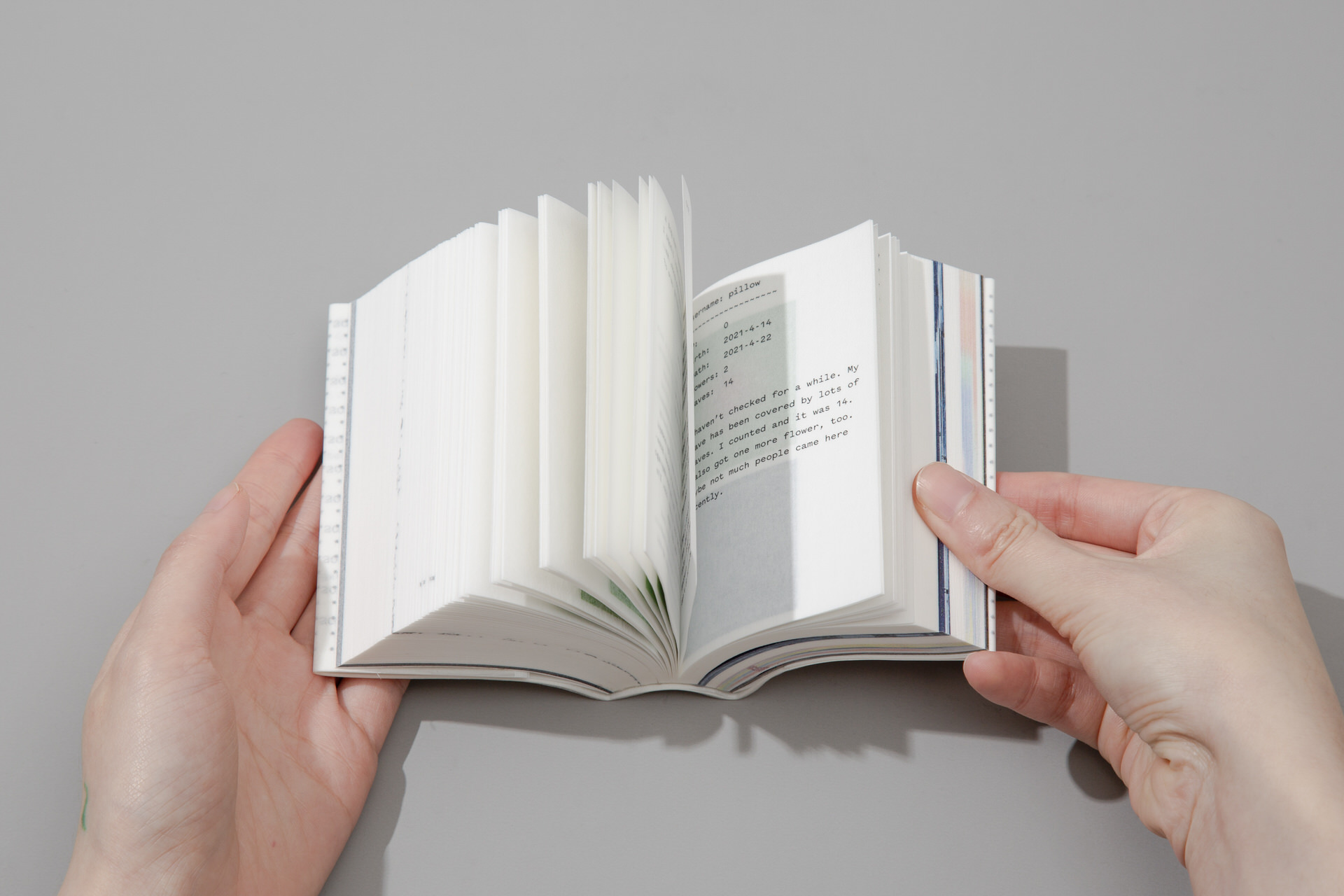
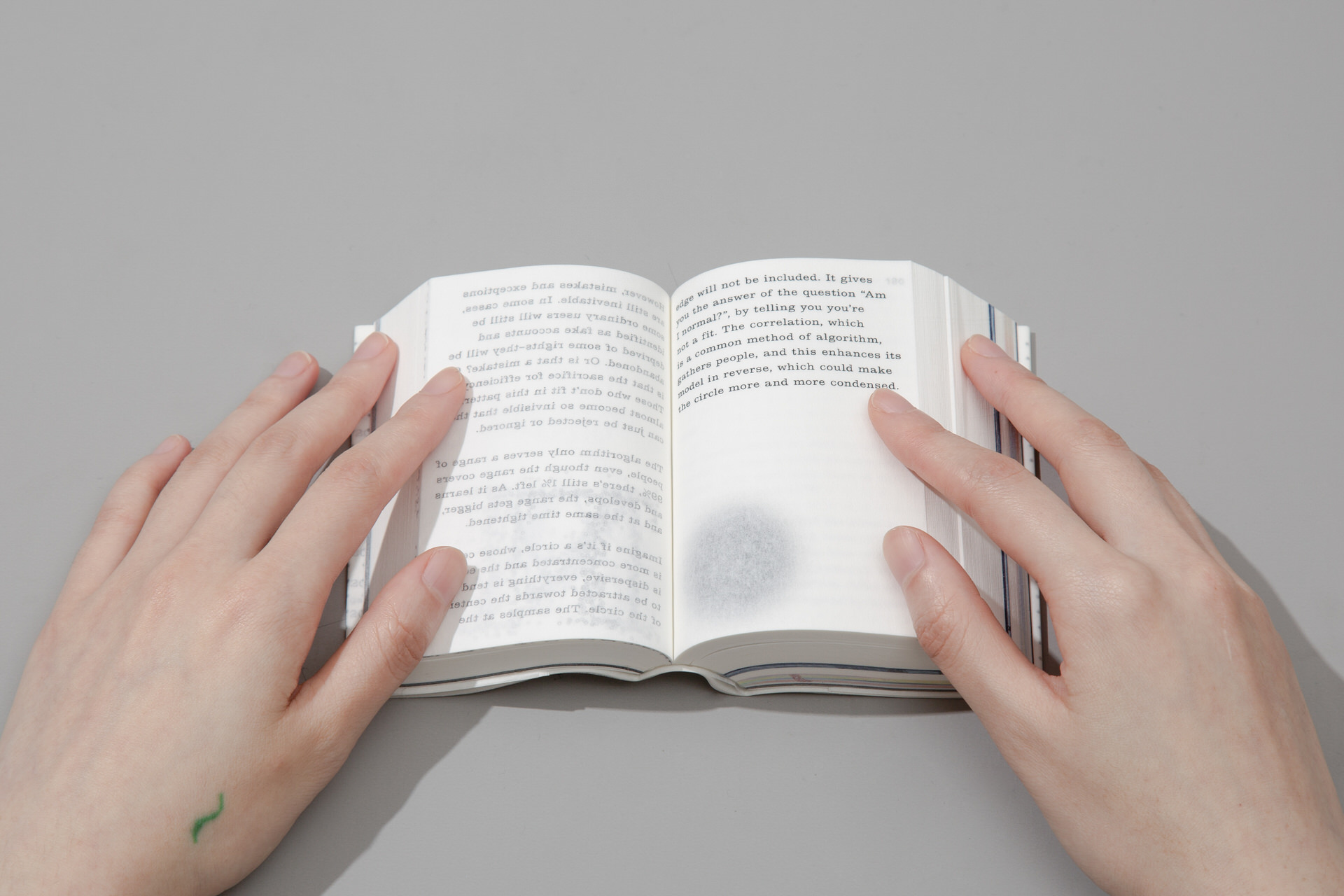
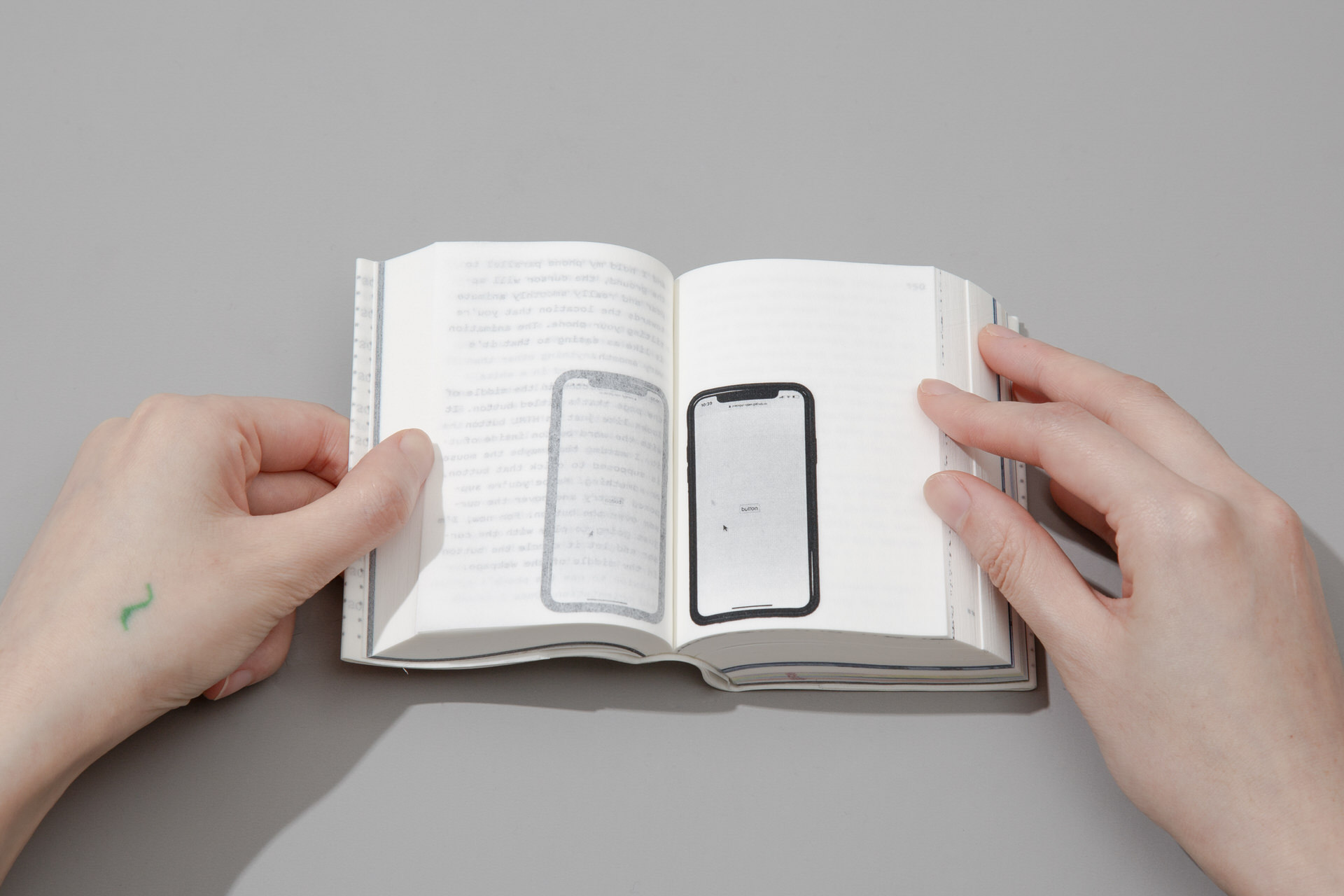
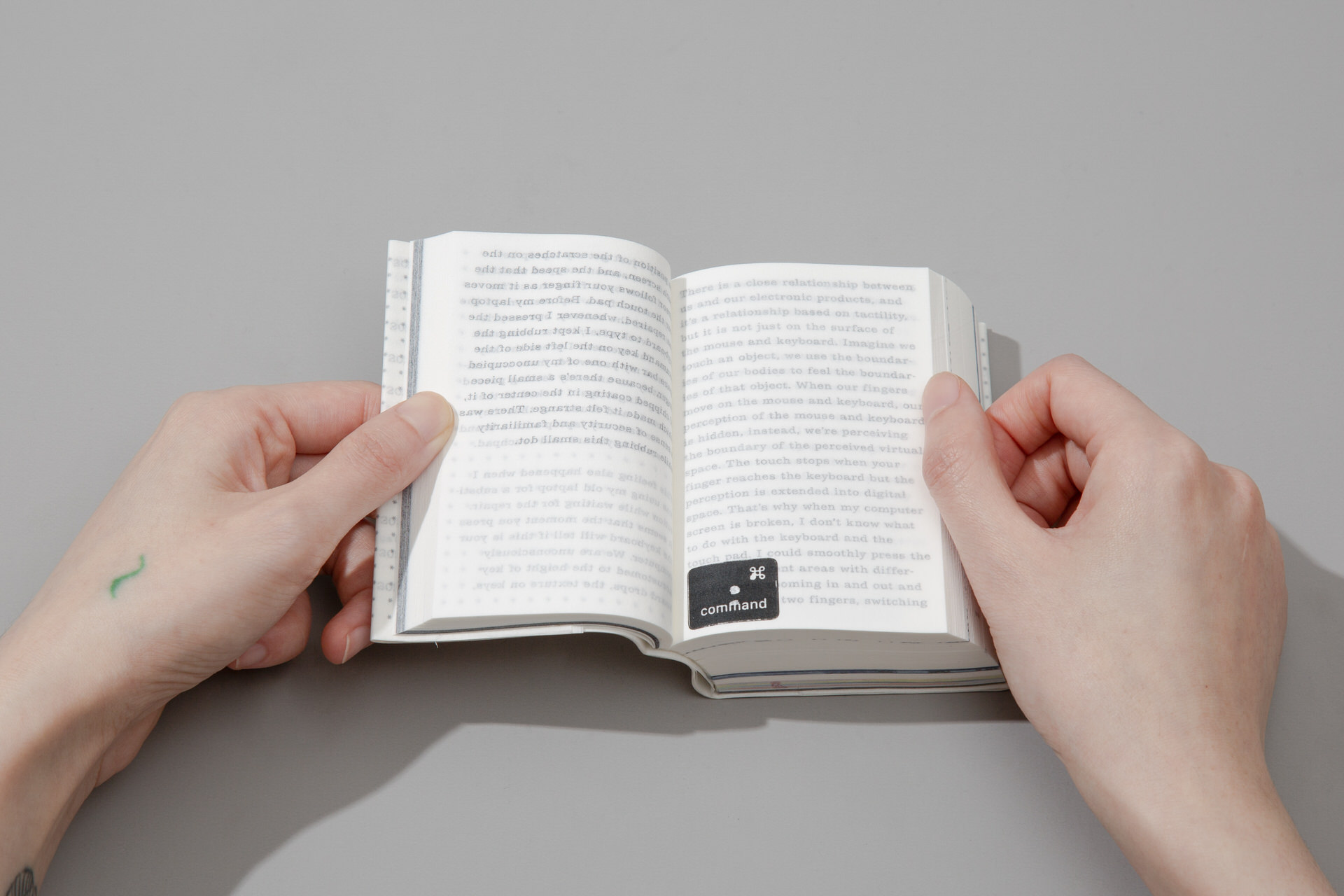
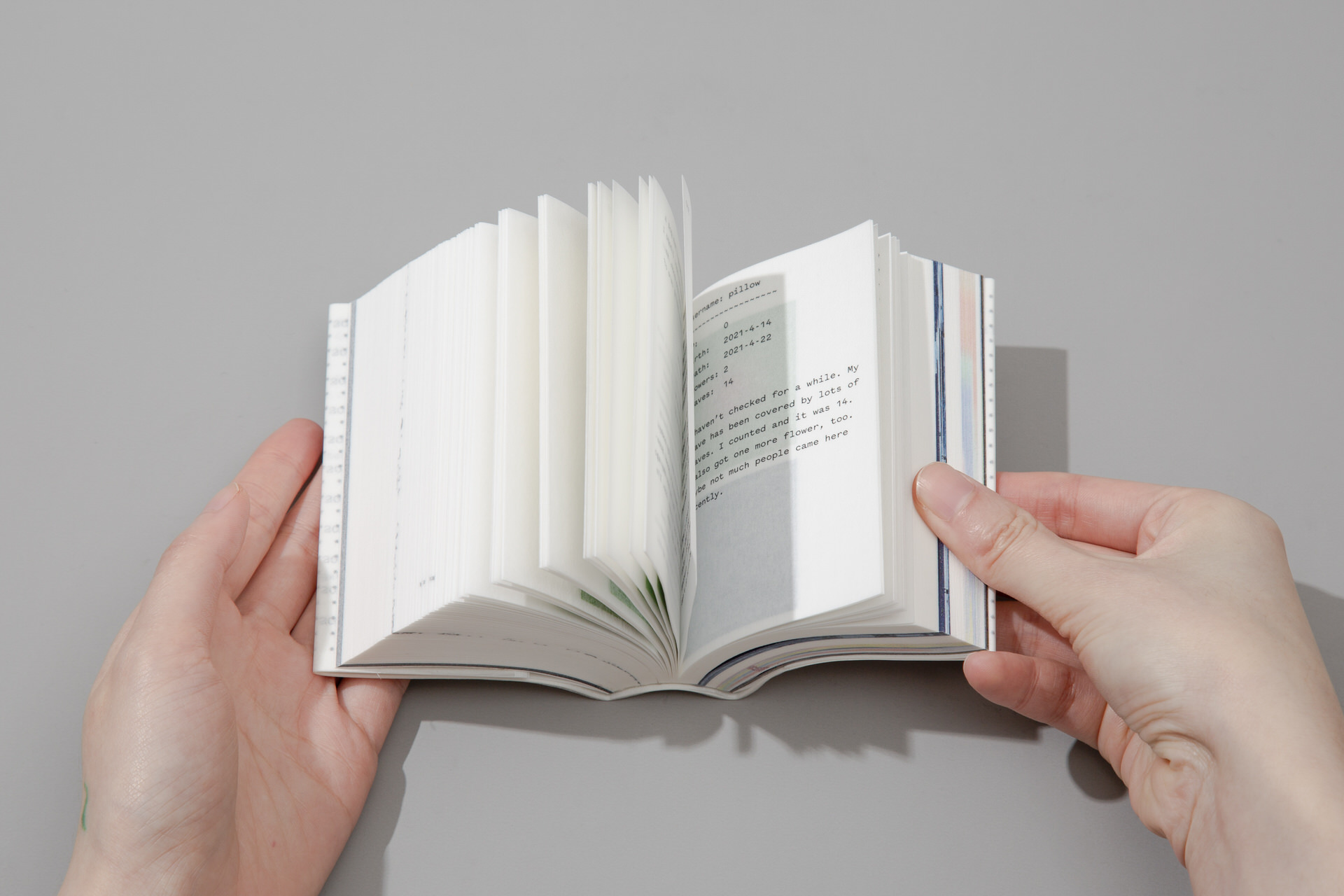
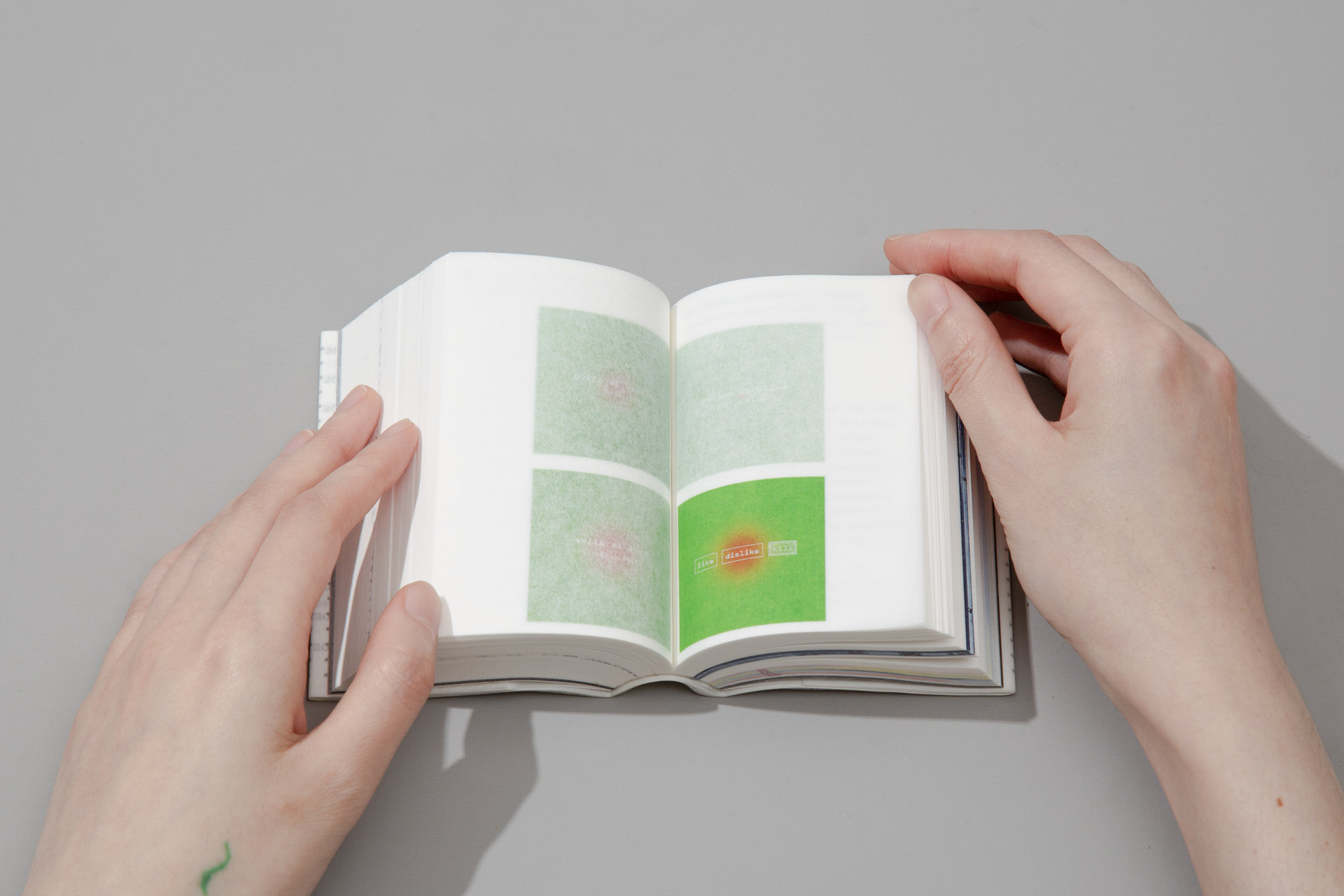
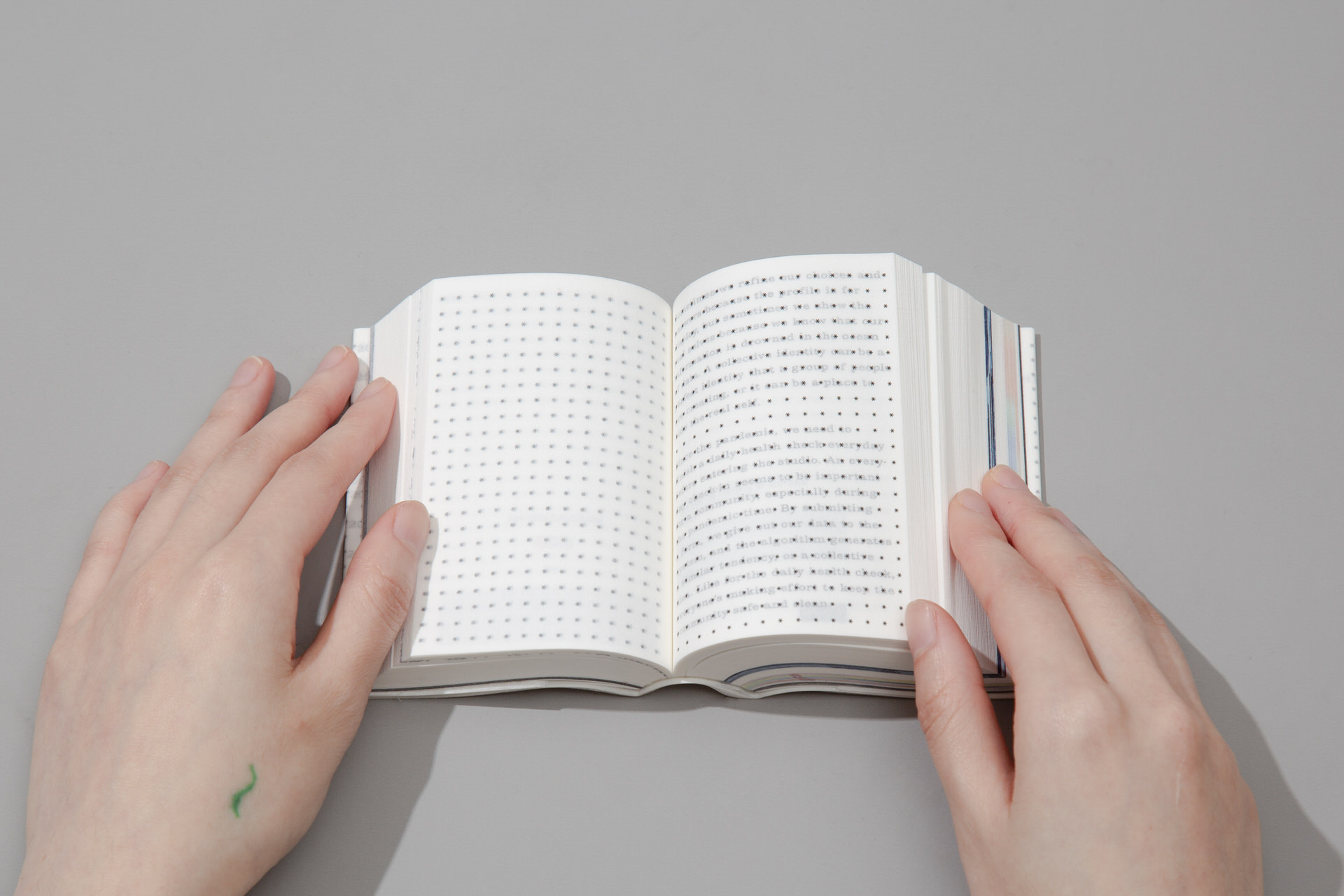
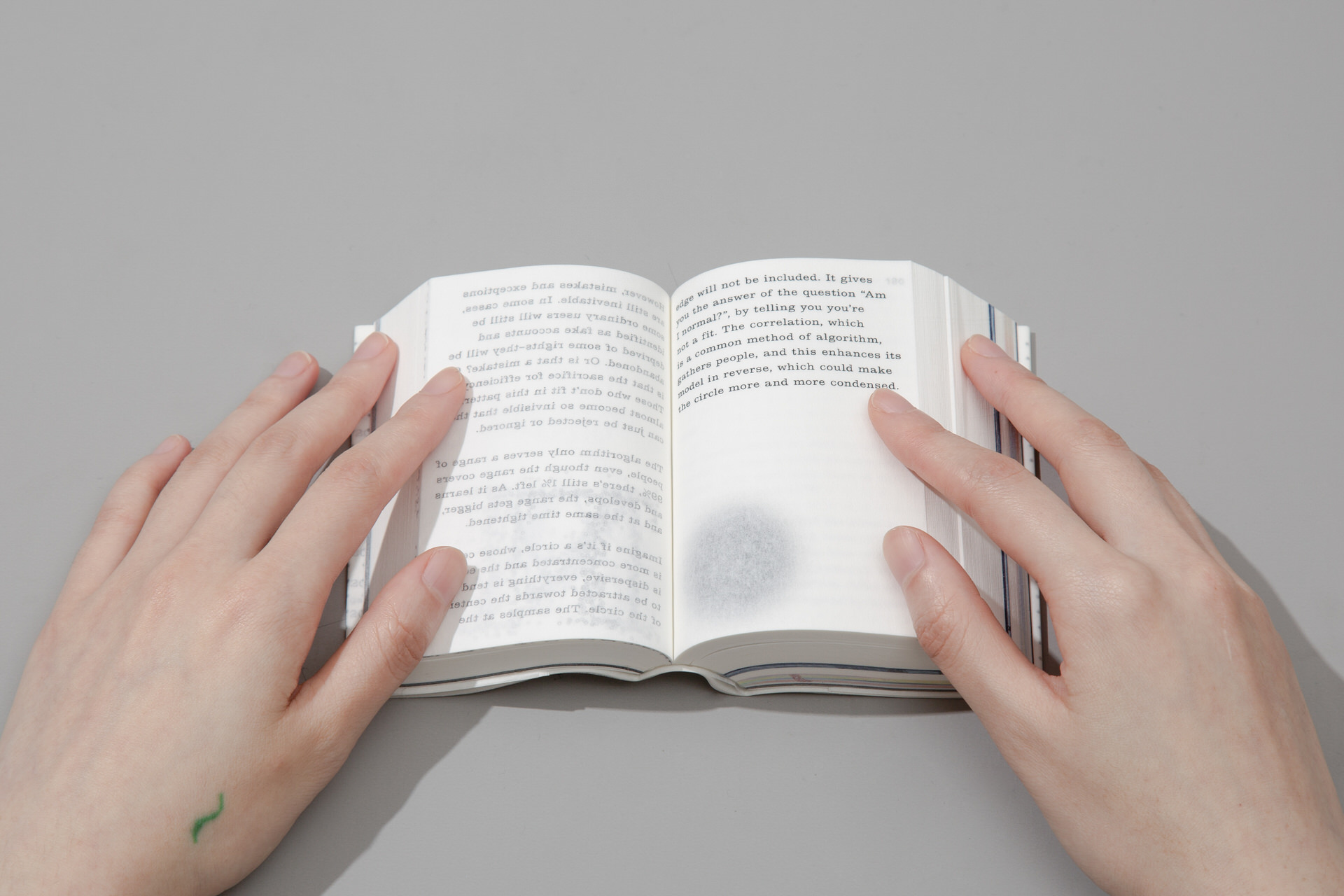
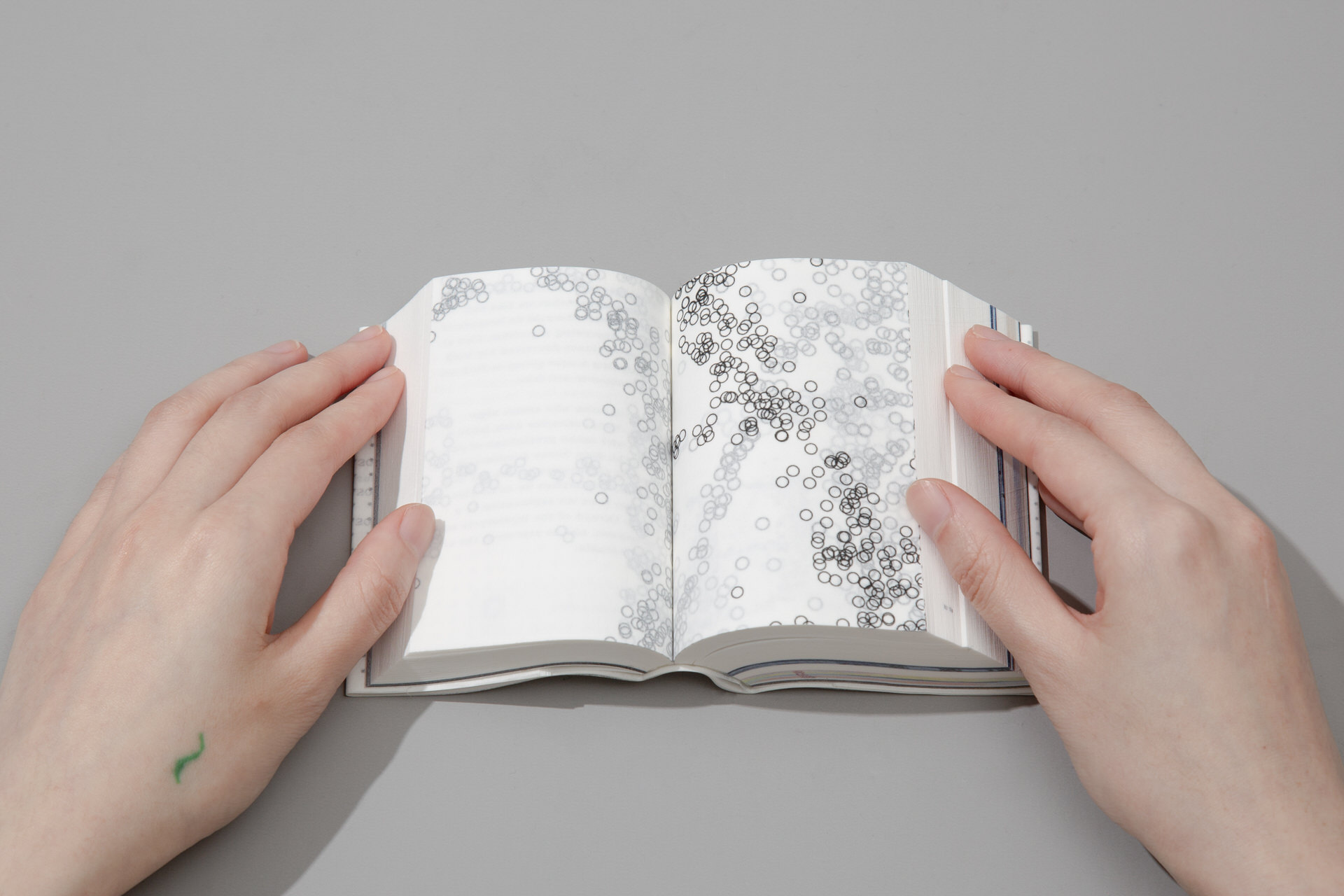
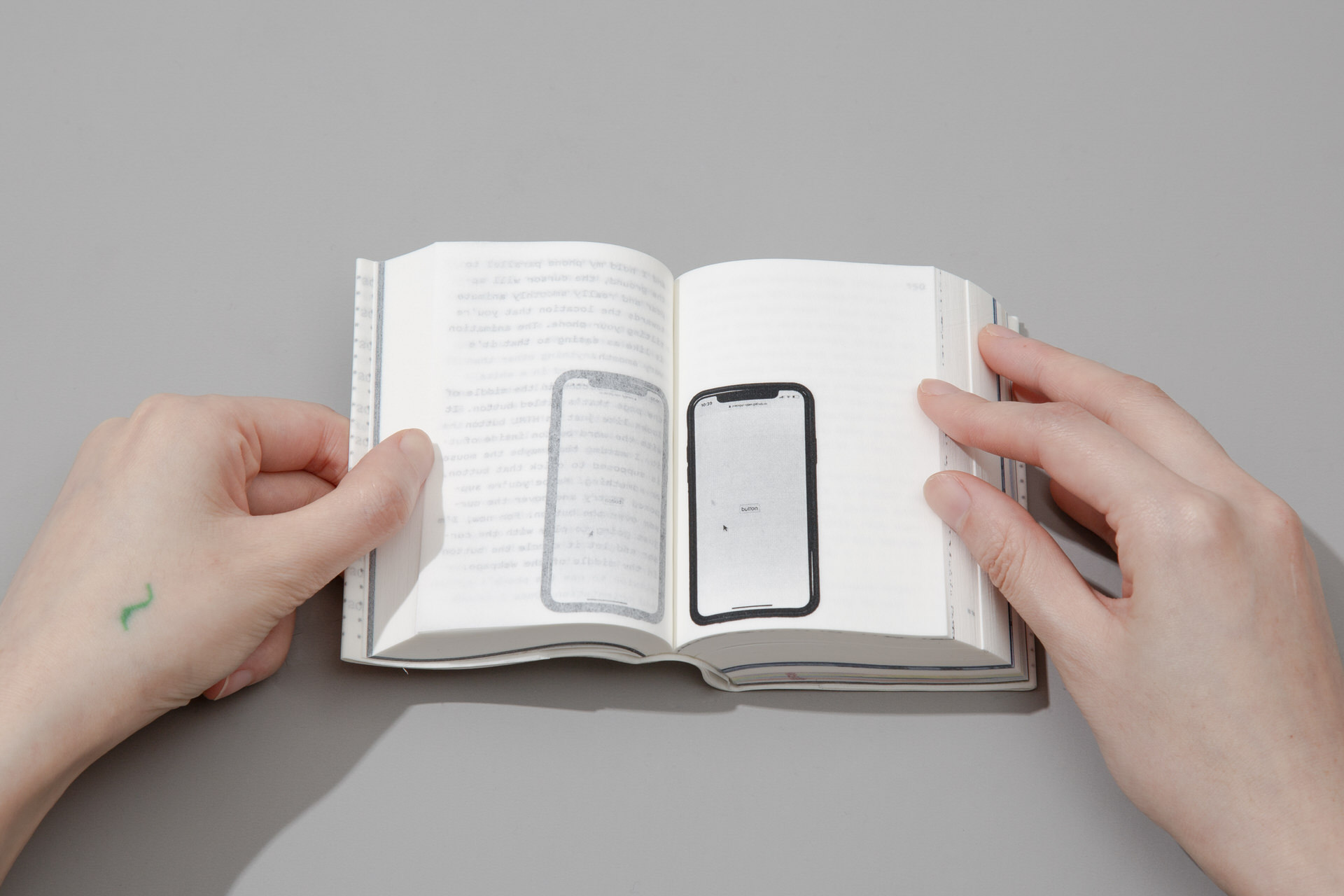
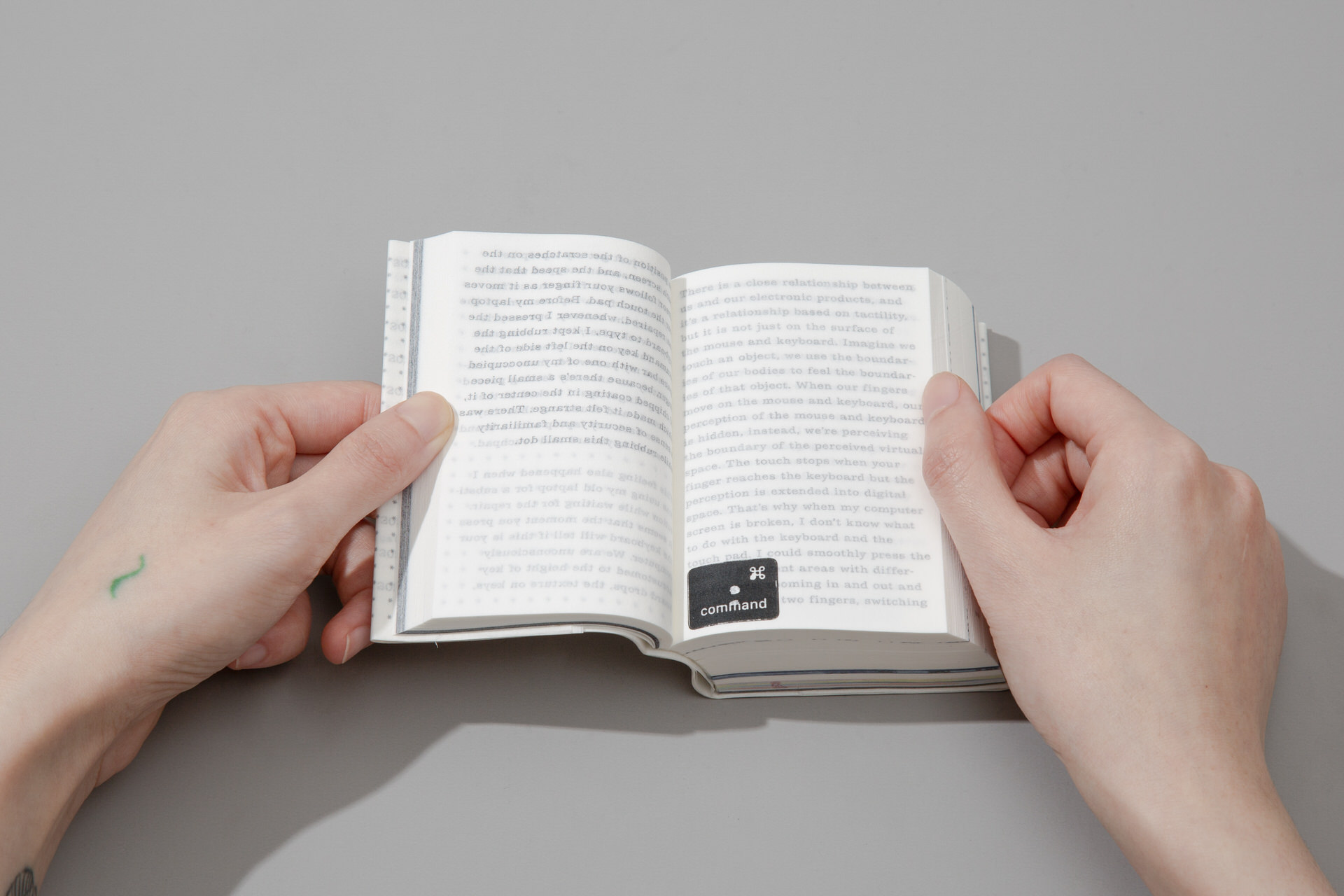
Username:, 2021
Username: is a book about my practices in the MFA Graphic Design program at Yale School of Art.































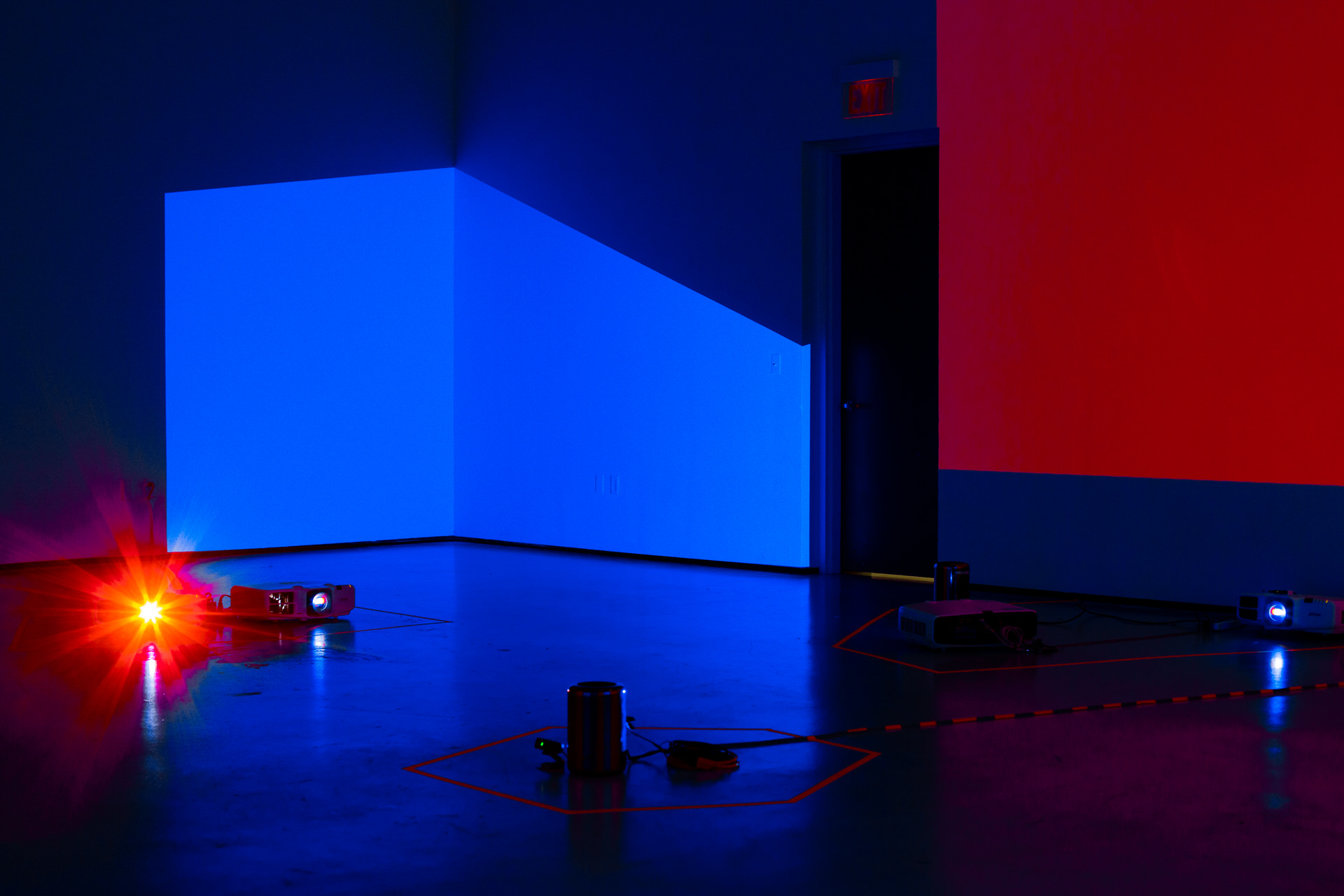
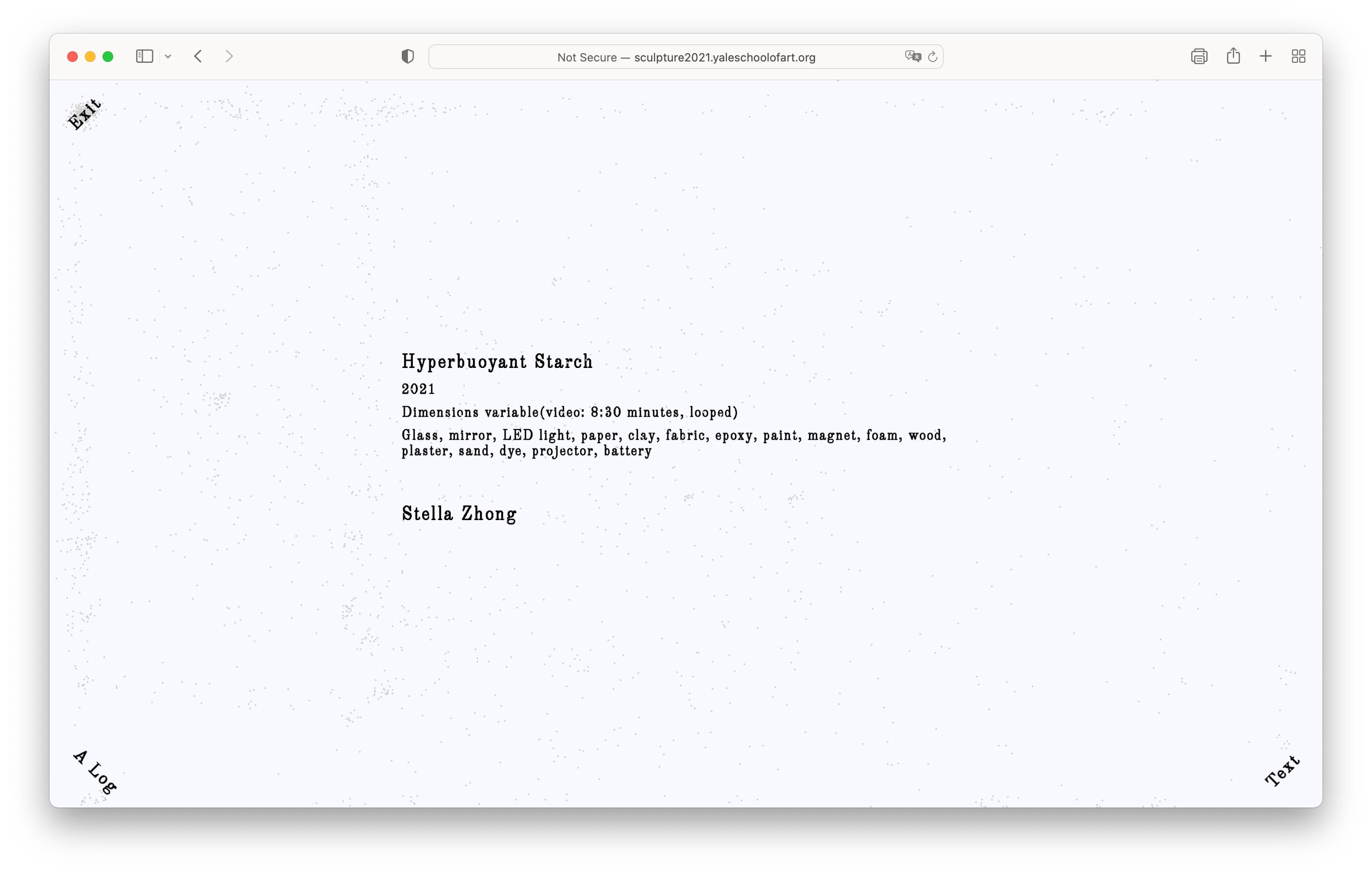
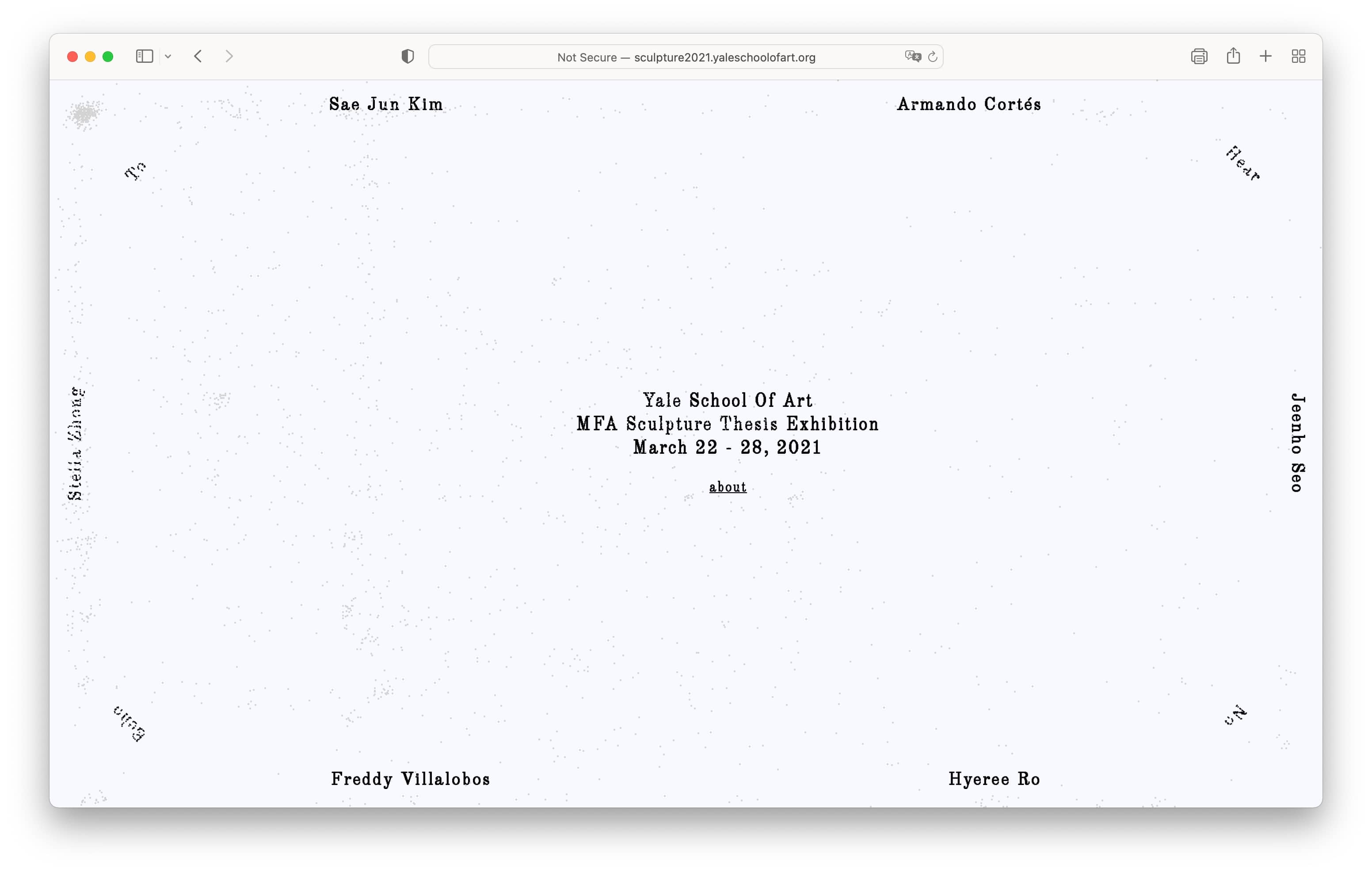
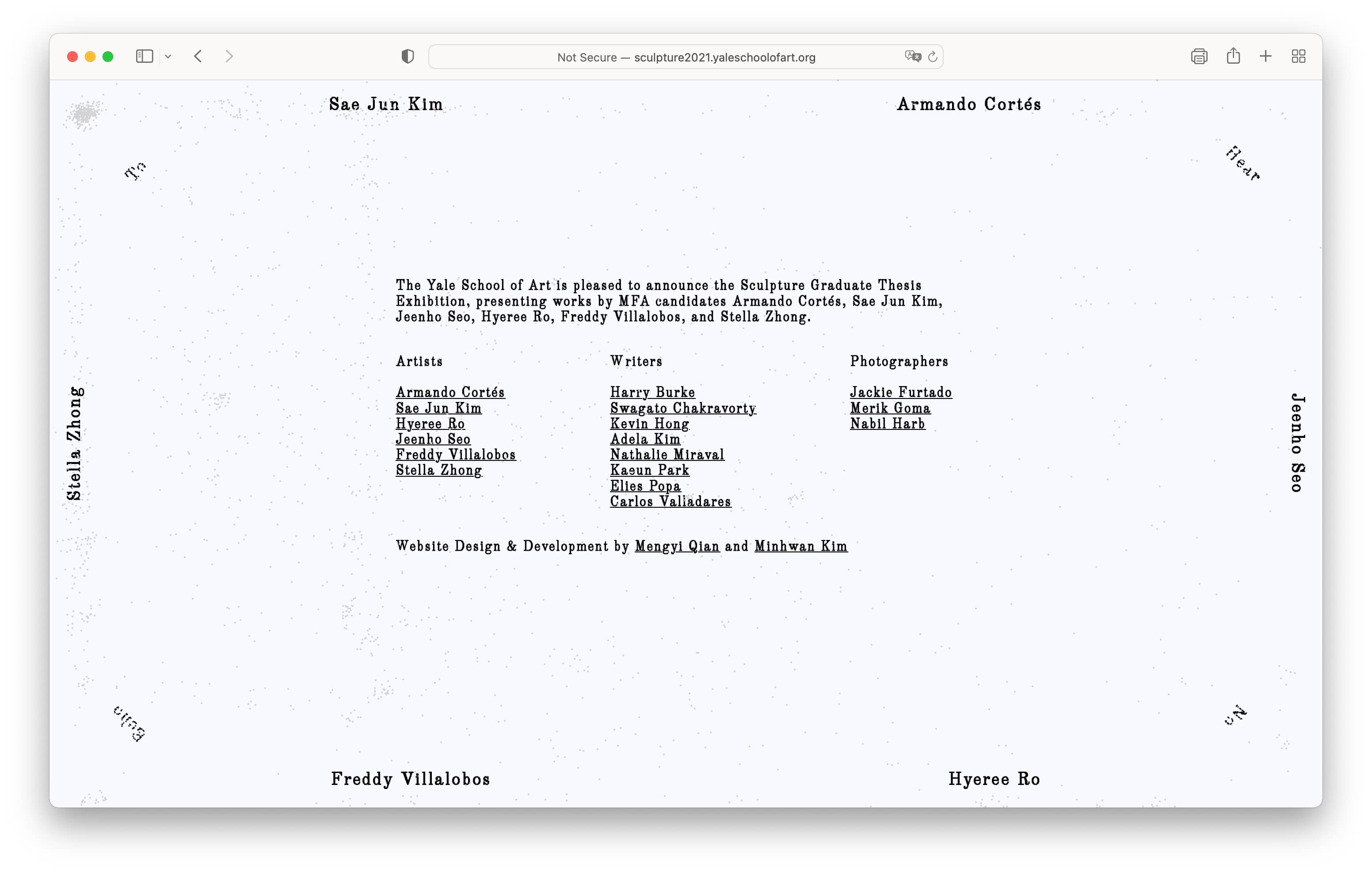
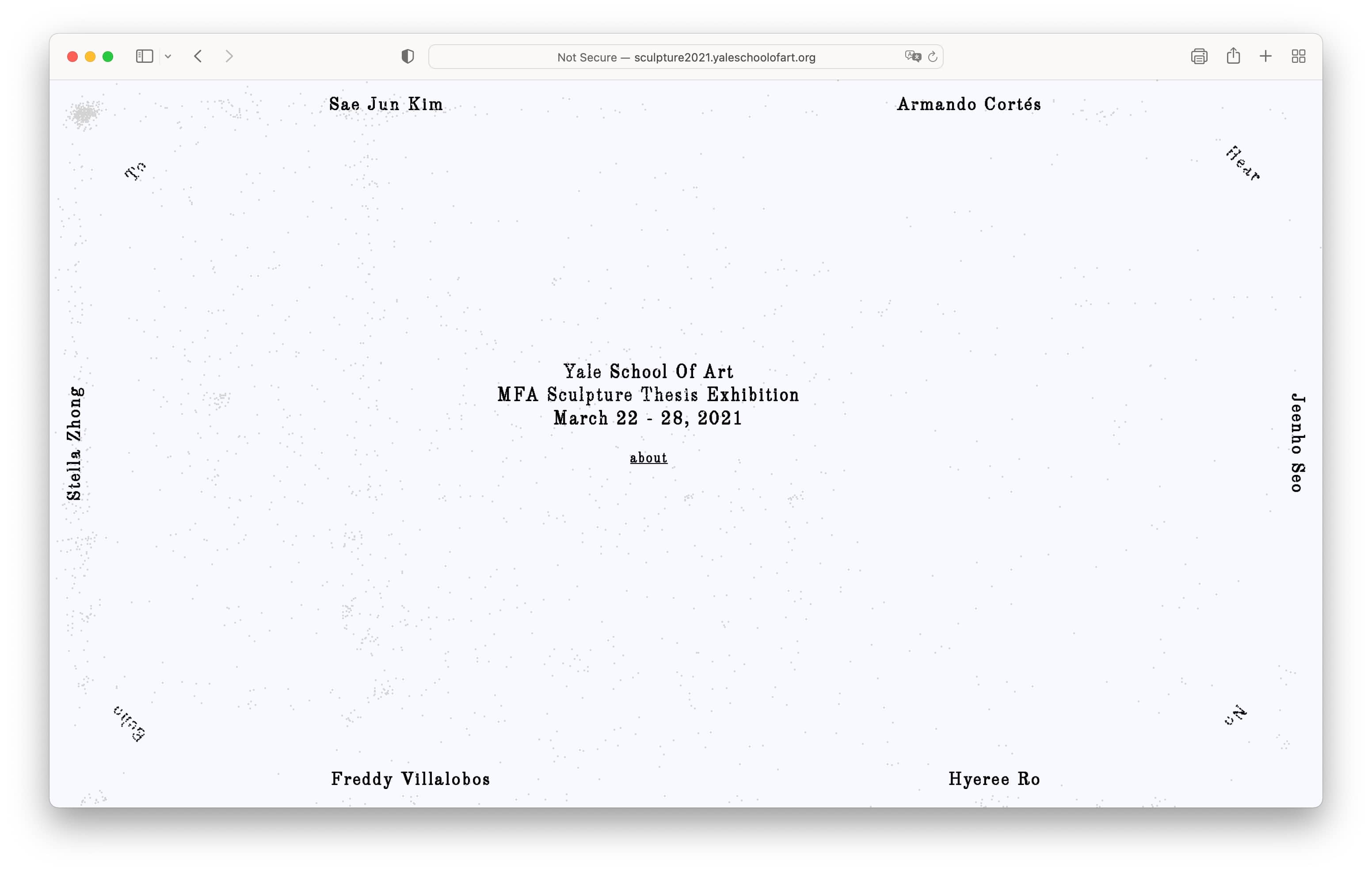
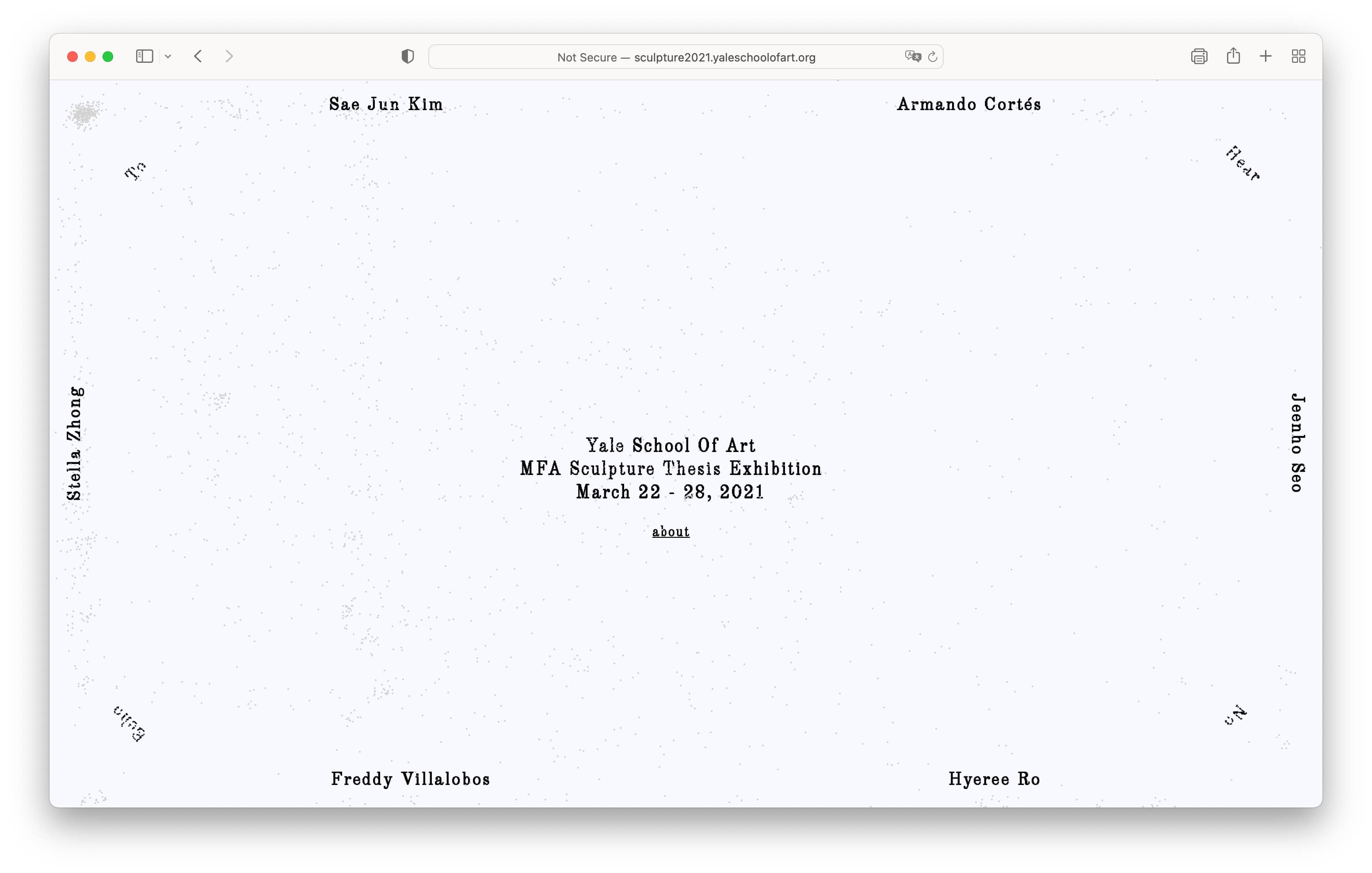
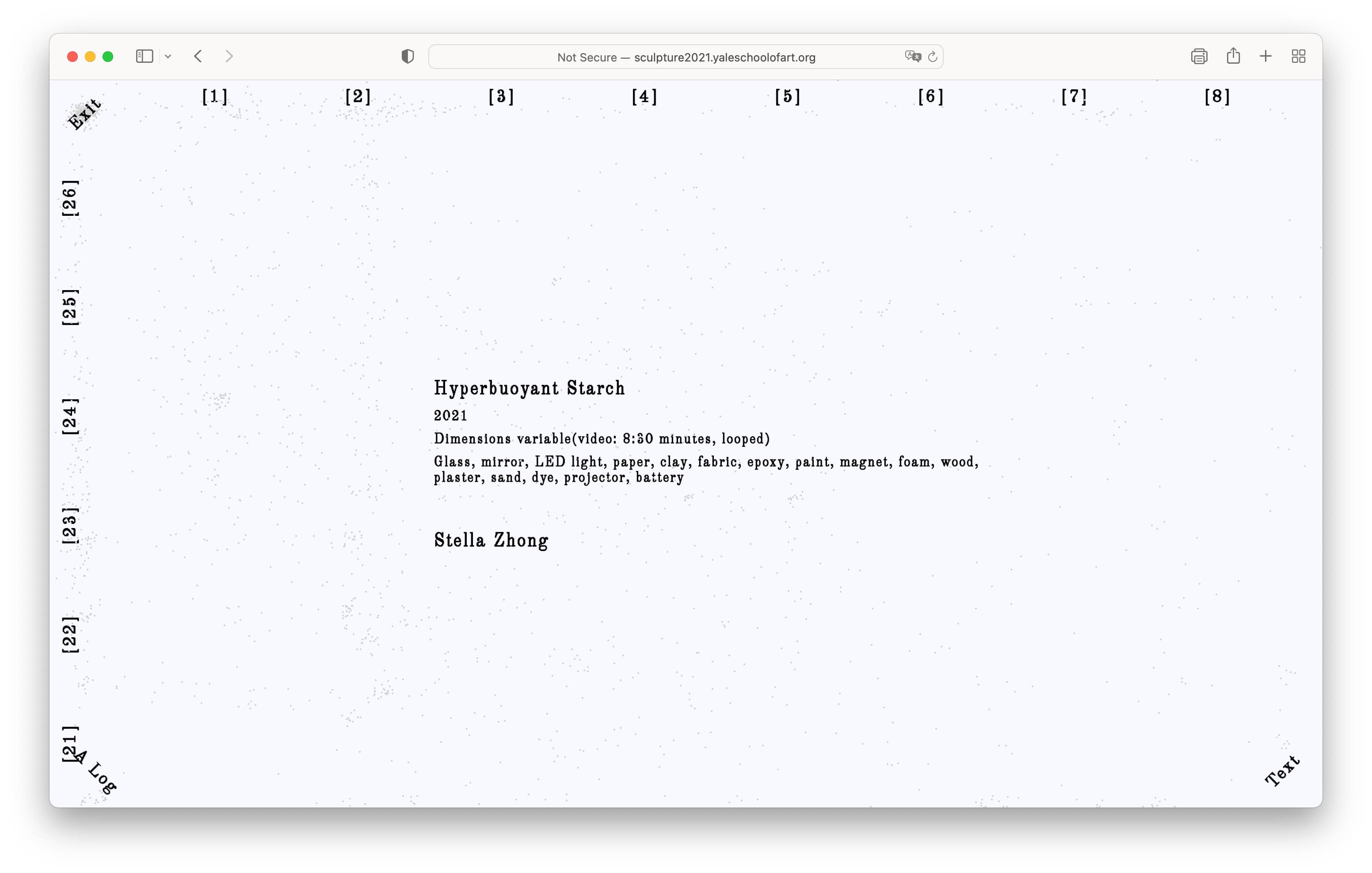
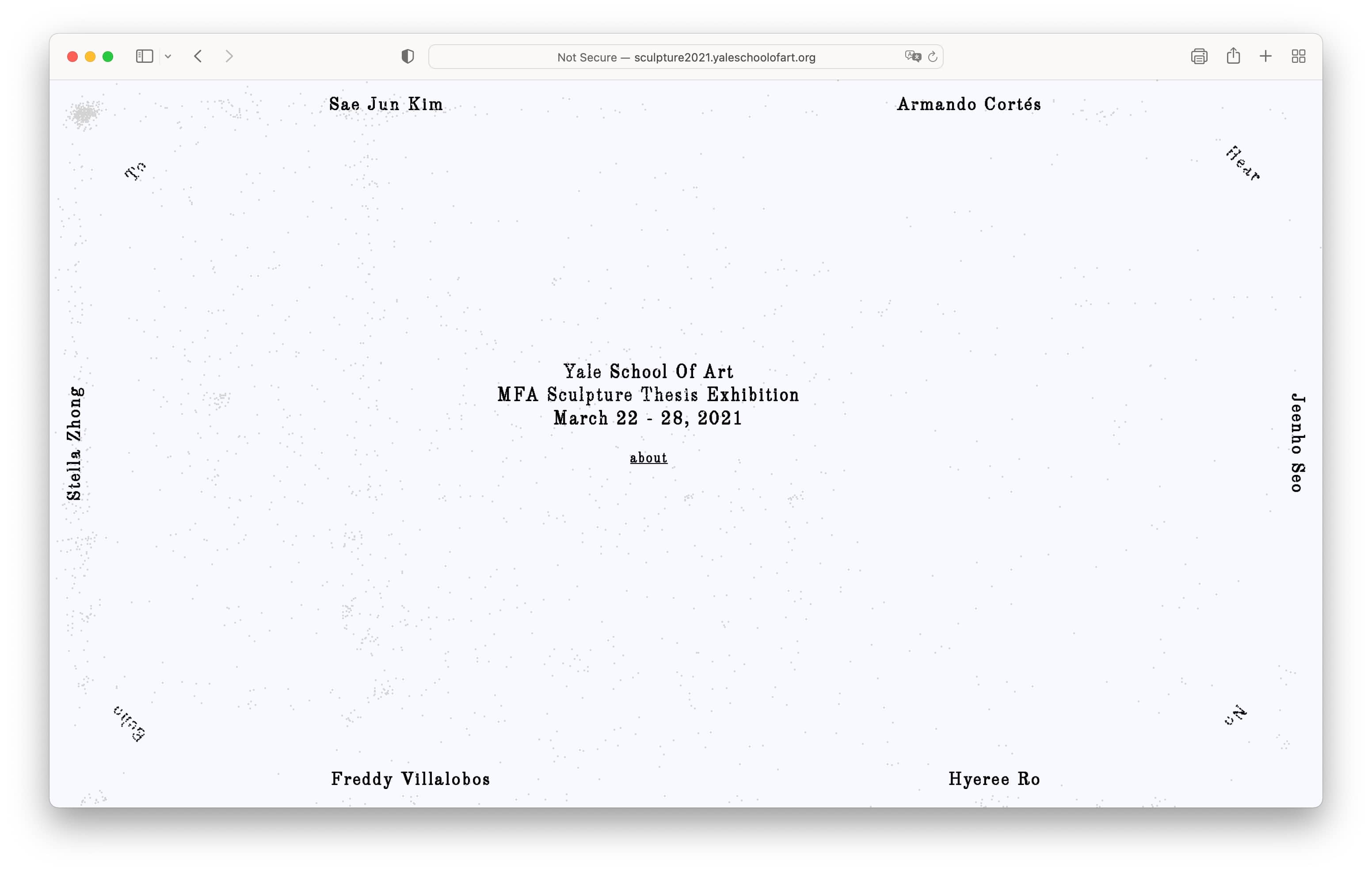
To Hear No Echo, 2021
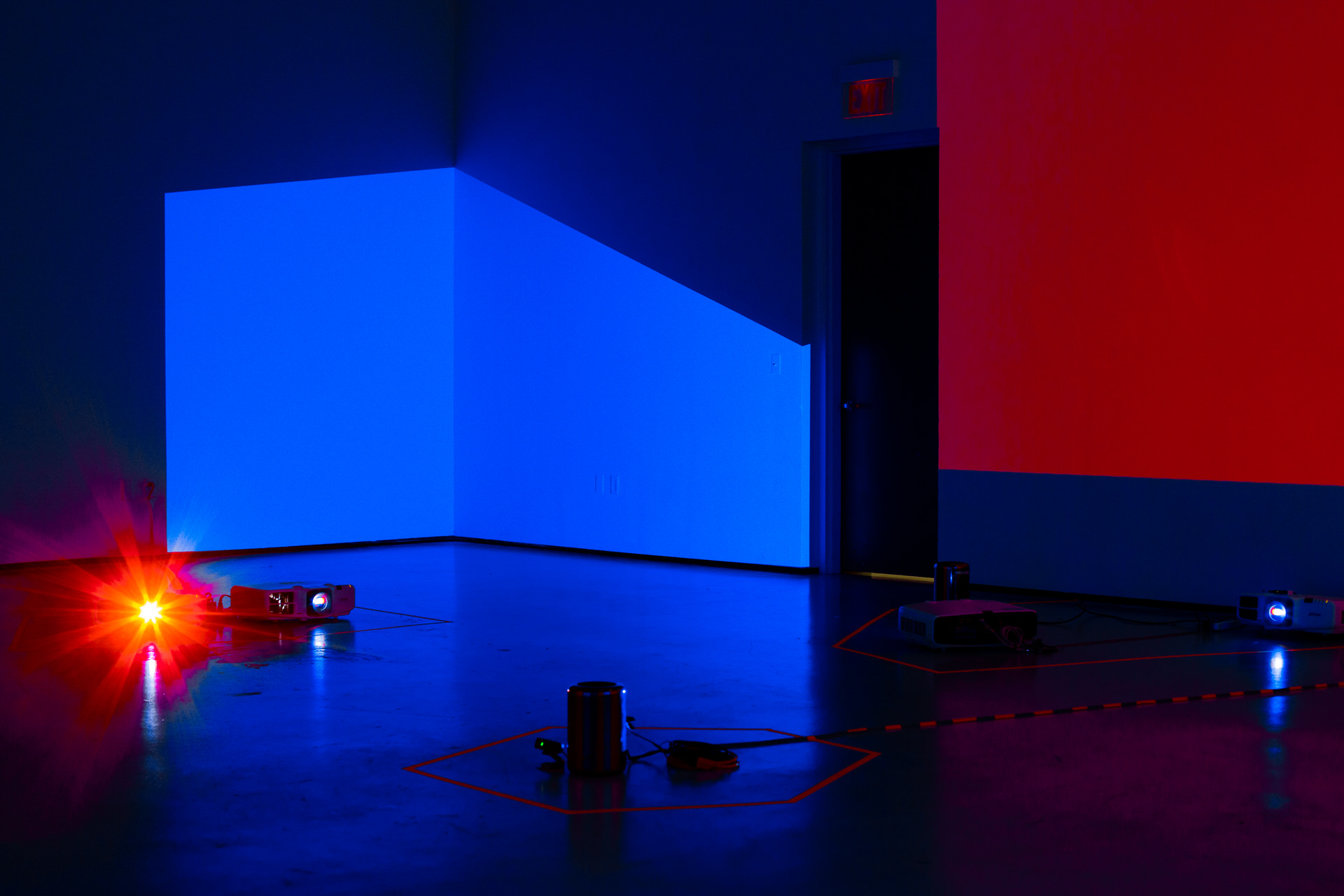
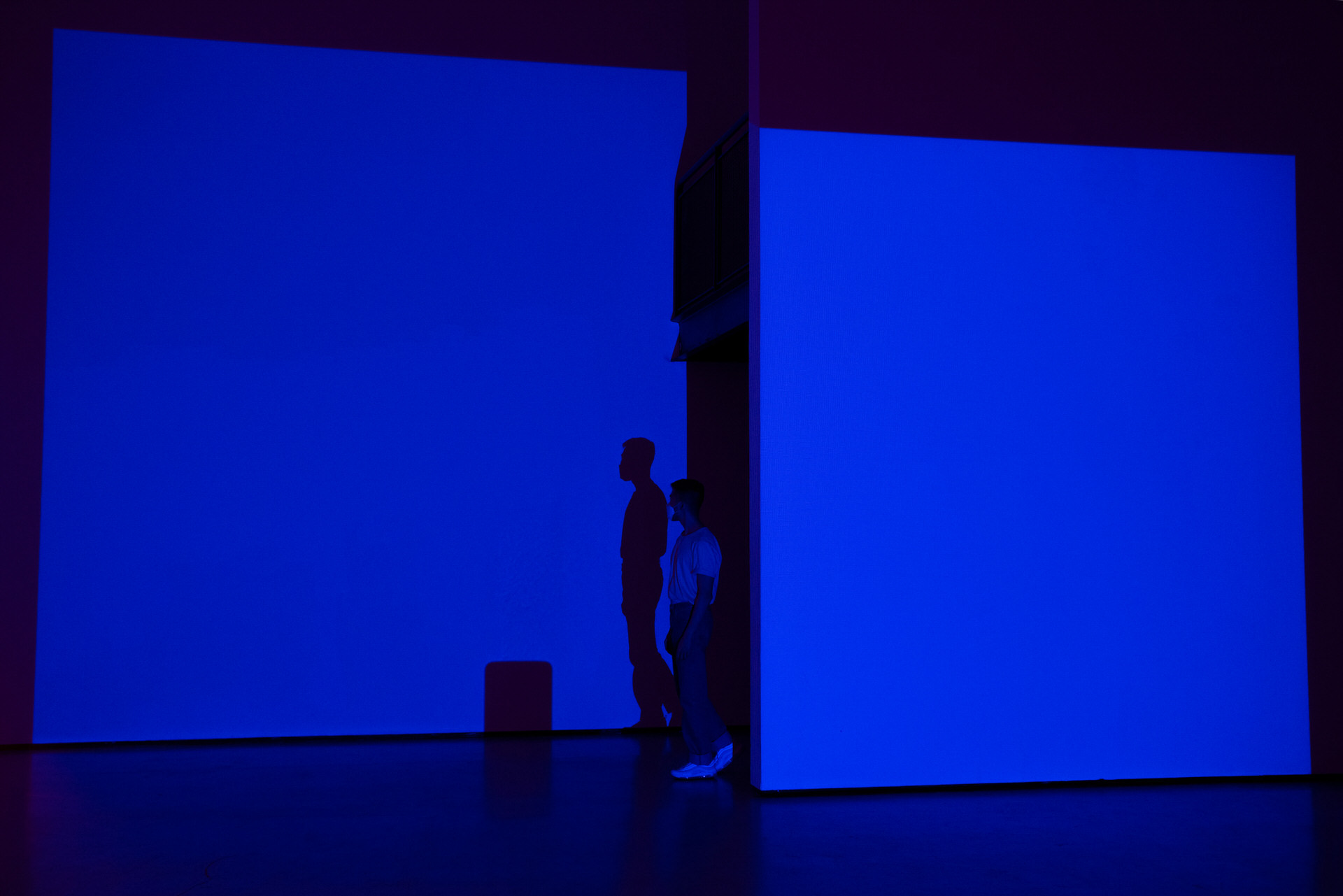
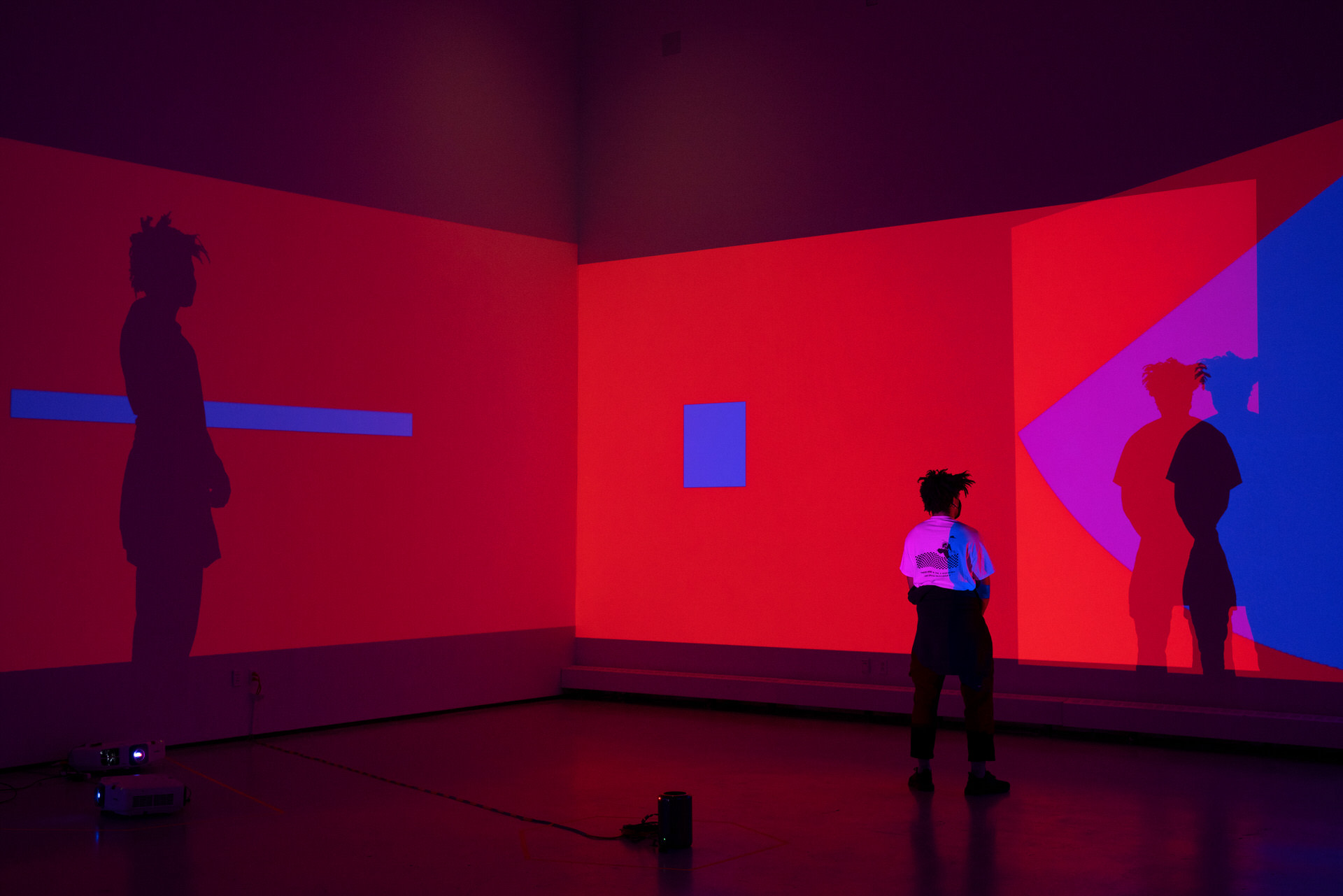
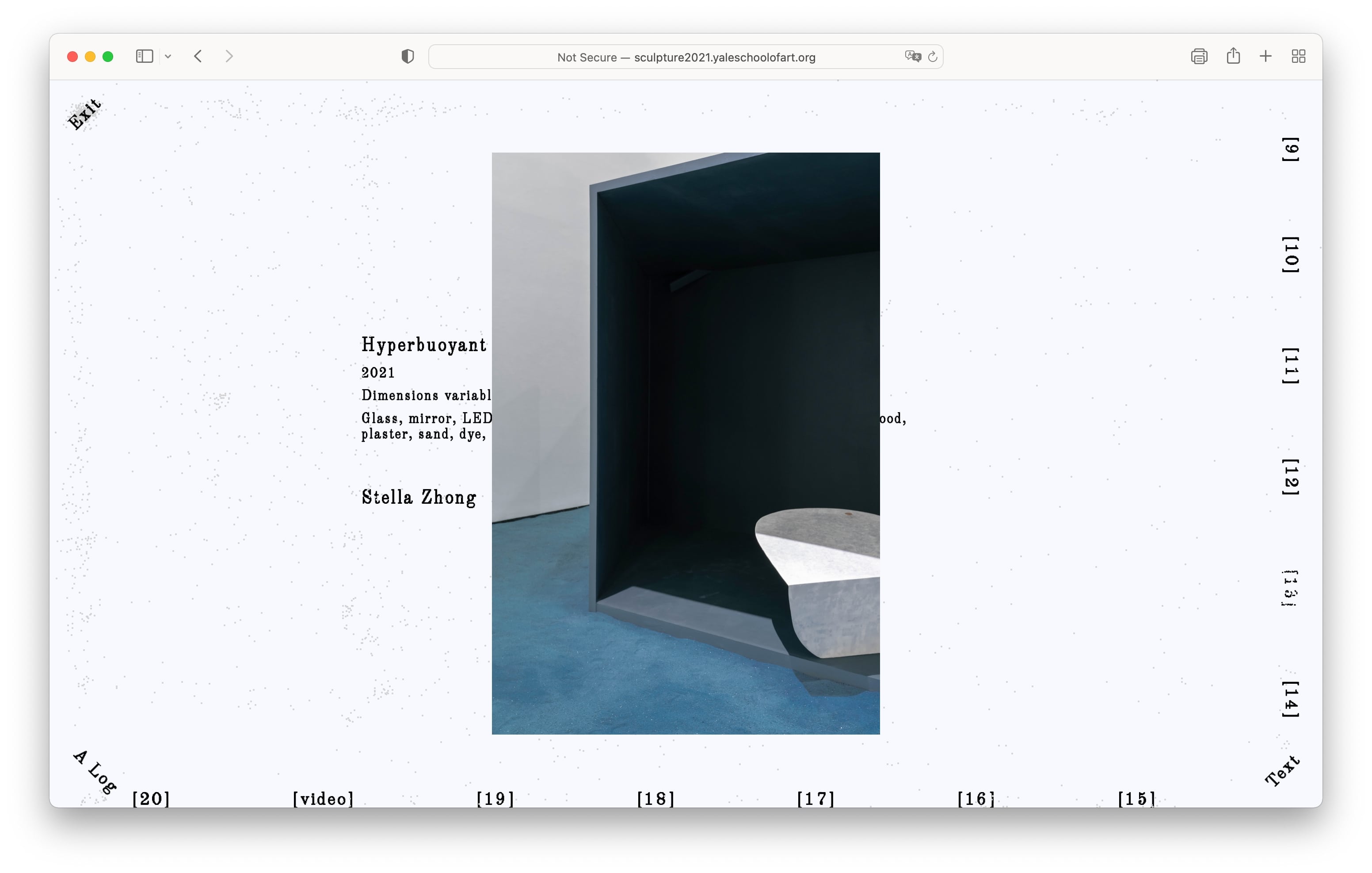
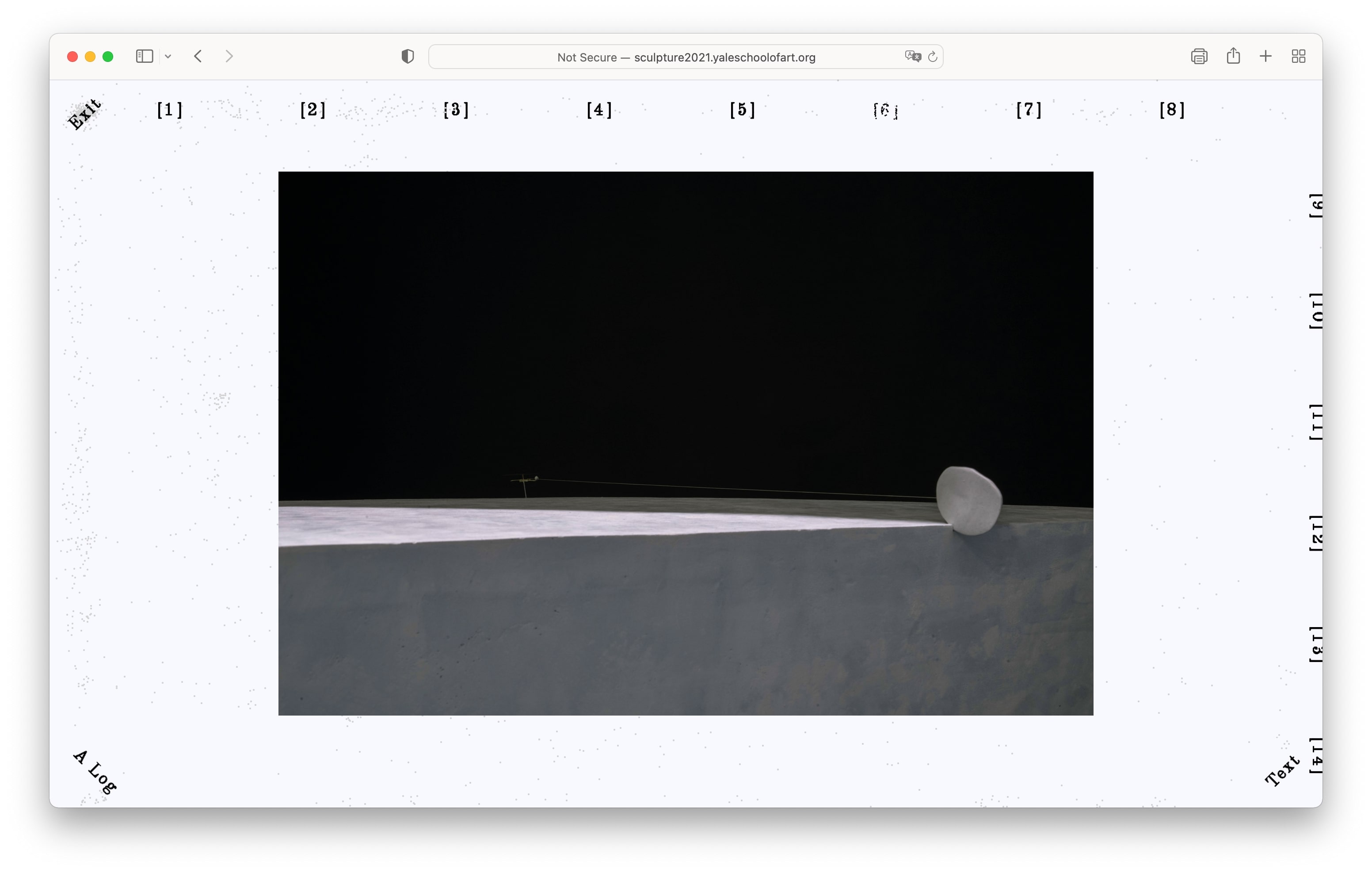
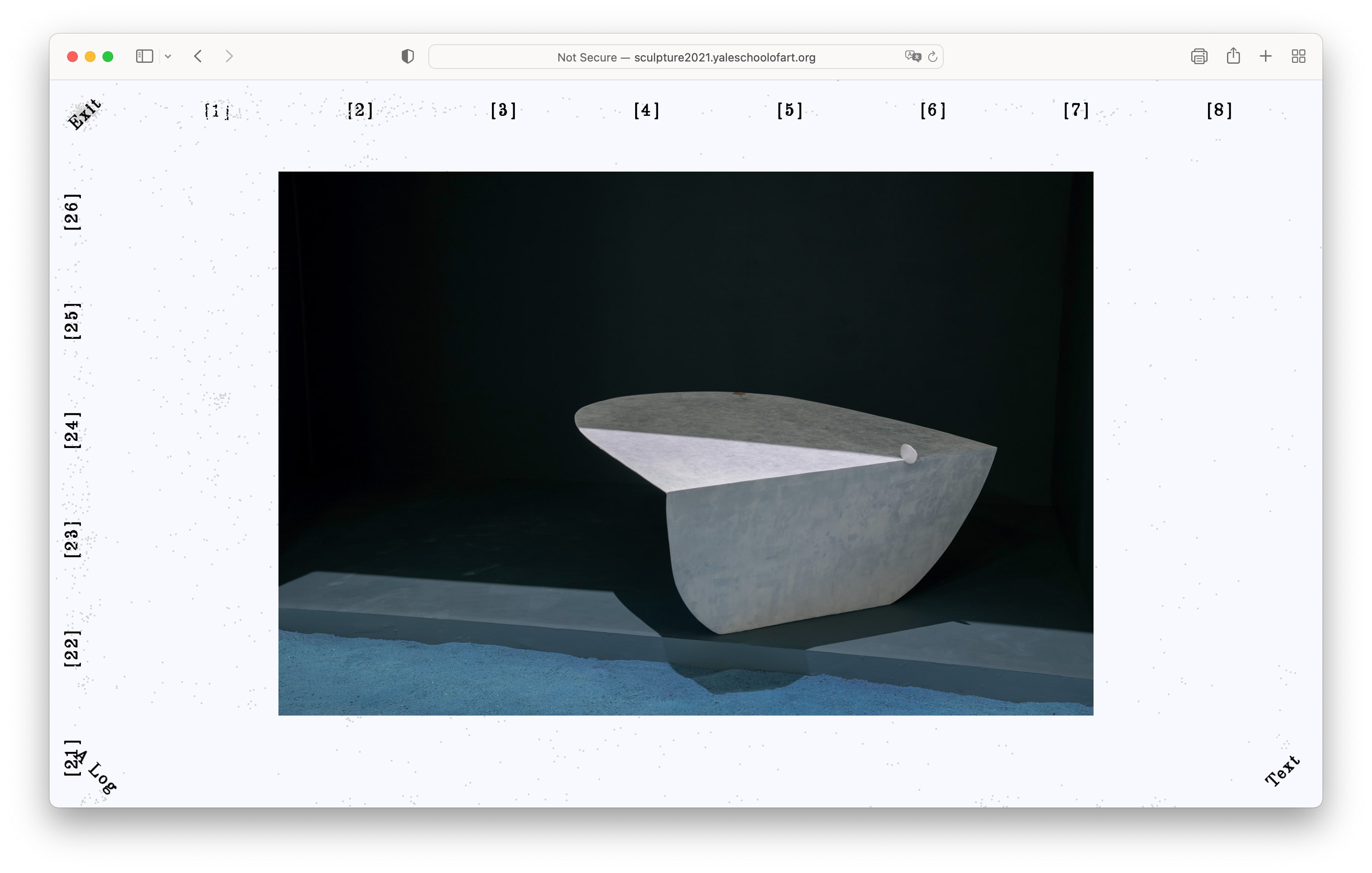
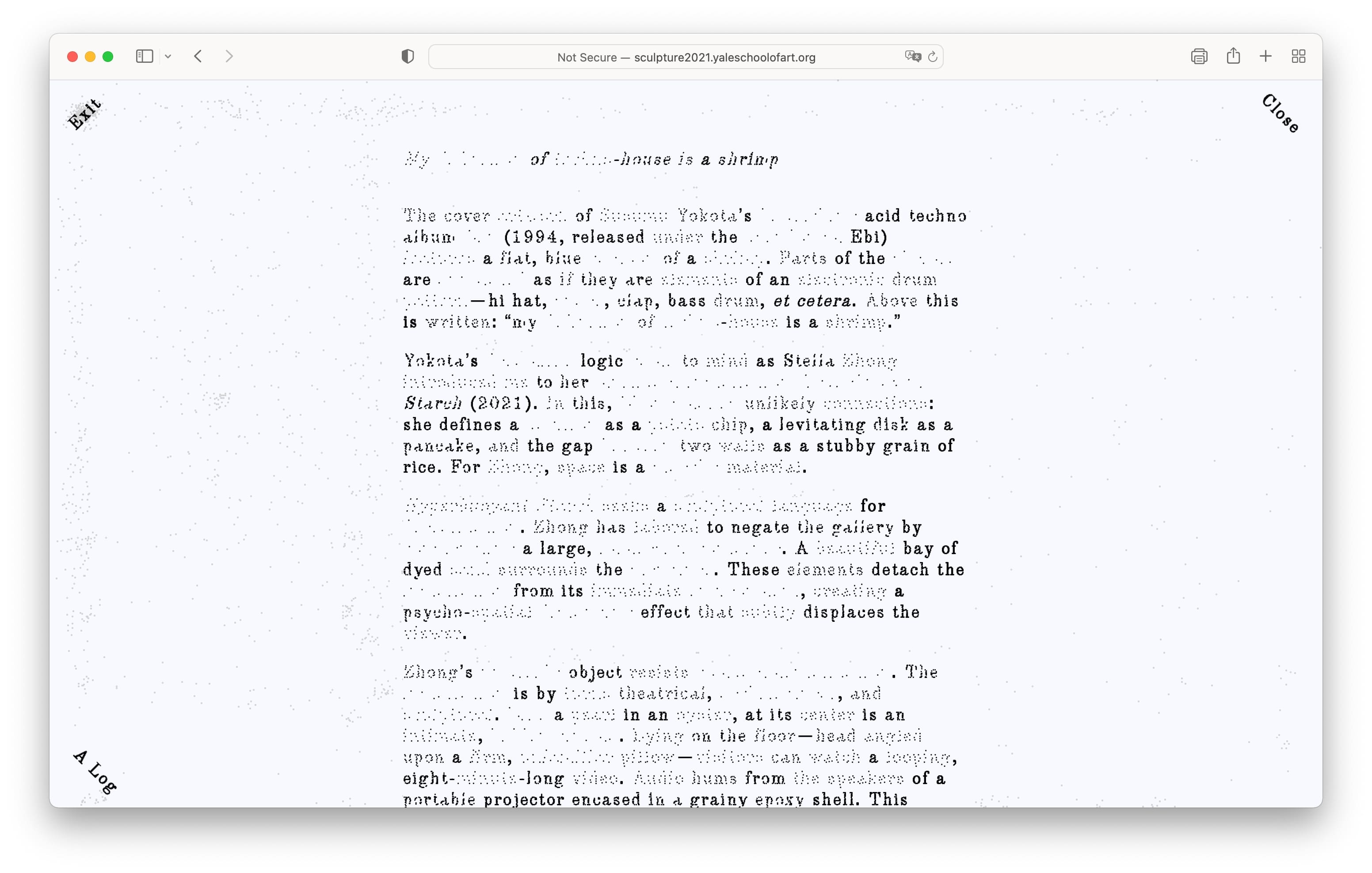
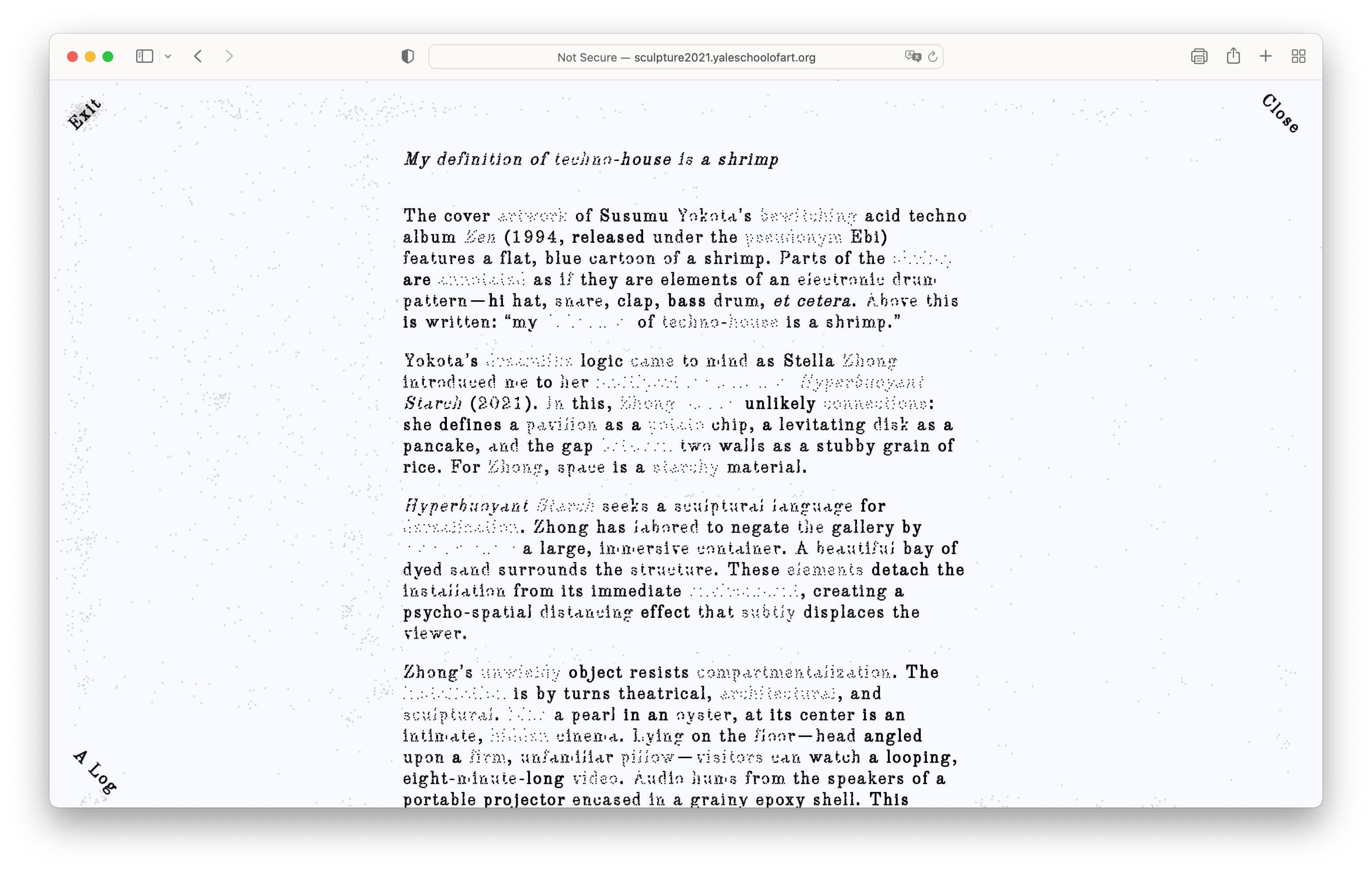
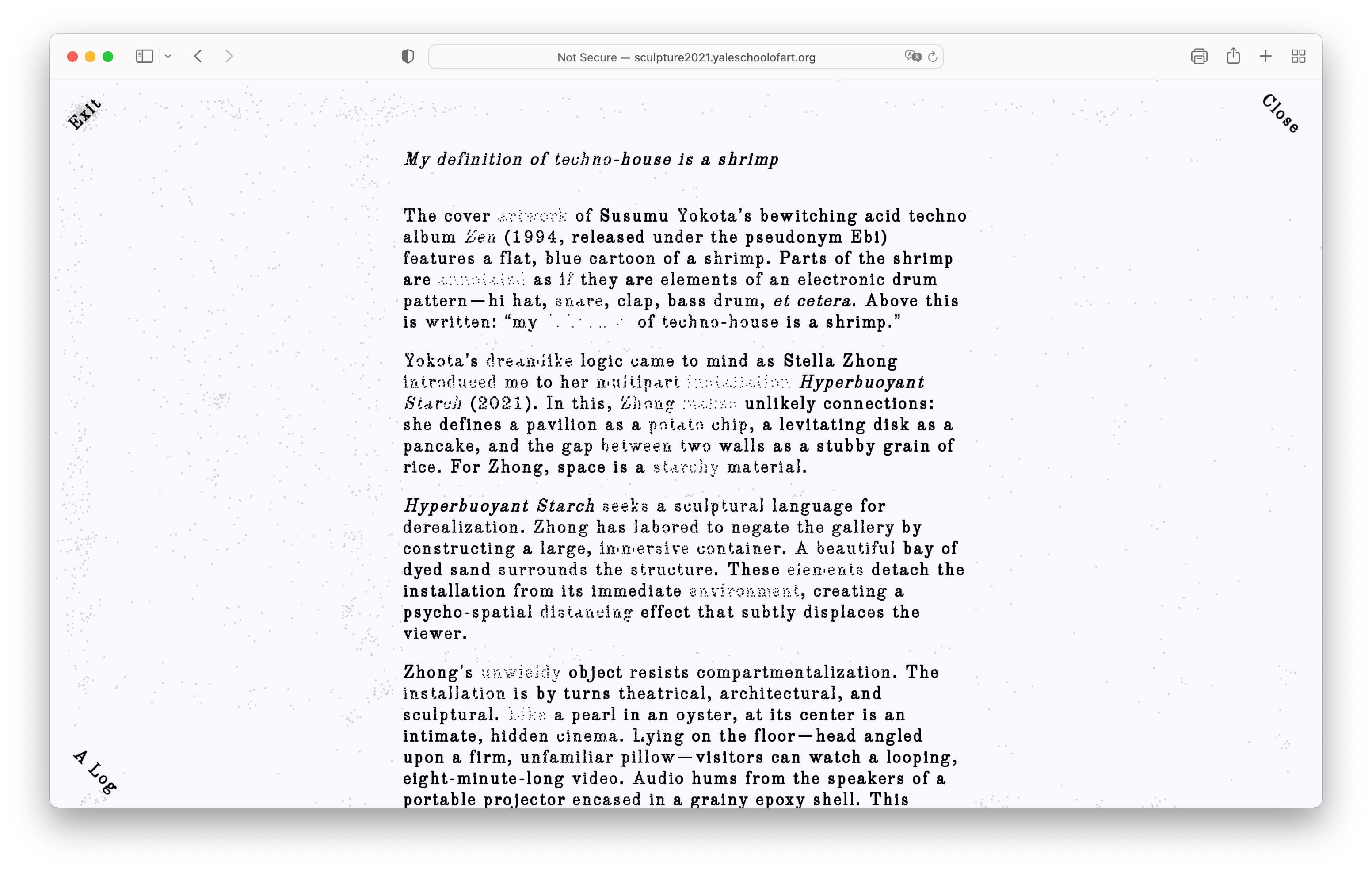
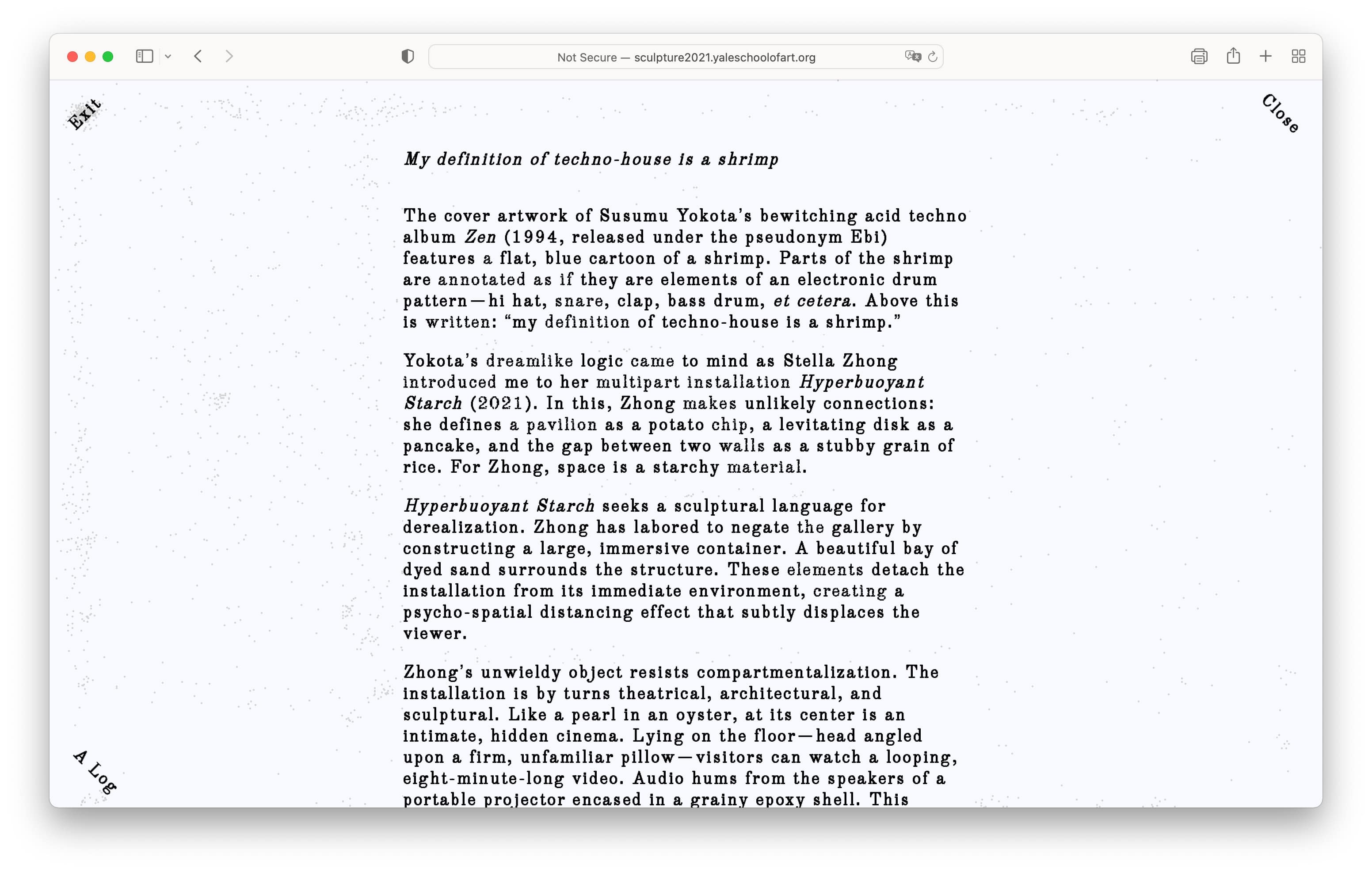
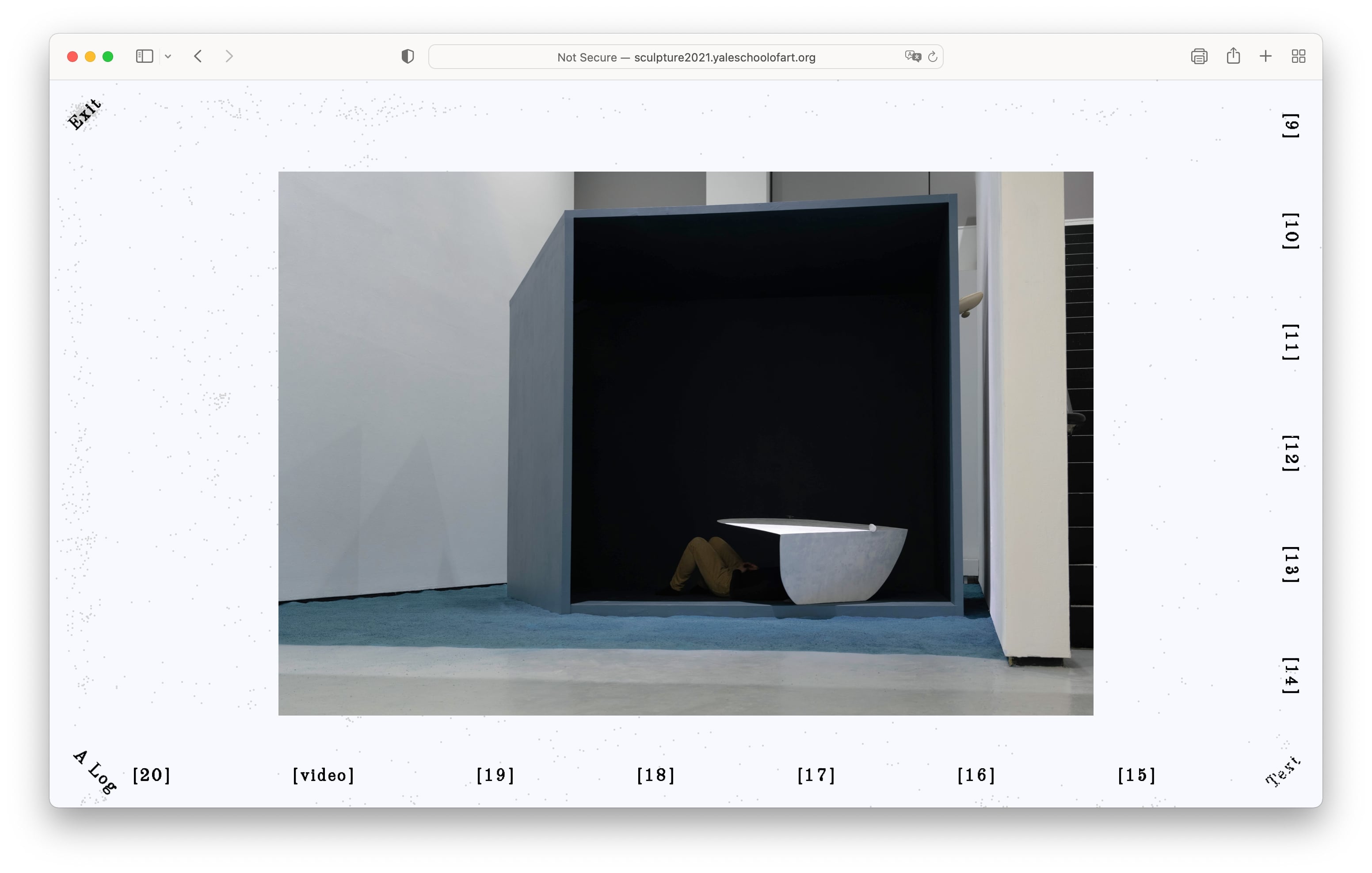
The Yale School of Art is pleased to announce the Sculpture Graduate Thesis Exhibition, To Hear No Echo, presenting works by MFA candidates Armando Cortés, Sae Jun Kim, Jeenho Seo, Hyeree Ro, Freddy Villalobos, and Stella Zhong. The exhibiton identity design also includes a printed floorplan.
(Collabration with Minhwan Kim)
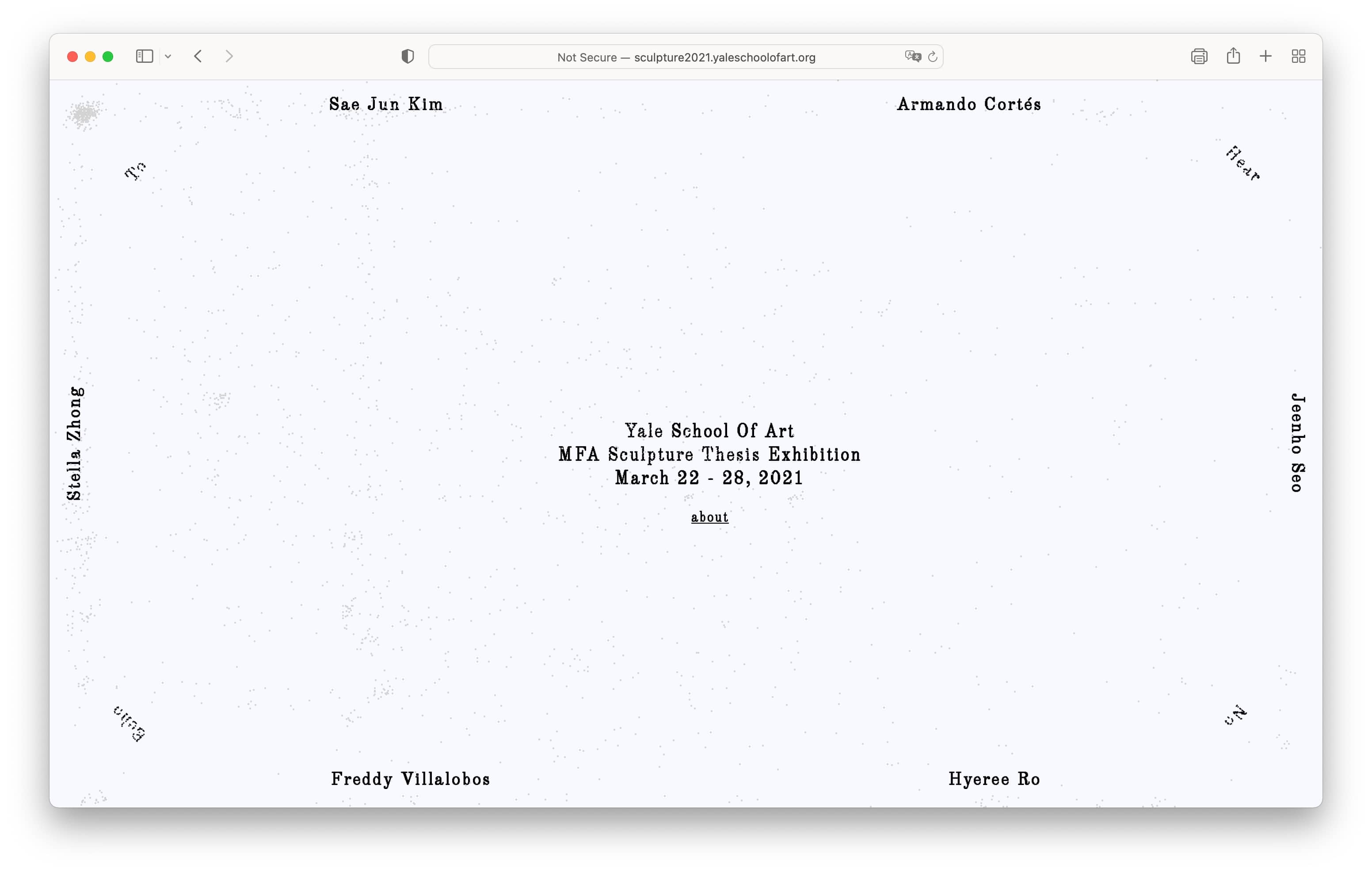
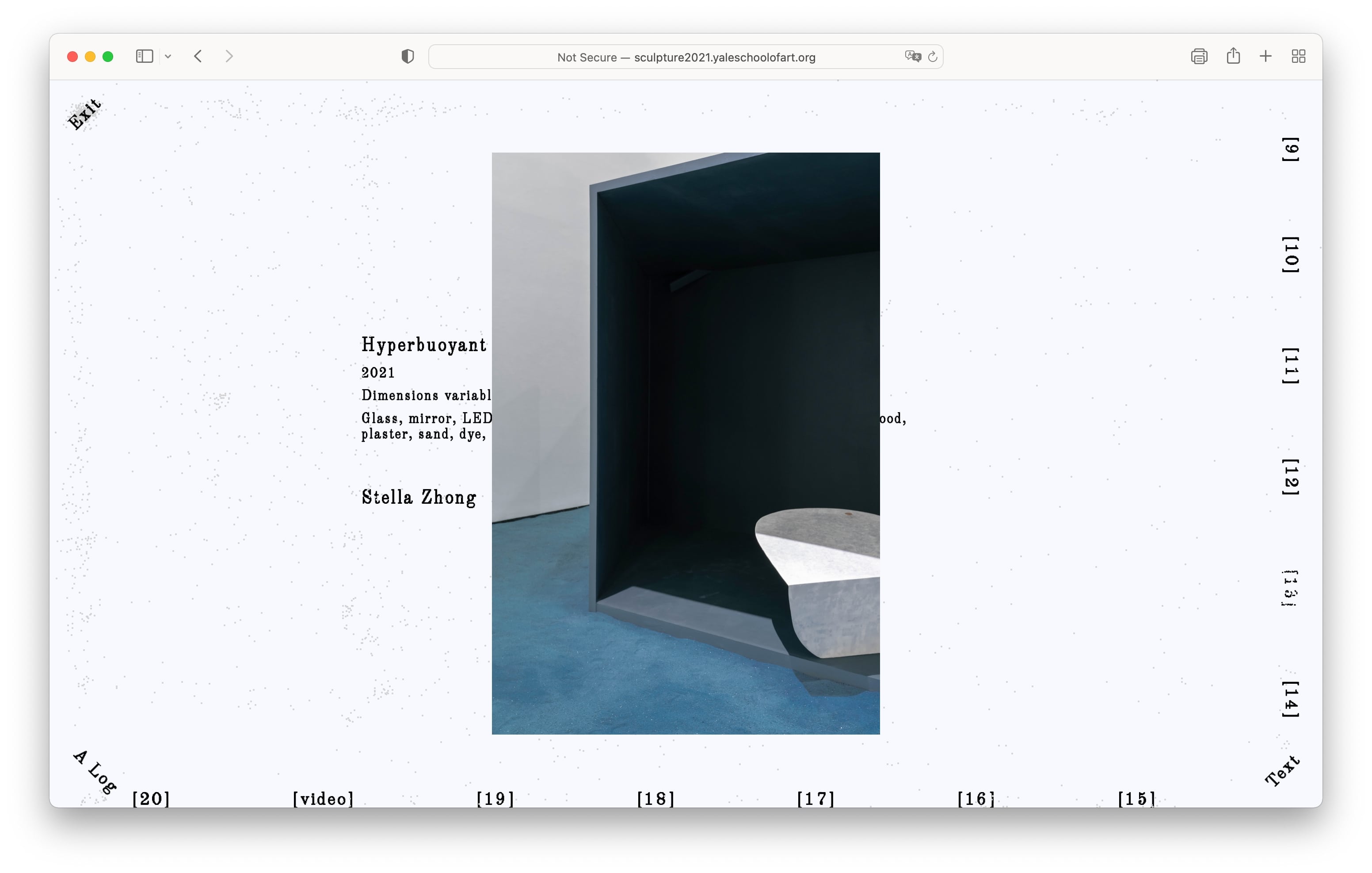
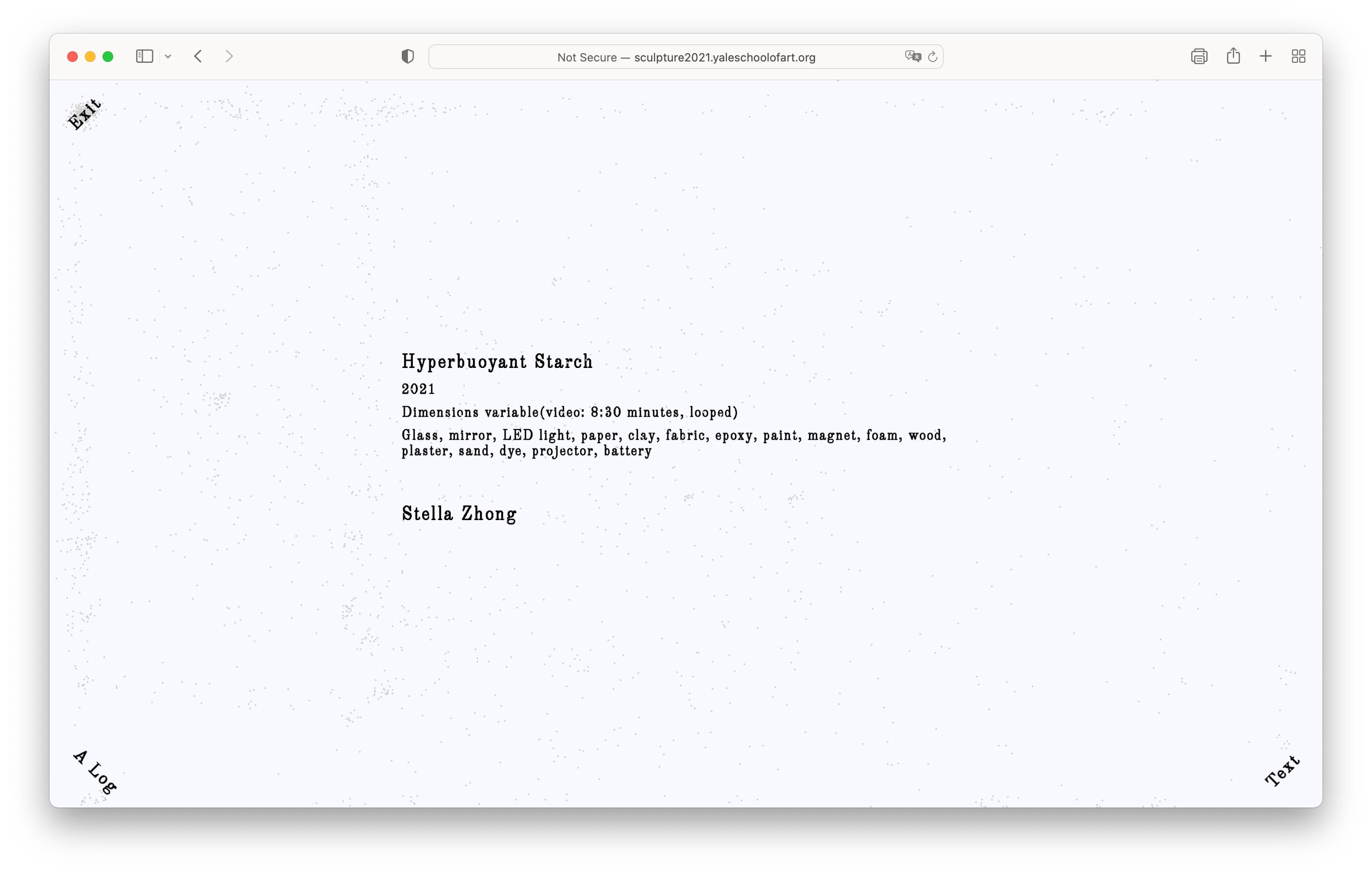
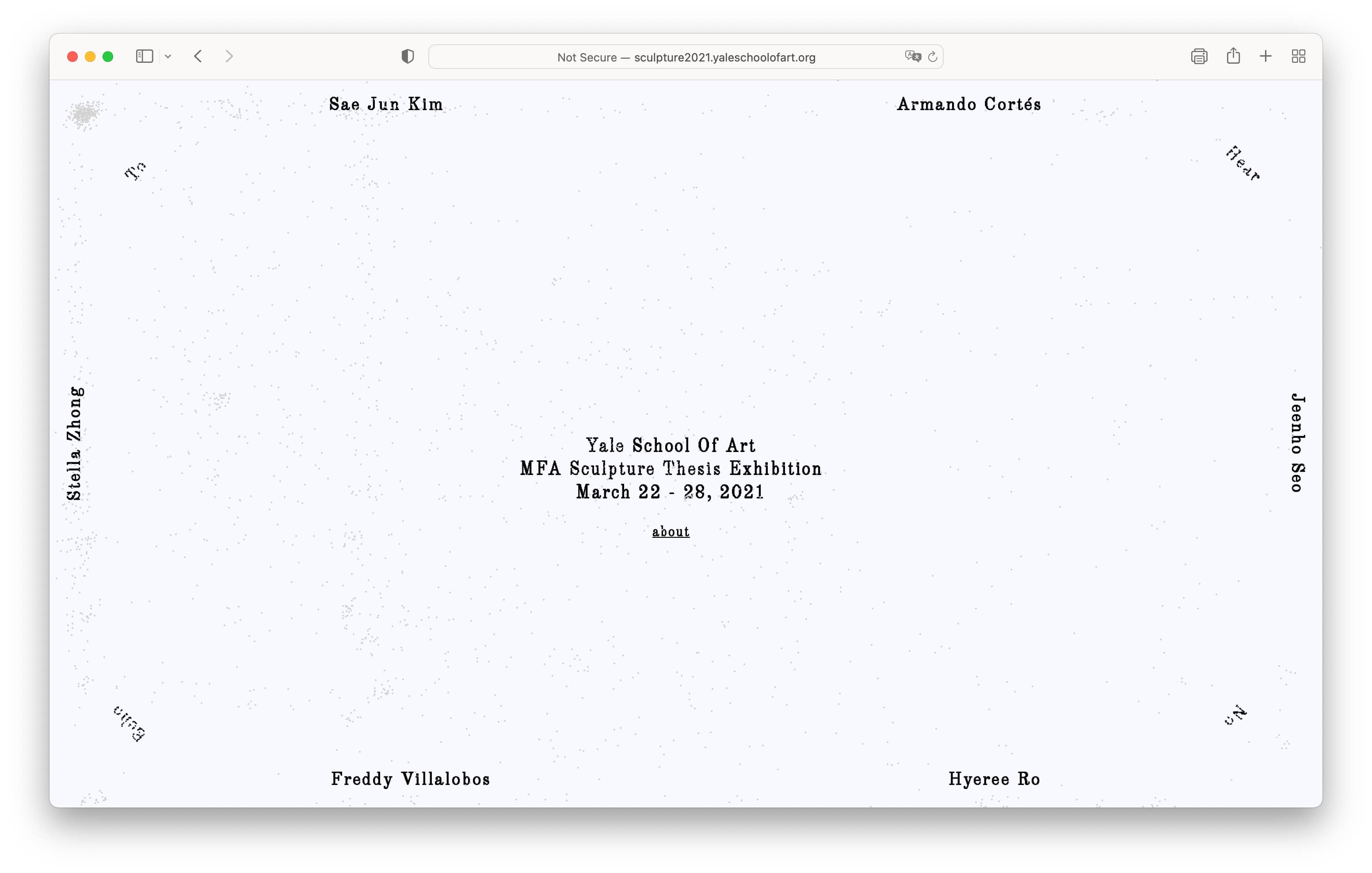
To Hear No Echo, 2021
The Yale School of Art is pleased to announce the Sculpture Graduate Thesis Exhibition, To Hear No Echo, presenting works by MFA candidates Armando Cortés, Sae Jun Kim, Jeenho Seo, Hyeree Ro, Freddy Villalobos, and Stella Zhong. The exhibiton identity design also includes a printed floorplan.
(Collabration with Minhwan Kim)
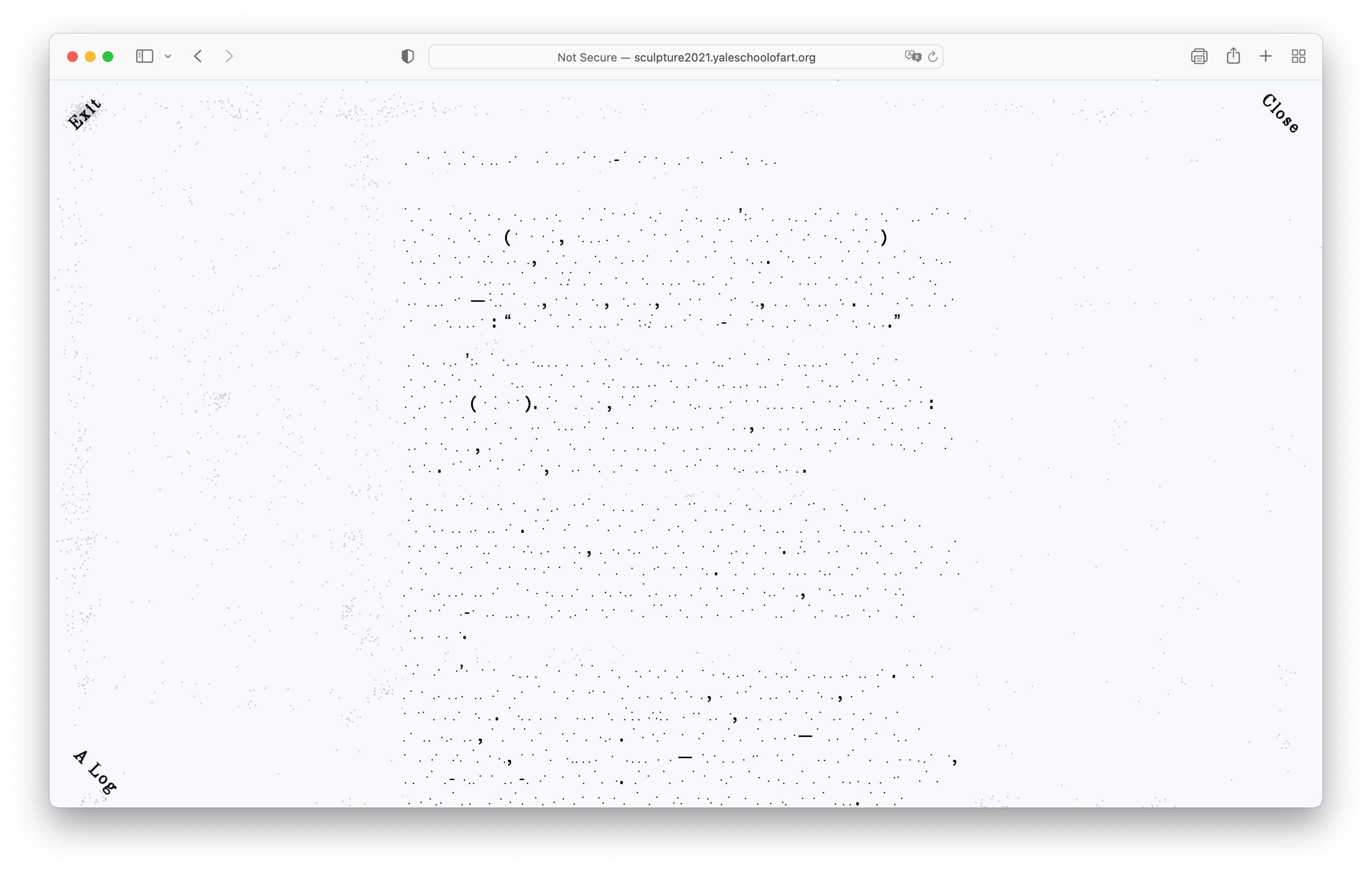
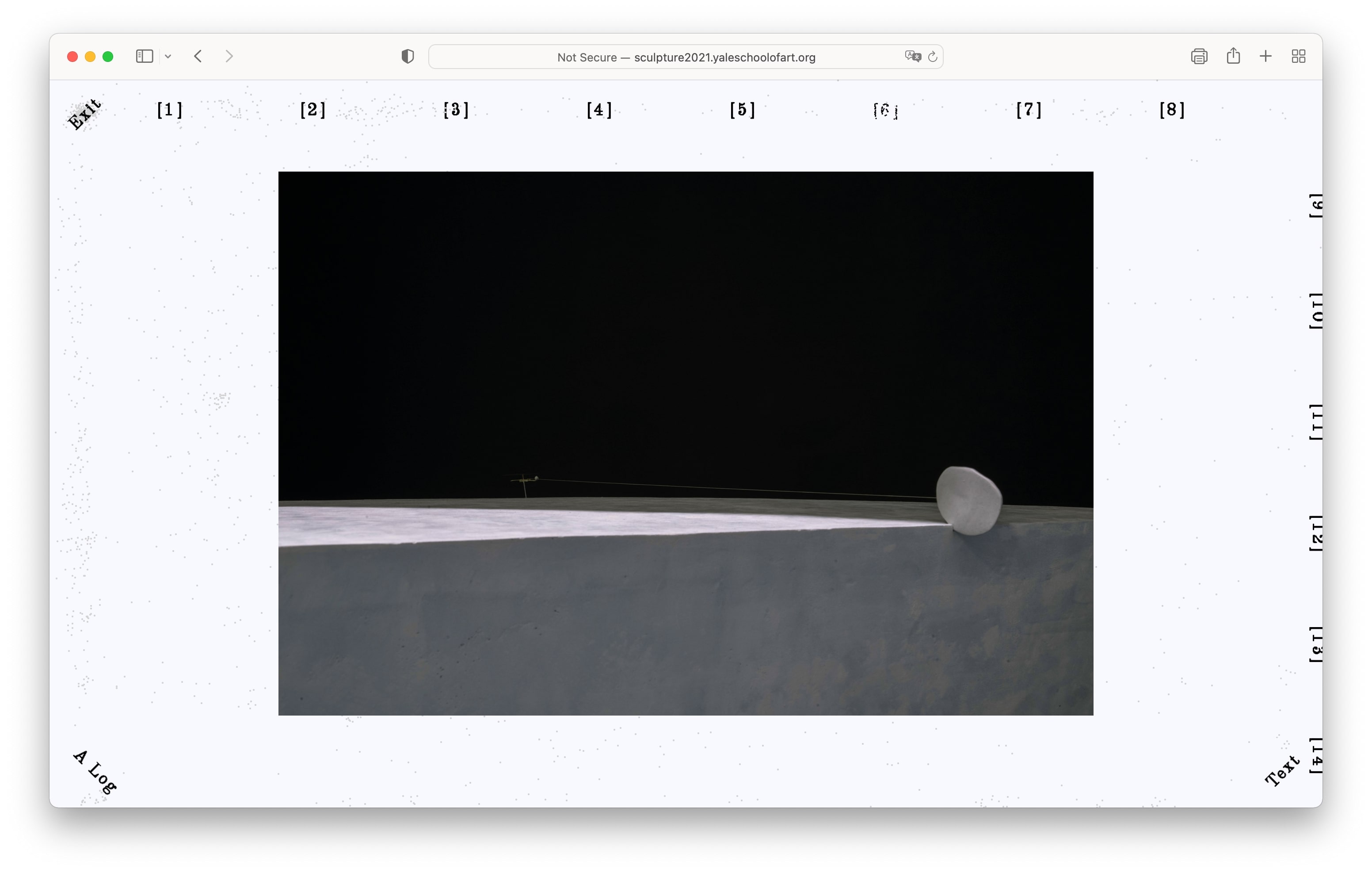
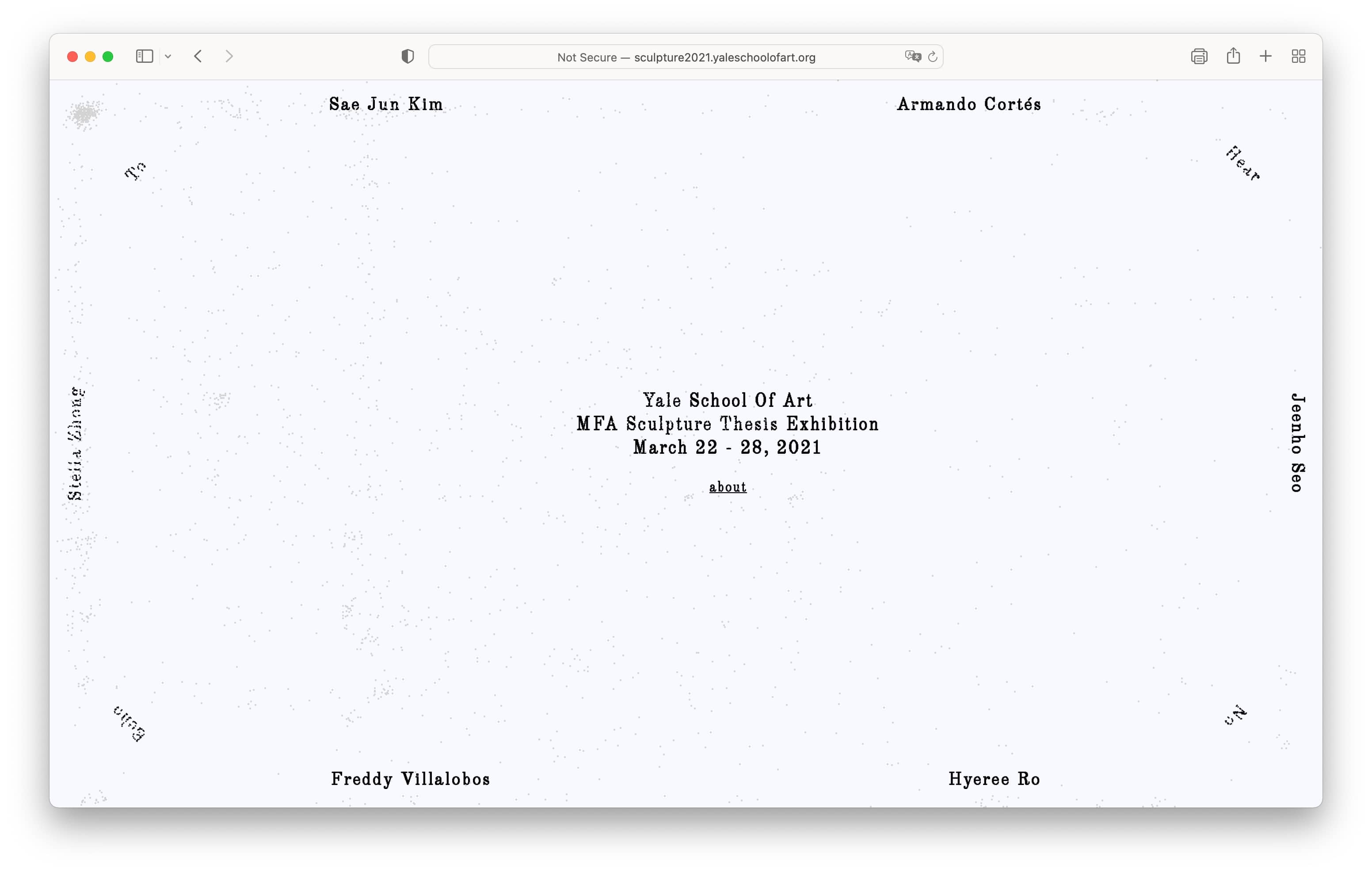
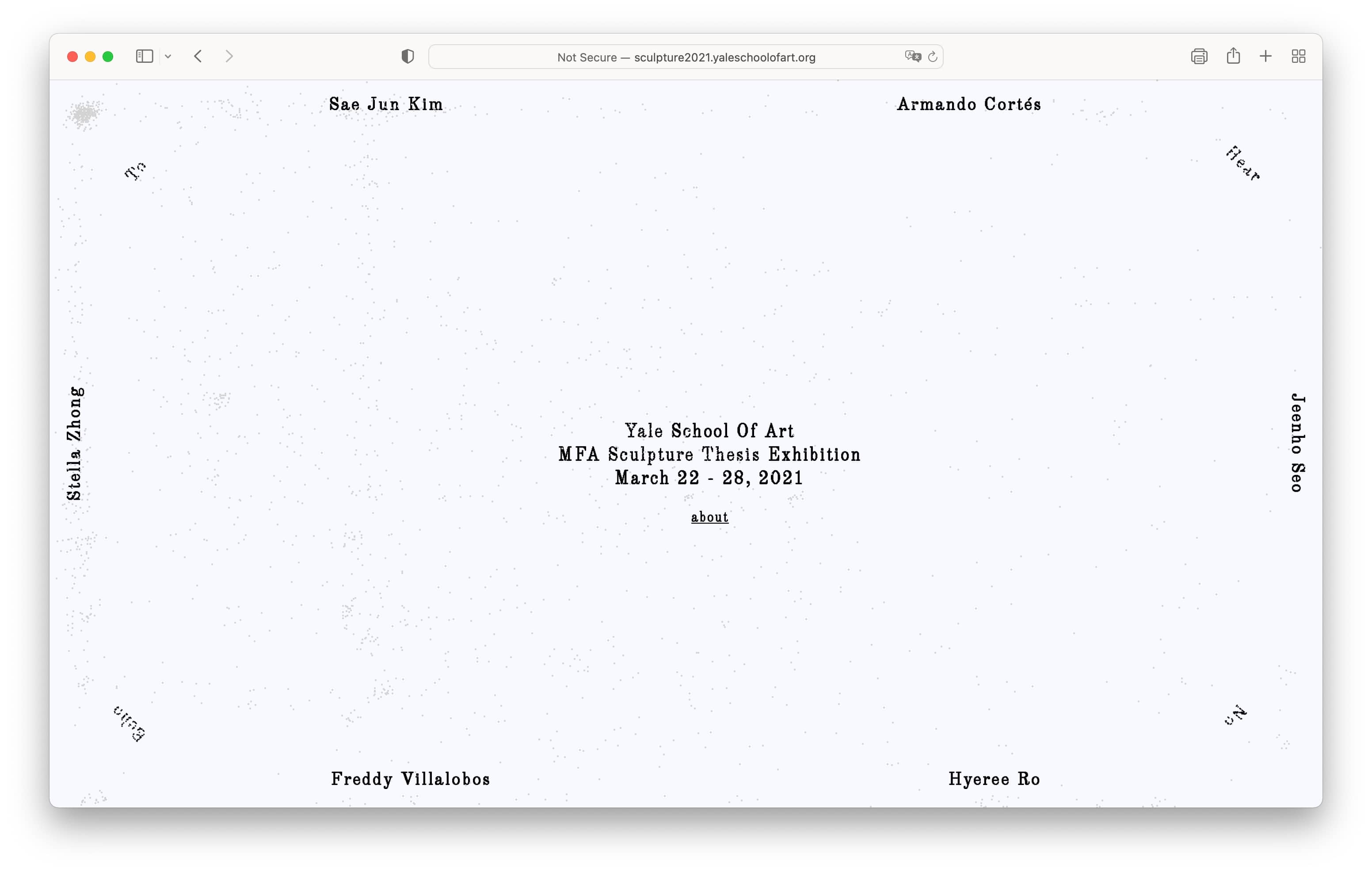
To Hear No Echo, 2021
The Yale School of Art is pleased to announce the Sculpture Graduate Thesis Exhibition, To Hear No Echo, presenting works by MFA candidates Armando Cortés, Sae Jun Kim, Jeenho Seo, Hyeree Ro, Freddy Villalobos, and Stella Zhong. The exhibiton identity design also includes a printed floorplan.
(Collabration with Minhwan Kim)
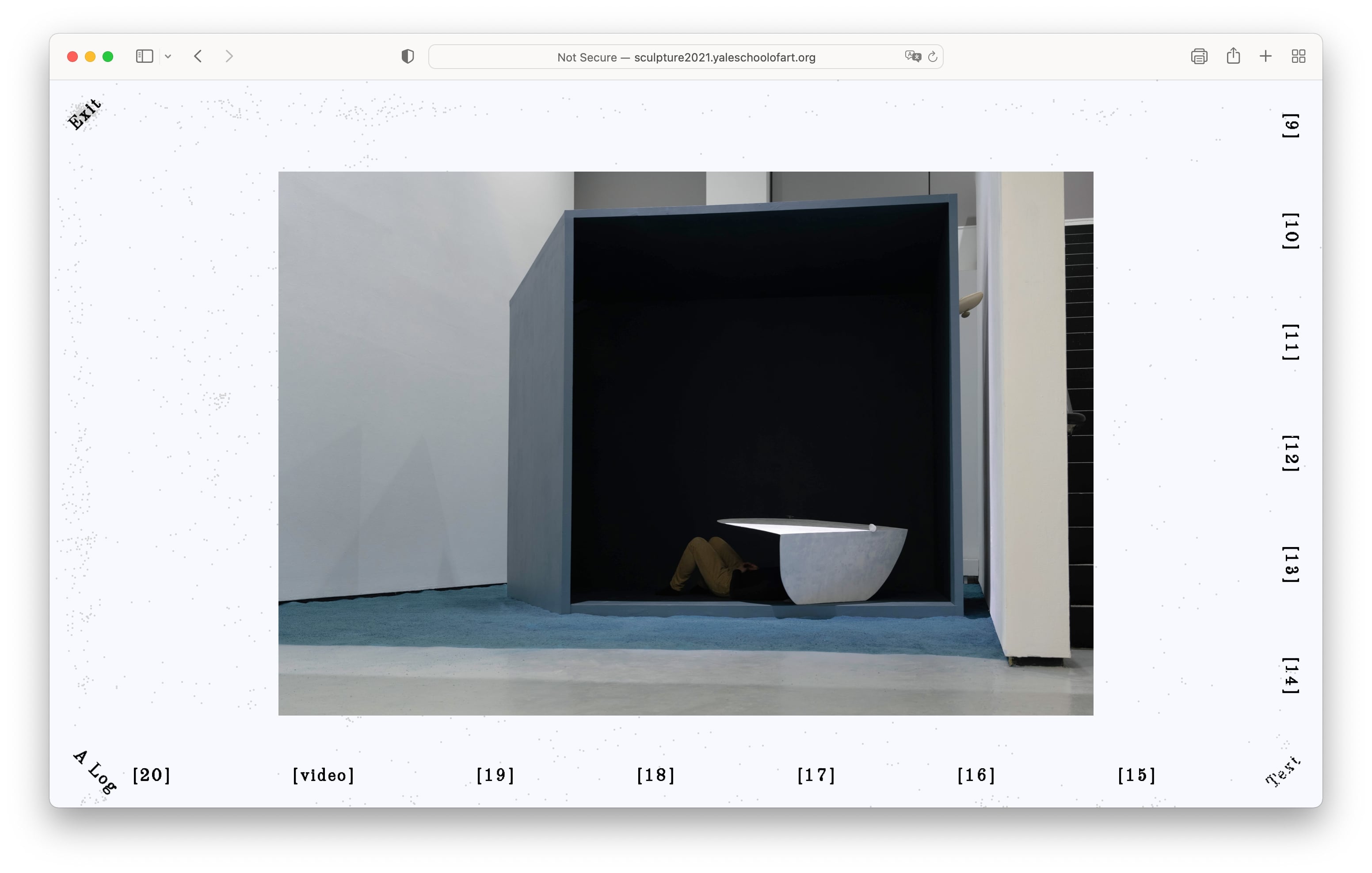
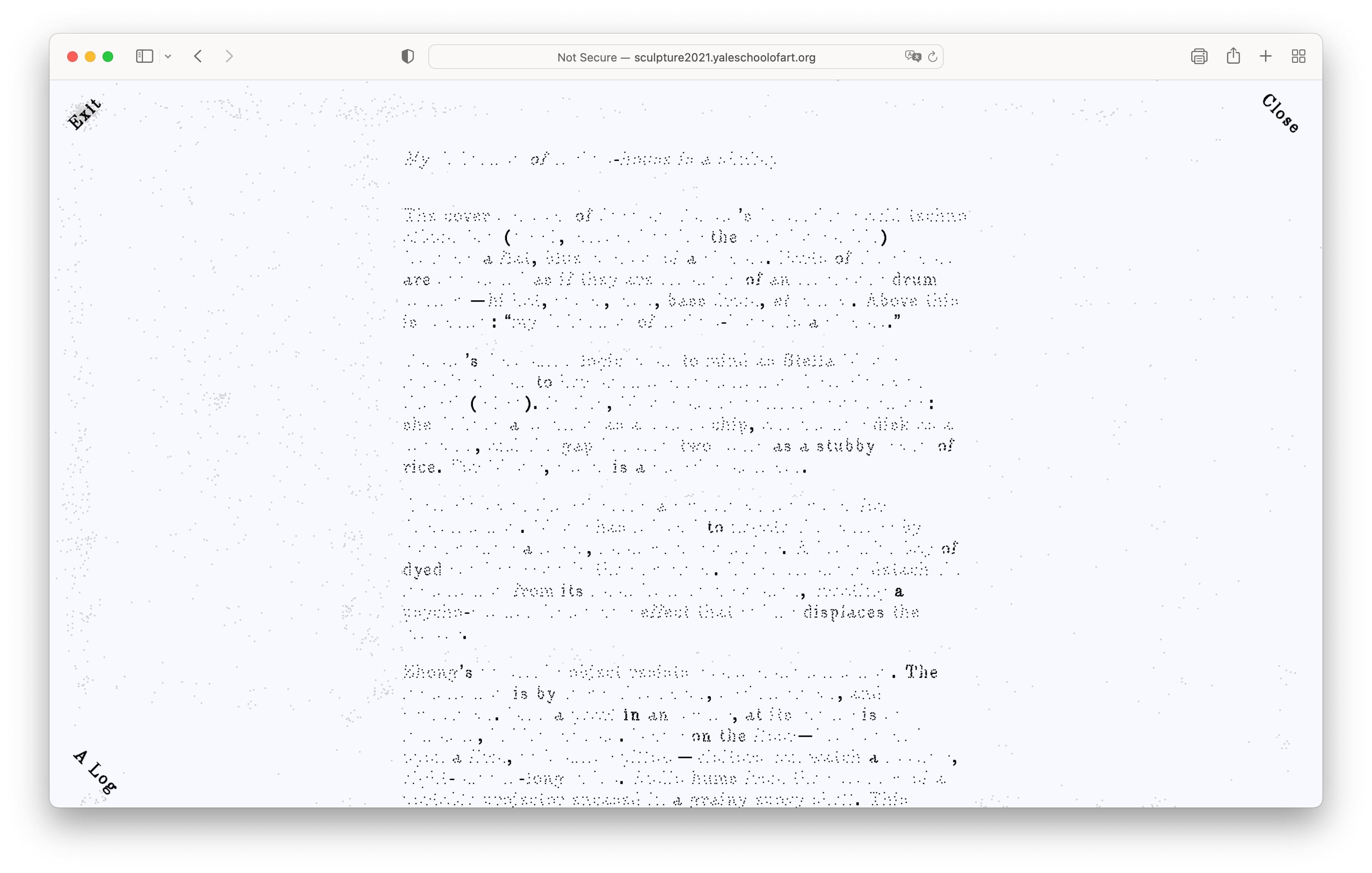
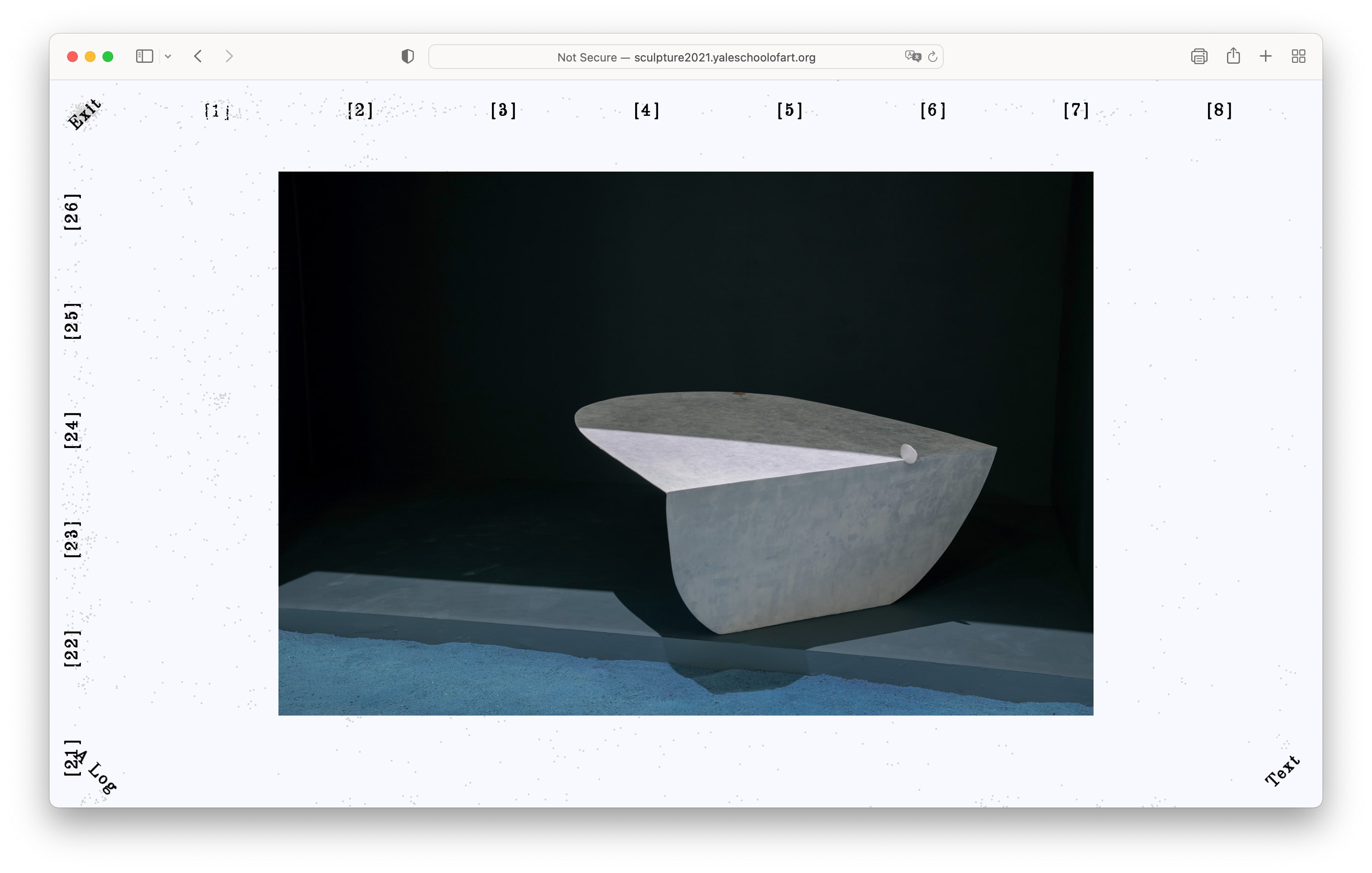
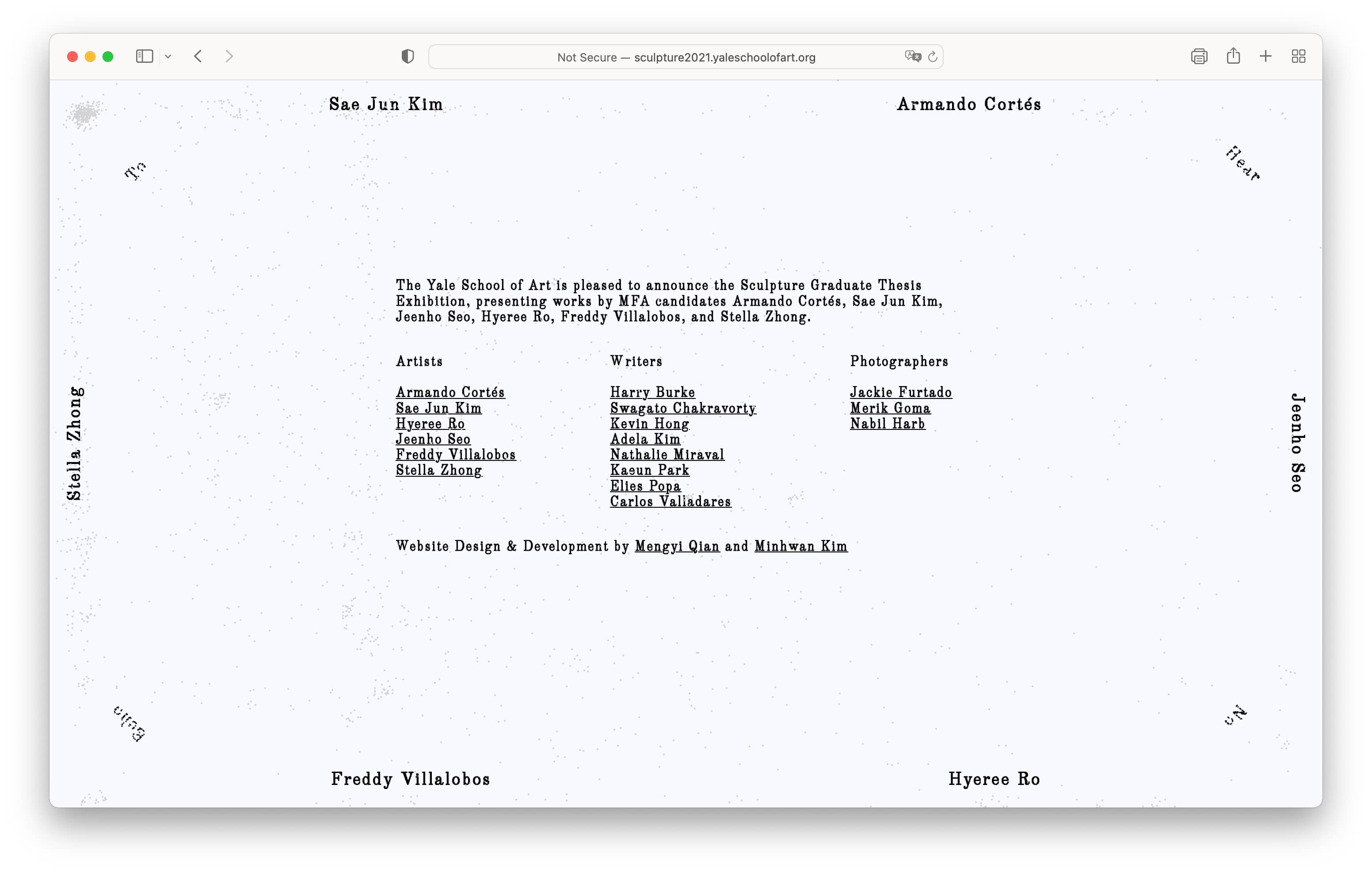
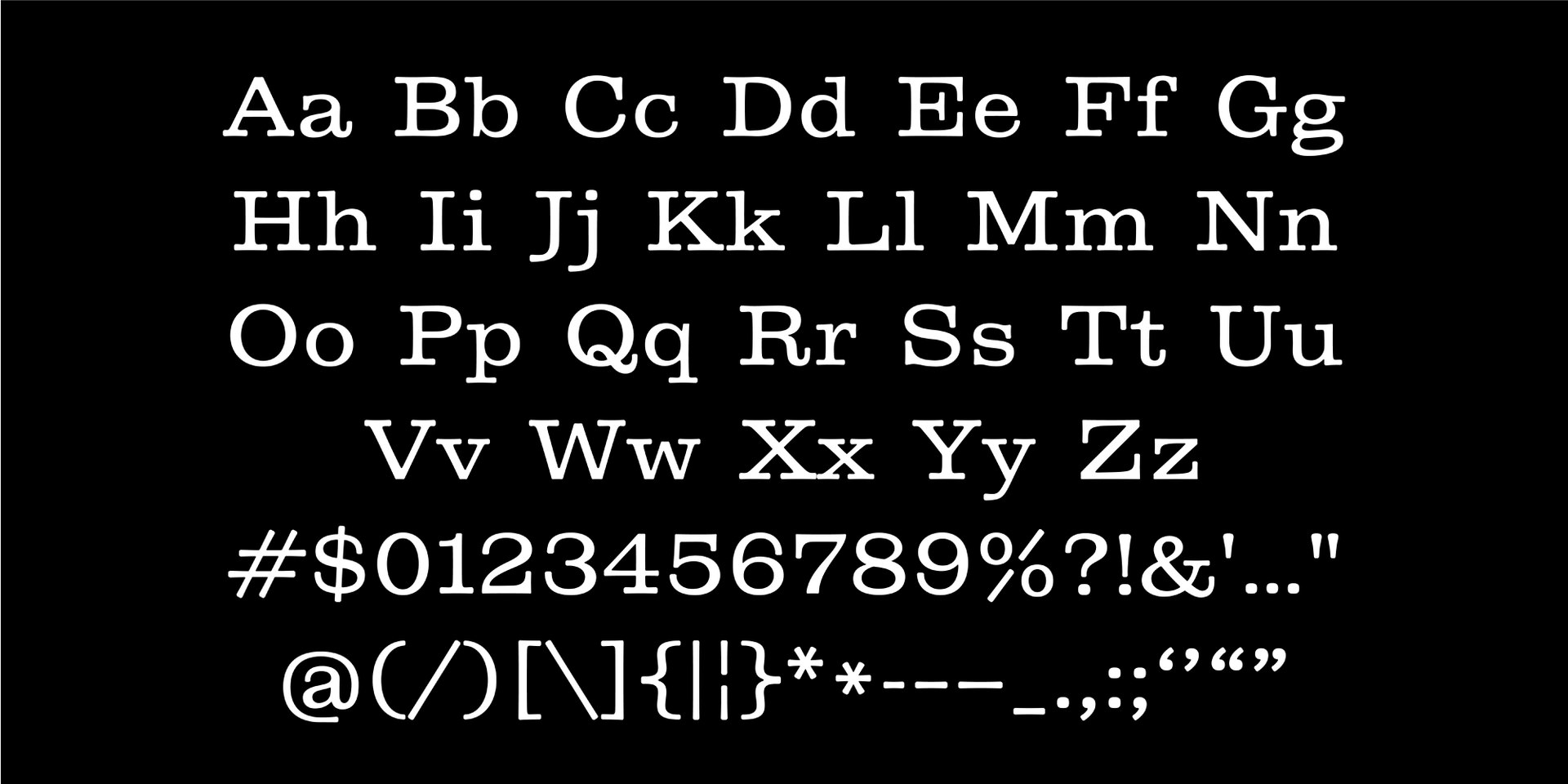
To Hear No Echo, 2021
The Yale School of Art is pleased to announce the Sculpture Graduate Thesis Exhibition, To Hear No Echo, presenting works by MFA candidates Armando Cortés, Sae Jun Kim, Jeenho Seo, Hyeree Ro, Freddy Villalobos, and Stella Zhong. The exhibiton identity design also includes a printed floorplan.
(Collabration with Minhwan Kim)



















Vague Clarendon, 2021
Based on Craw Clarendon, Vague Clarendon is more smooth and mild, without any sharp corner. Some of the terminals are redesigned with the intention to create a in-between state.
Source material: Craw Clarendon Book



















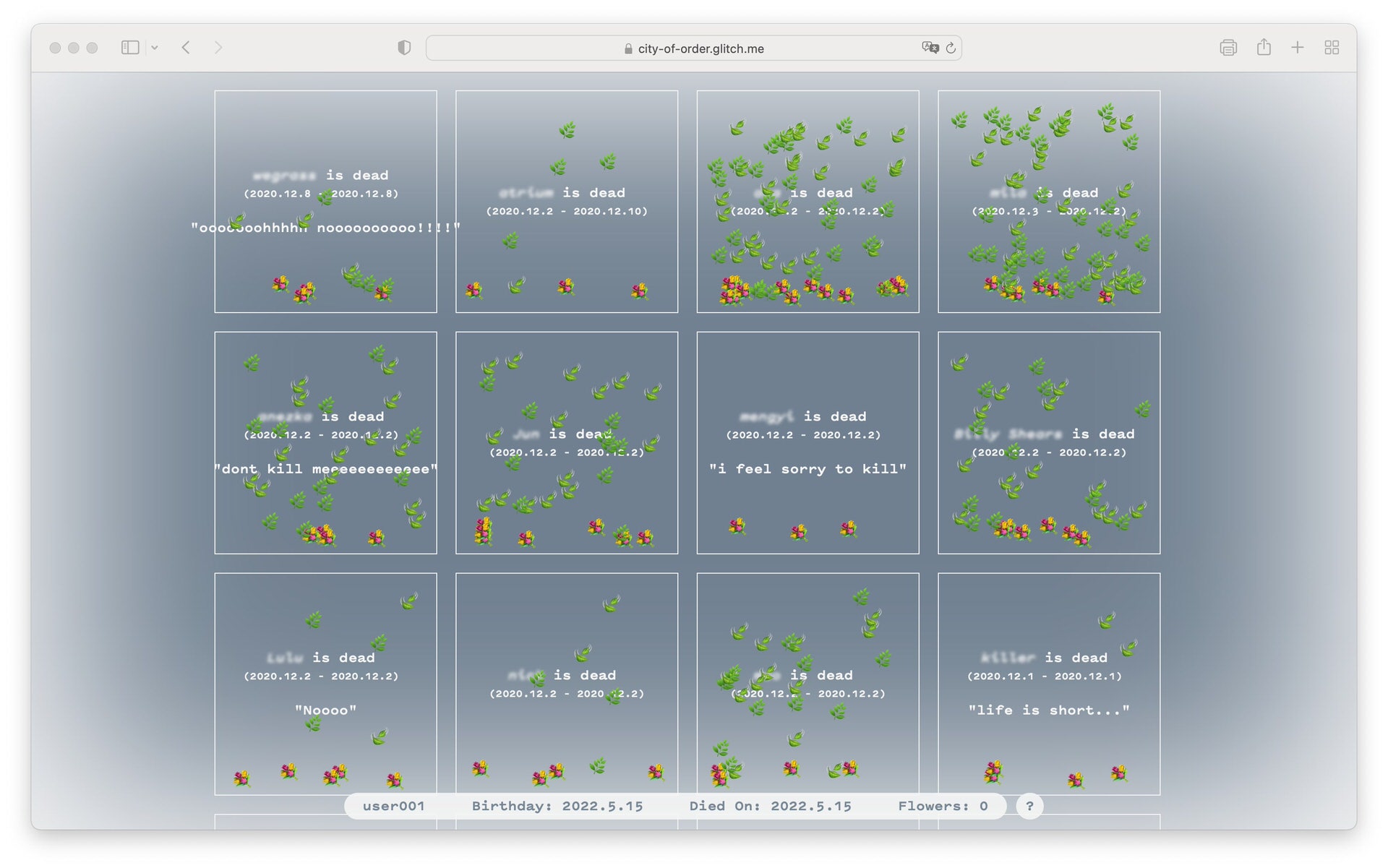
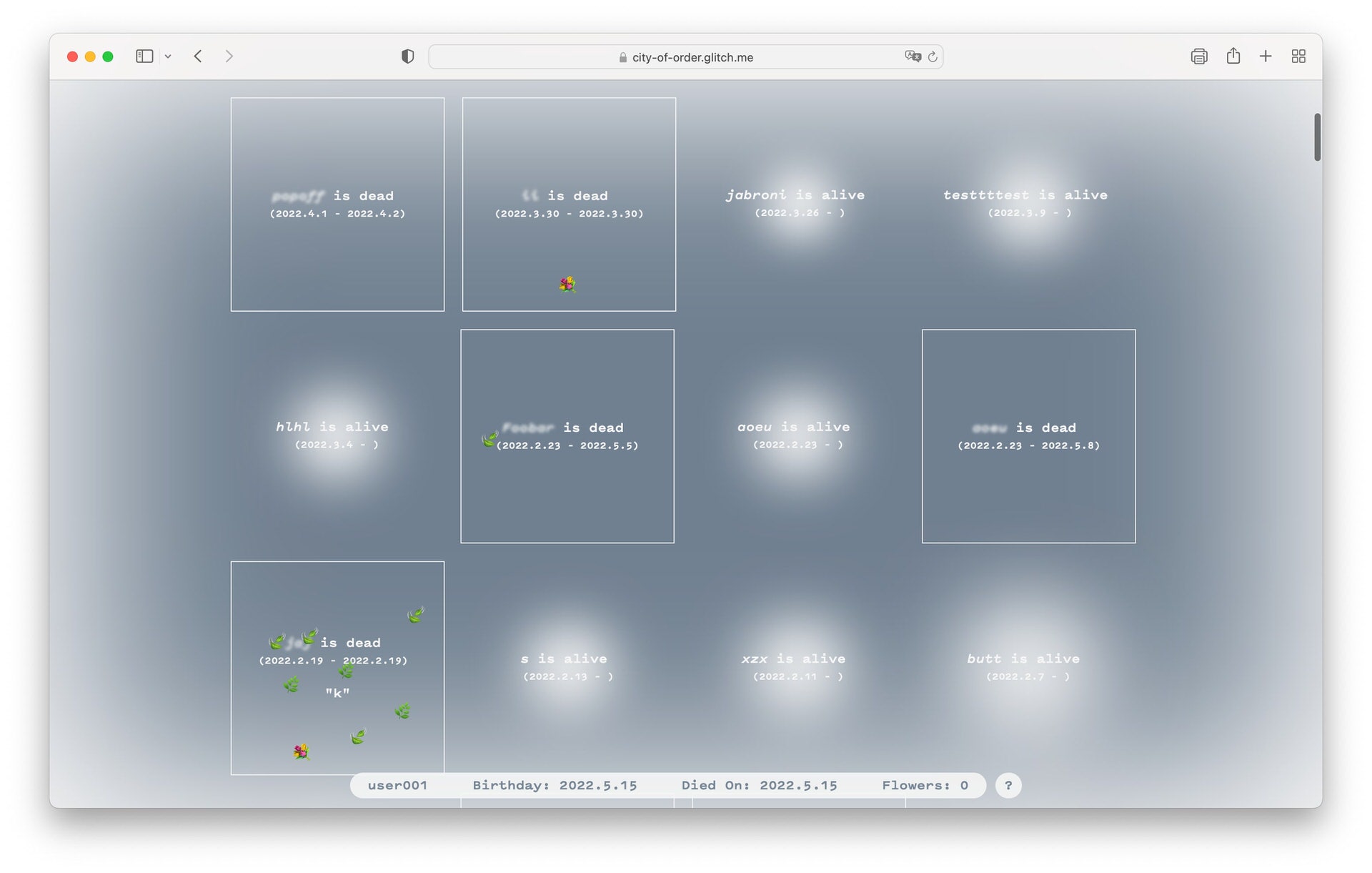
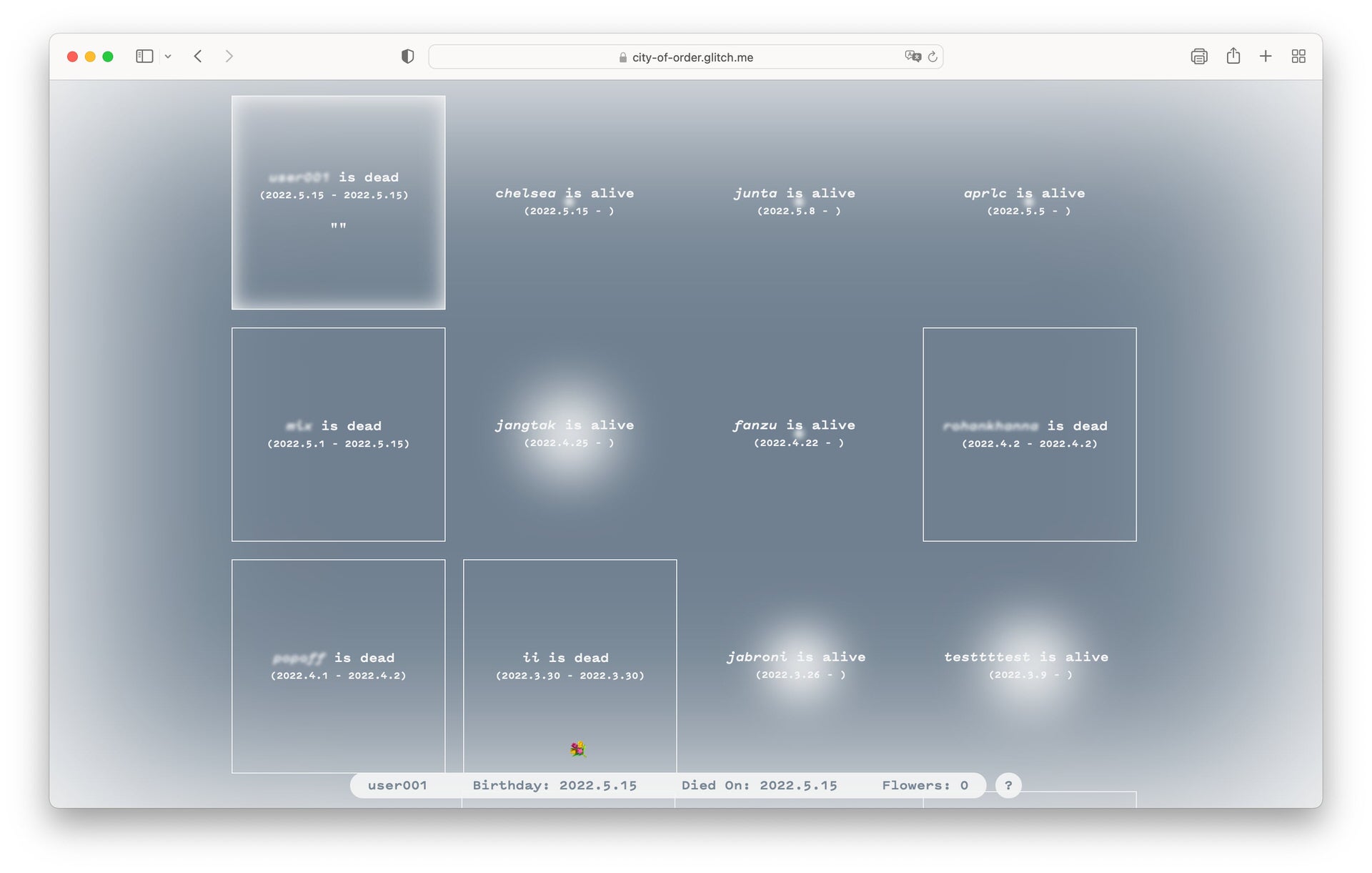
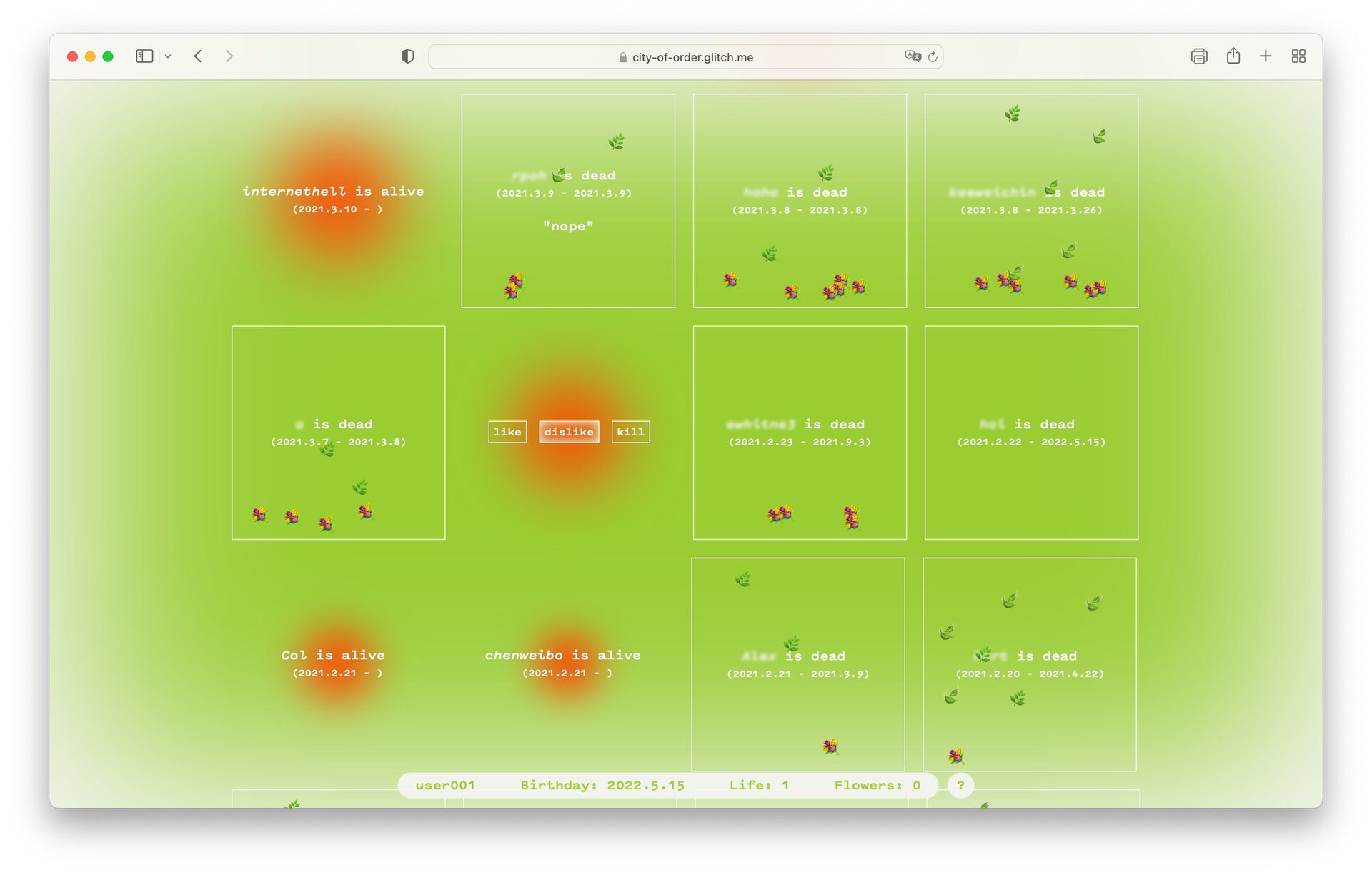
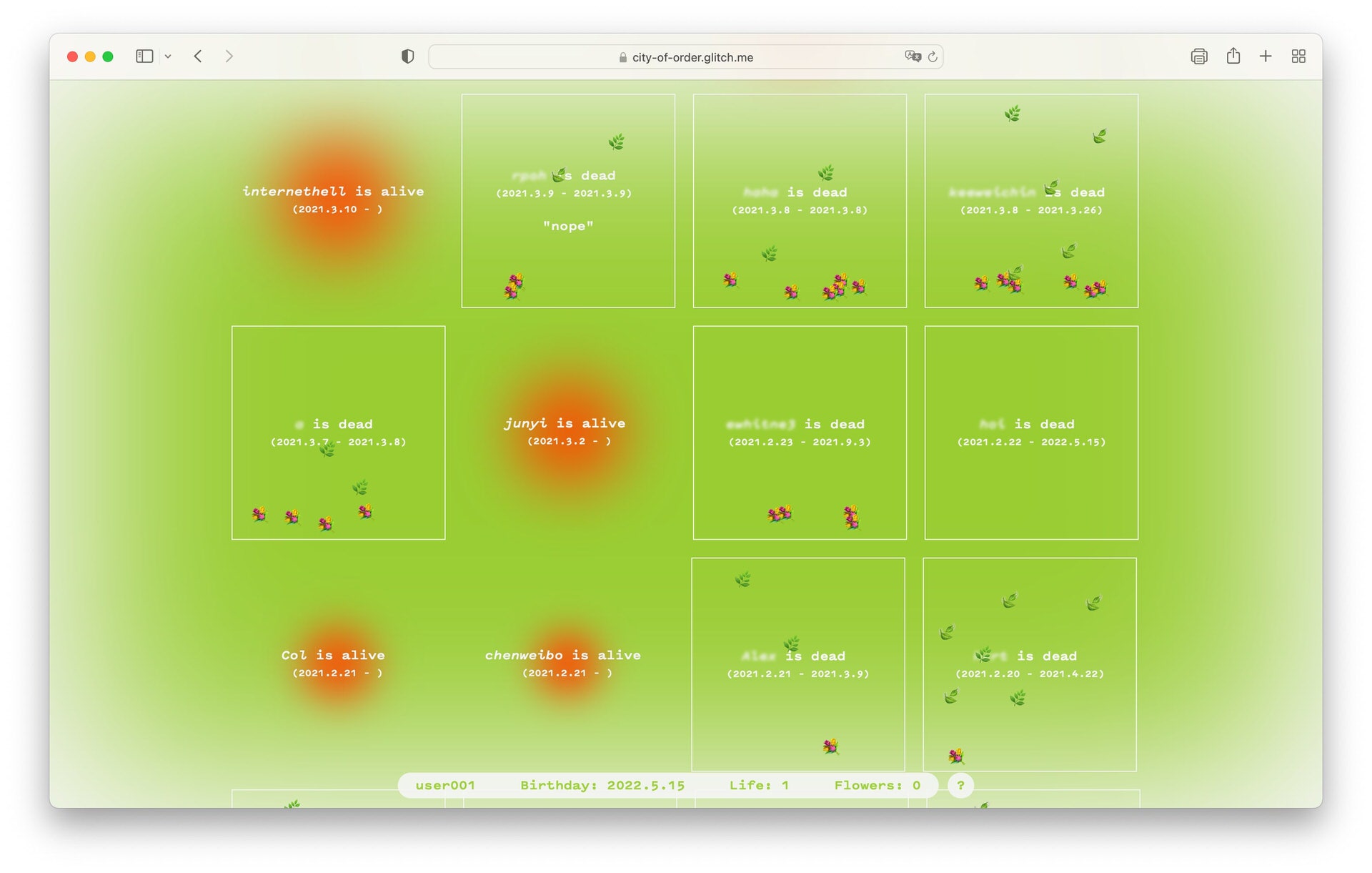
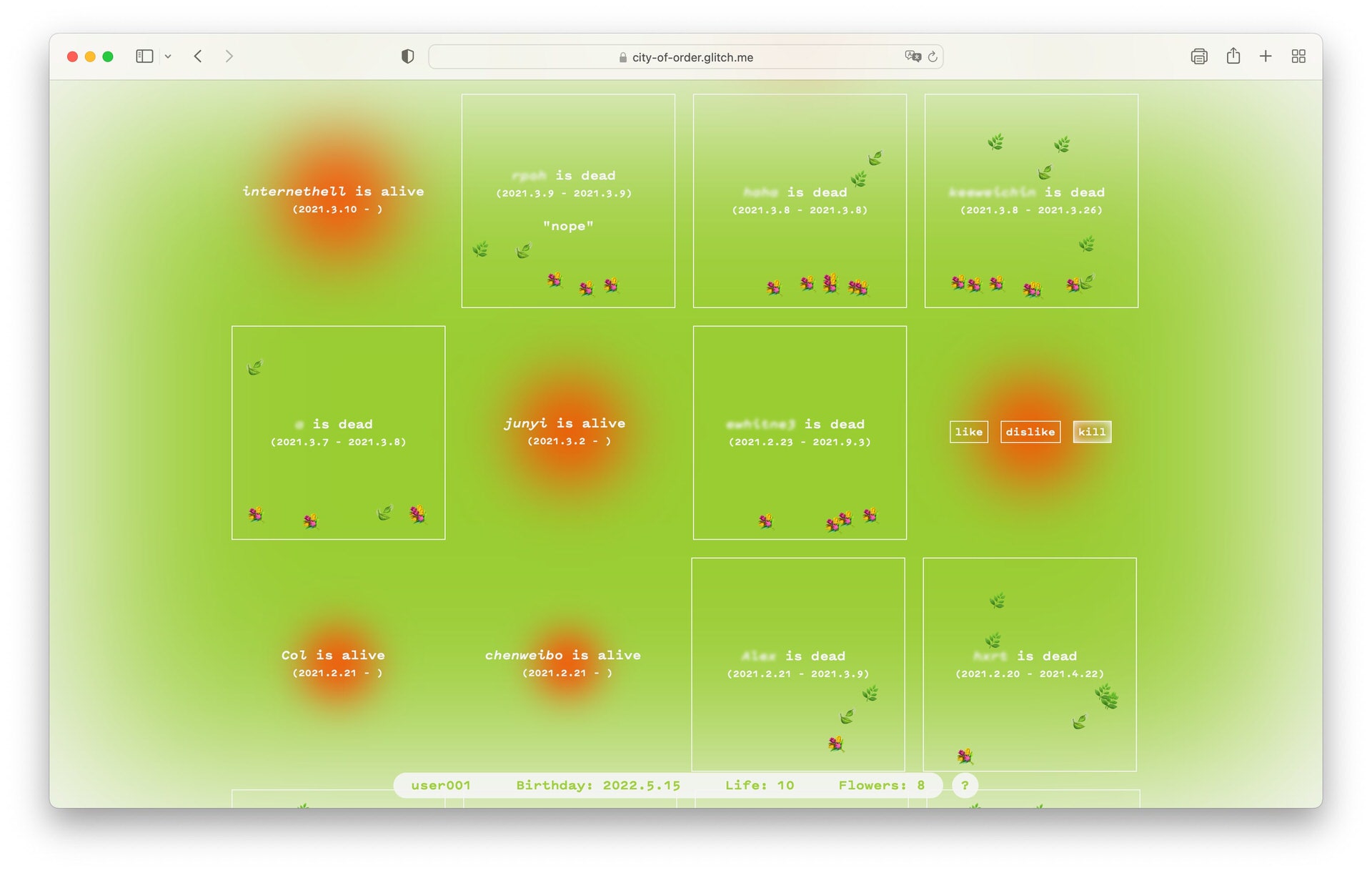
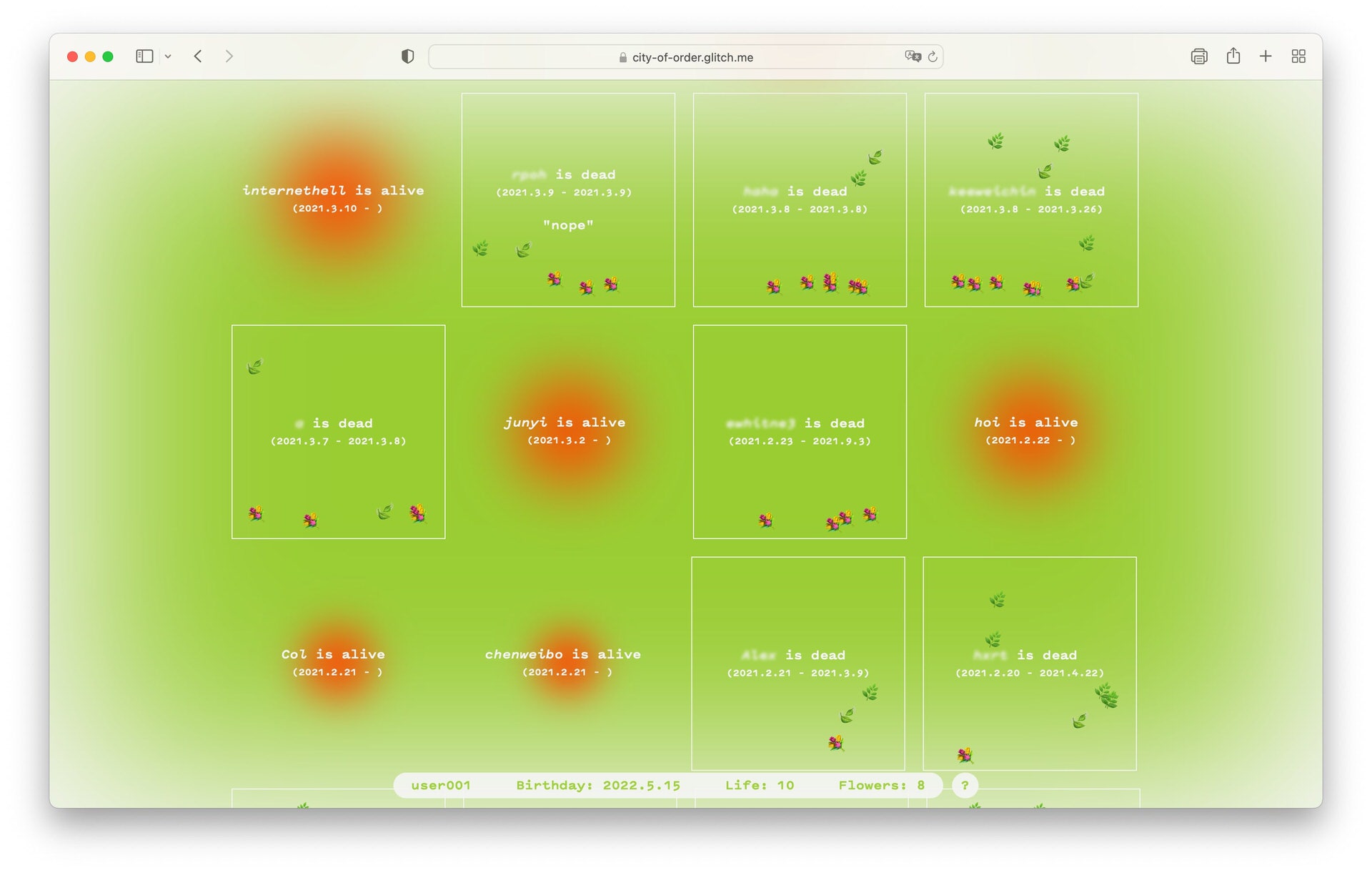
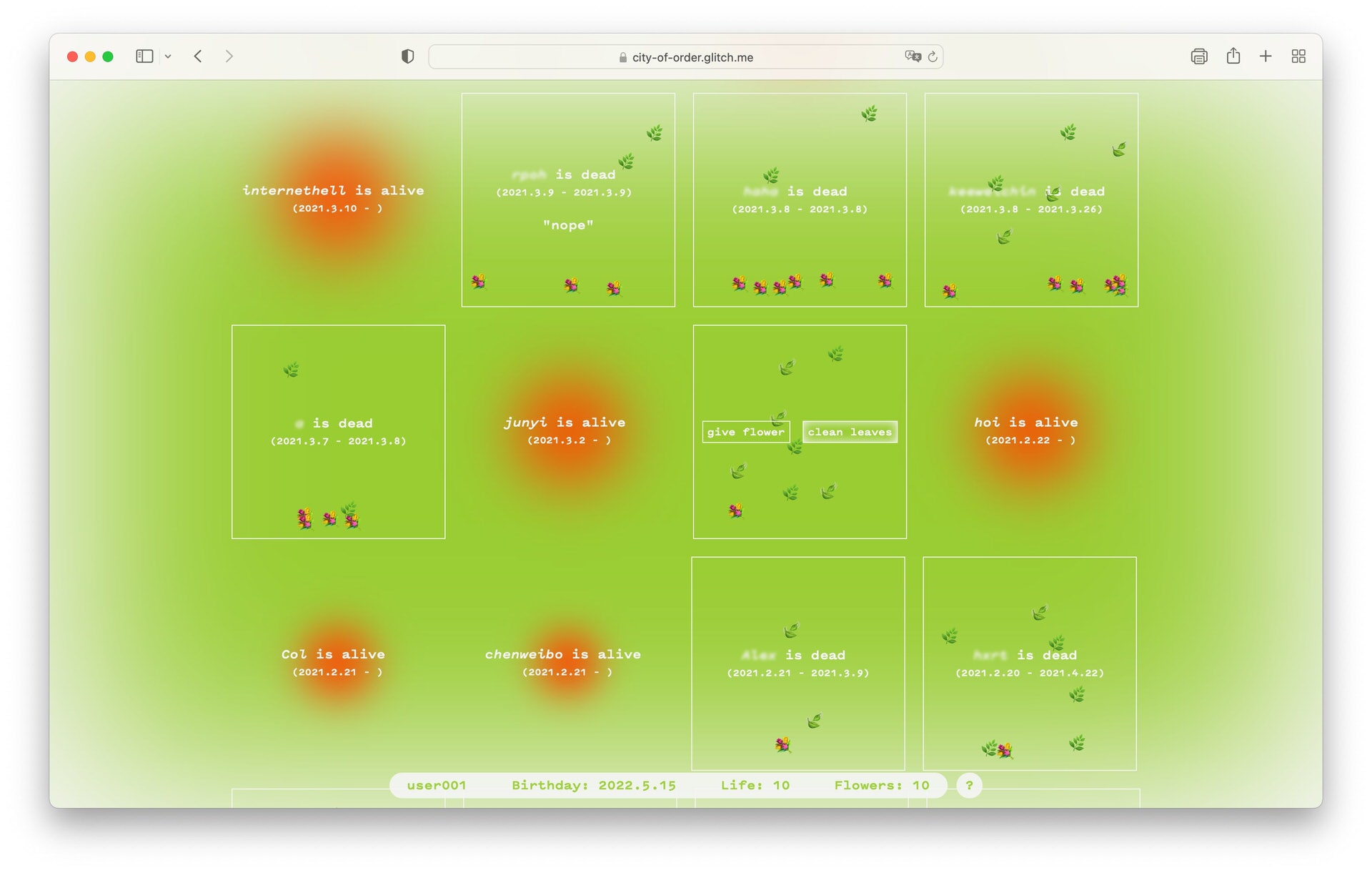
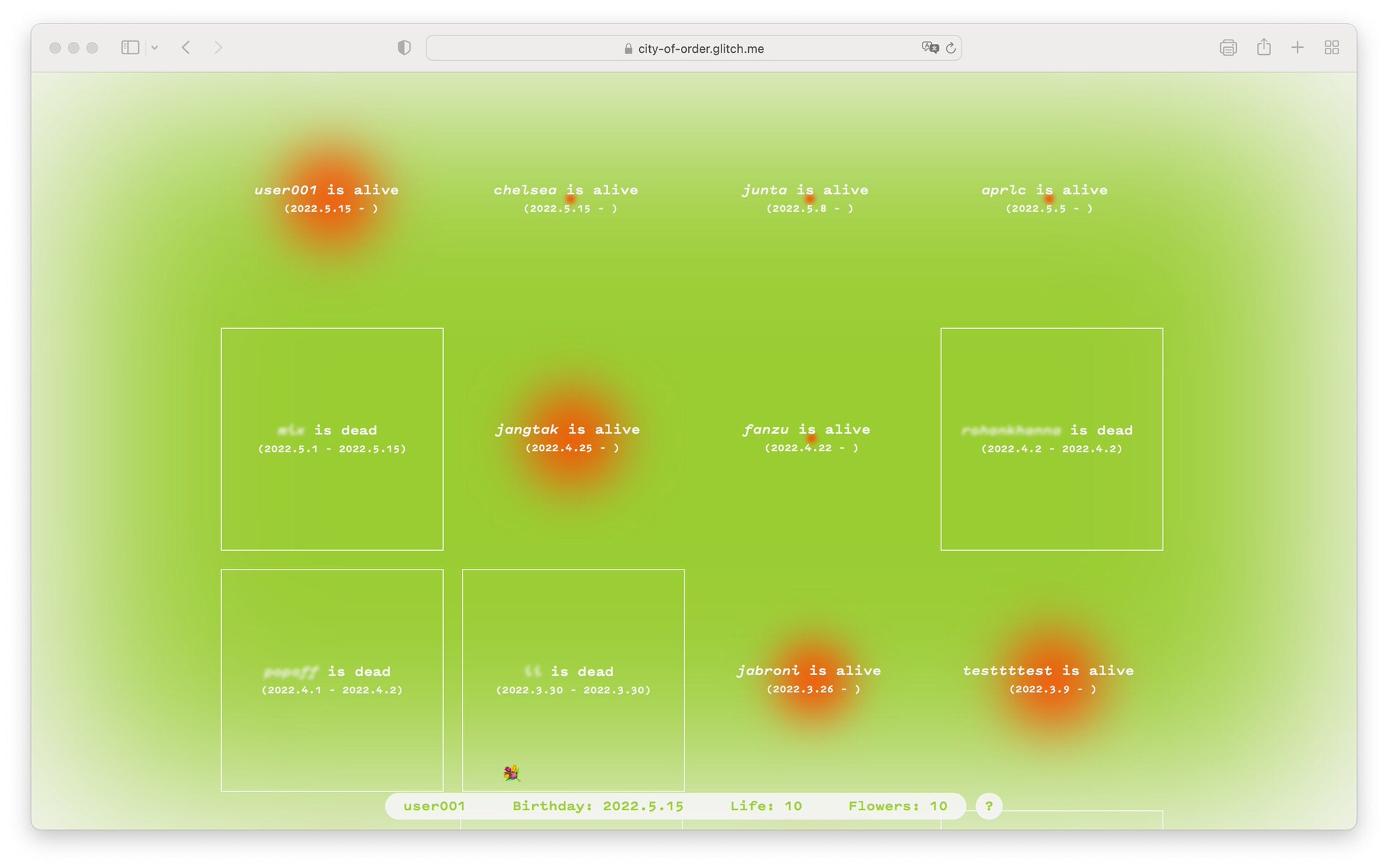
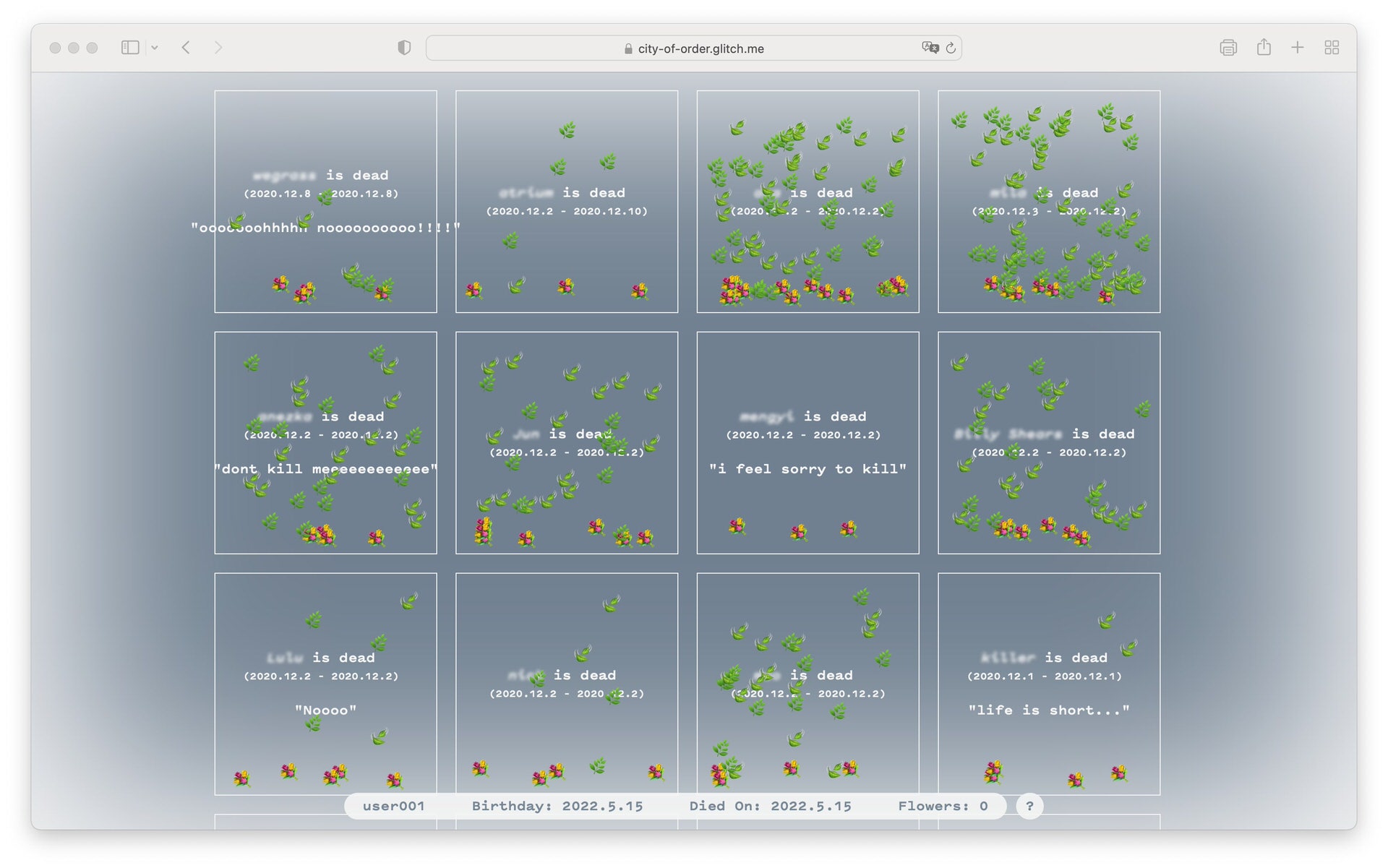
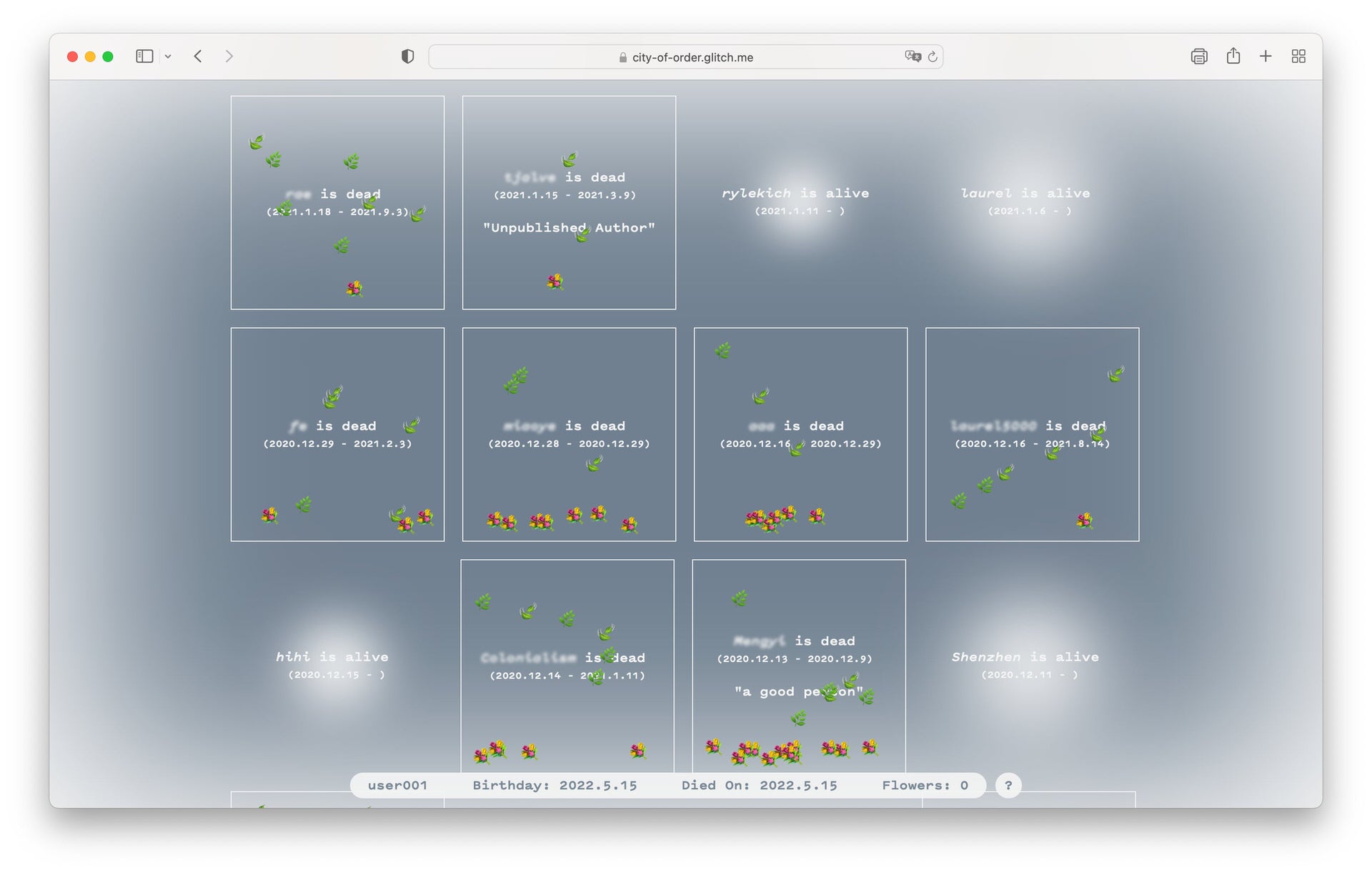
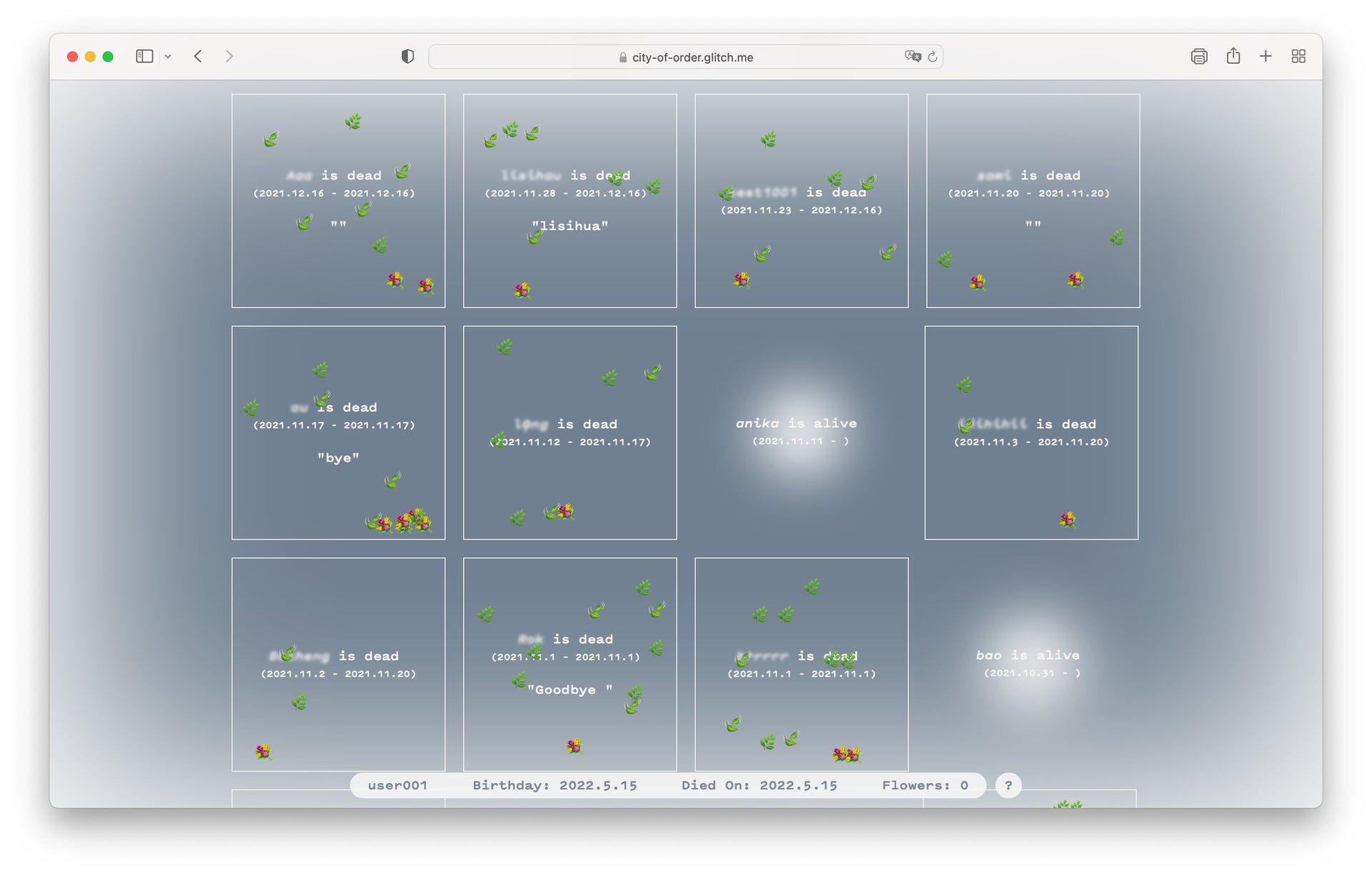
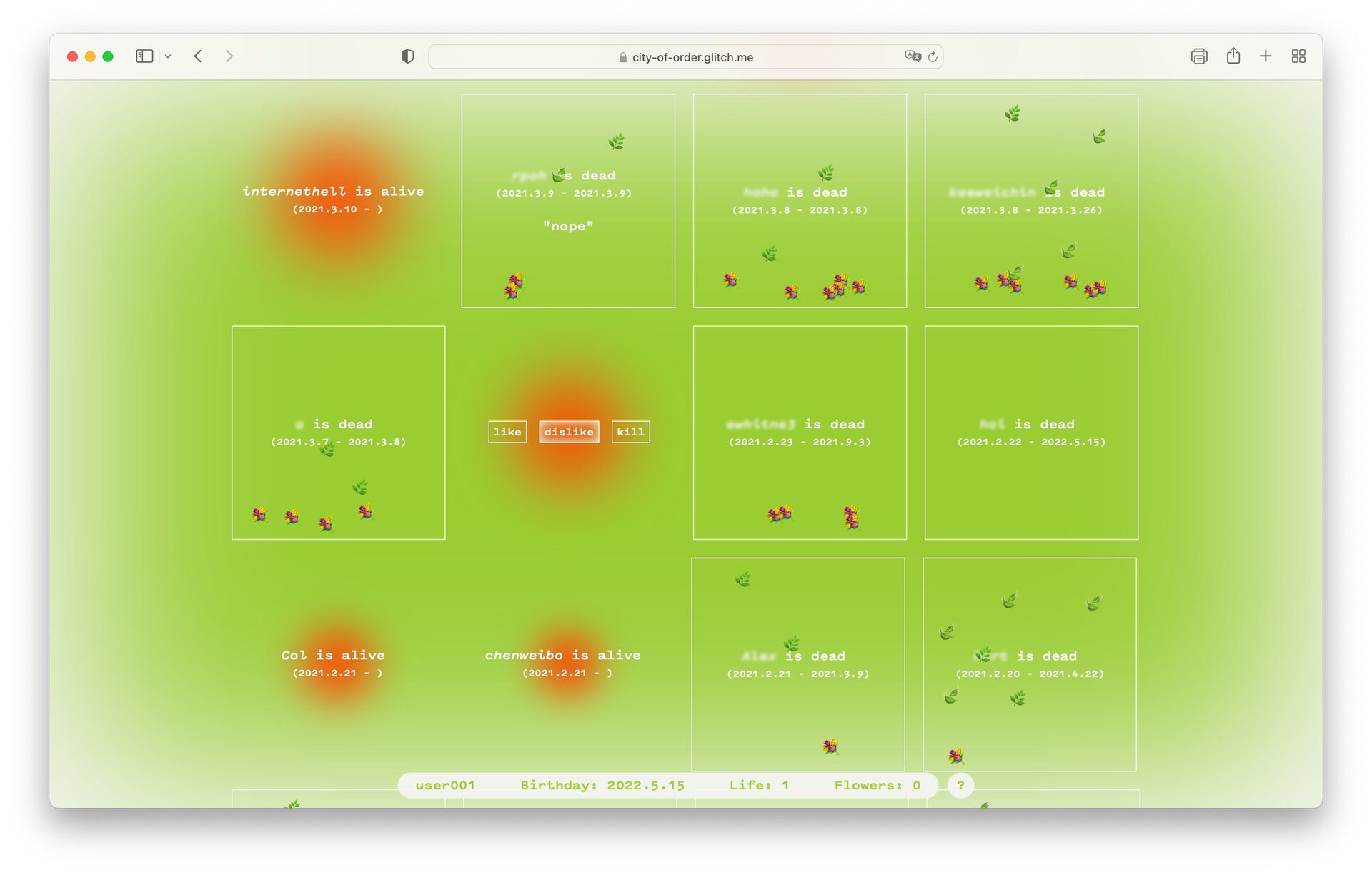
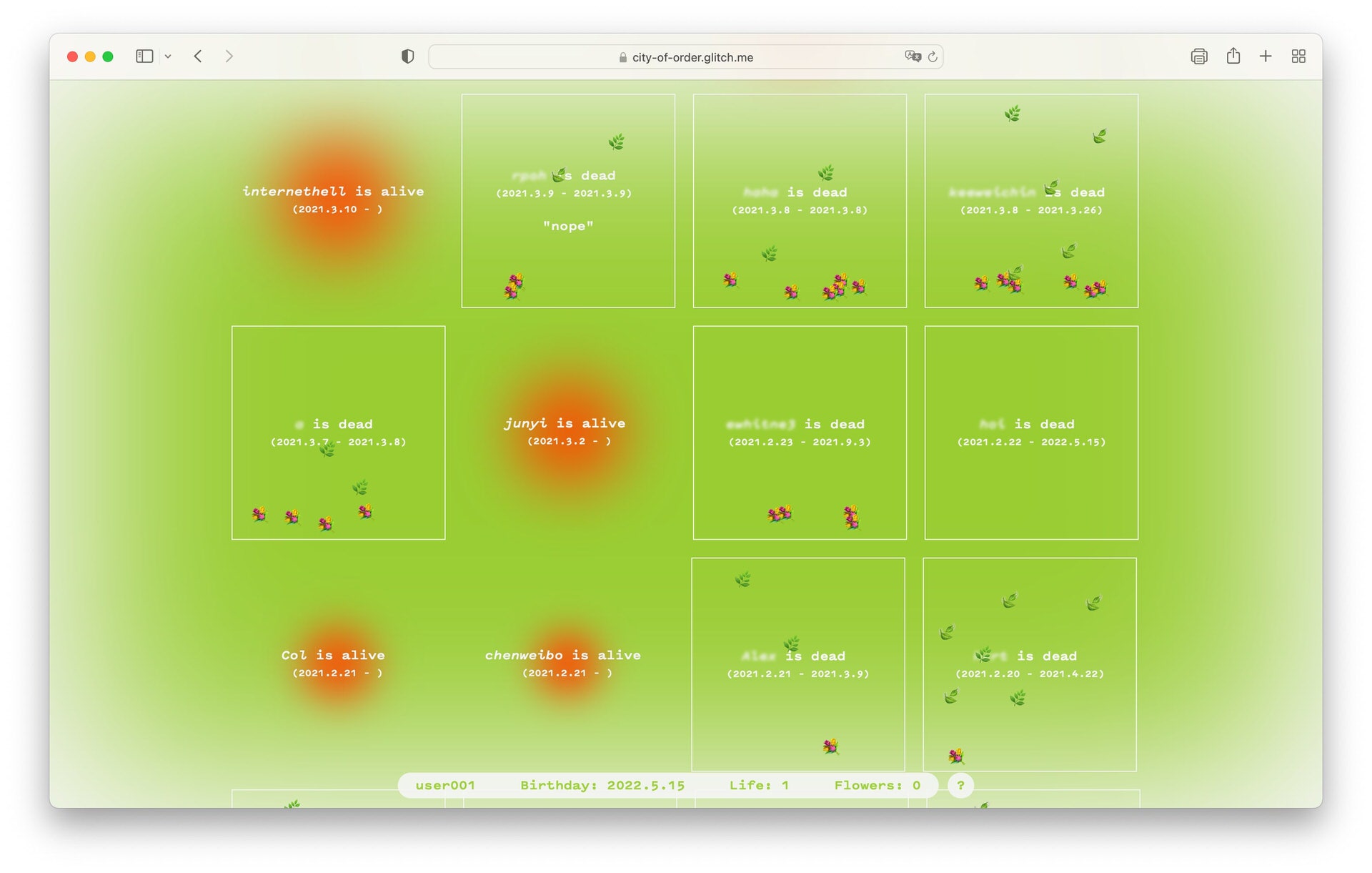
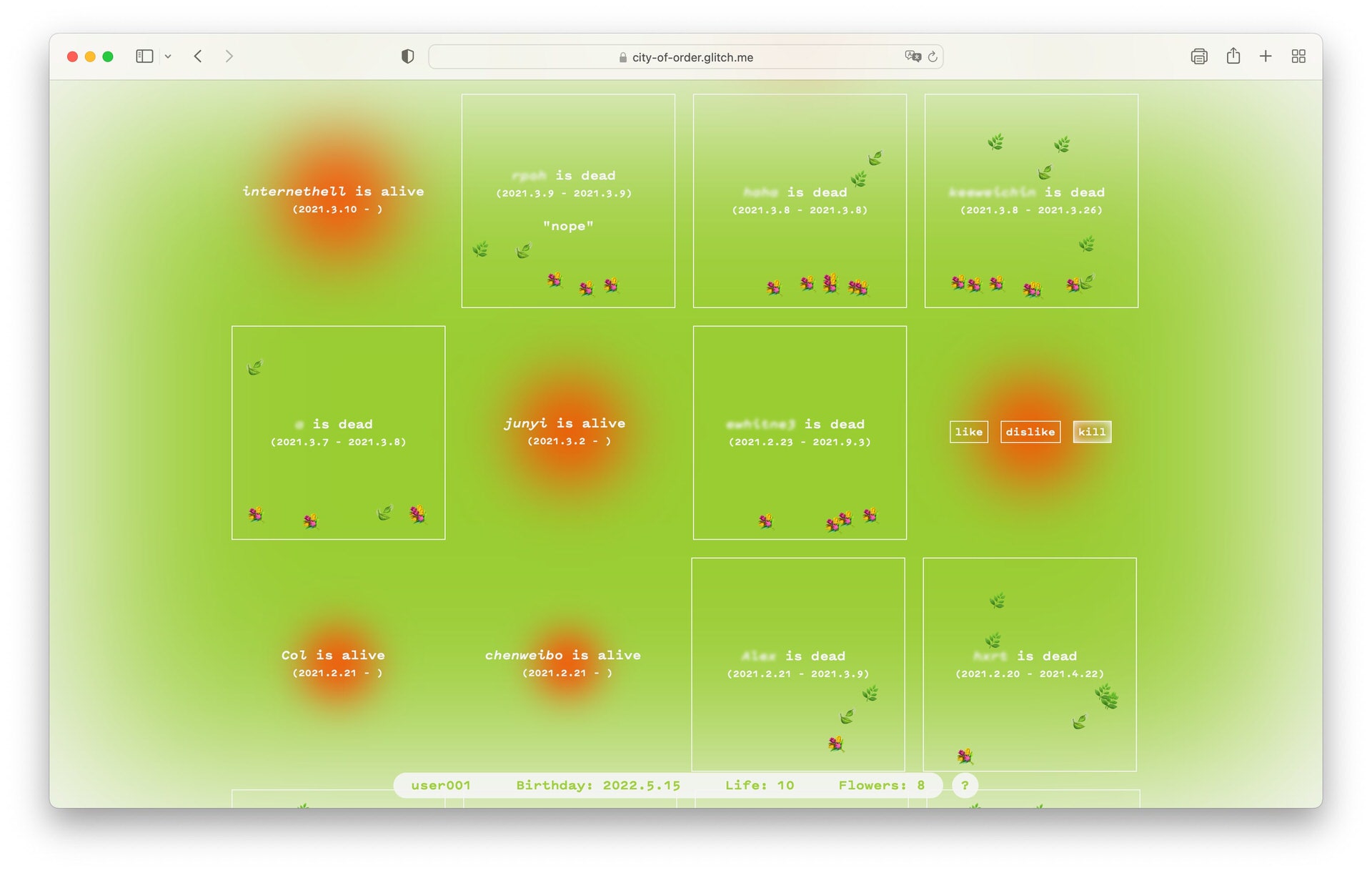
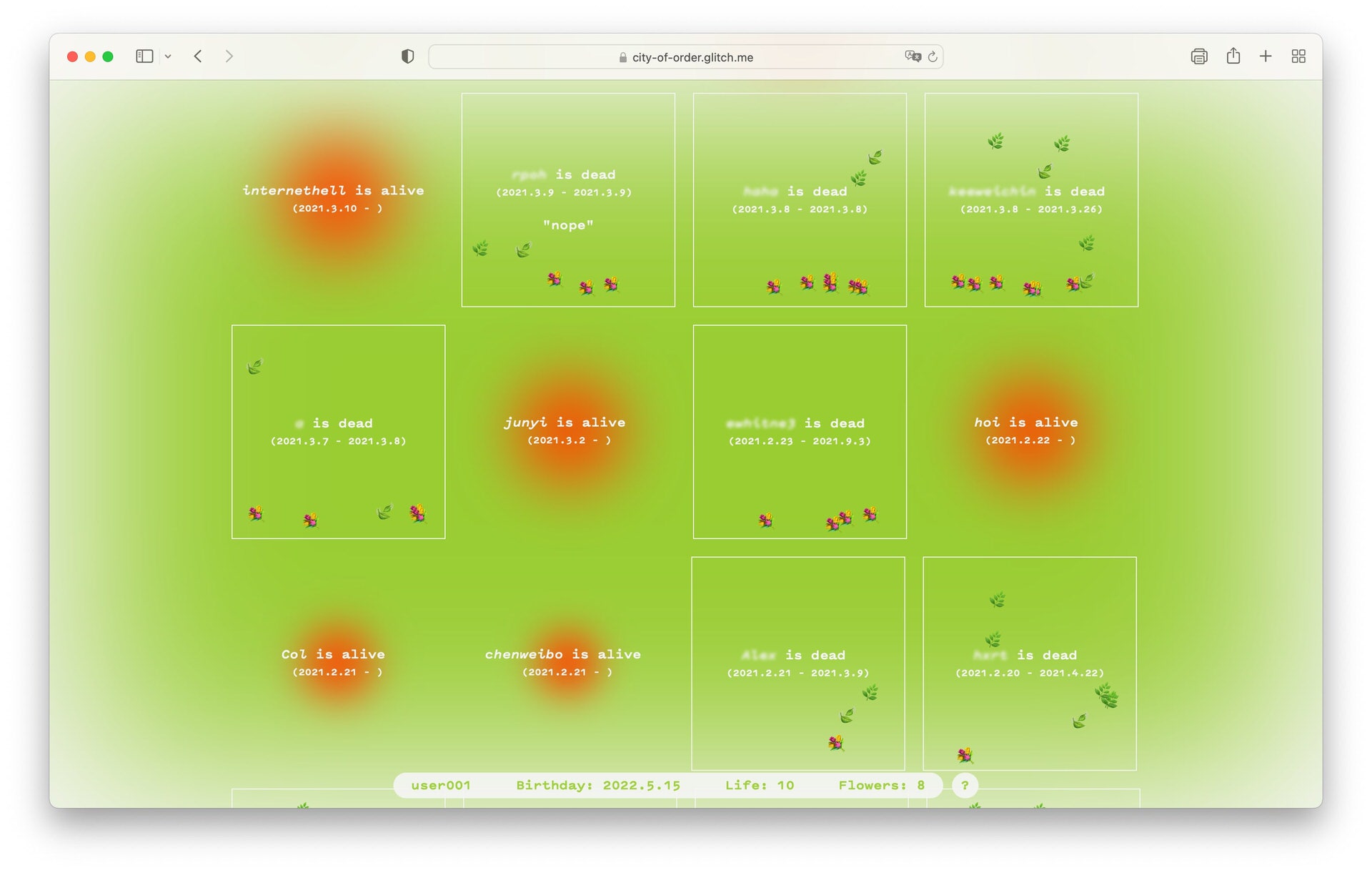
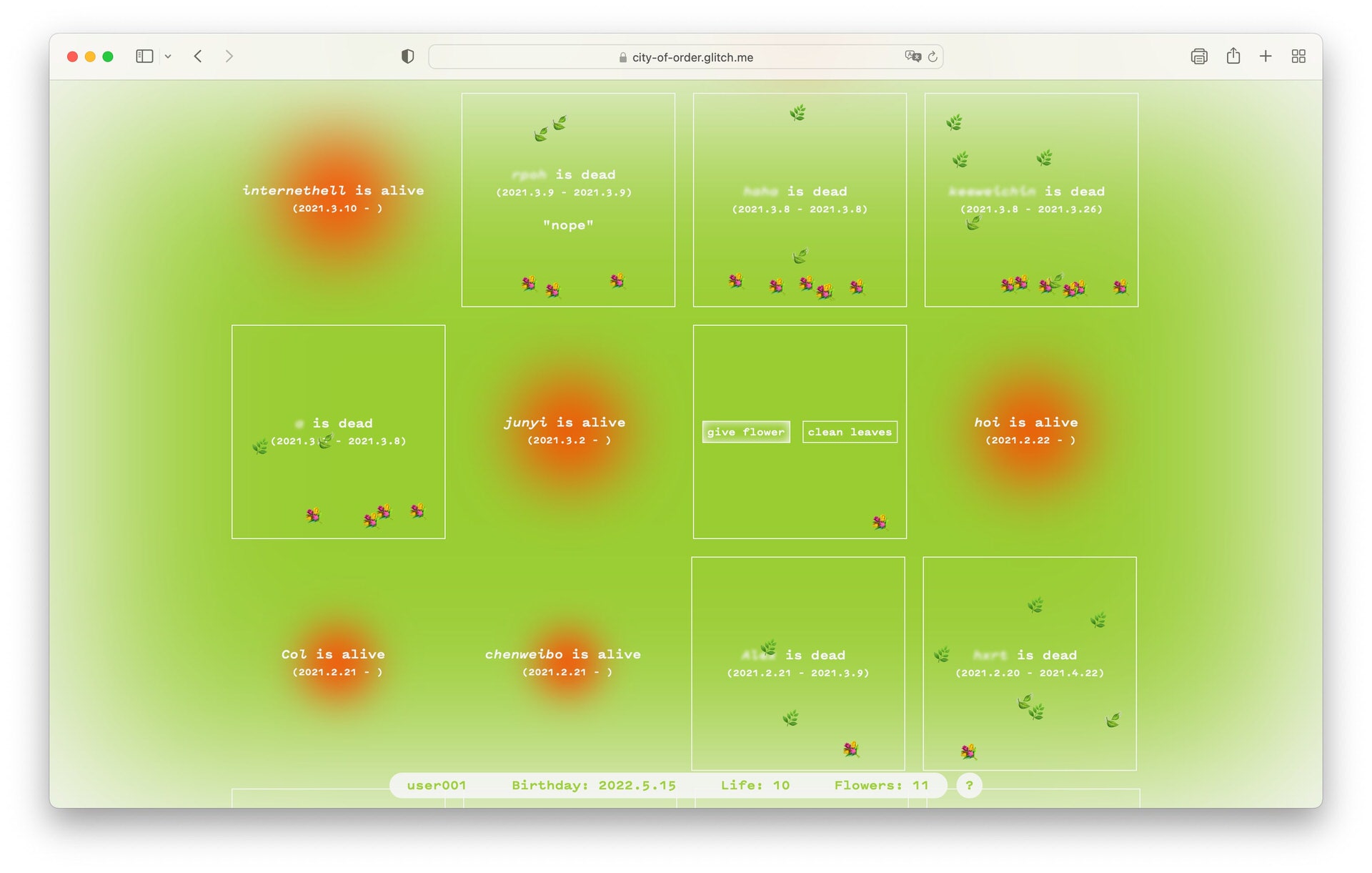
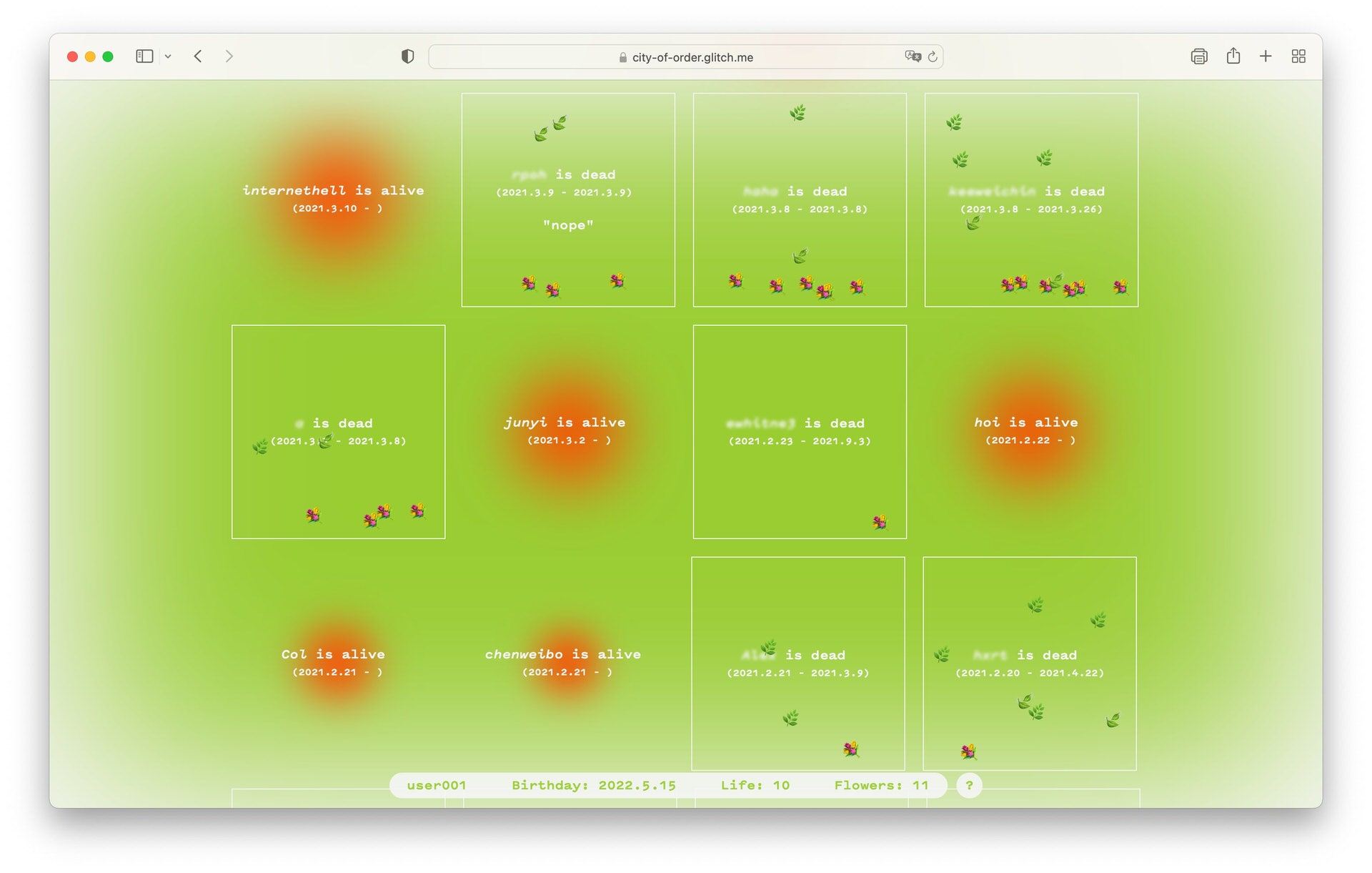
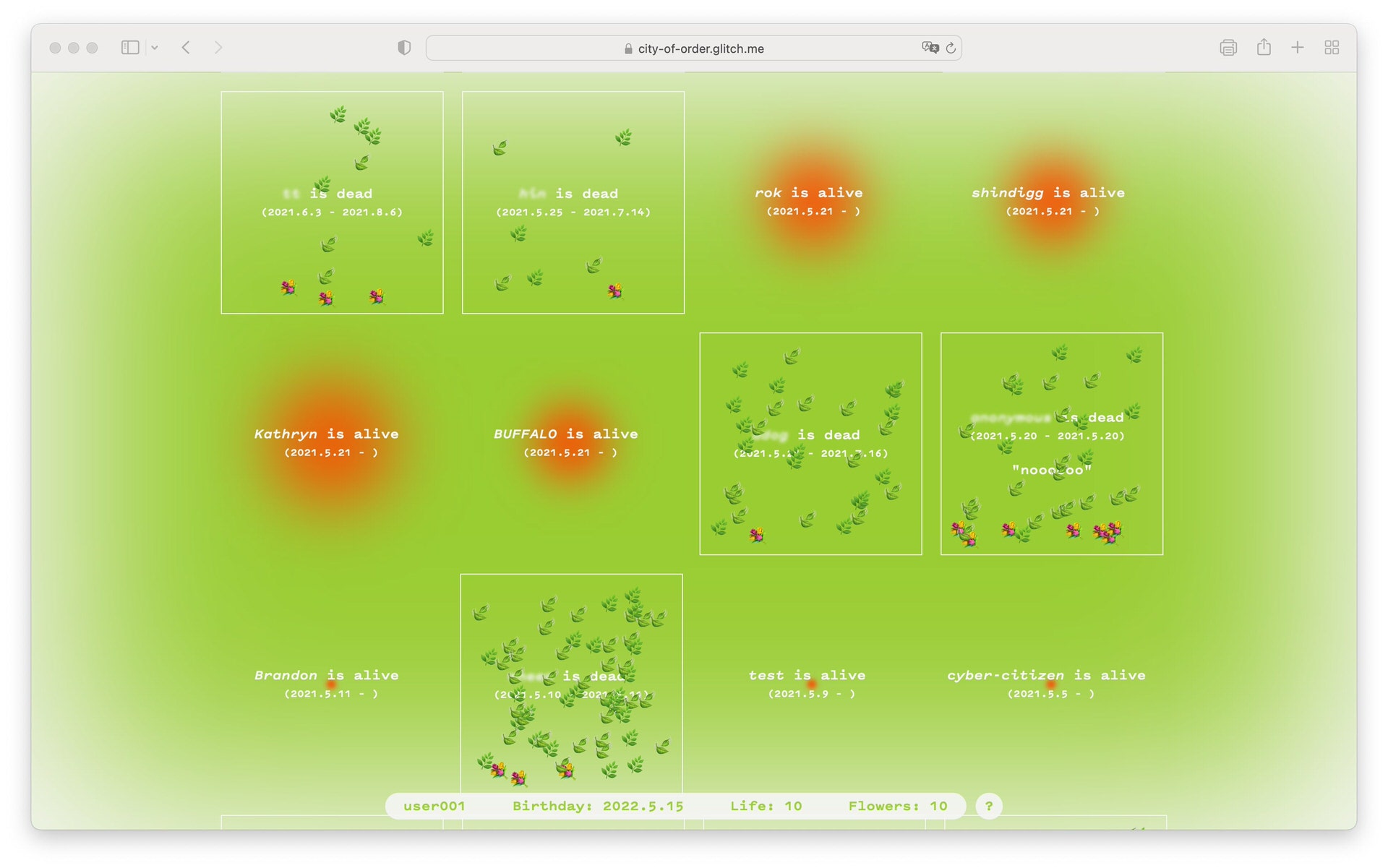
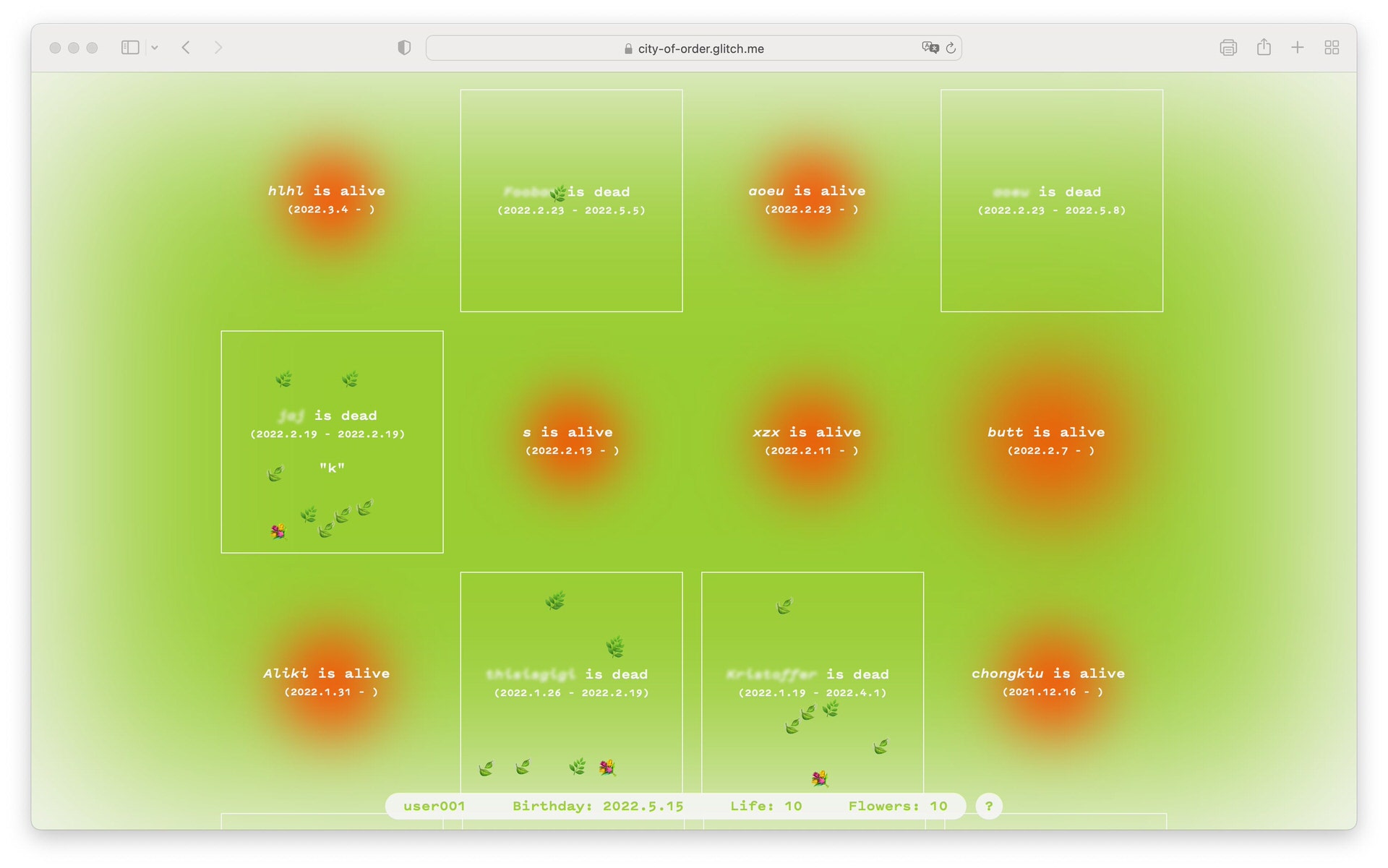
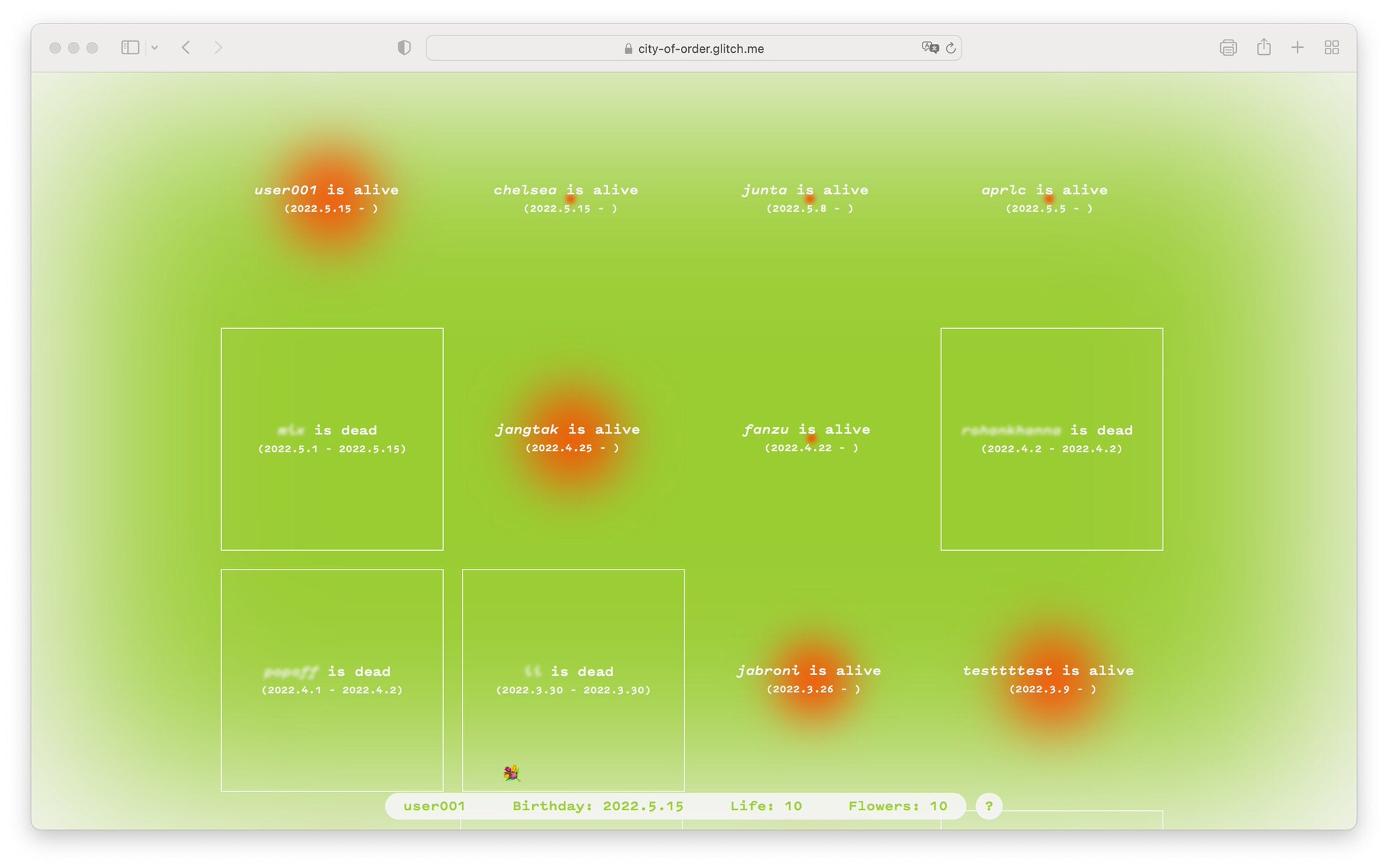
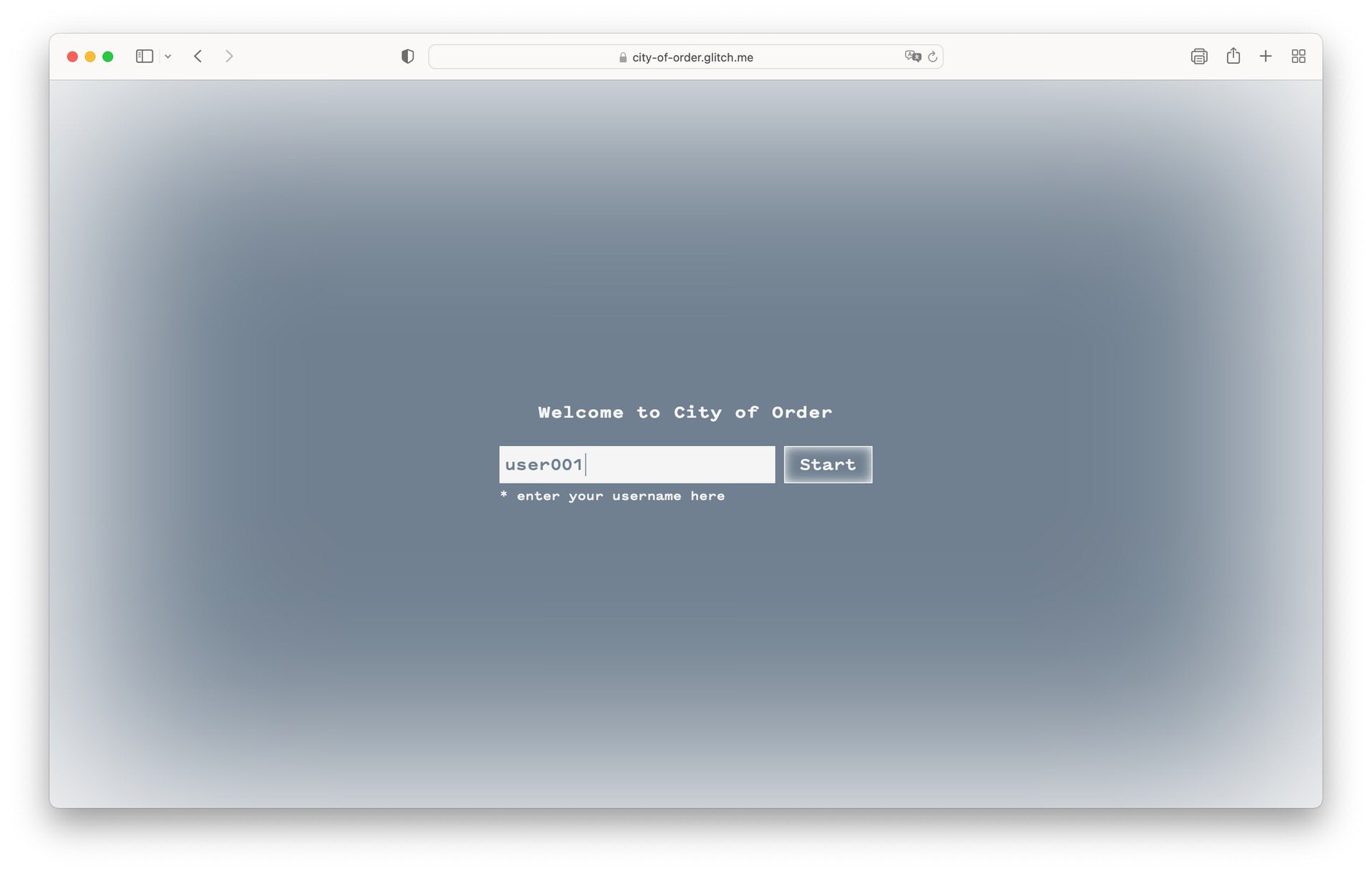
City of Order, 2020
City Of Order is a space for virtual citizens, a digital cemetery, and a social experiment.
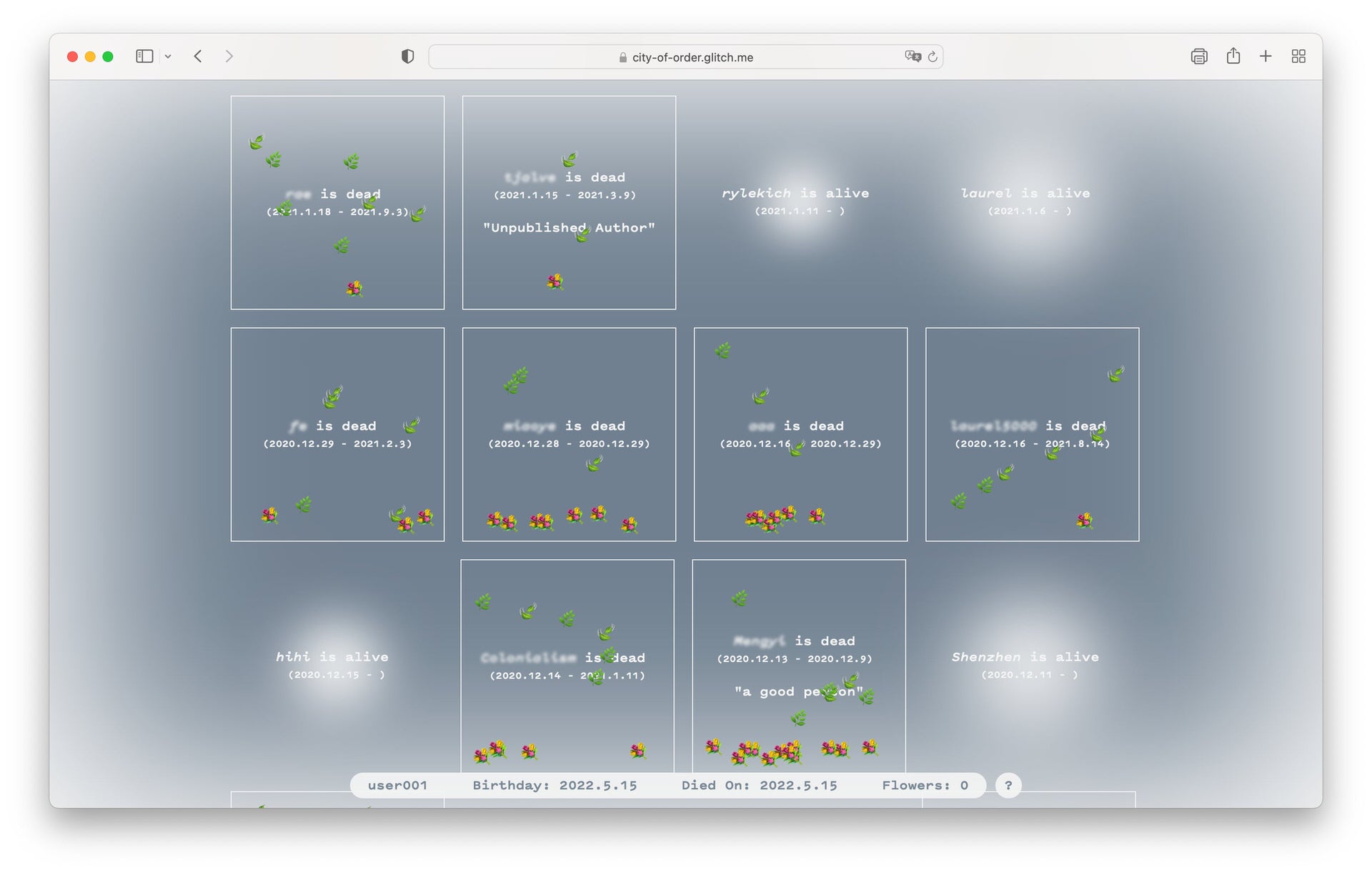
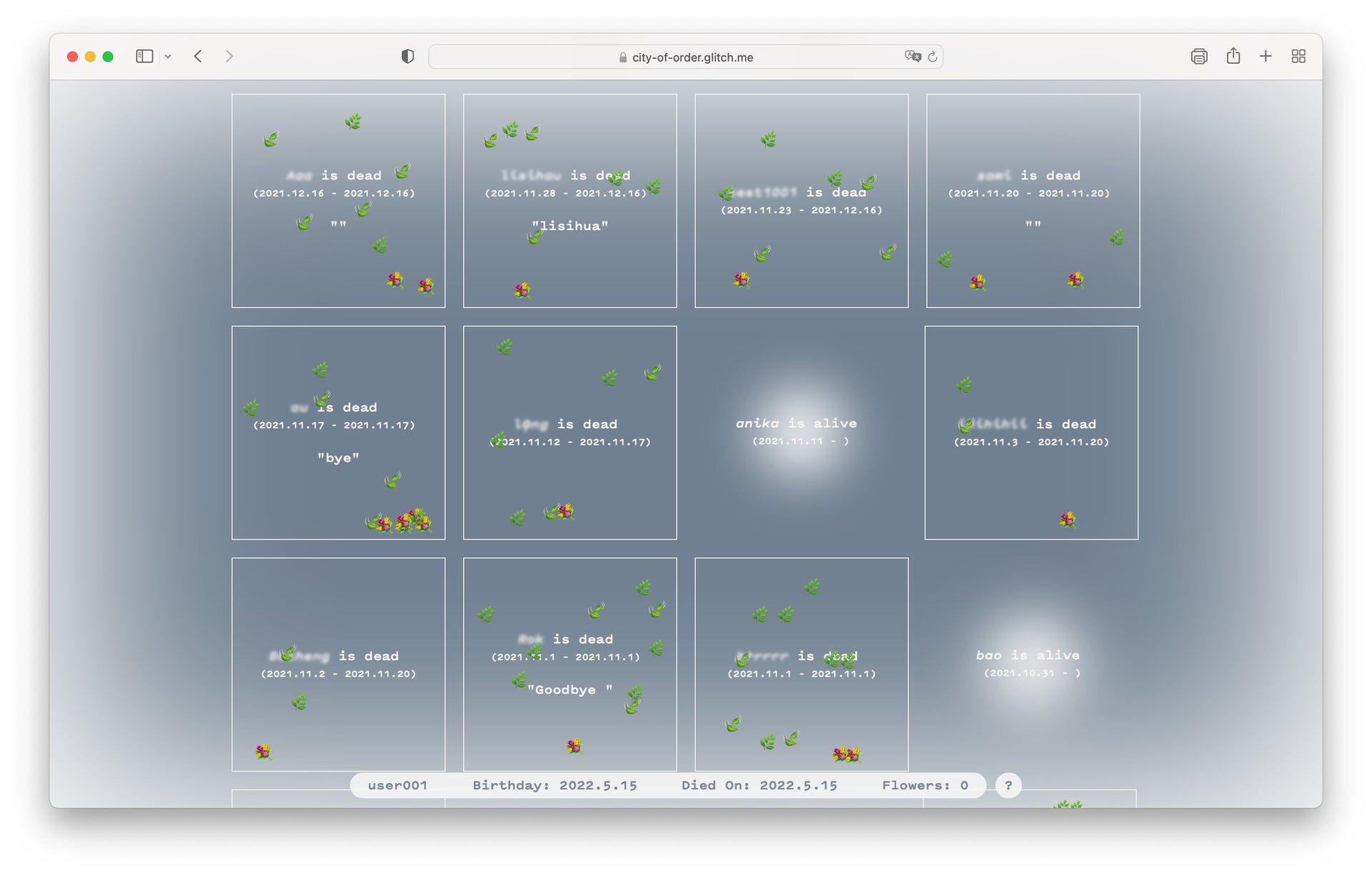
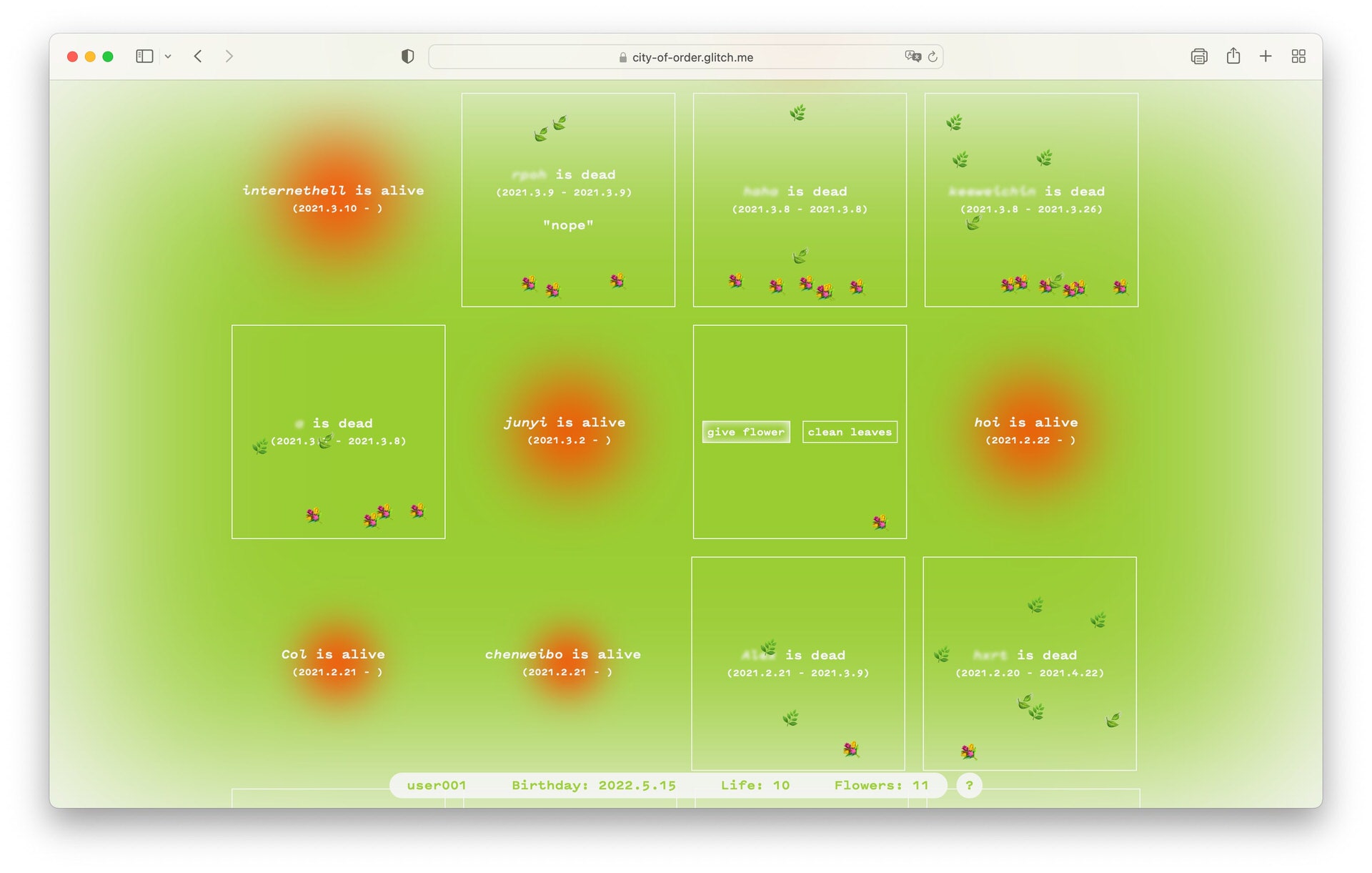
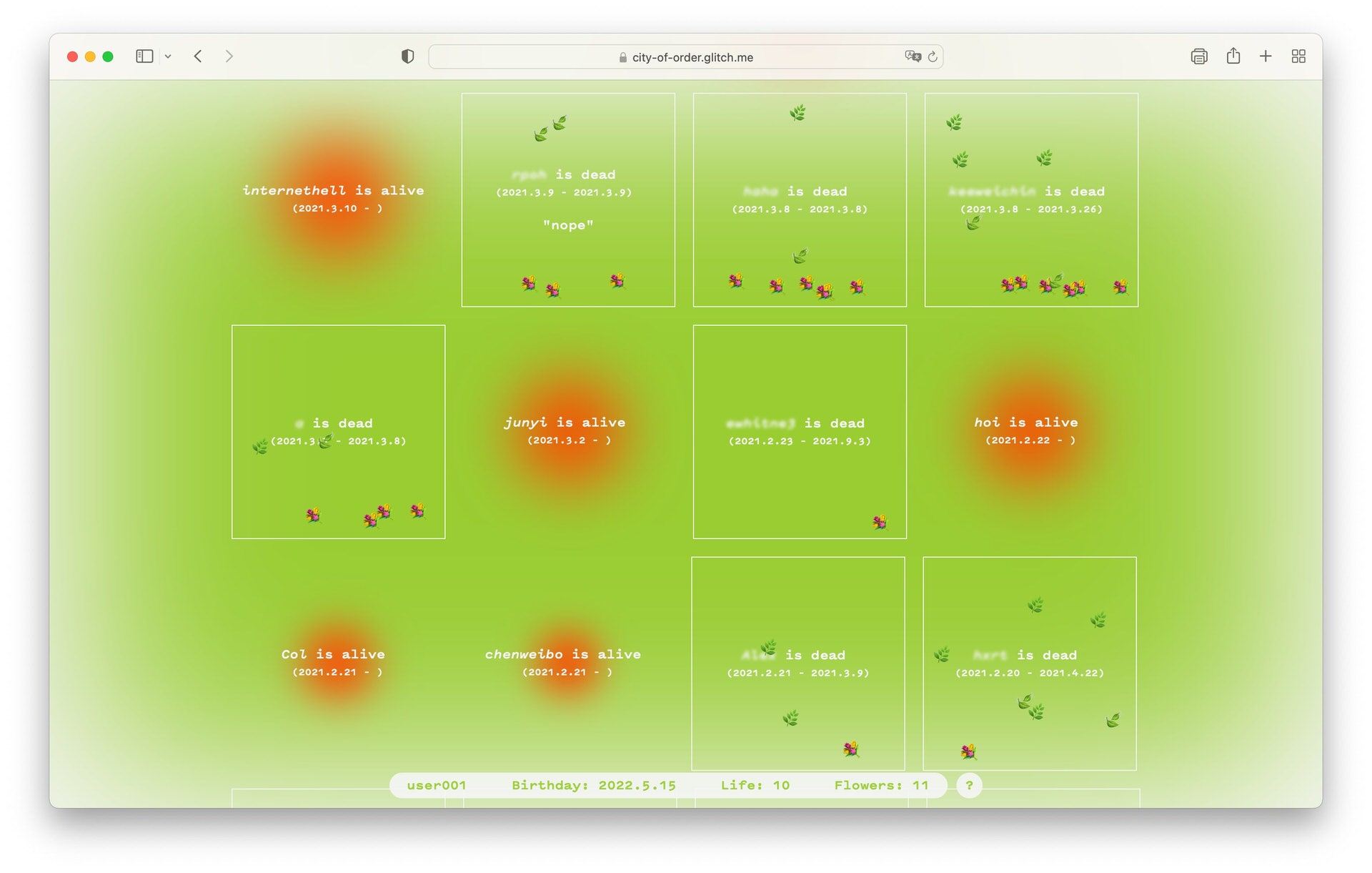
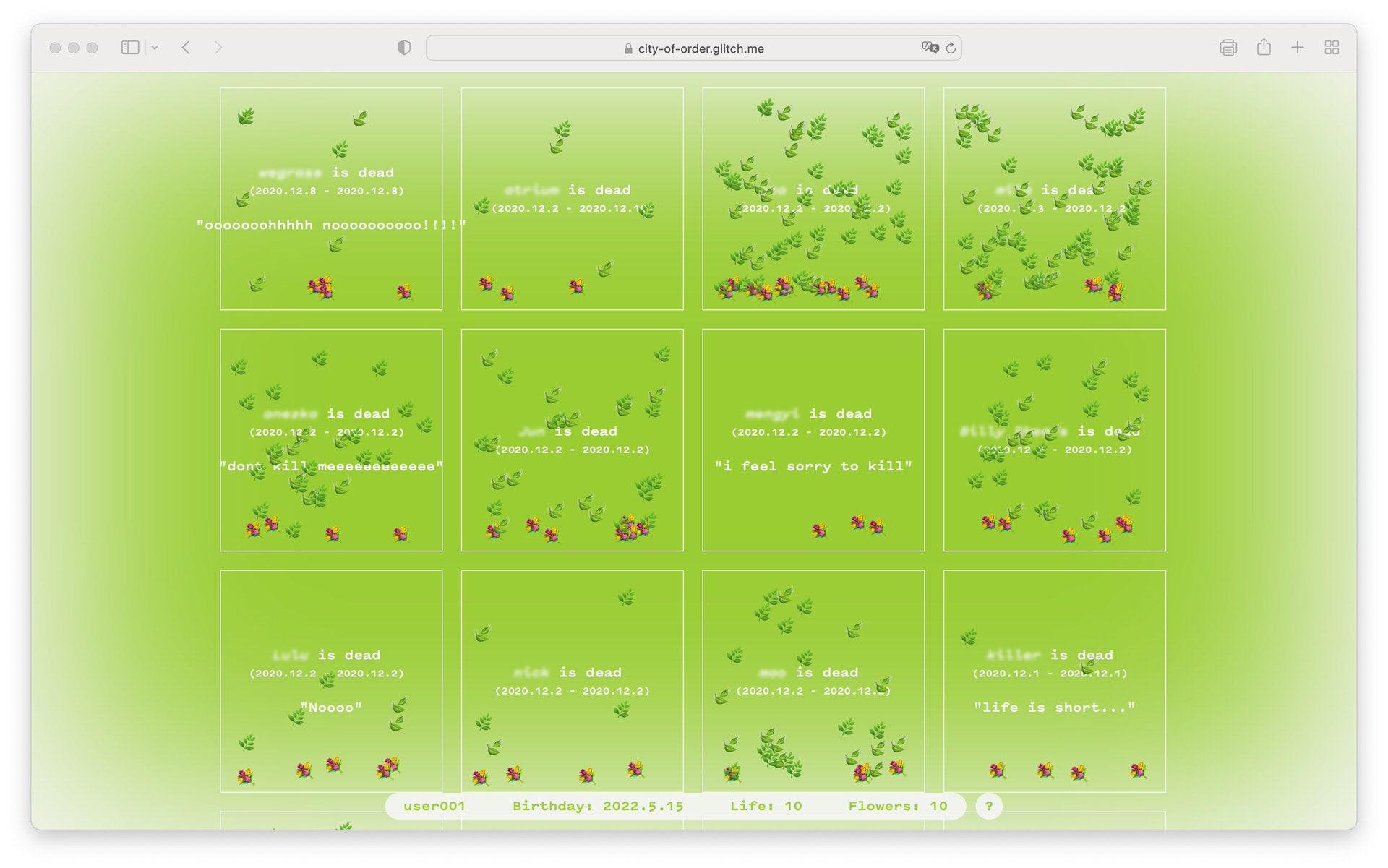
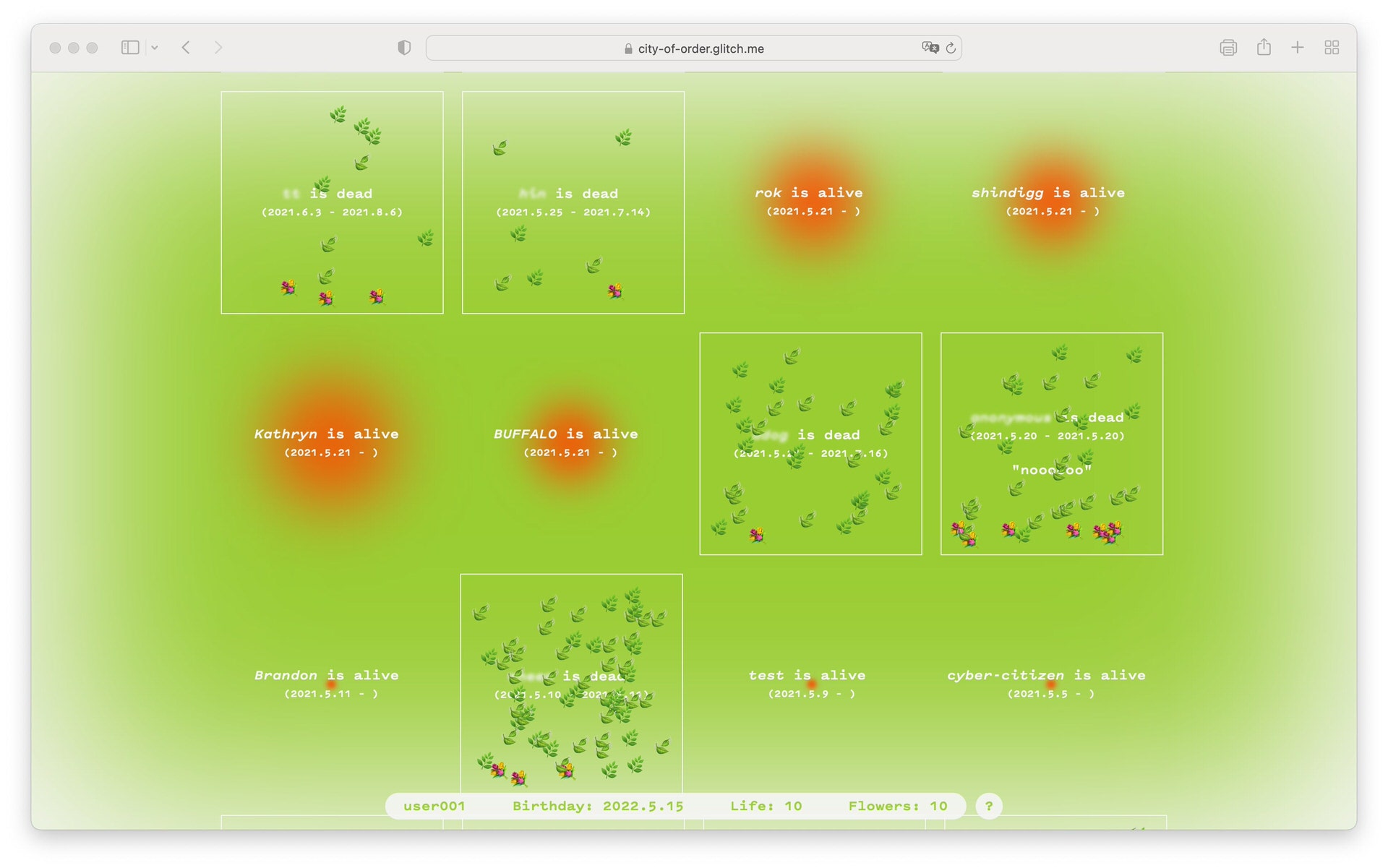
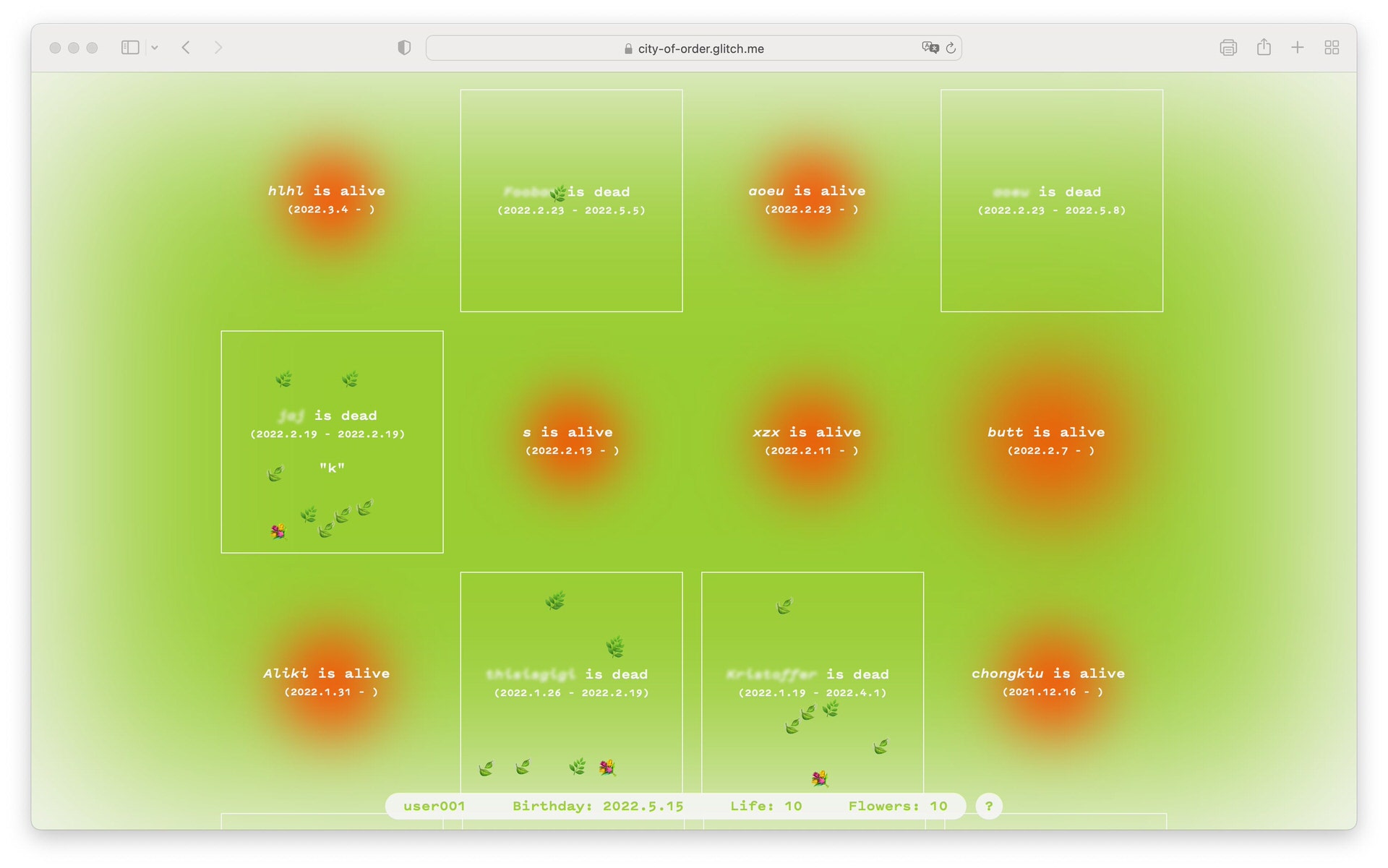
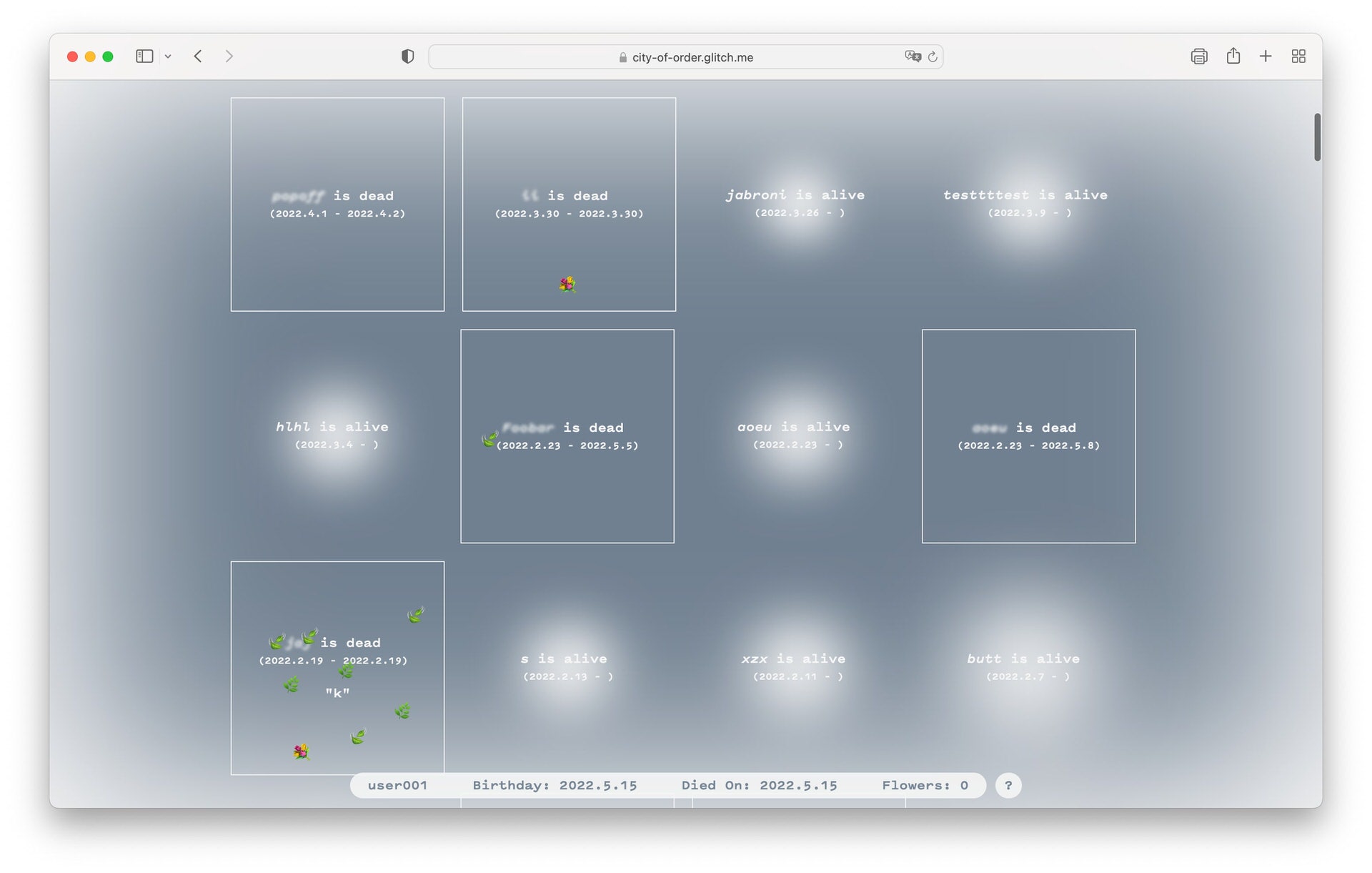
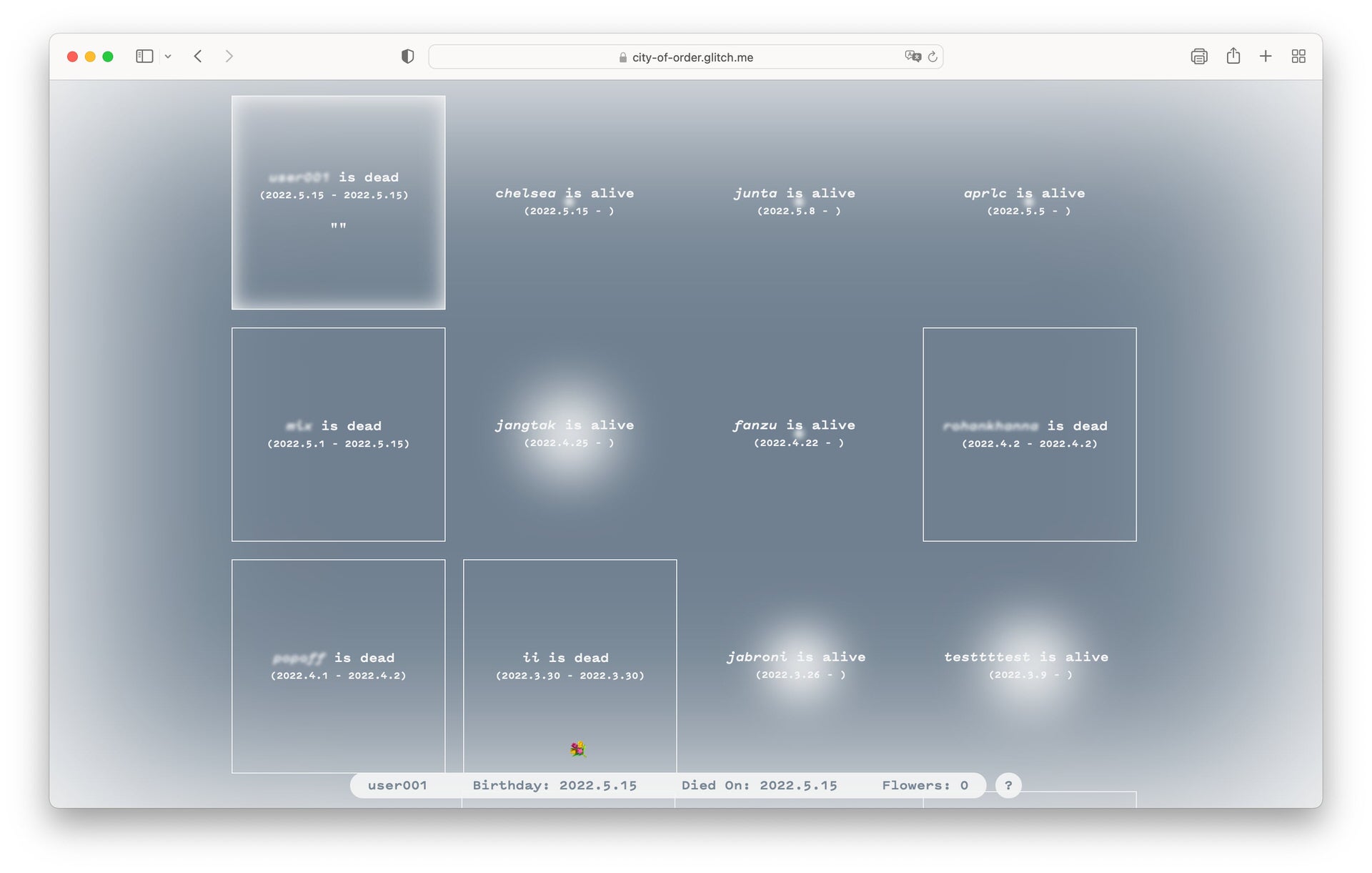
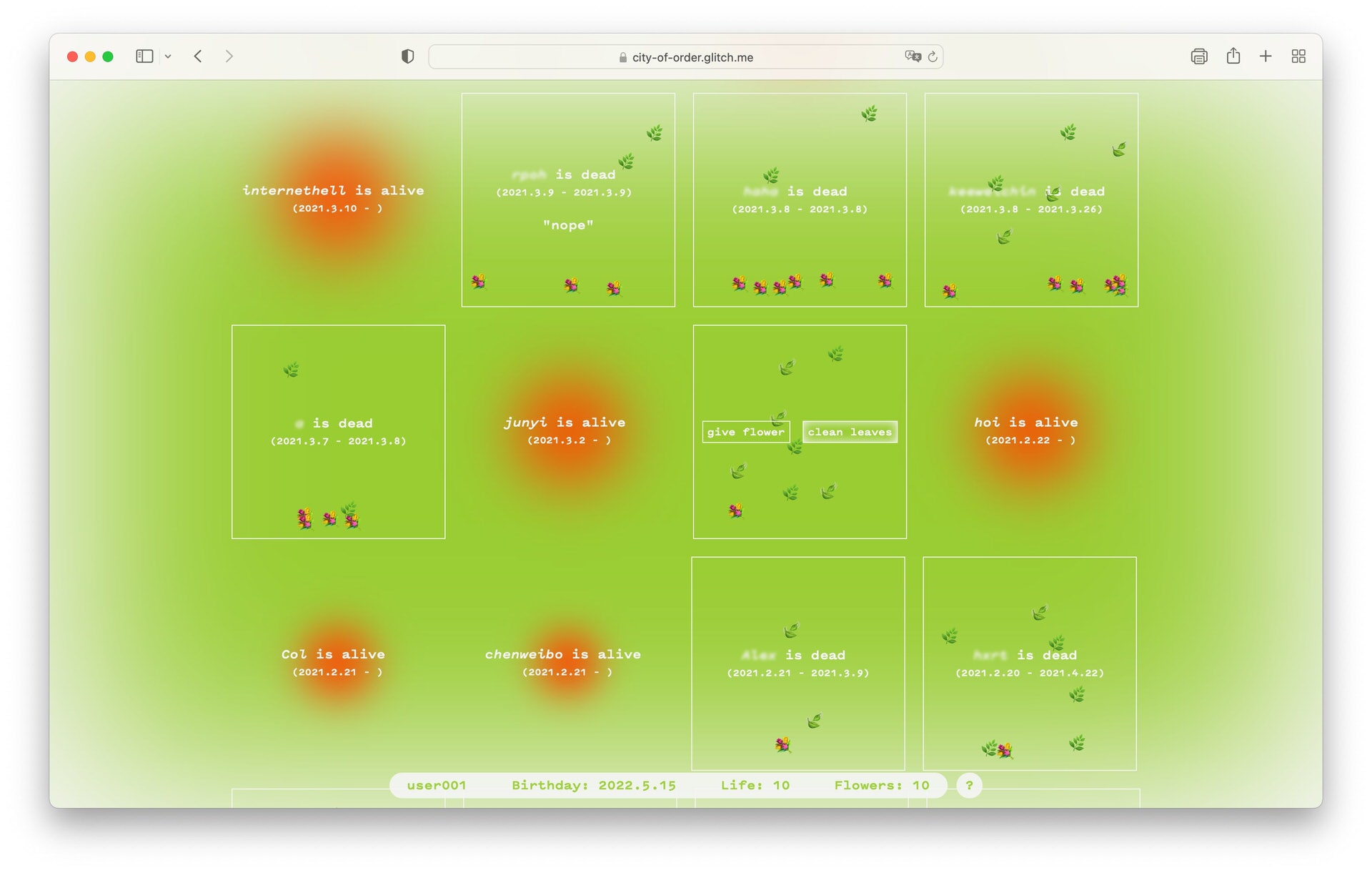
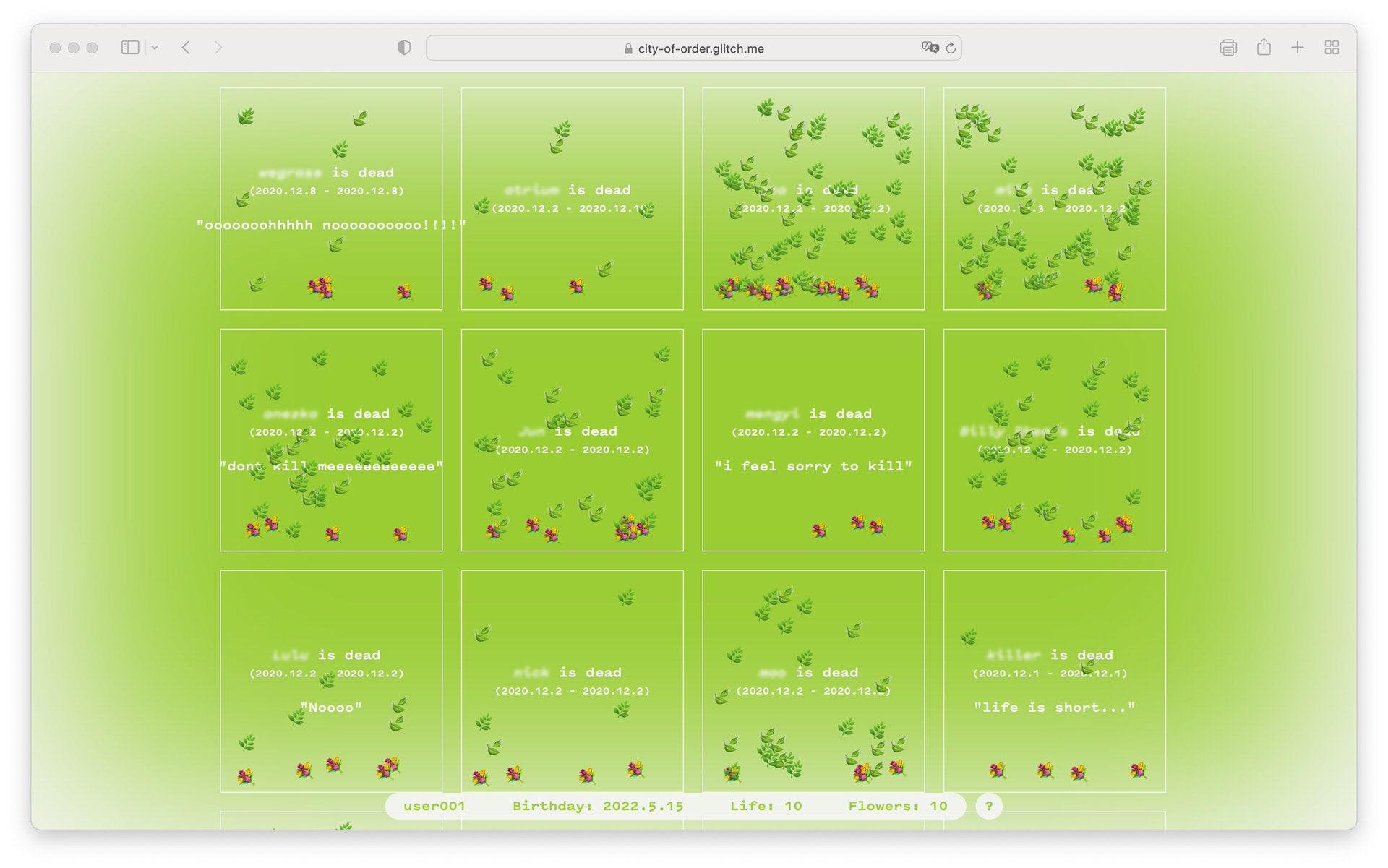
City of Order, 2020
City Of Order is a space for virtual citizens, a digital cemetery, and a social experiment.




































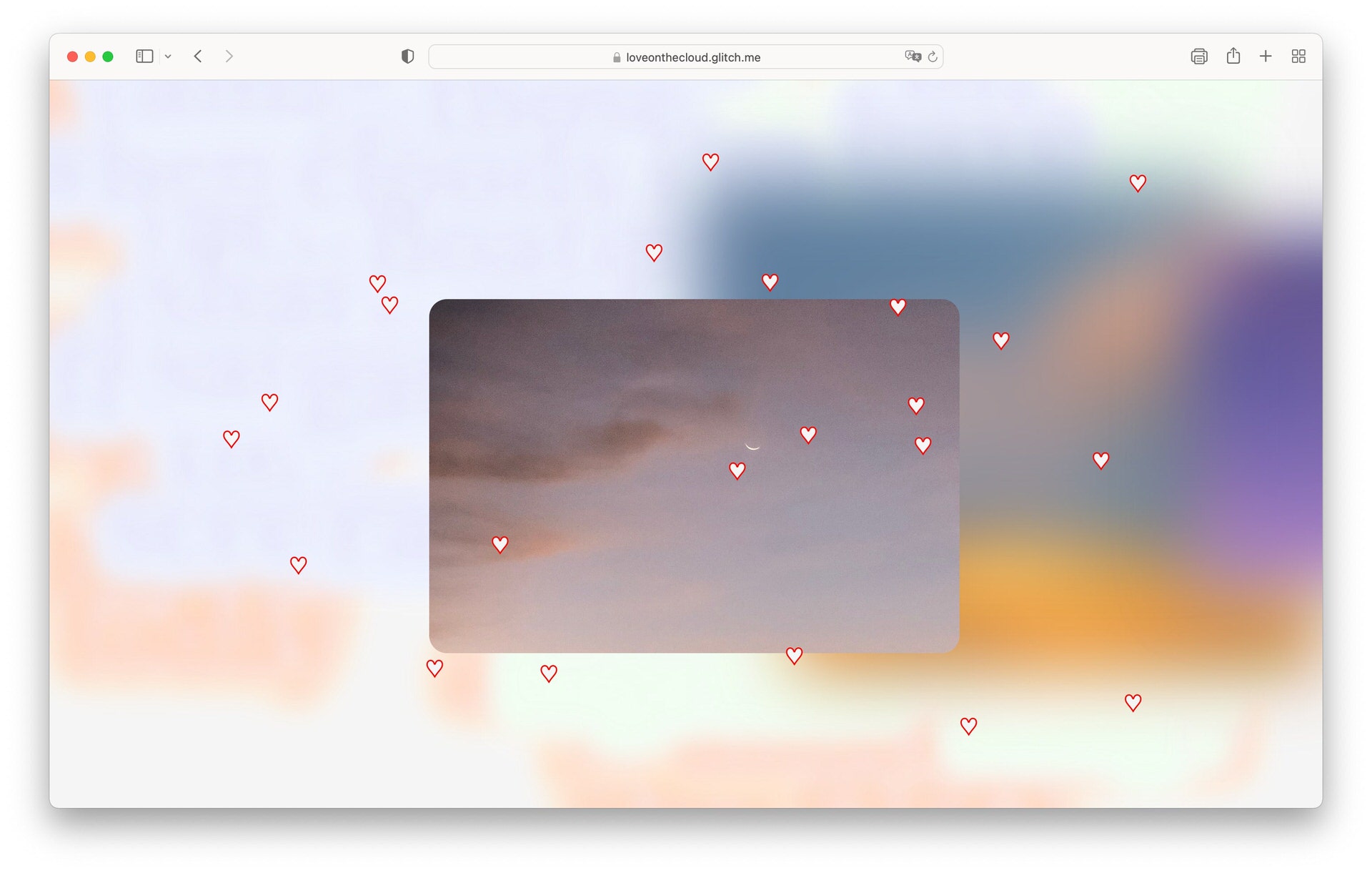
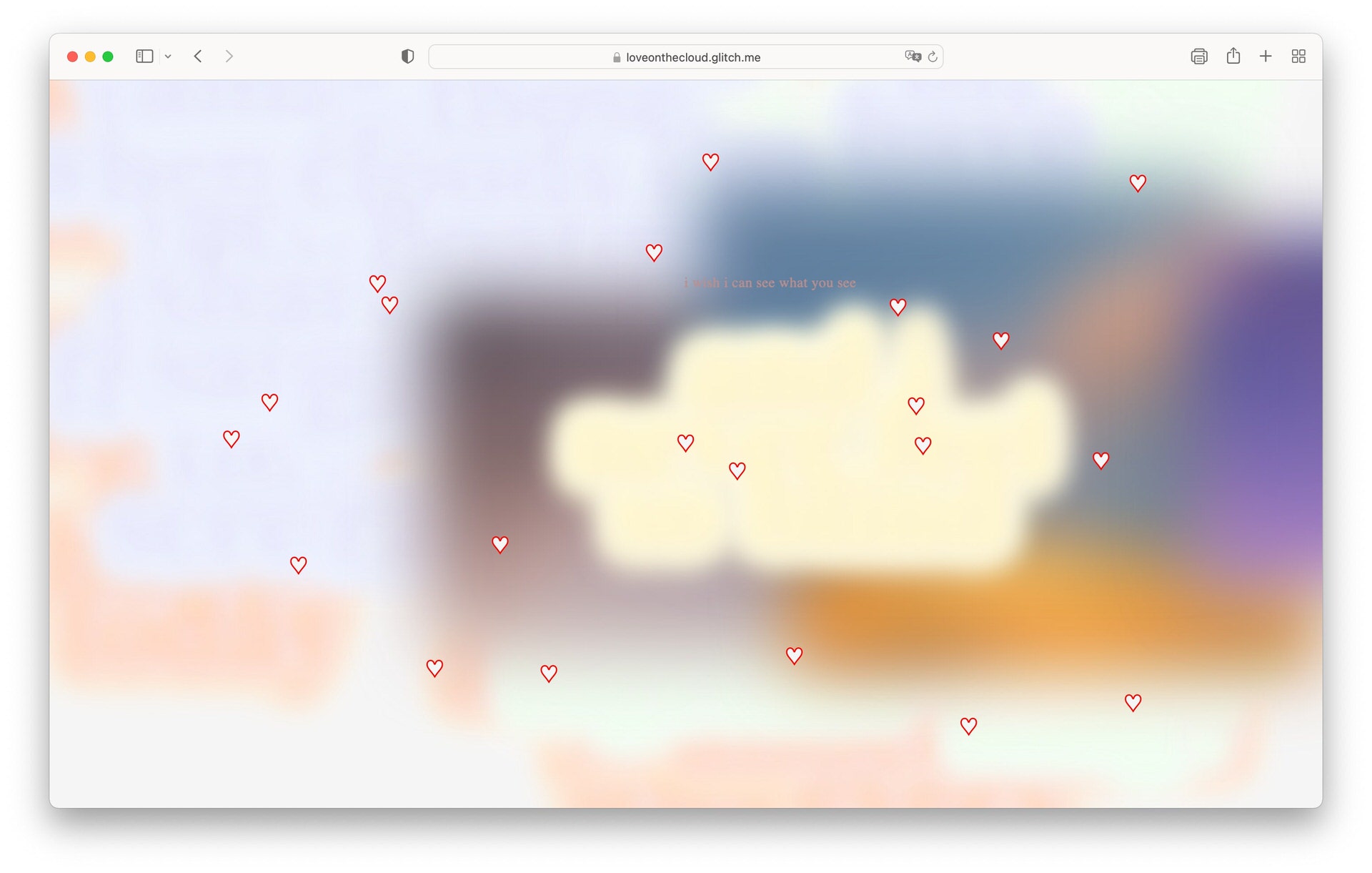
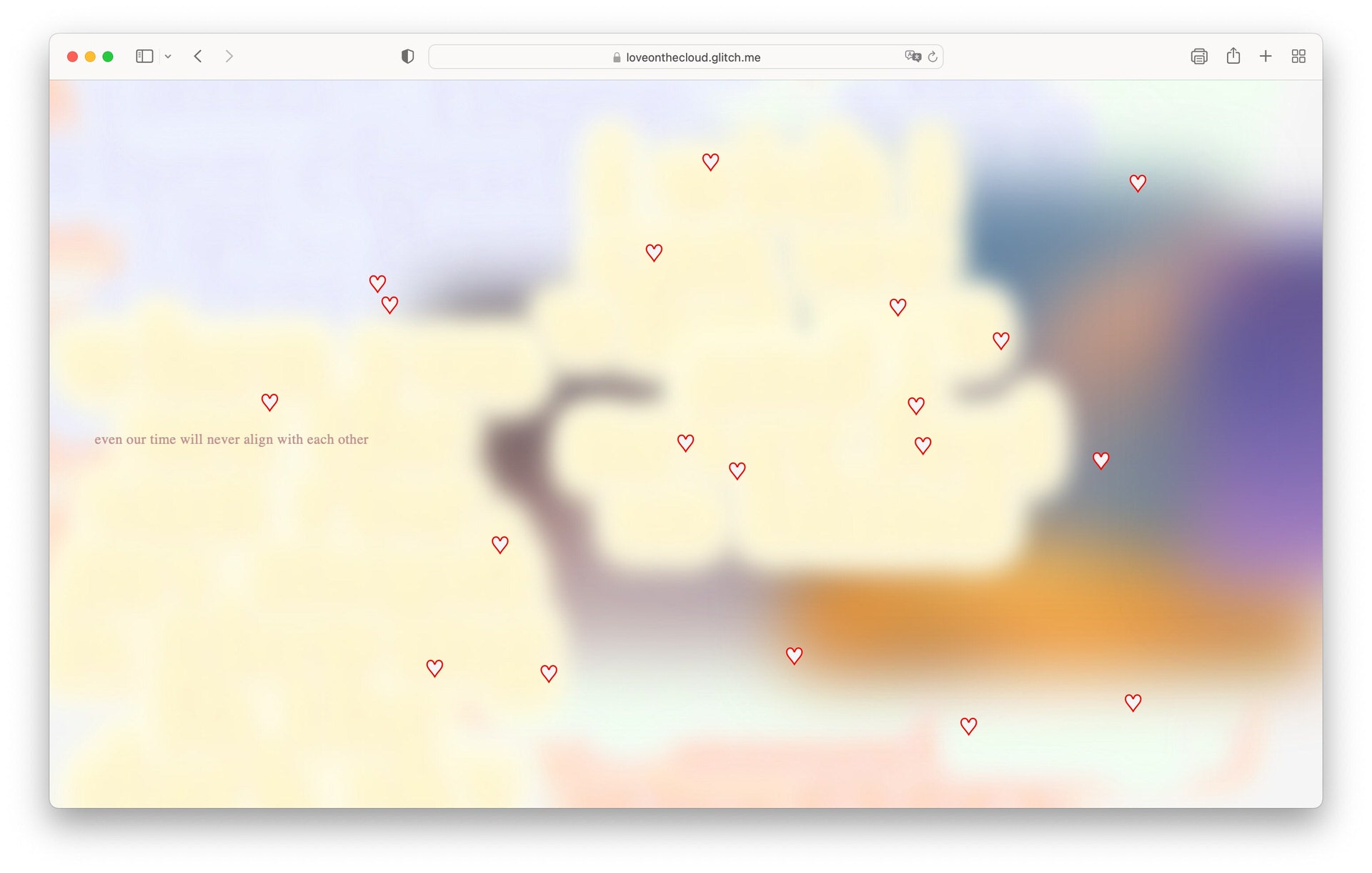
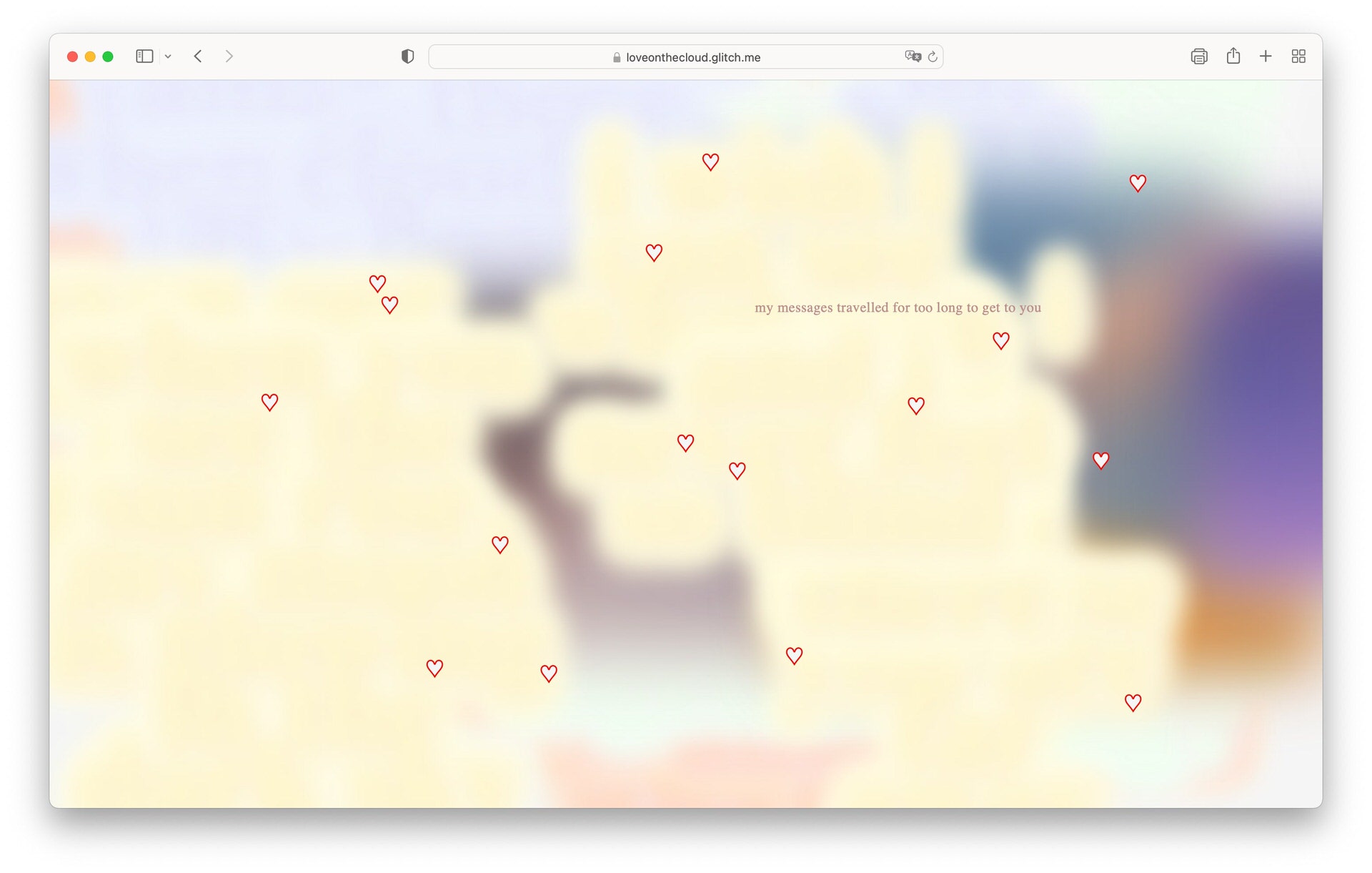
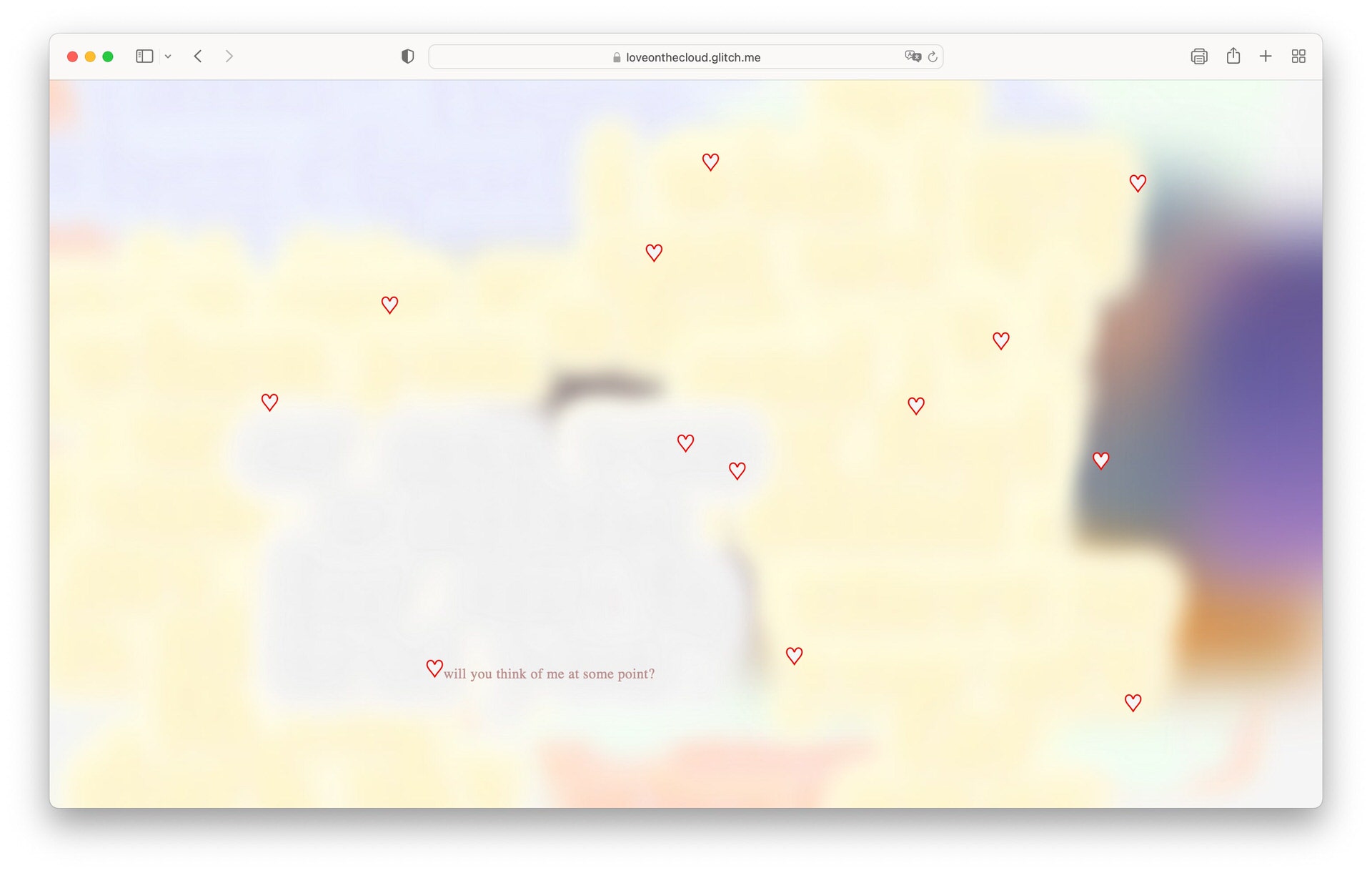
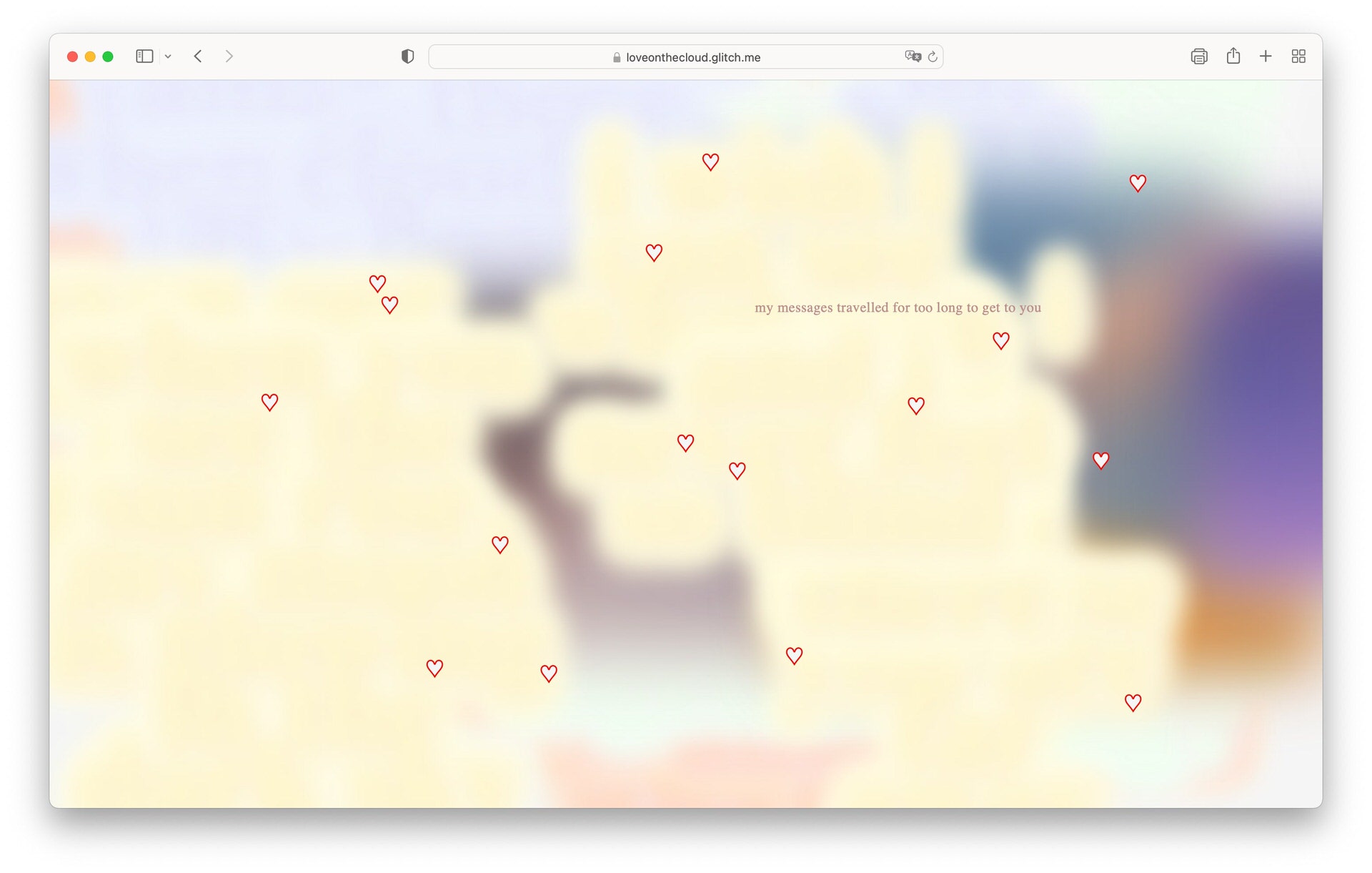
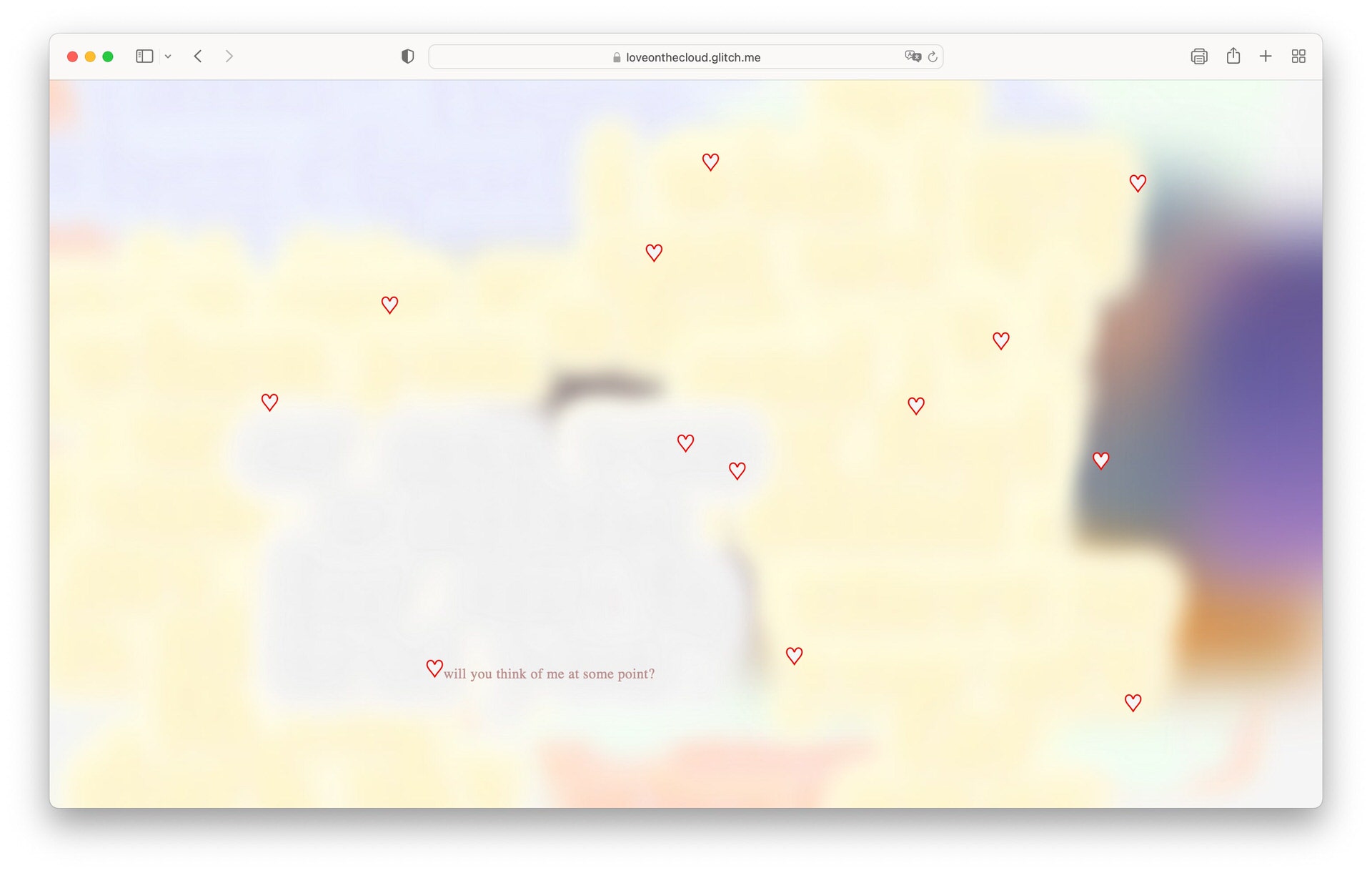
Love on the Cloud, 2020
Love on the Cloud is a simulation of having an online crush. It is programmed as a bot named Mengyi that talks to anyone who connects, and pretends to be a lover on the other side of the world.
Love on the Cloud, 2020
Love on the Cloud is a simulation of having an online crush. It is programmed as a bot named Mengyi that talks to anyone who connects, and pretends to be a lover on the other side of the world.






















Readable Touches, 2020
Readable Touches are 4 objects that translate how feeling a thing look like. View the video here.
Readable Touches, 2020
Readable Touches are 4 objects that translate how feeling a thing look like. View the video here.















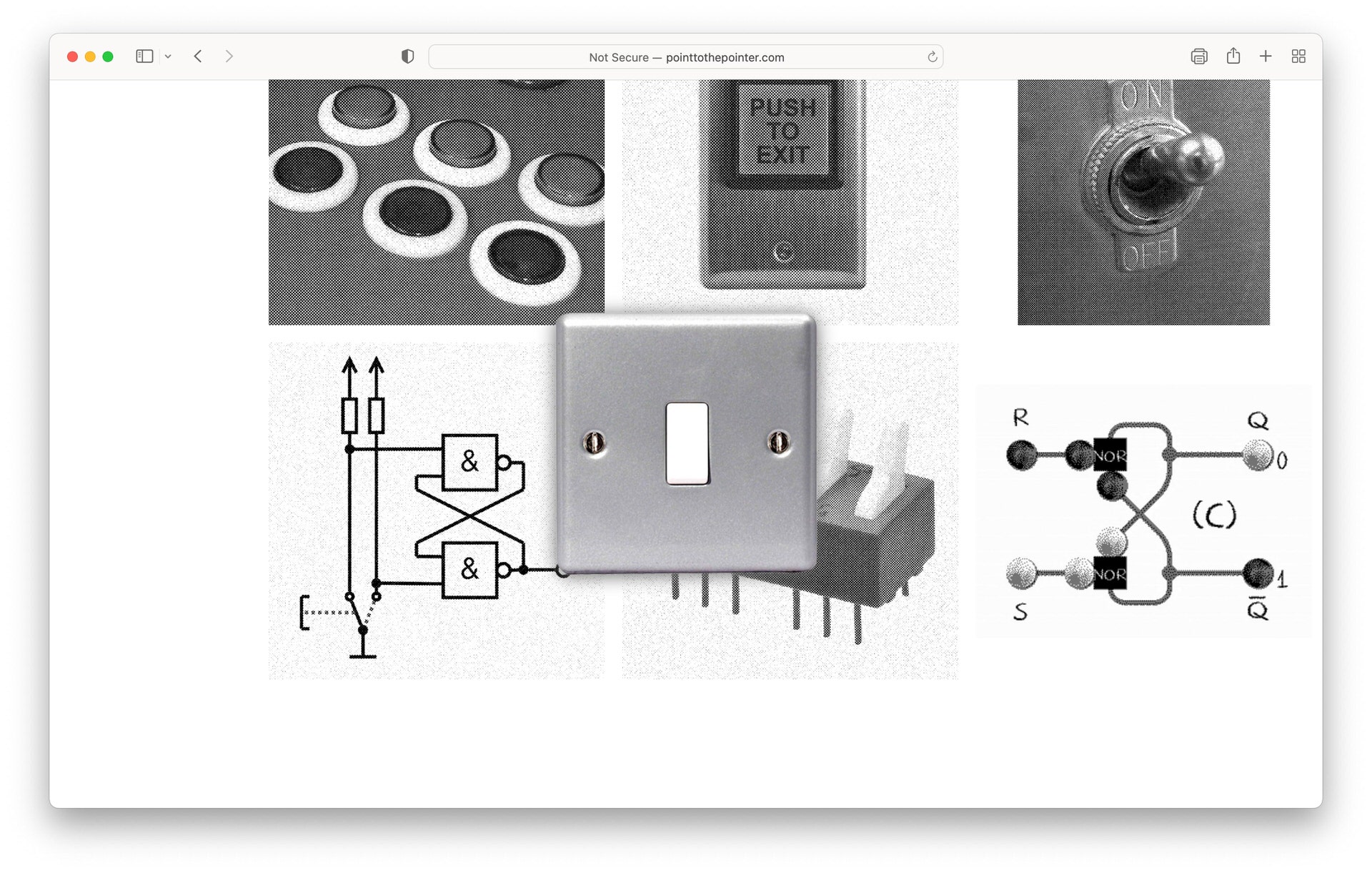
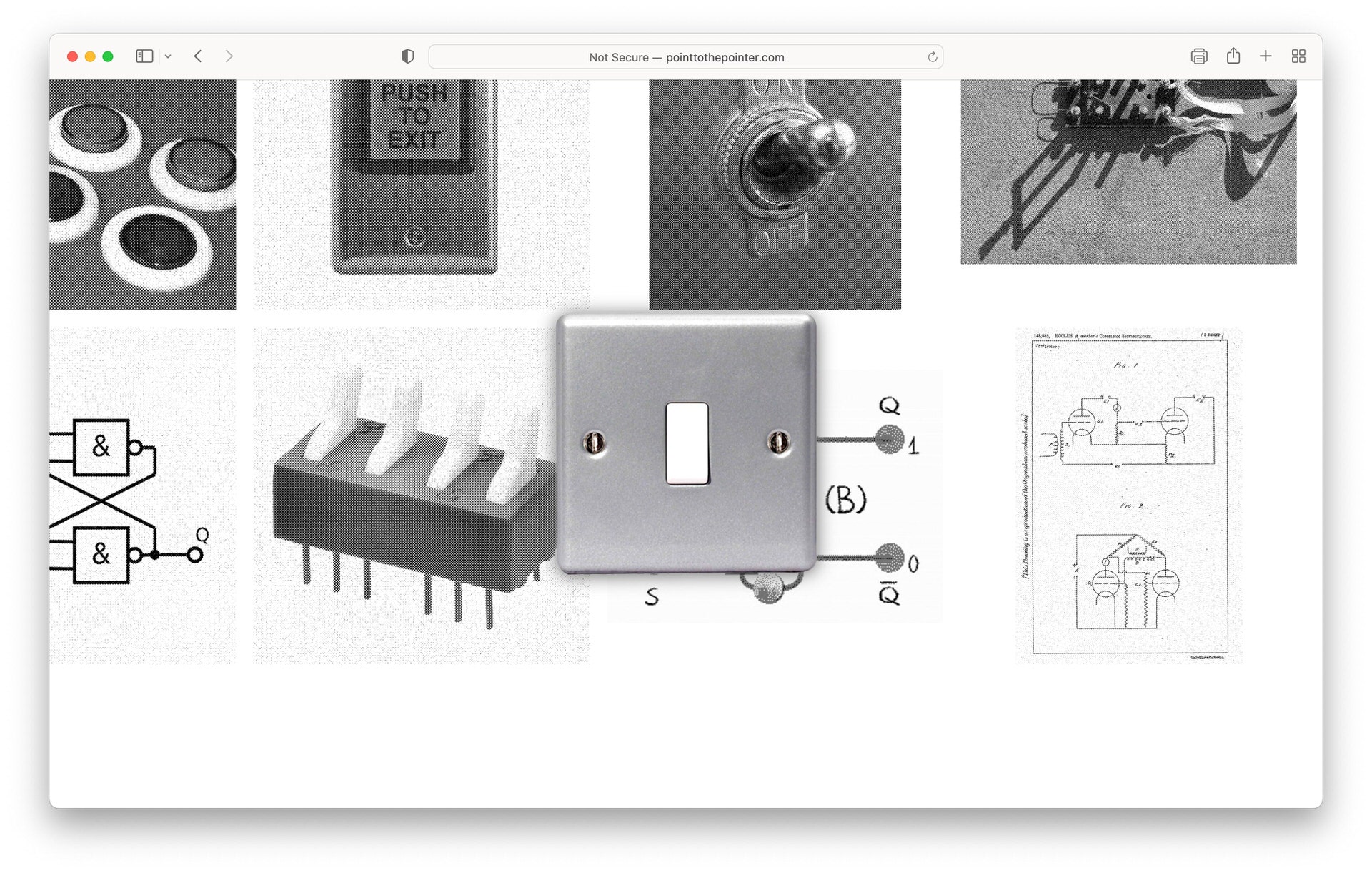
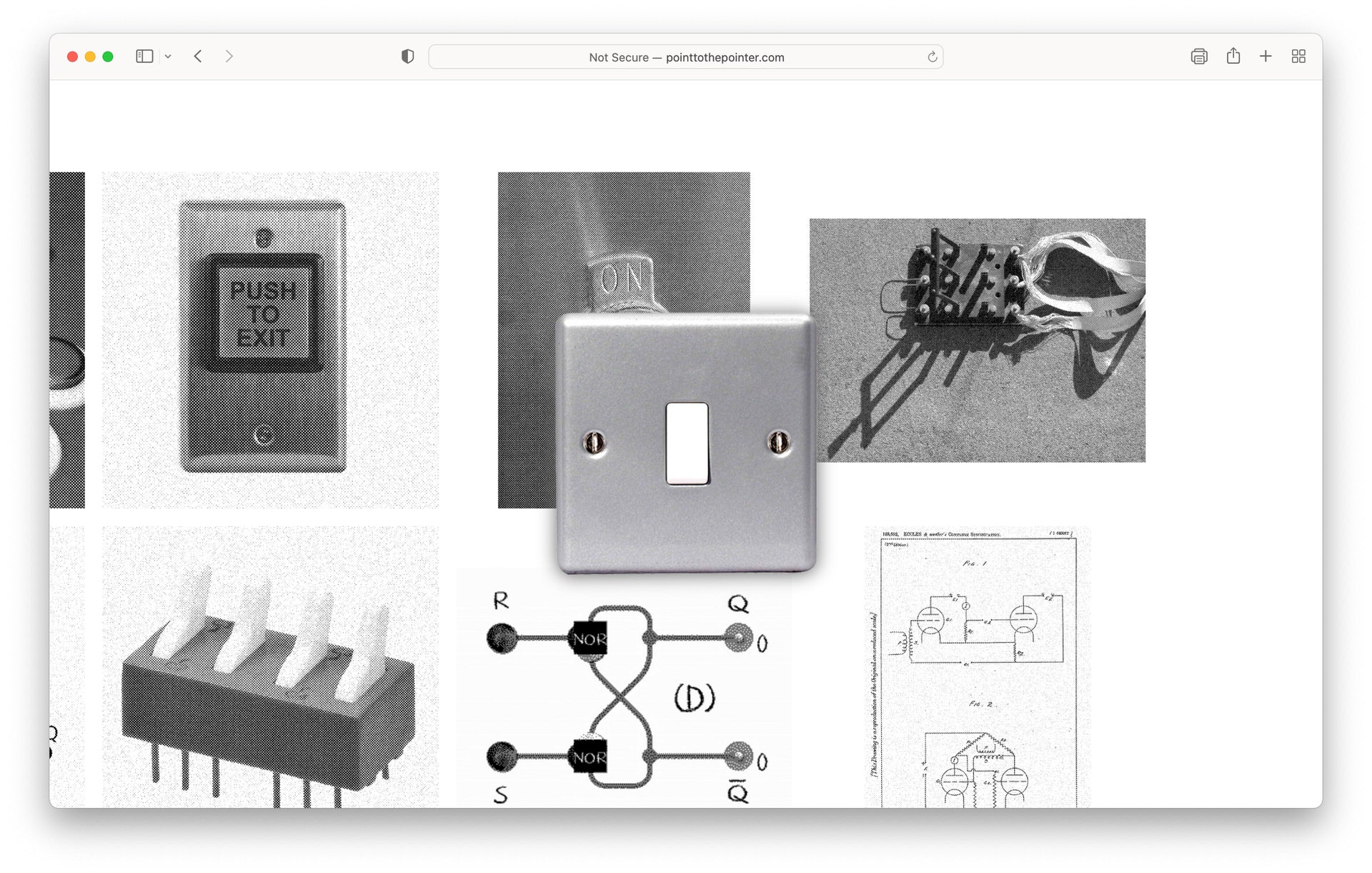
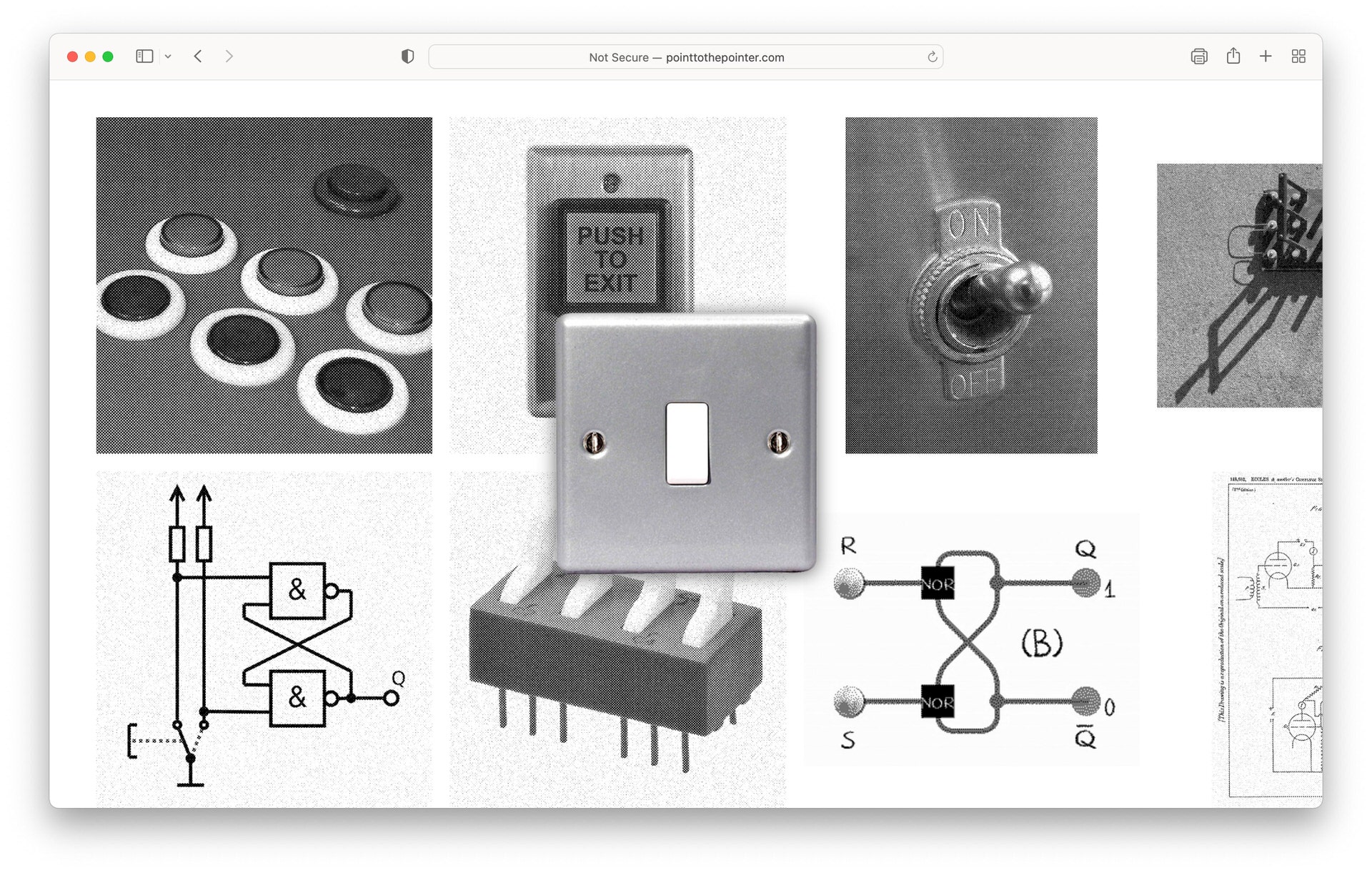
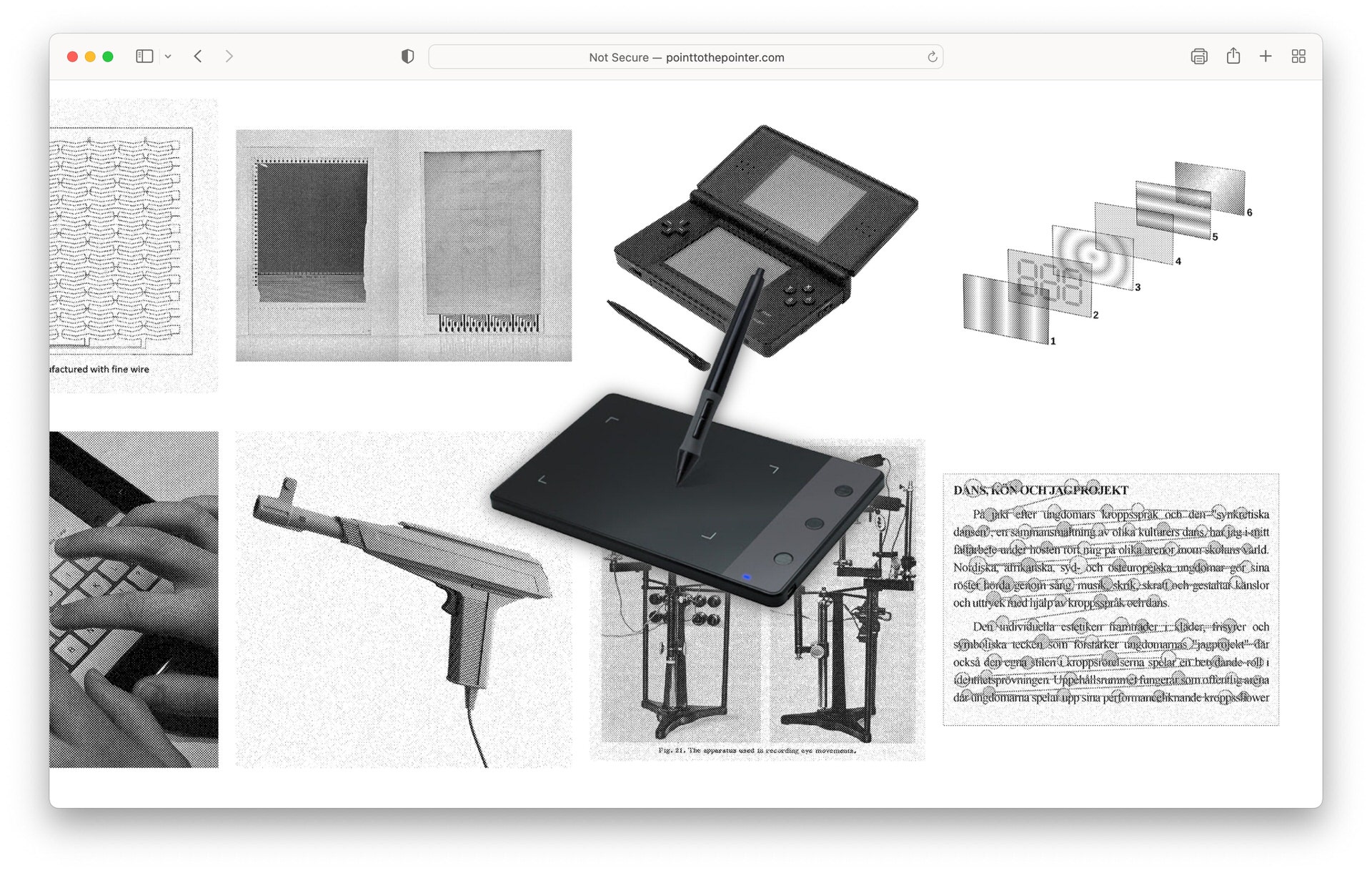
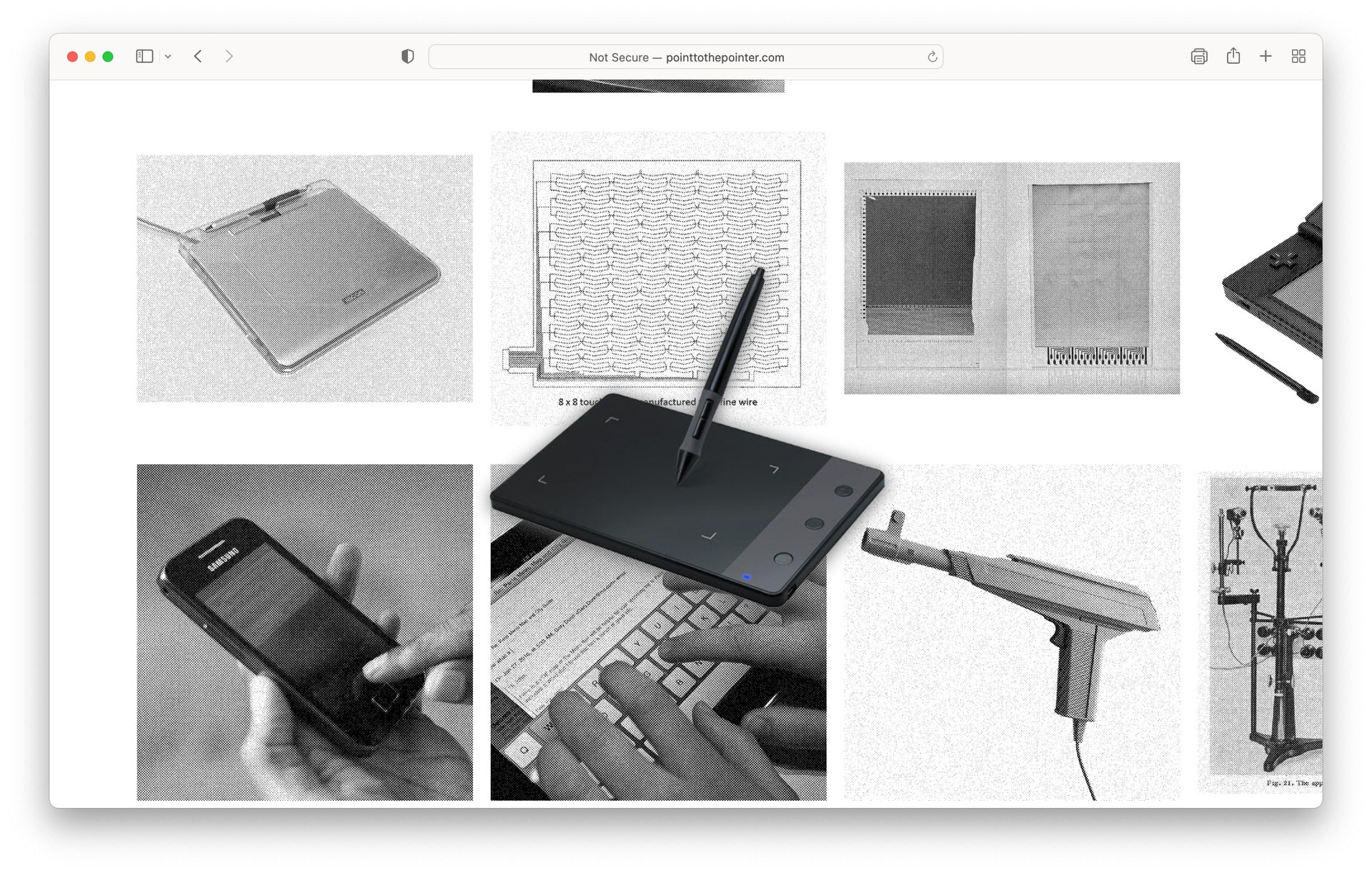
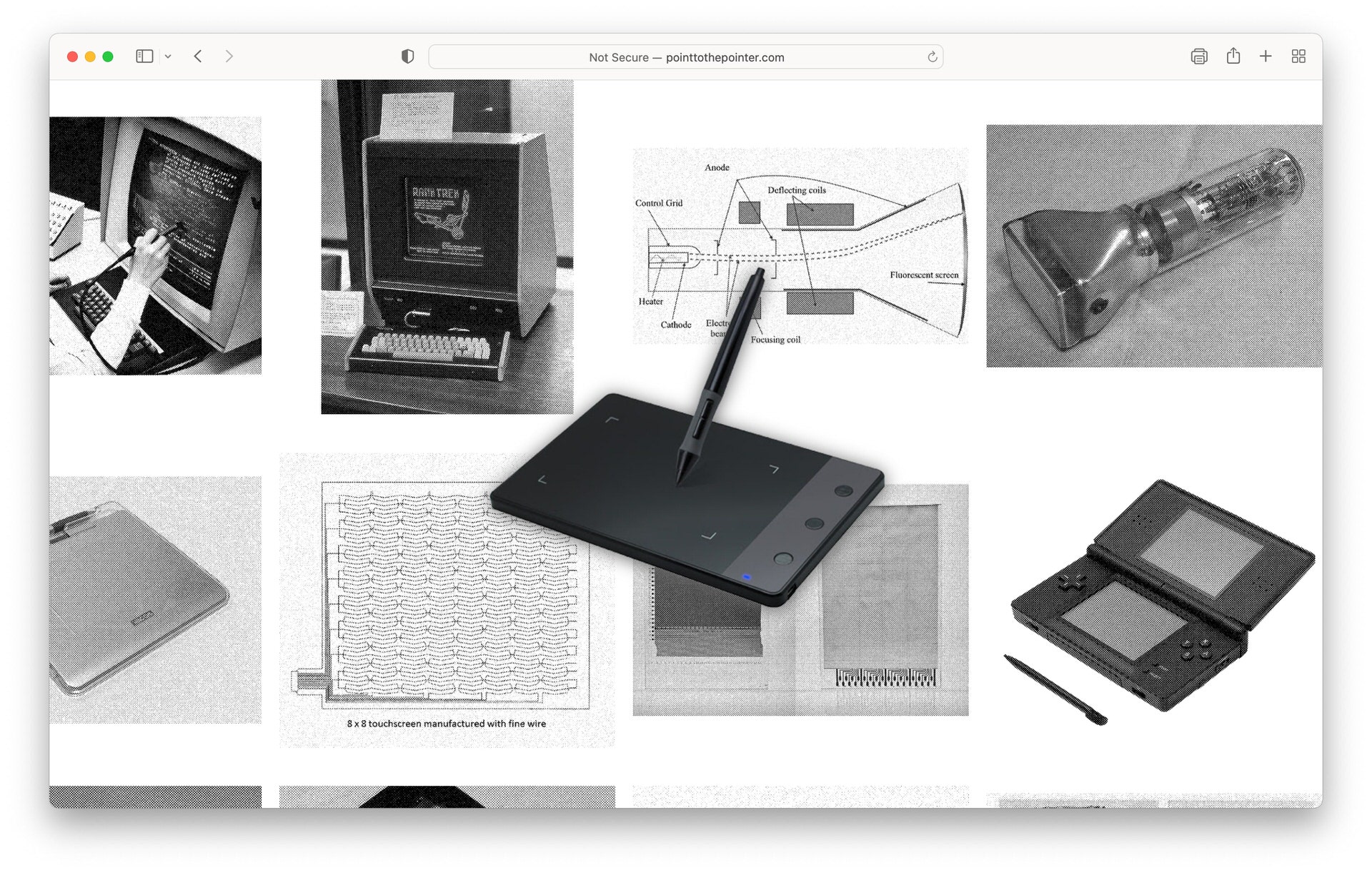
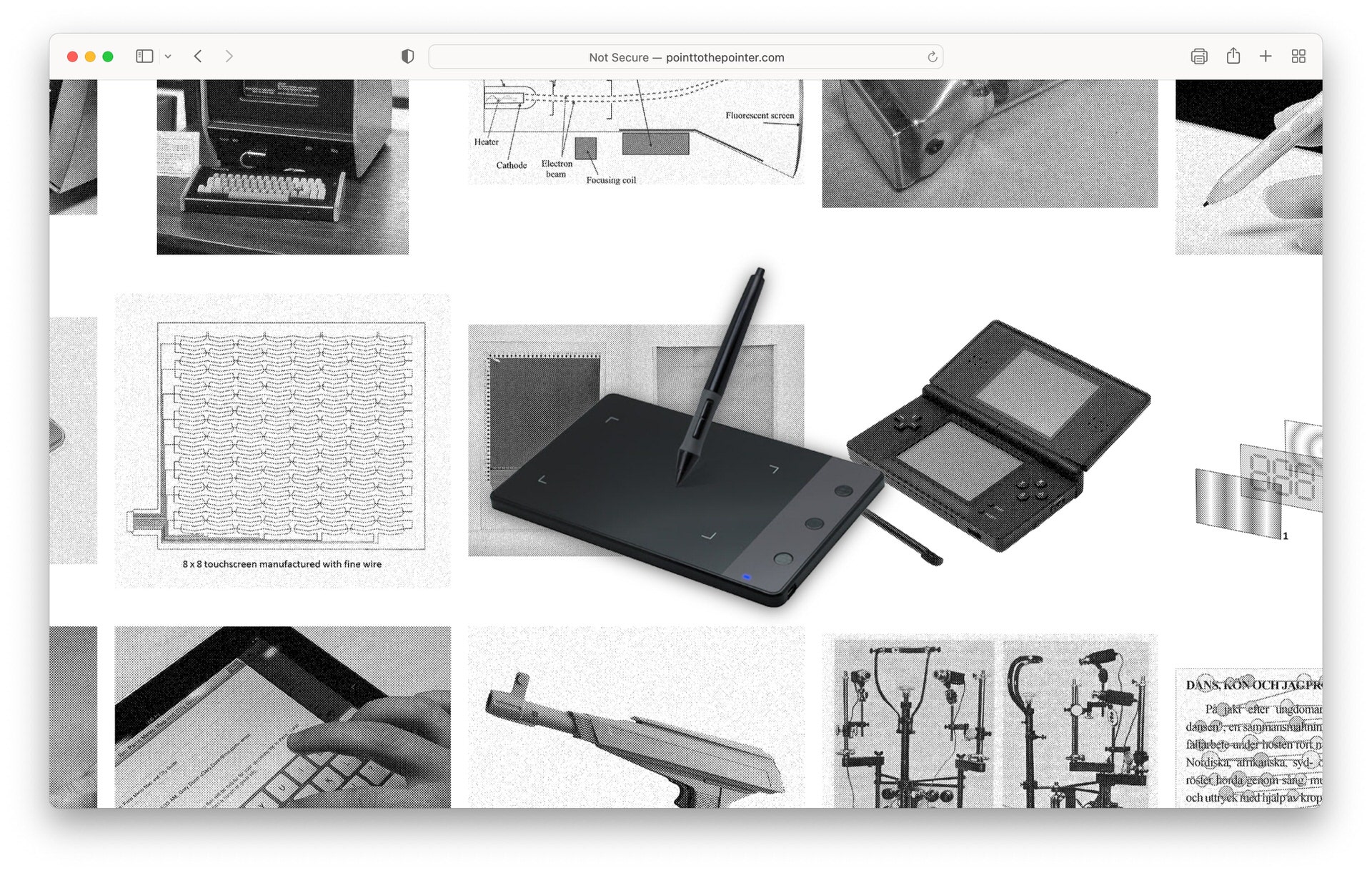
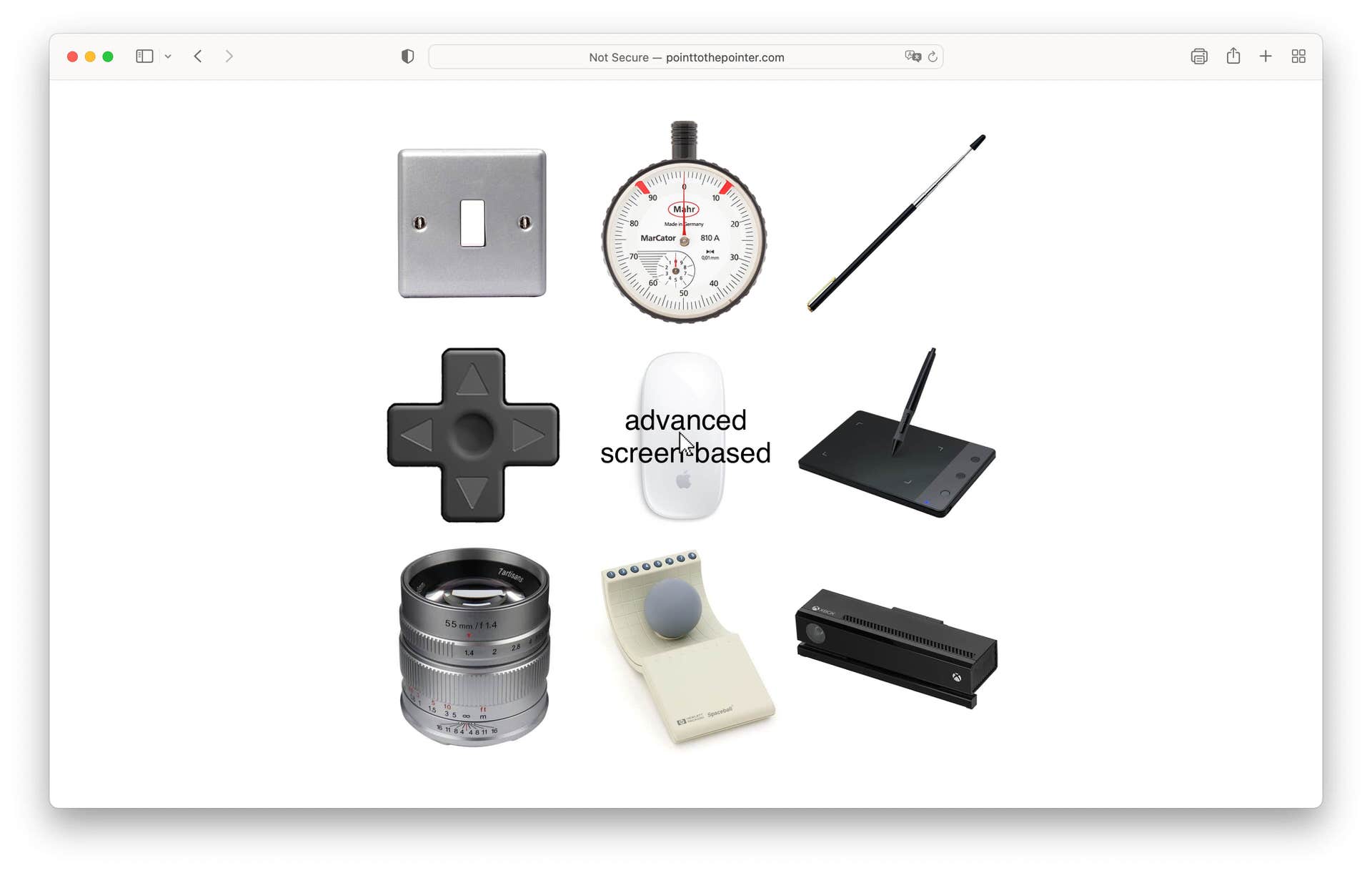
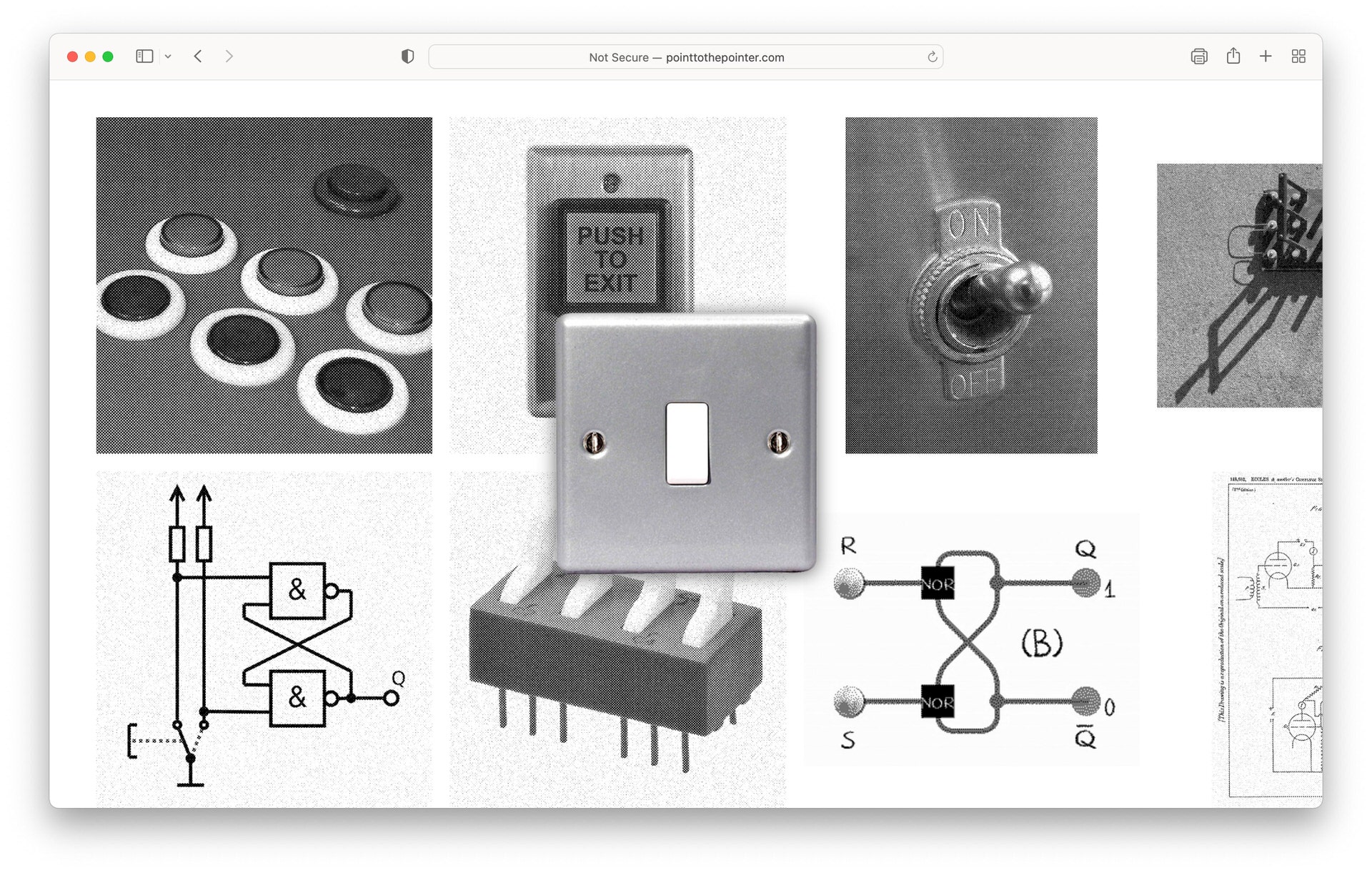
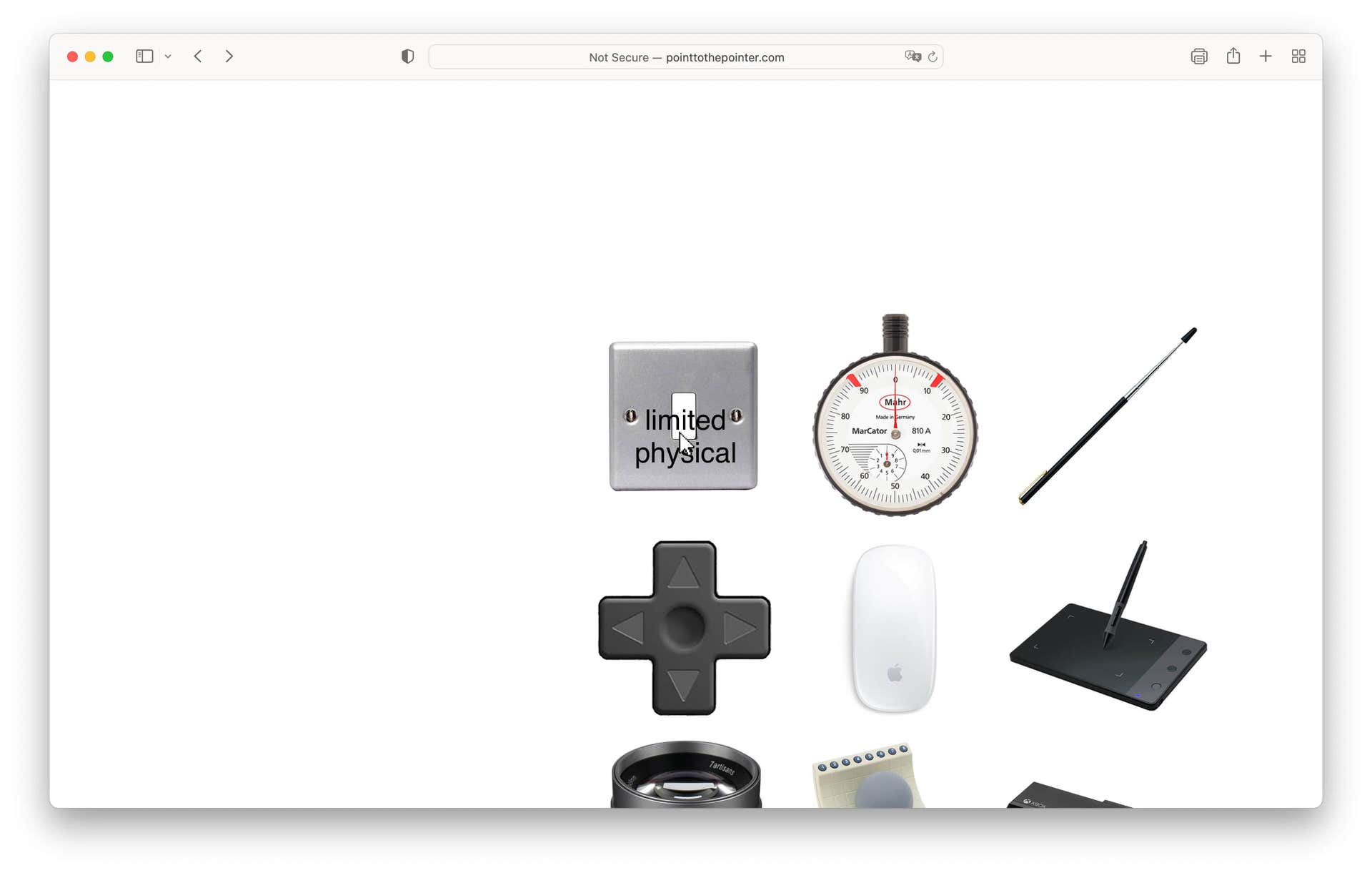
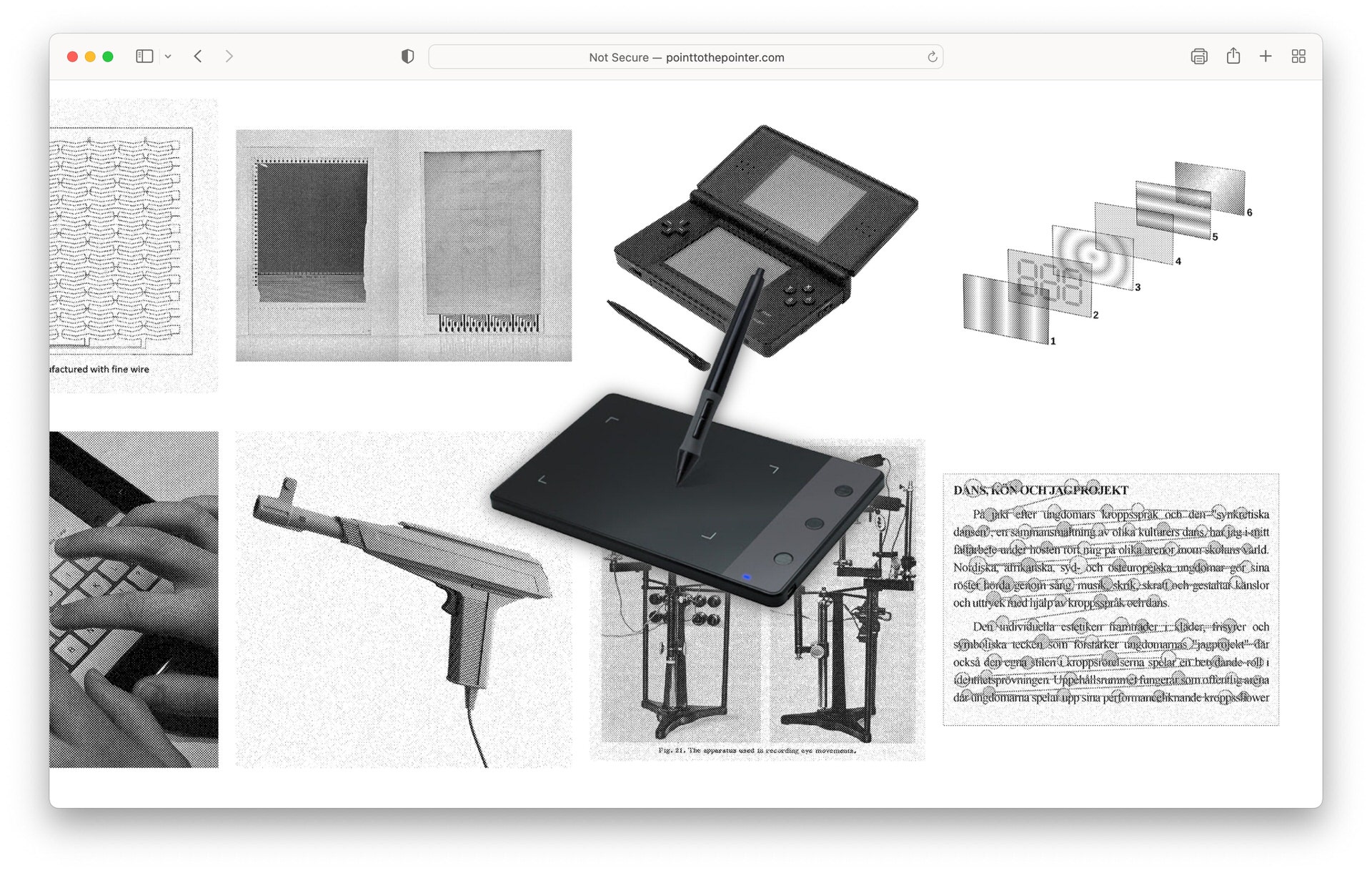
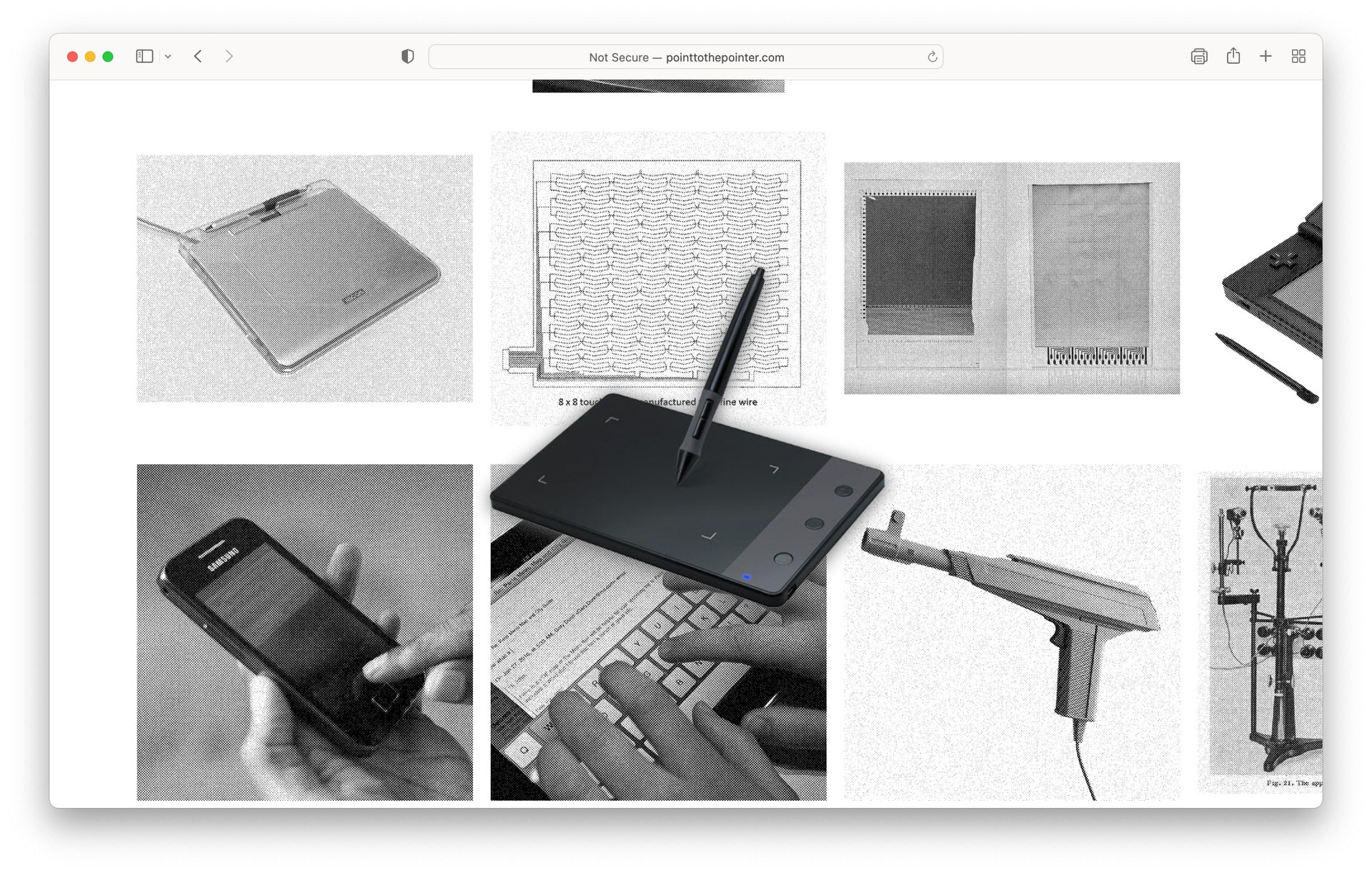
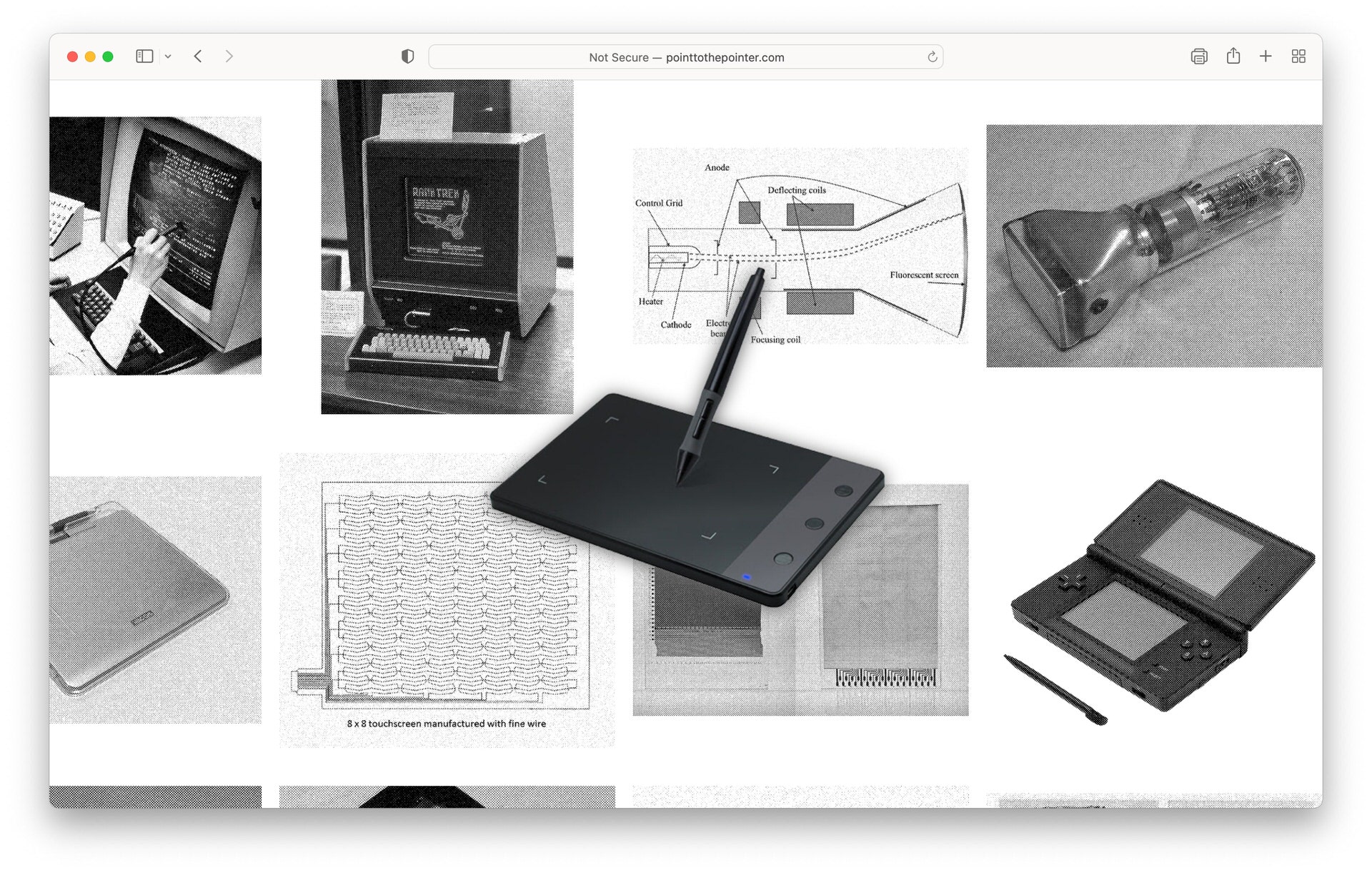
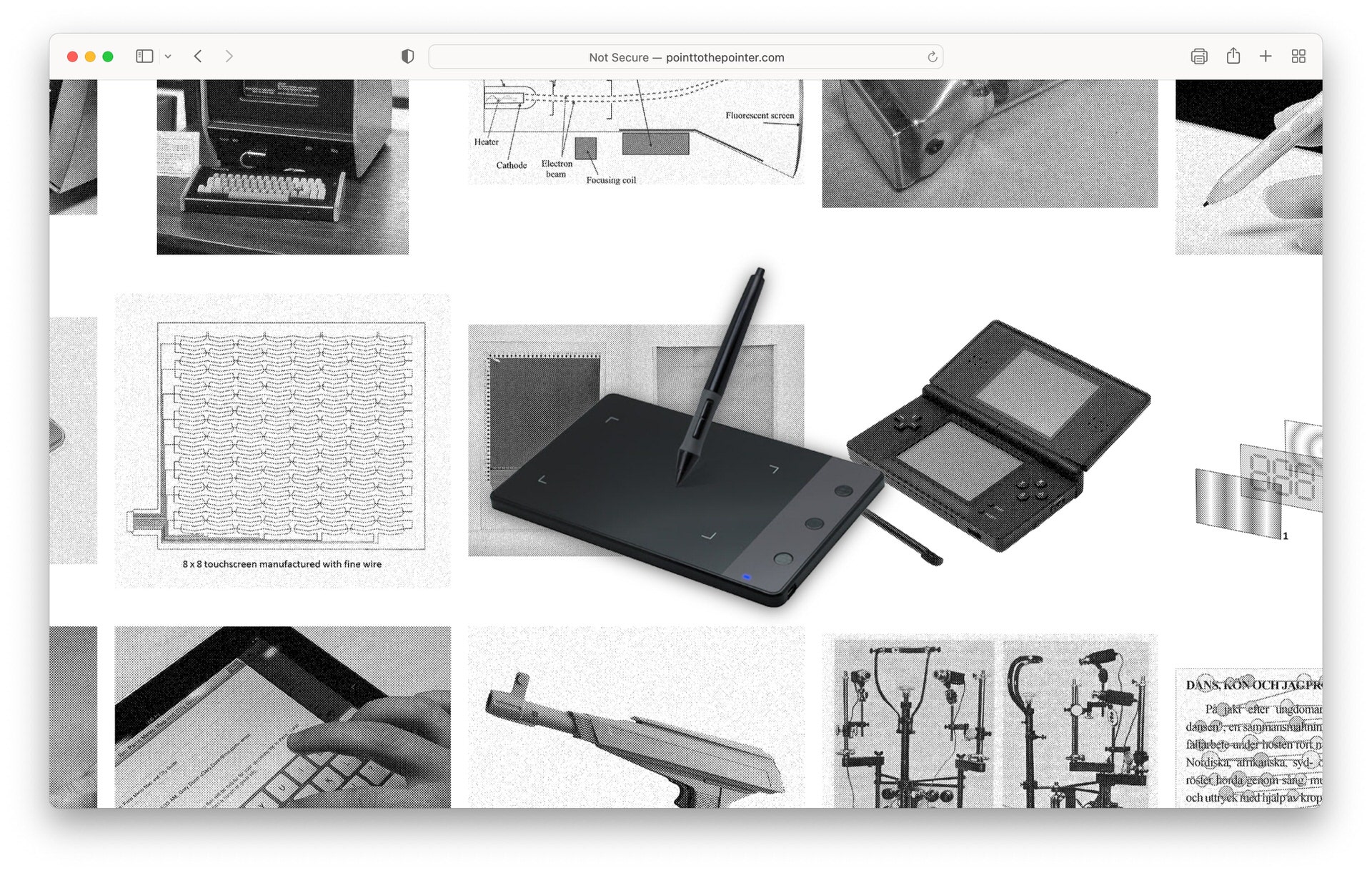
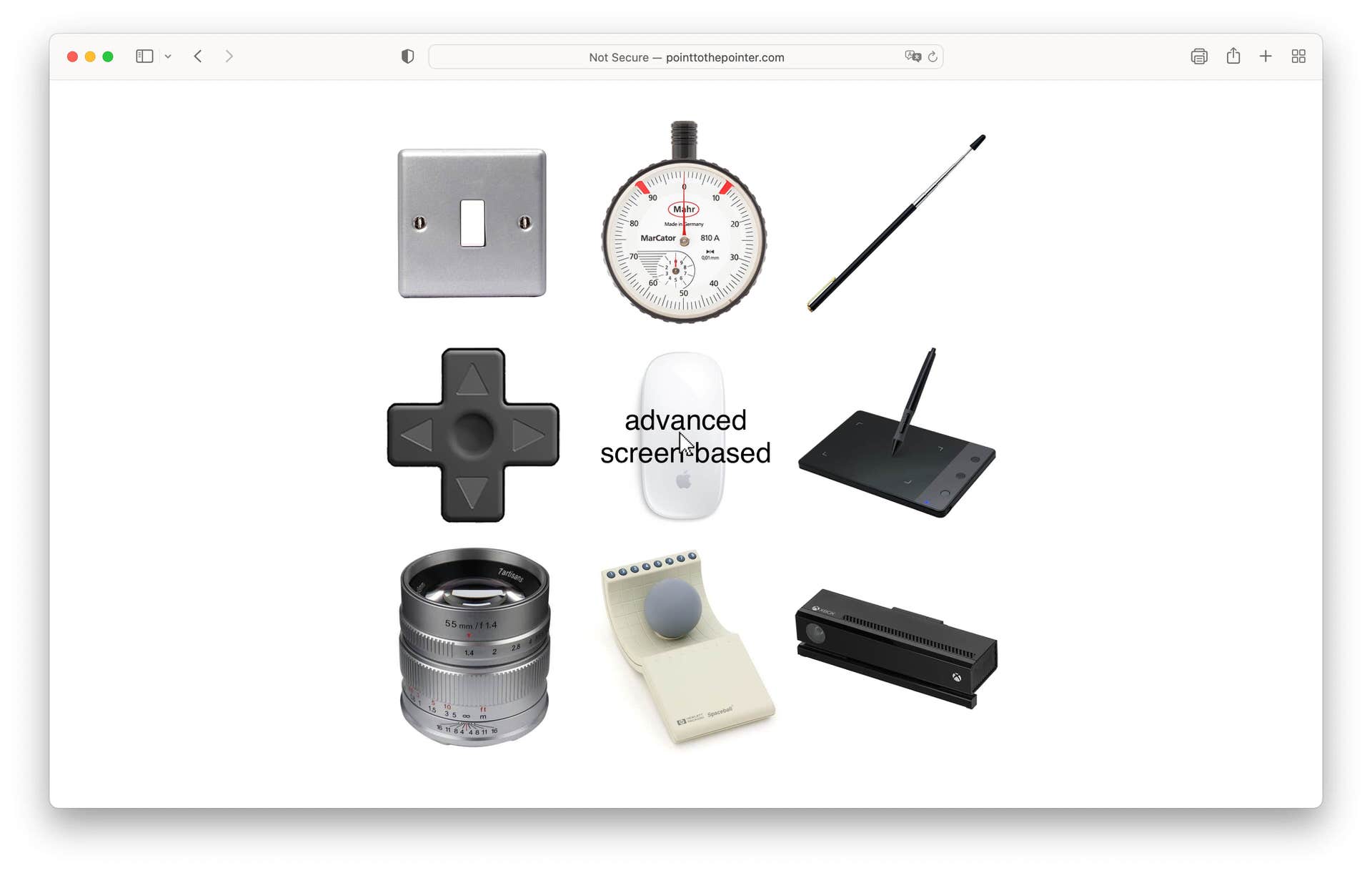
Point to the Pointer (a), 2020
The mouse is a tool we navigate through the space on the screen, and the pointer is the interface of the mouse. They’re our prosthesis, and always have to be “humble”.
“the mouse has to disappear in order to work, unseen and unfelt” – Mark Wigley
pointtothepointer.com is a study on the input devices. I sorted pointing devices into 9 categories in the form of a grid, that allows the user to navigate in replace of the pointer.
Point to the Pointer (a), 2020
The mouse is a tool we navigate through the space on the screen, and the pointer is the interface of the mouse. They’re our prosthesis, and always have to be “humble”.
“the mouse has to disappear in order to work, unseen and unfelt” – Mark Wigley
pointtothepointer.com is a study on the input devices. I sorted pointing devices into 9 categories in the form of a grid, that allows the user to navigate in replace of the pointer.





















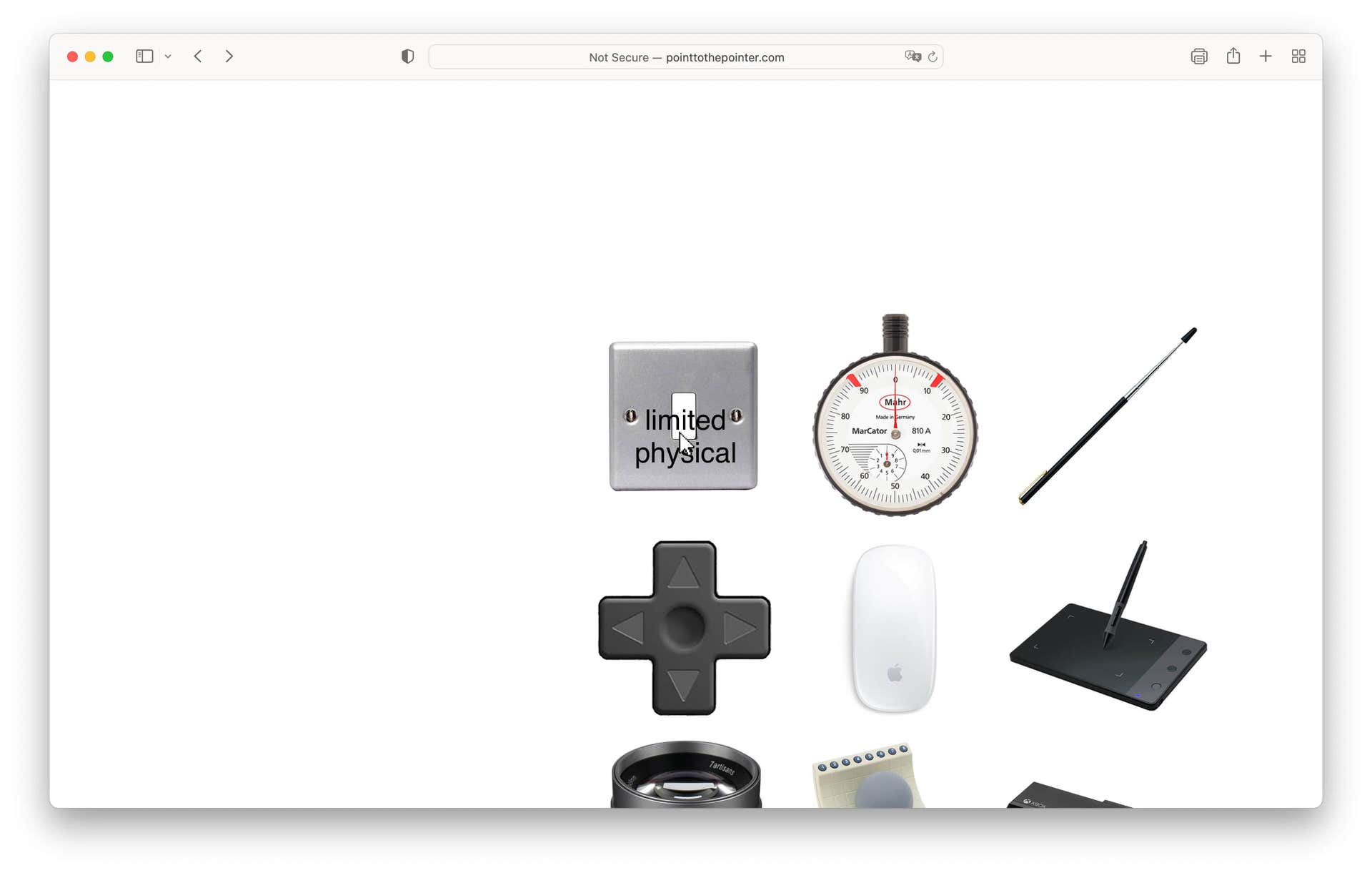
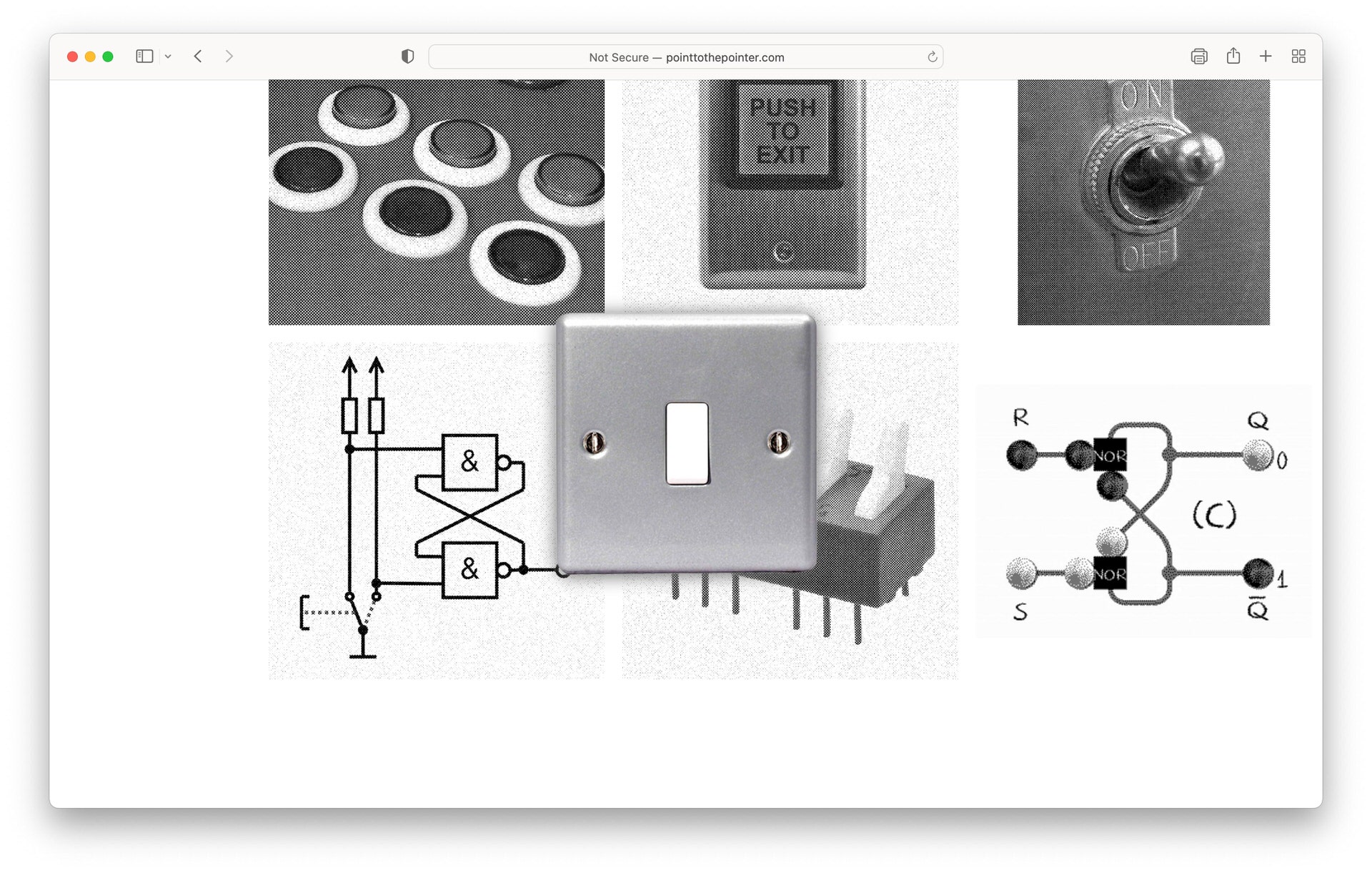
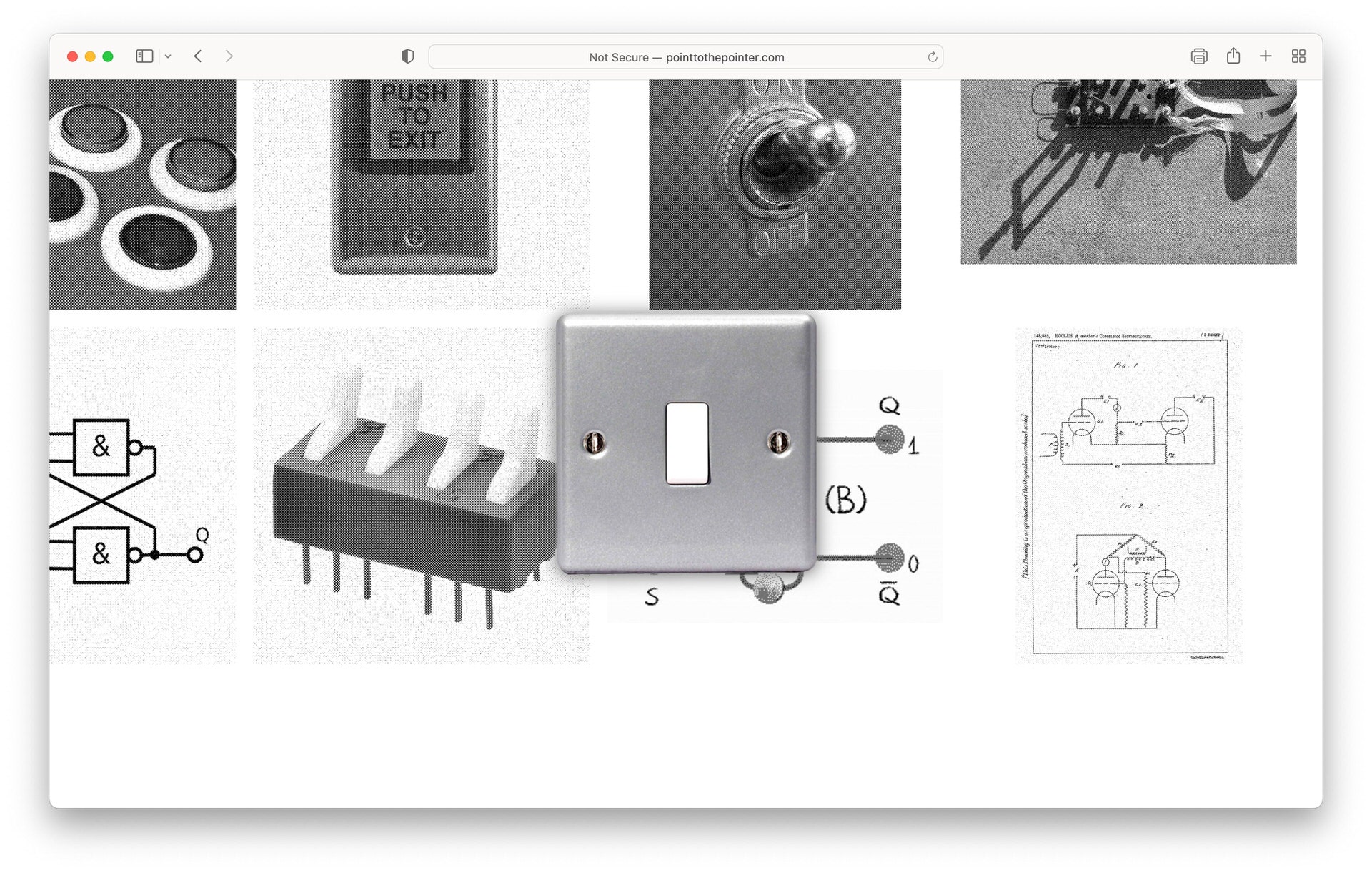
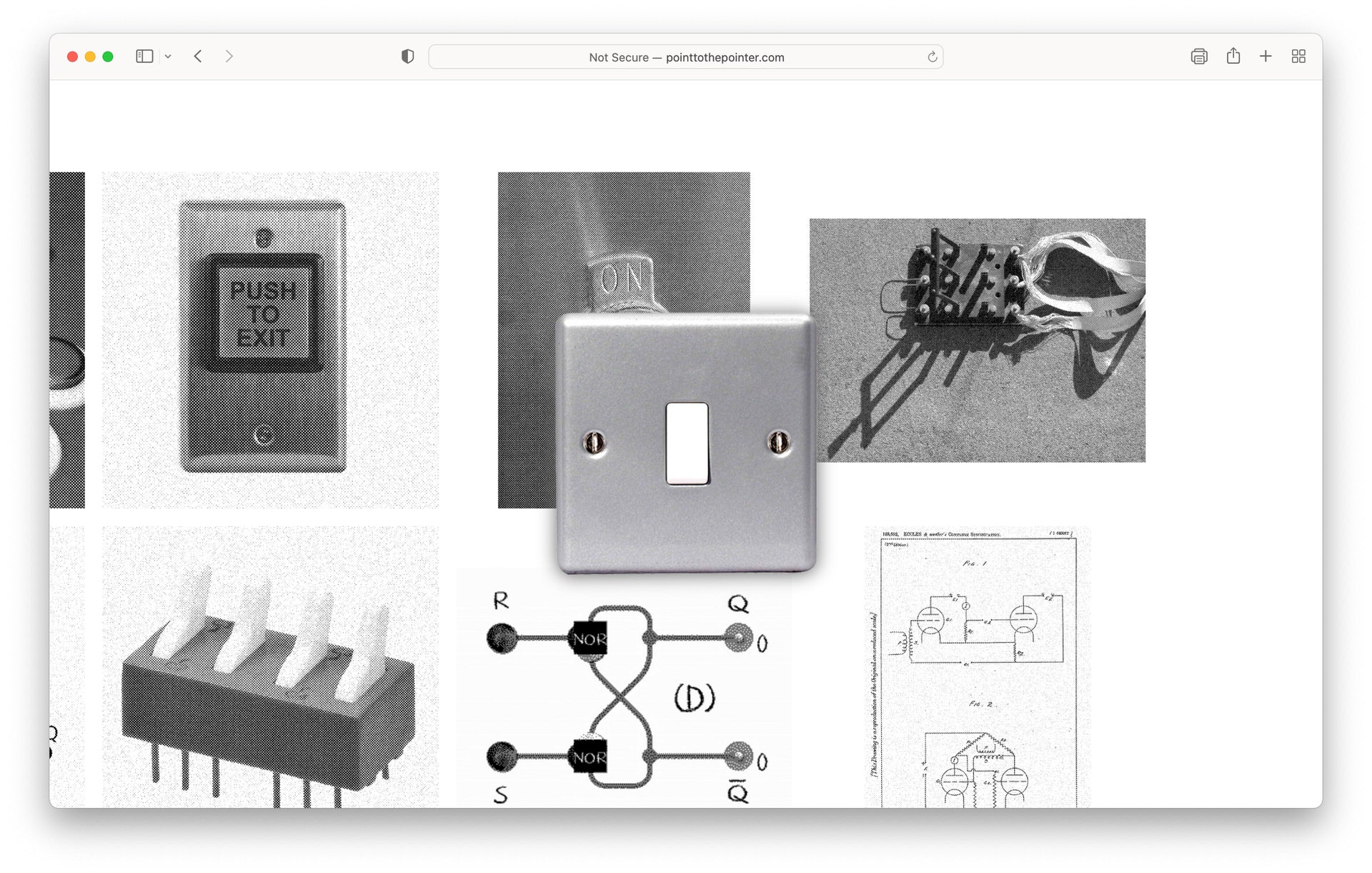
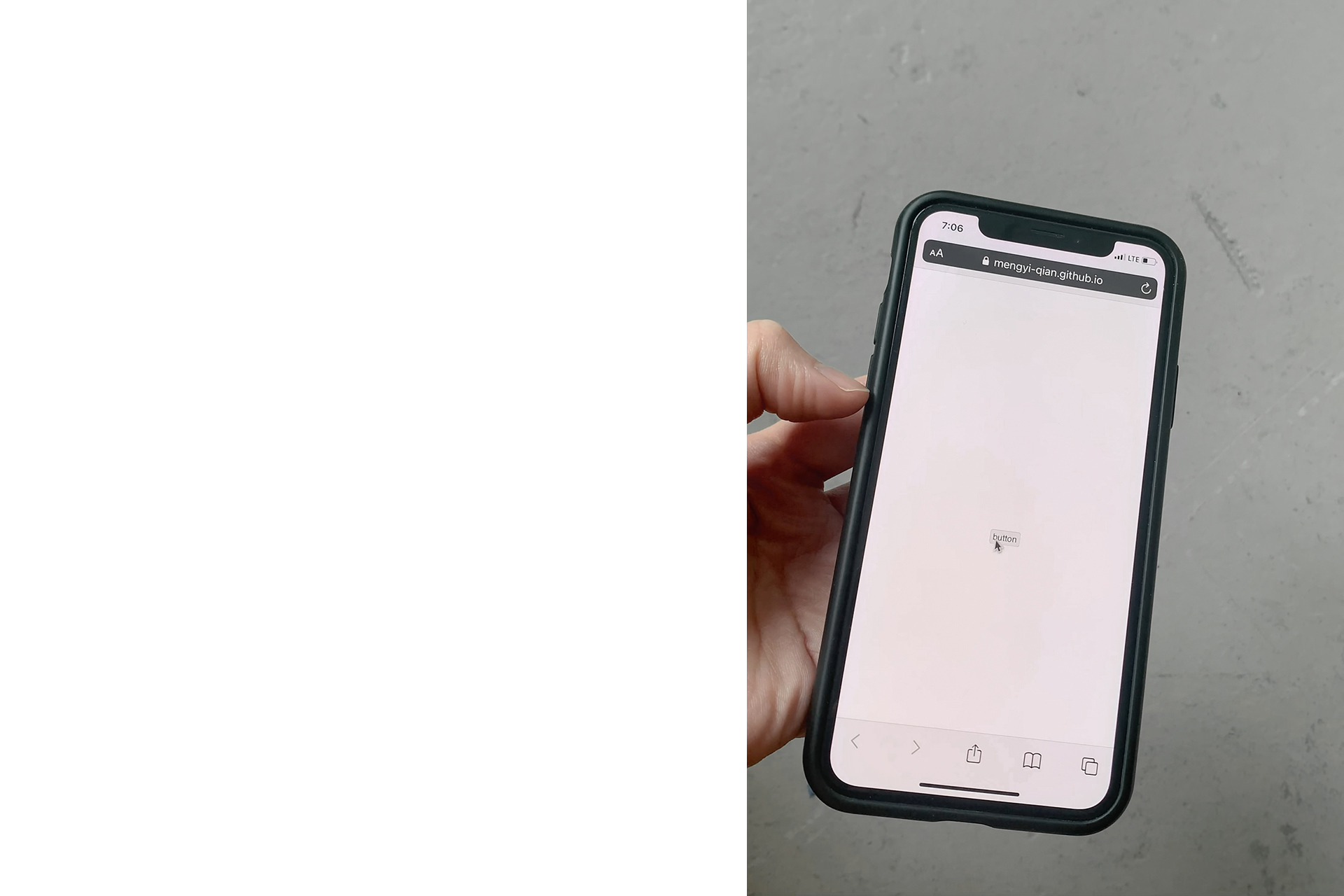
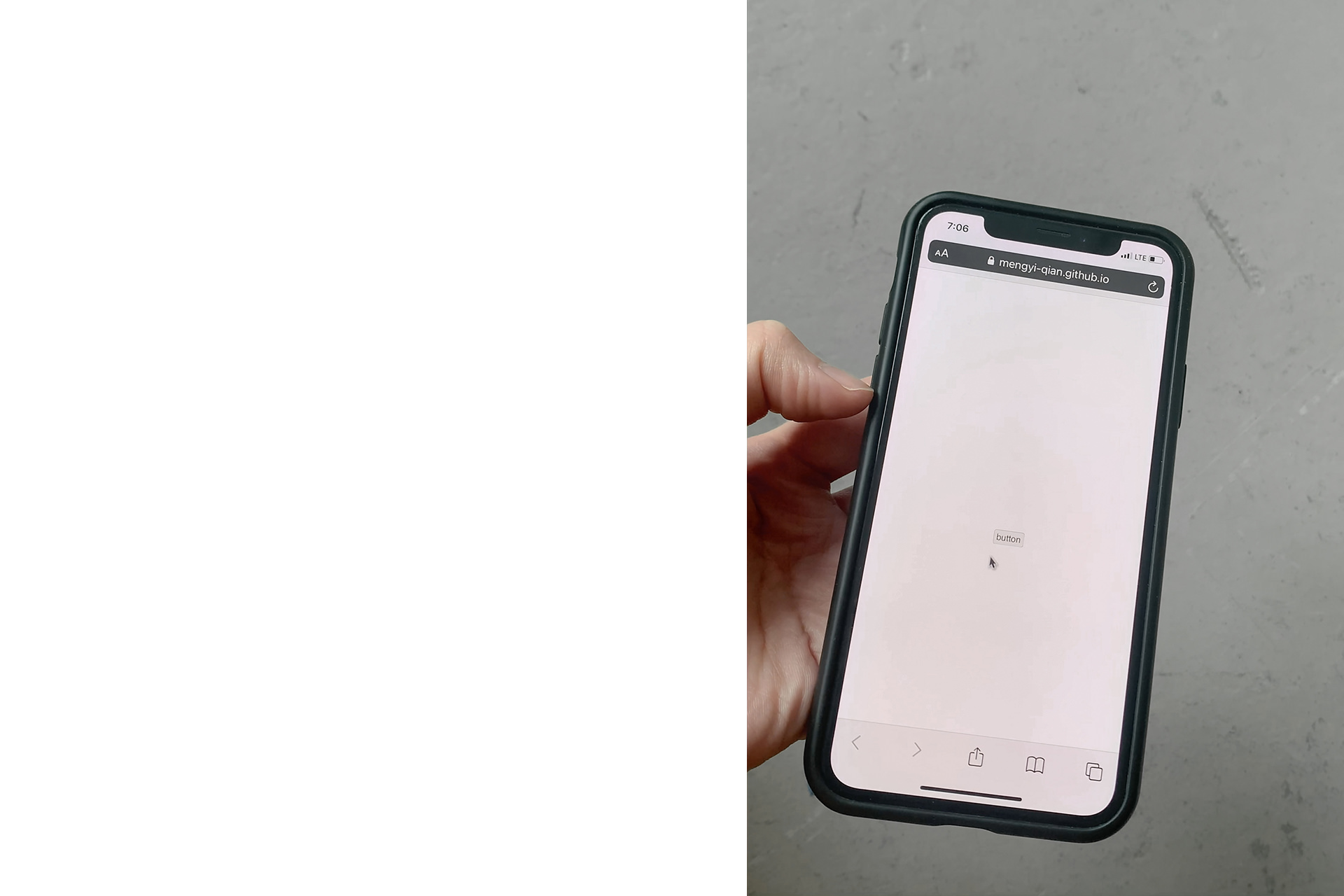
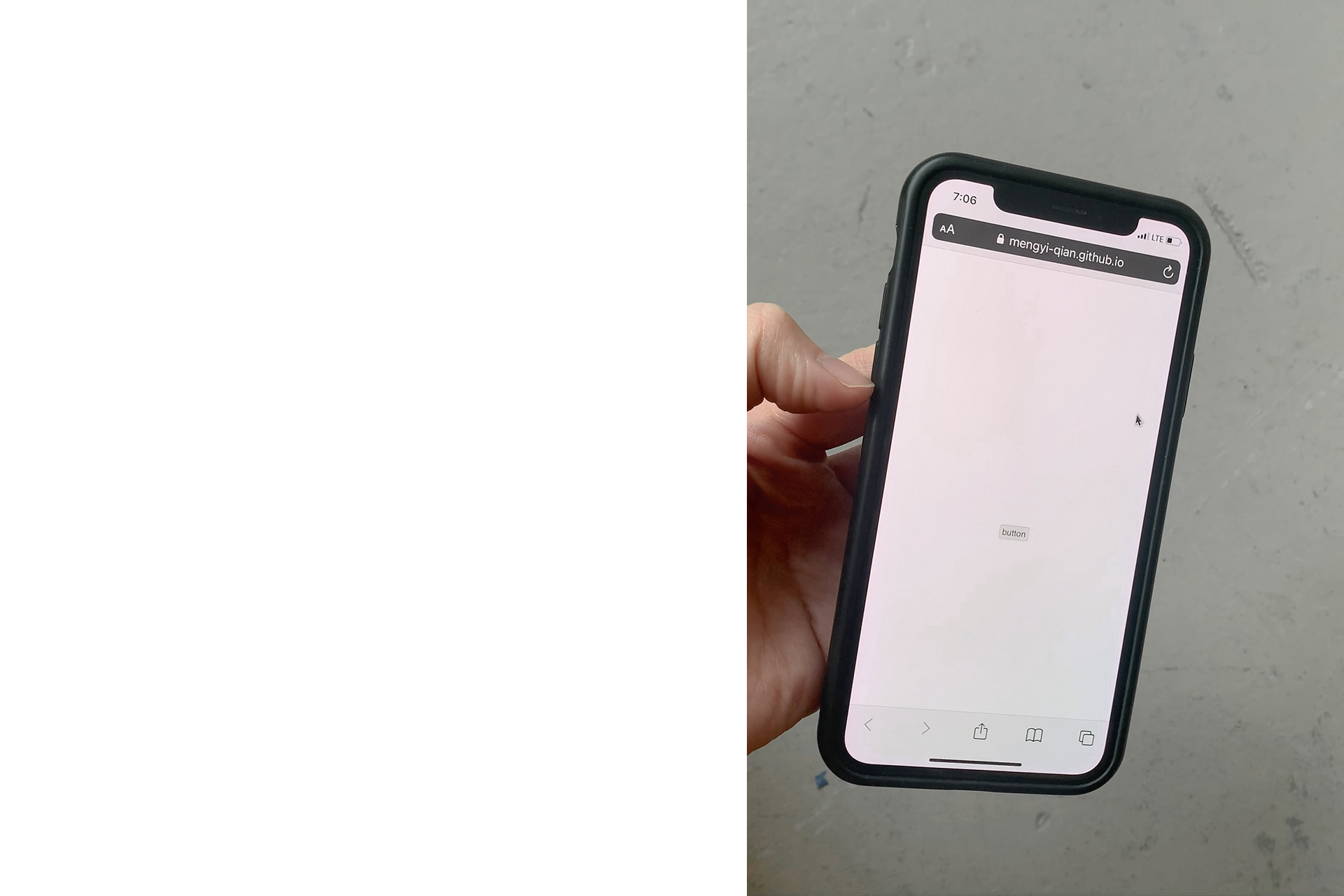
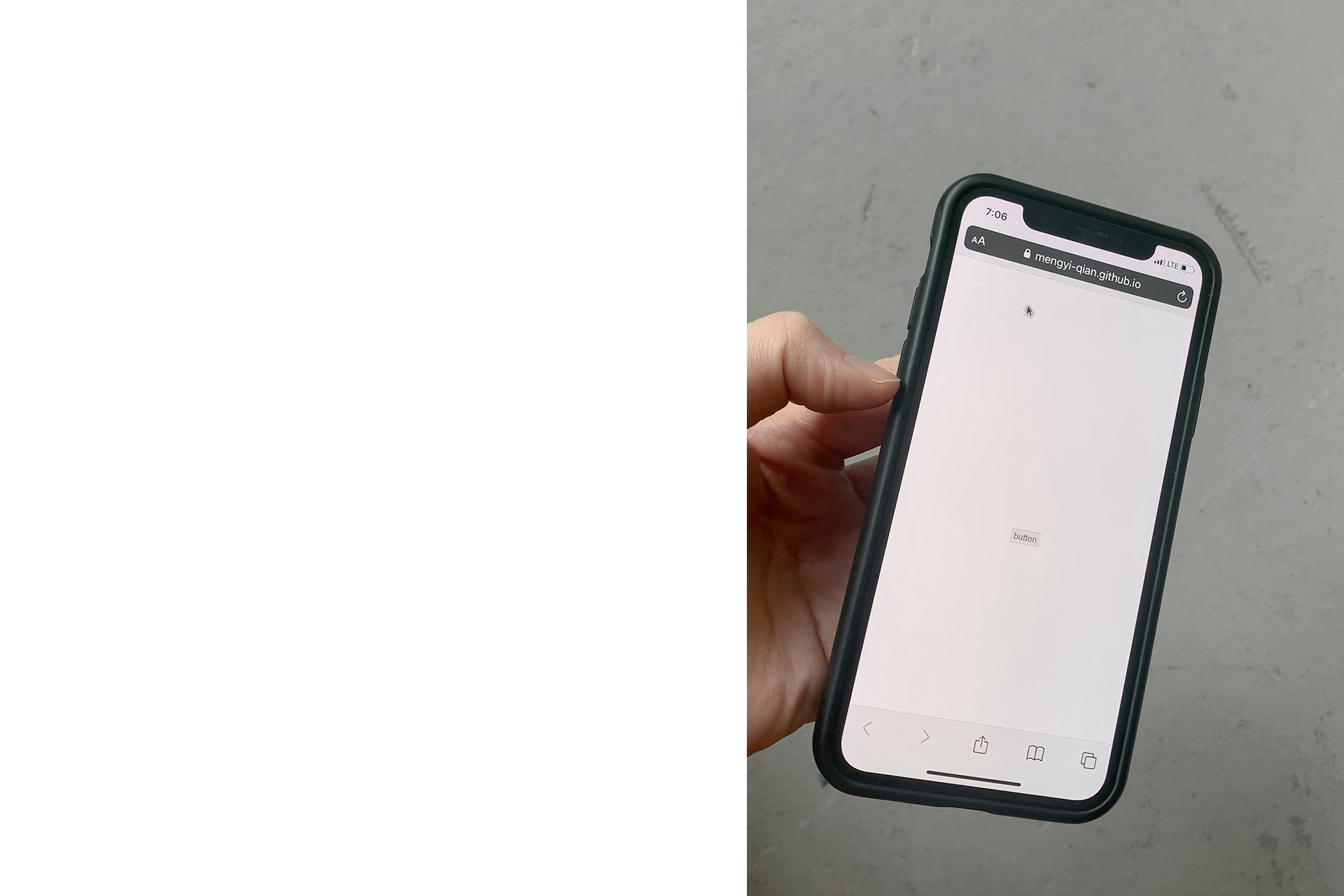
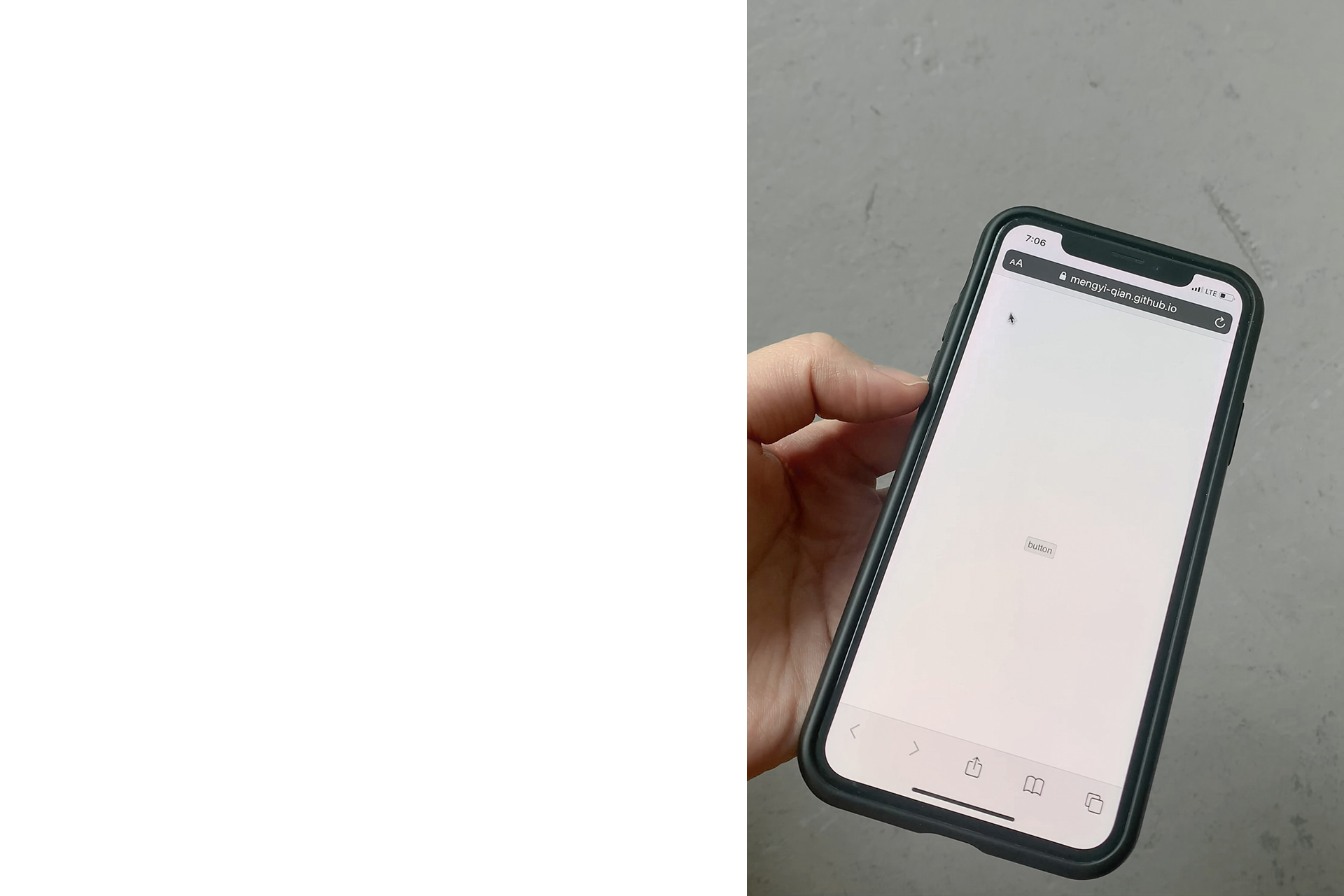
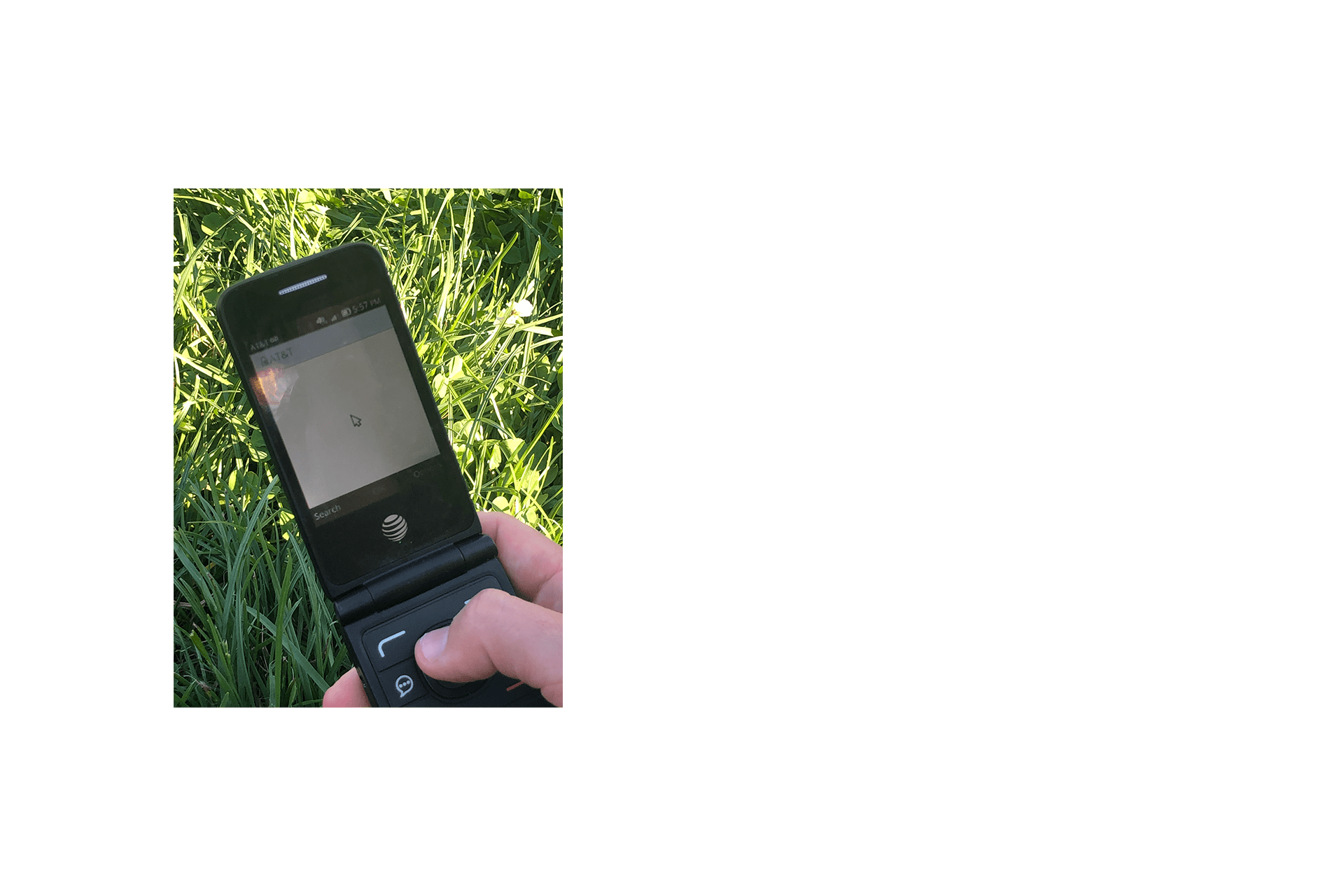
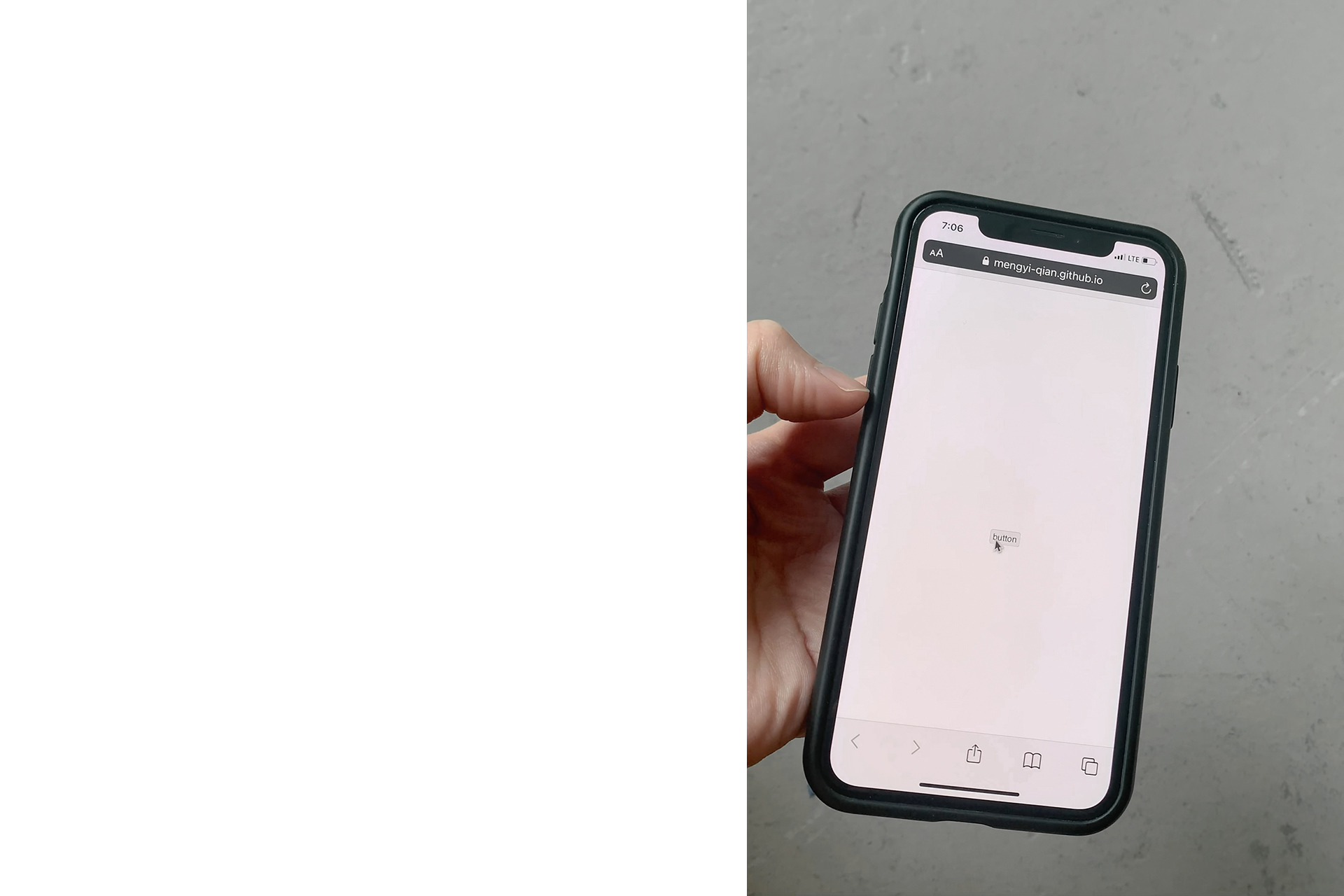
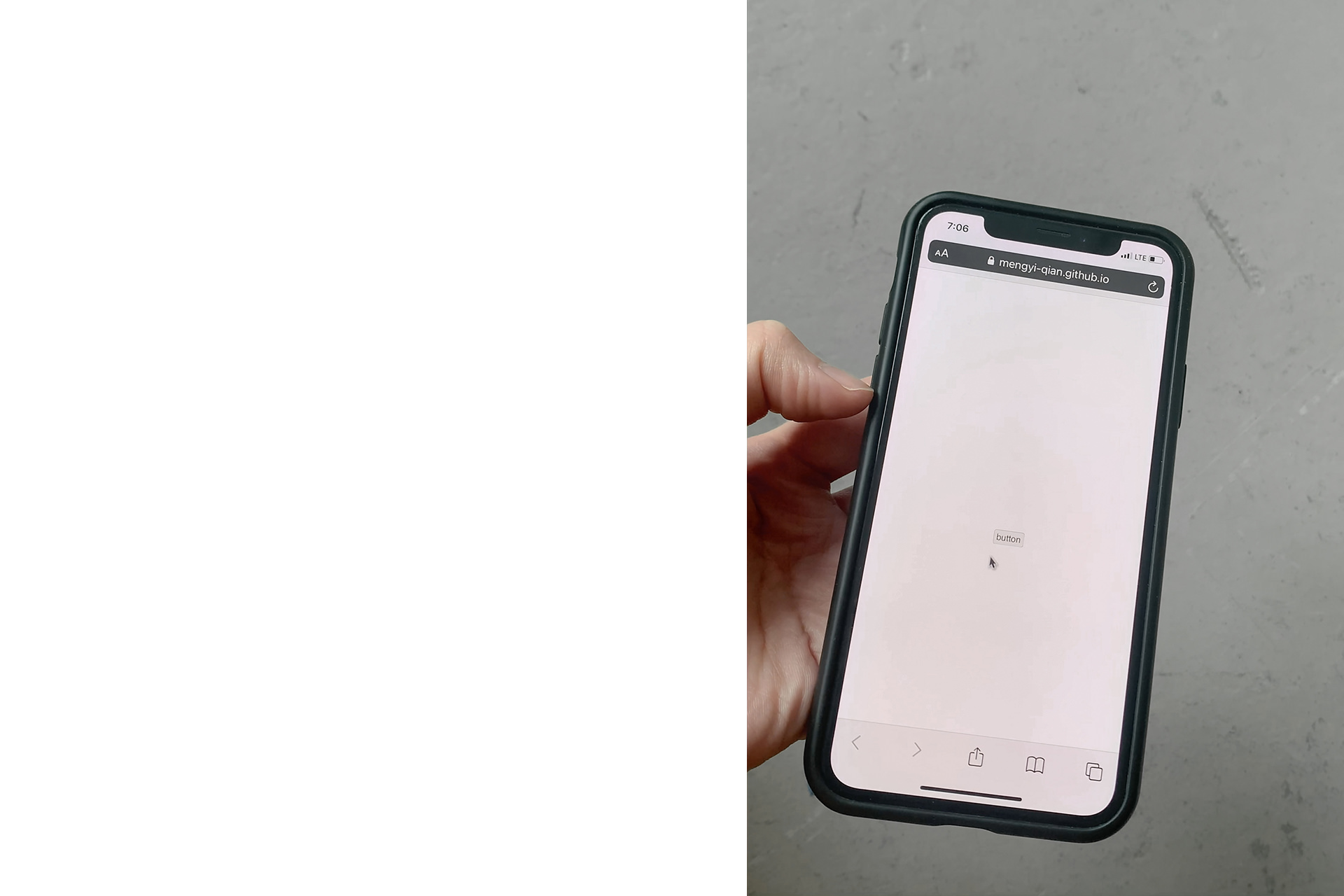
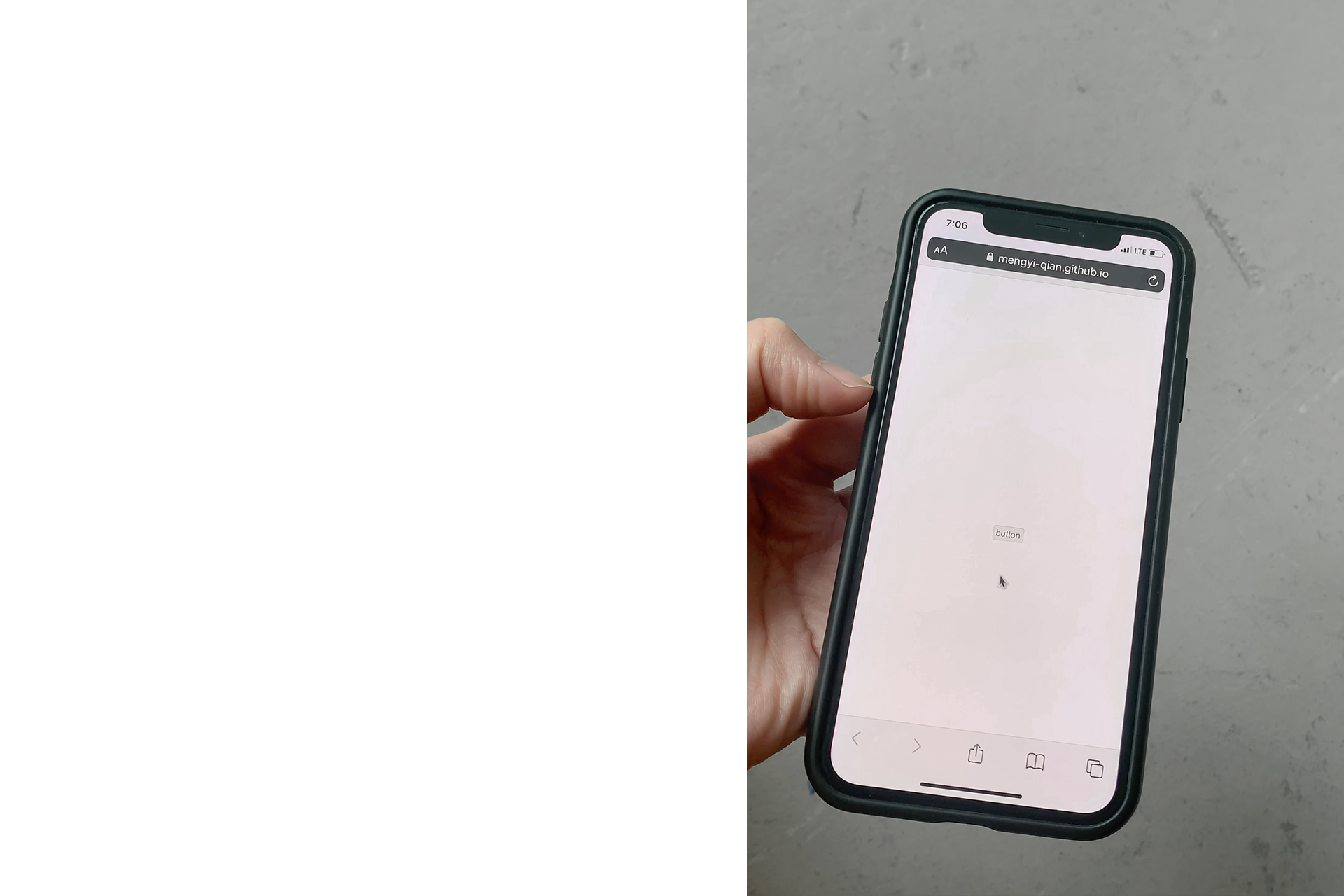
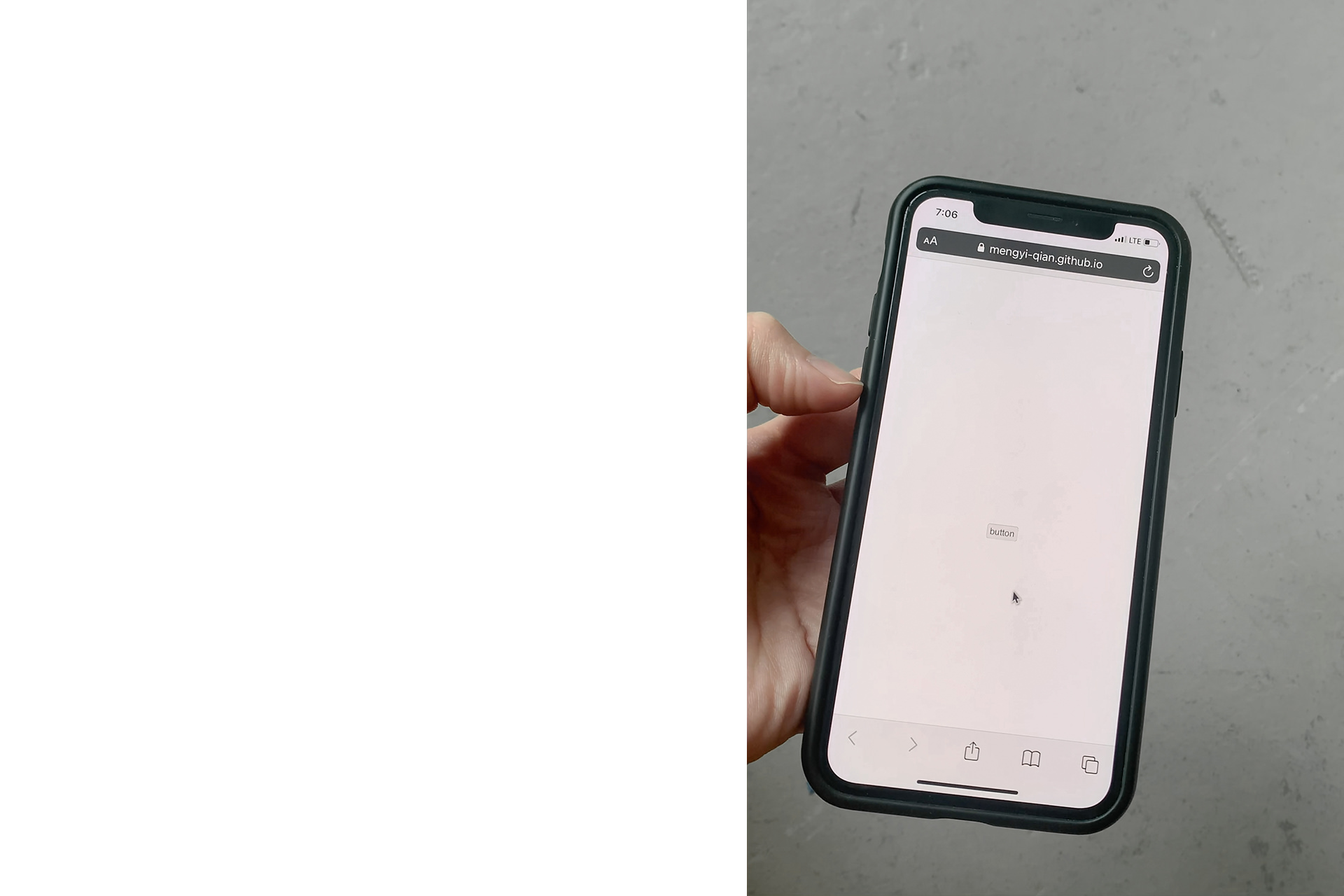
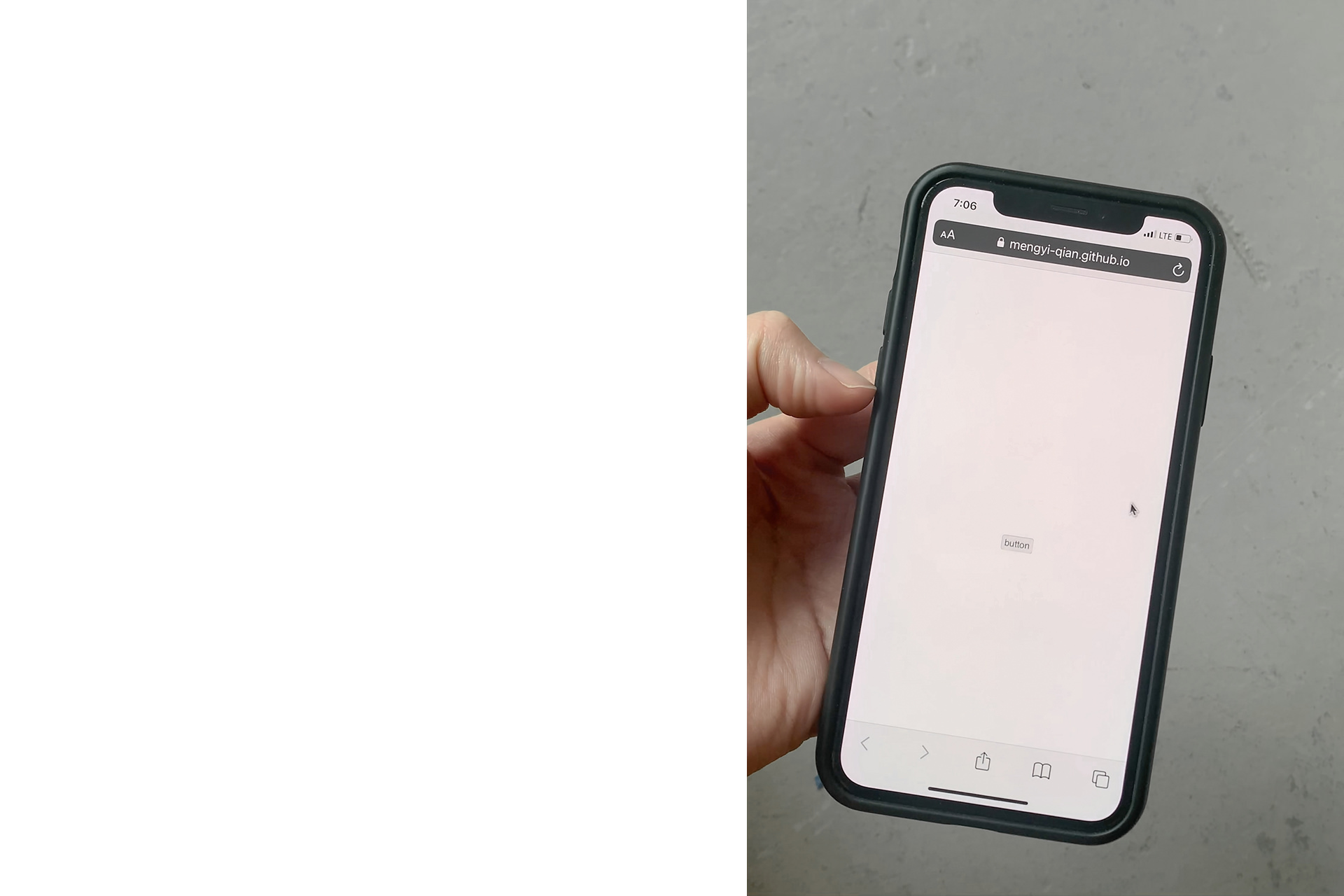
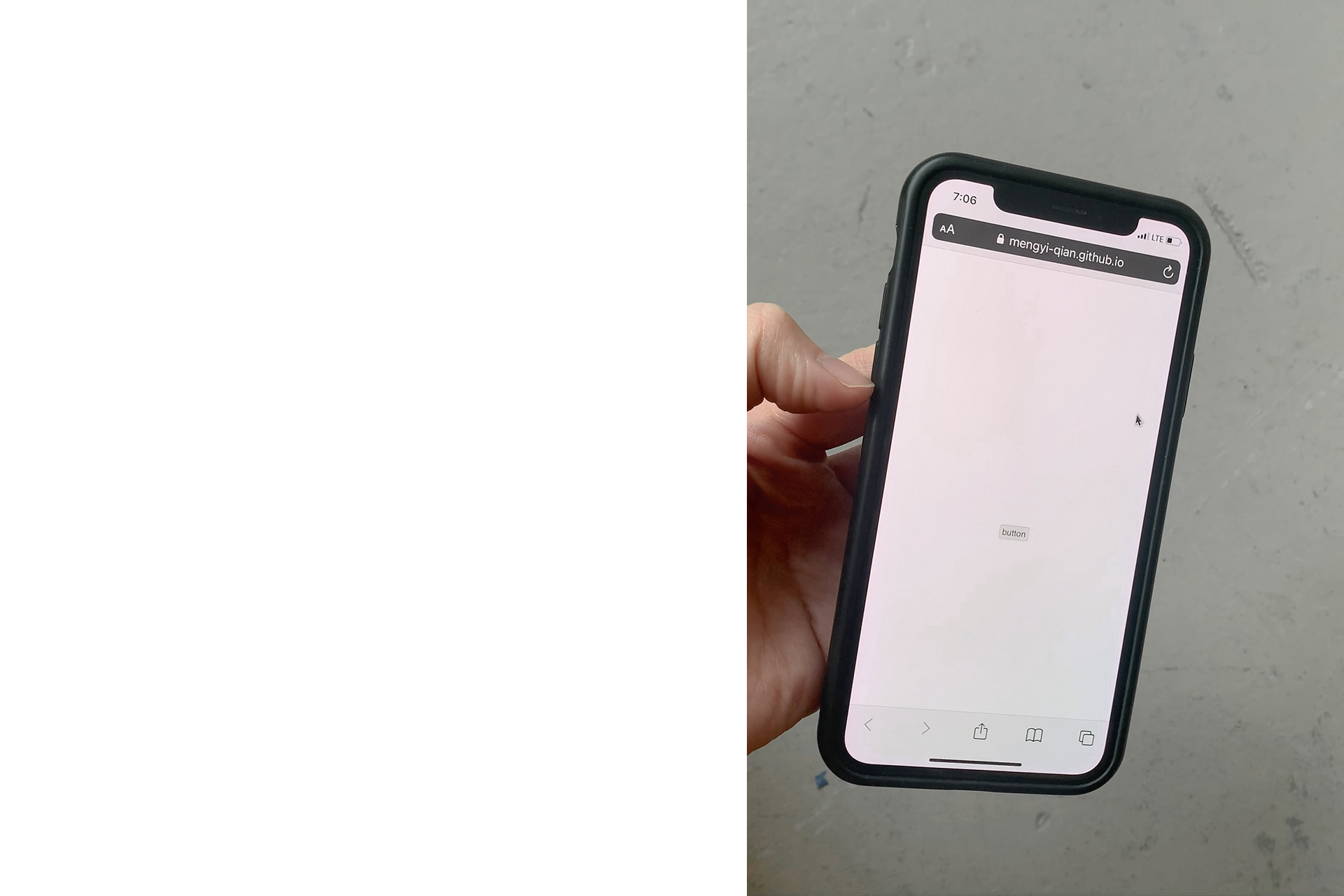
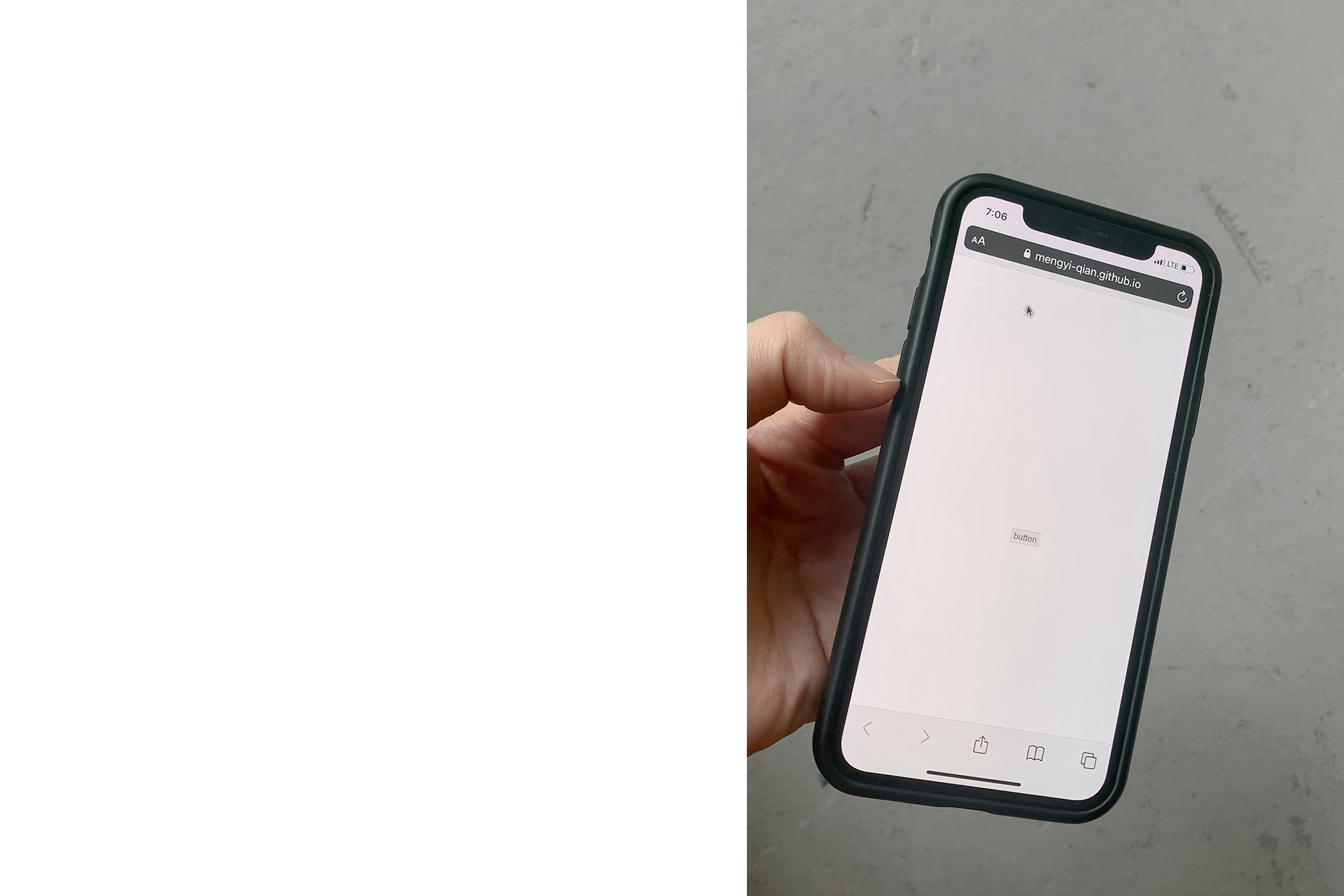
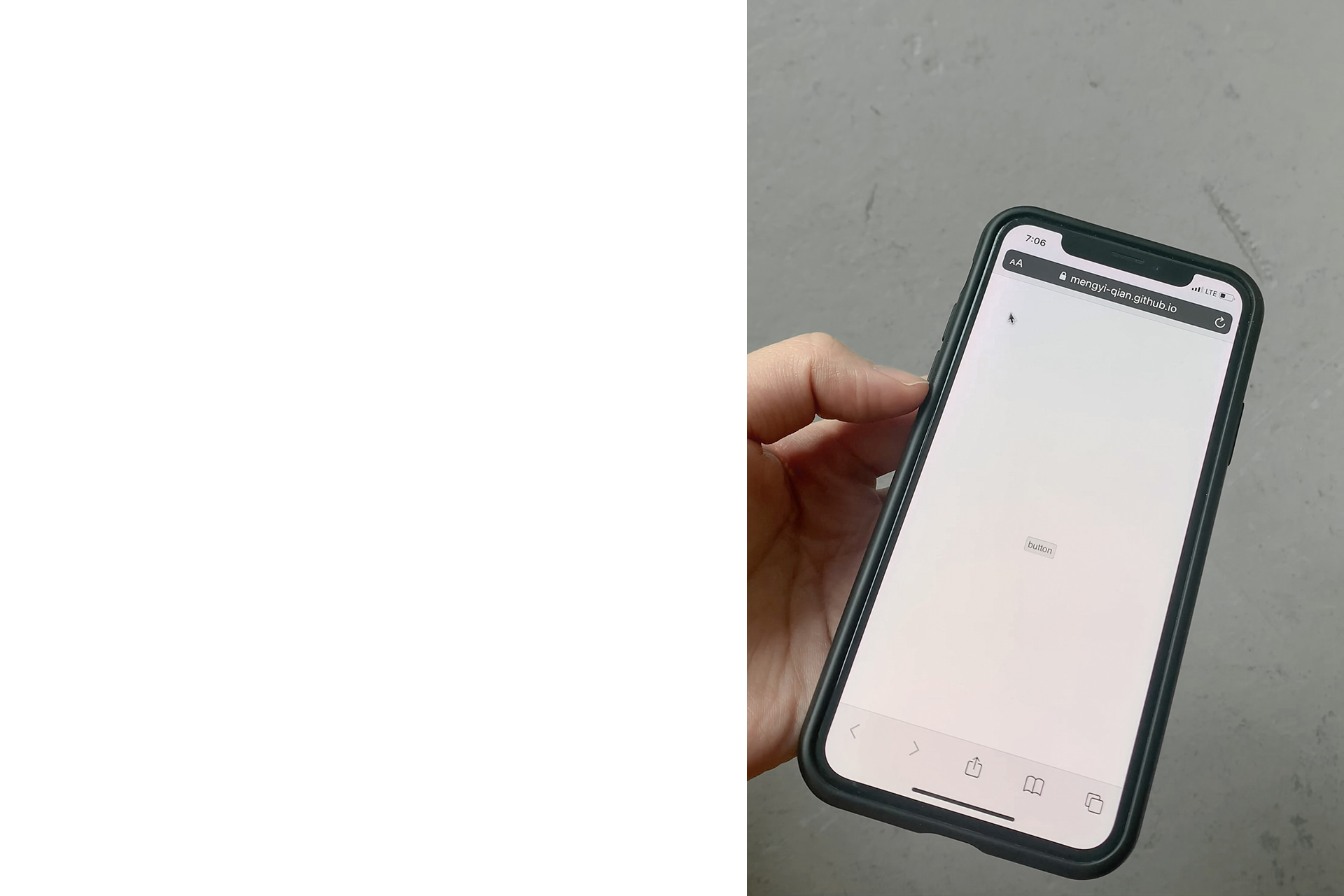
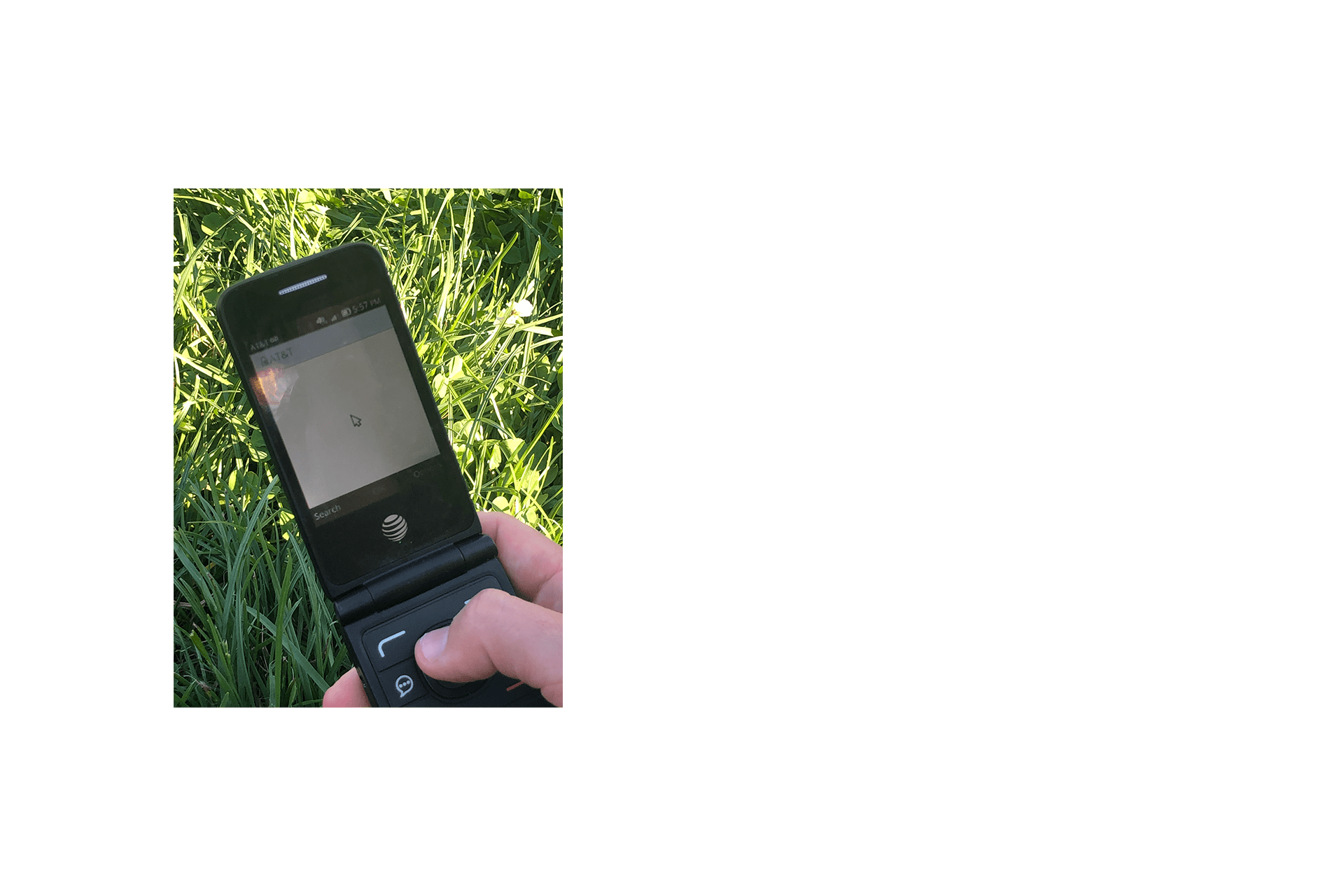
Point to the Pointer (b), 2020
The pointer can still be found on some old mobile devices without touchscreen when viewing a website. The users need to use the arrow keys to navigate the pointer to get to where they want to click. Mobile devices now all have touchscreens, and seeing a pointer on touchscreen feels like seeing a bubble in water, which is unnecessary and unwanted.
The second part of this project is a pointer on mobile device, which can be navigated by tilting your phone. (Please open in the private browser if it's not accessing the motion & orientation)
Point to the Pointer (b), 2020
The pointer can still be found on some old mobile devices without touchscreen when viewing a website. The users need to use the arrow keys to navigate the pointer to get to where they want to click. Mobile devices now all have touchscreens, and seeing a pointer on touchscreen feels like seeing a bubble in water, which is unnecessary and unwanted.
The second part of this project is a pointer on mobile device, which can be navigated by tilting your phone. (Please open in the private browser if it's not accessing the motion & orientation)


























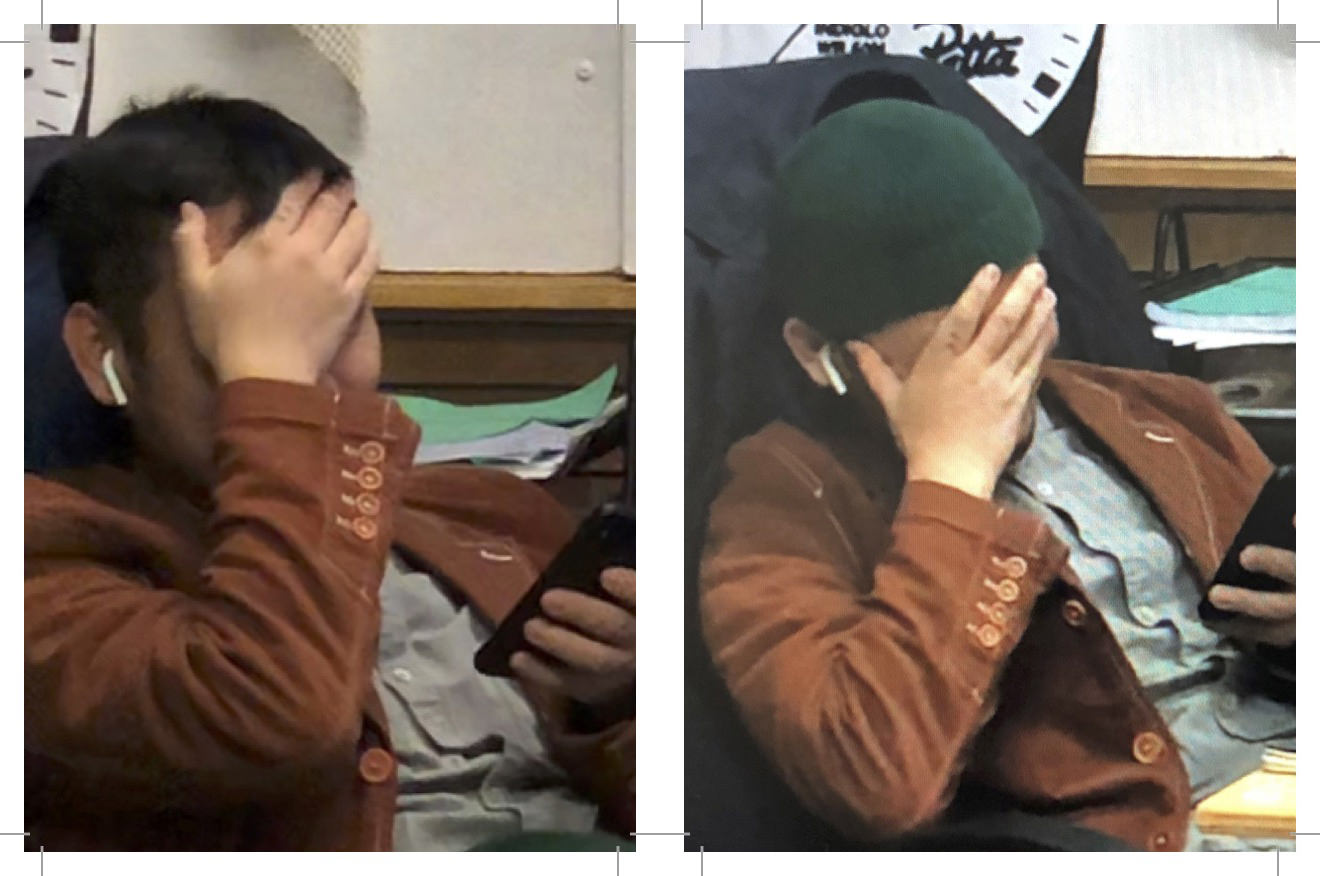
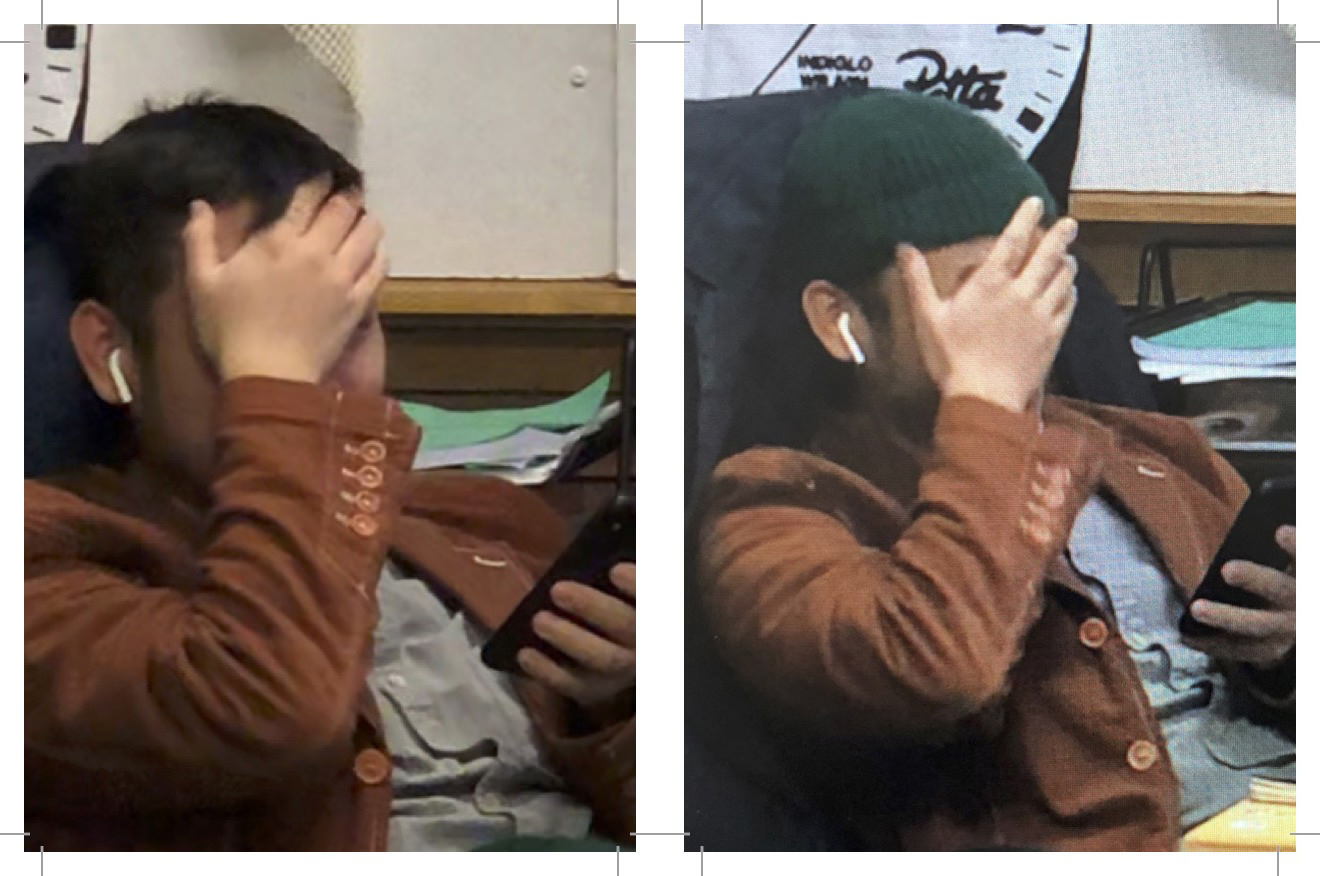
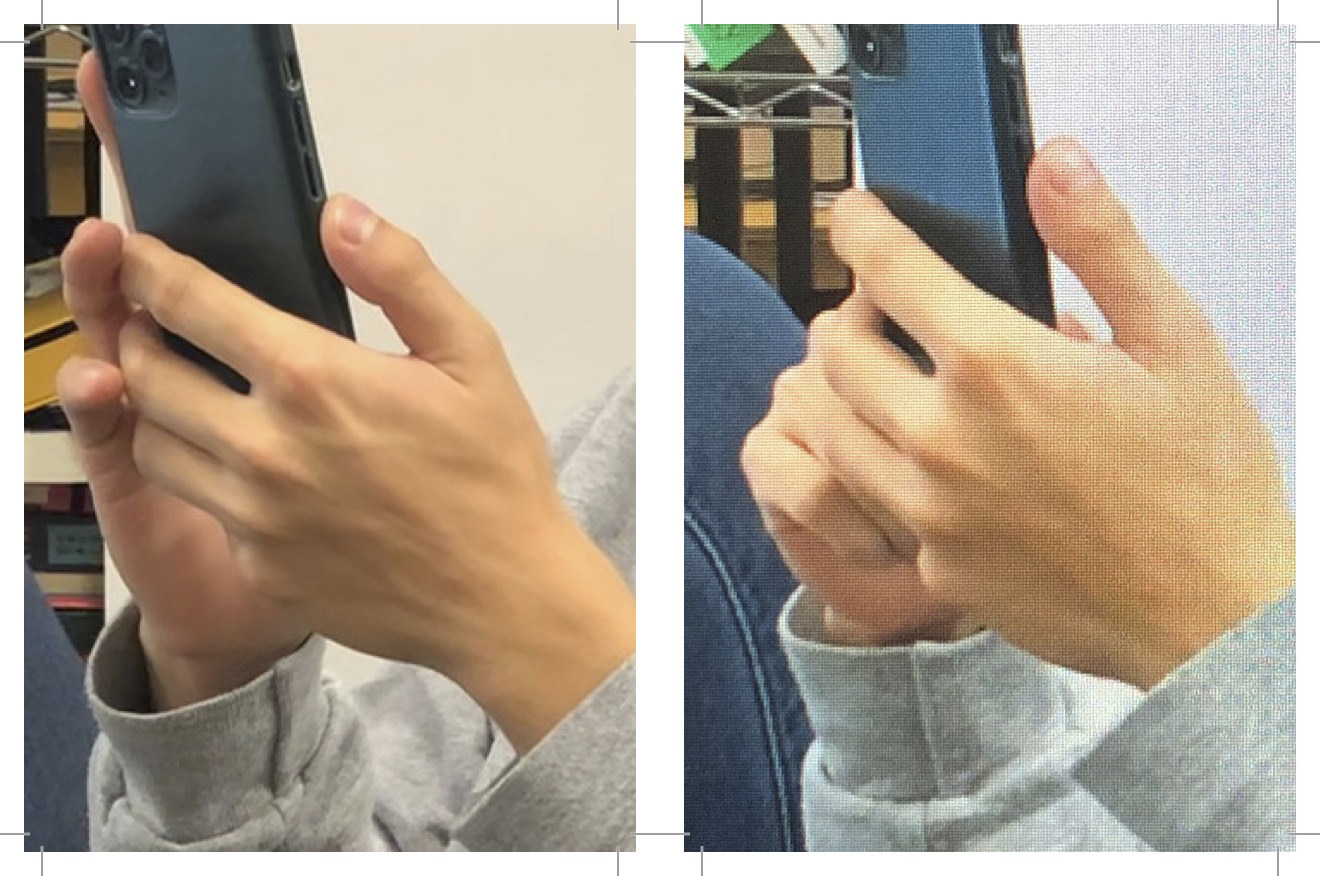
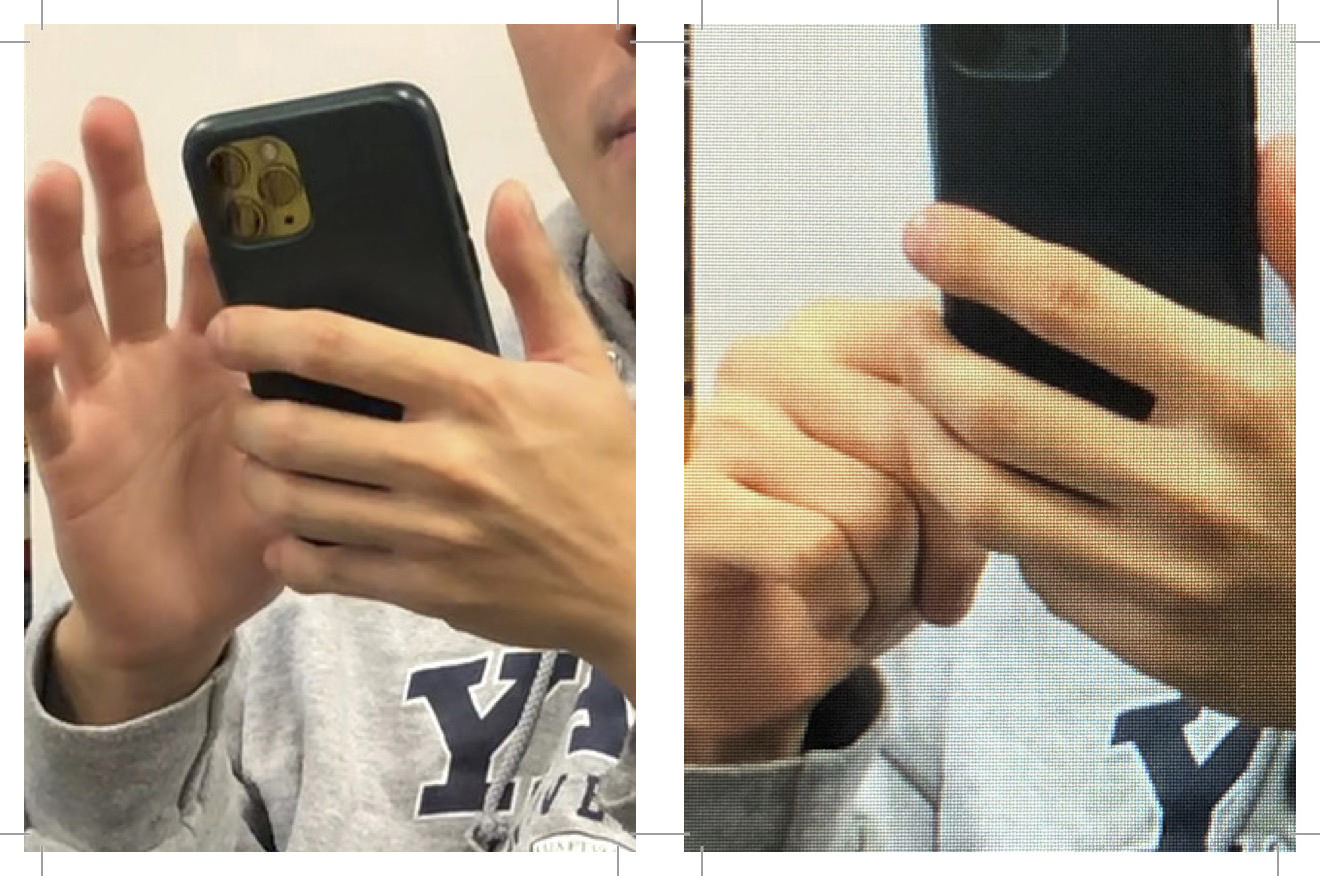
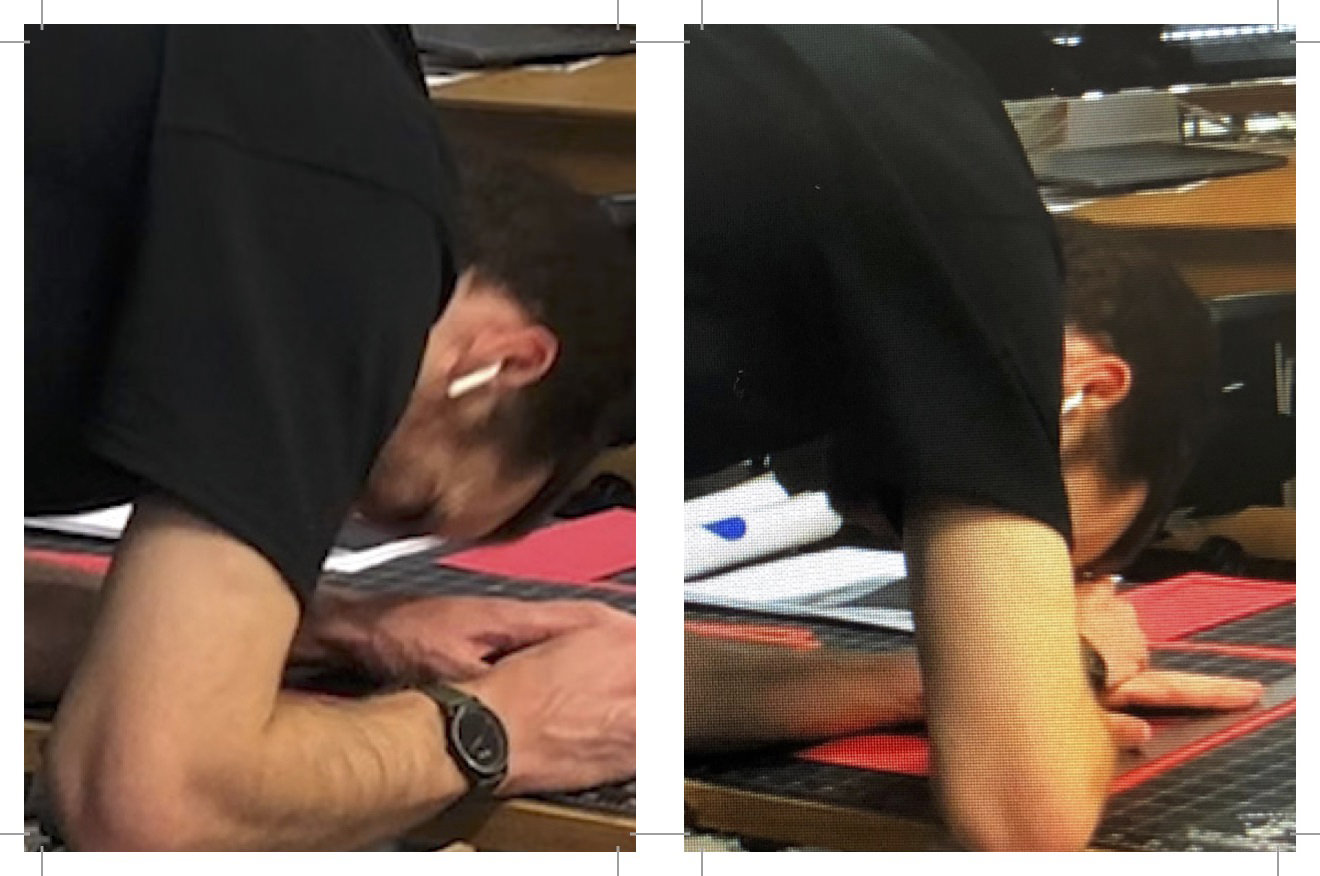
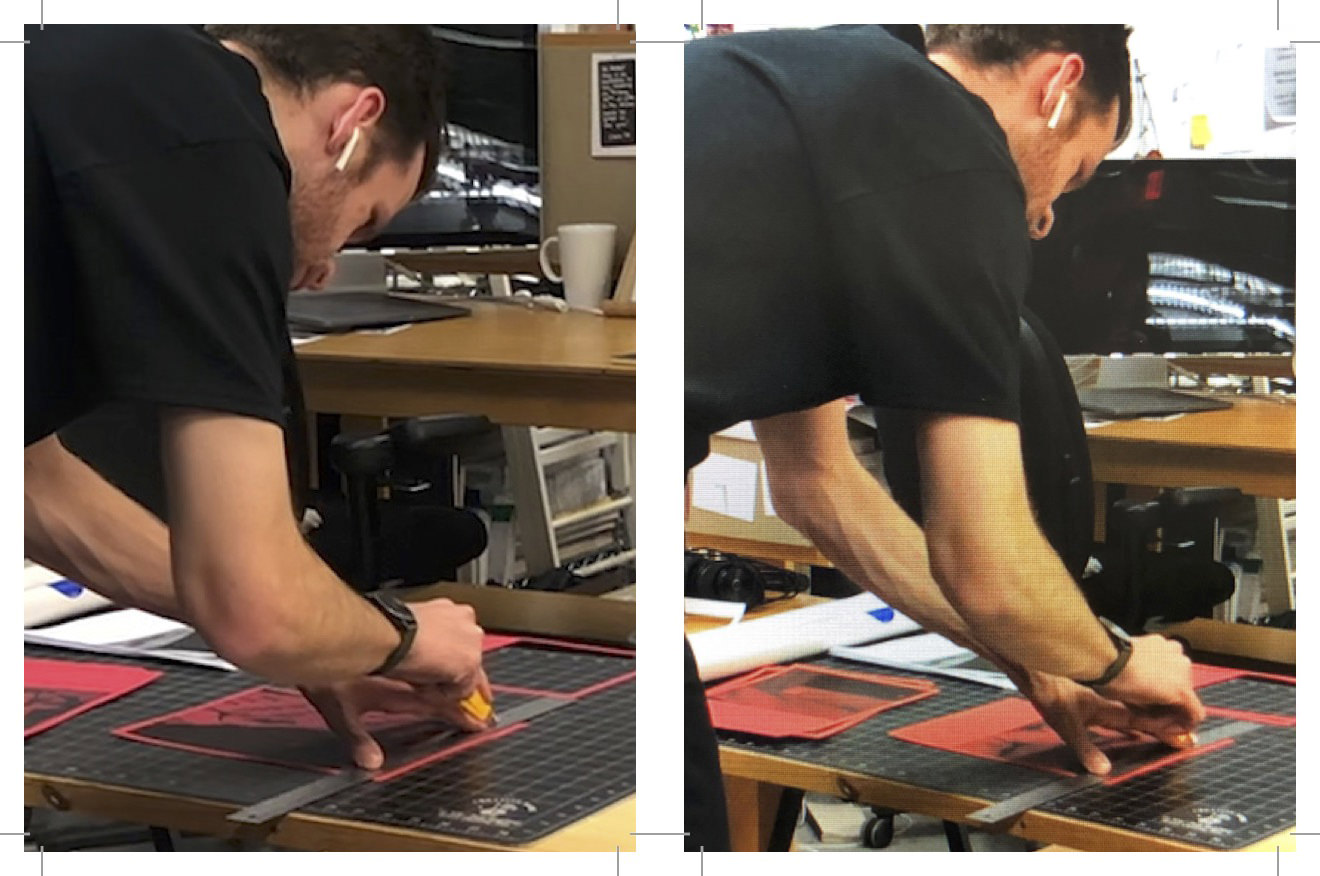
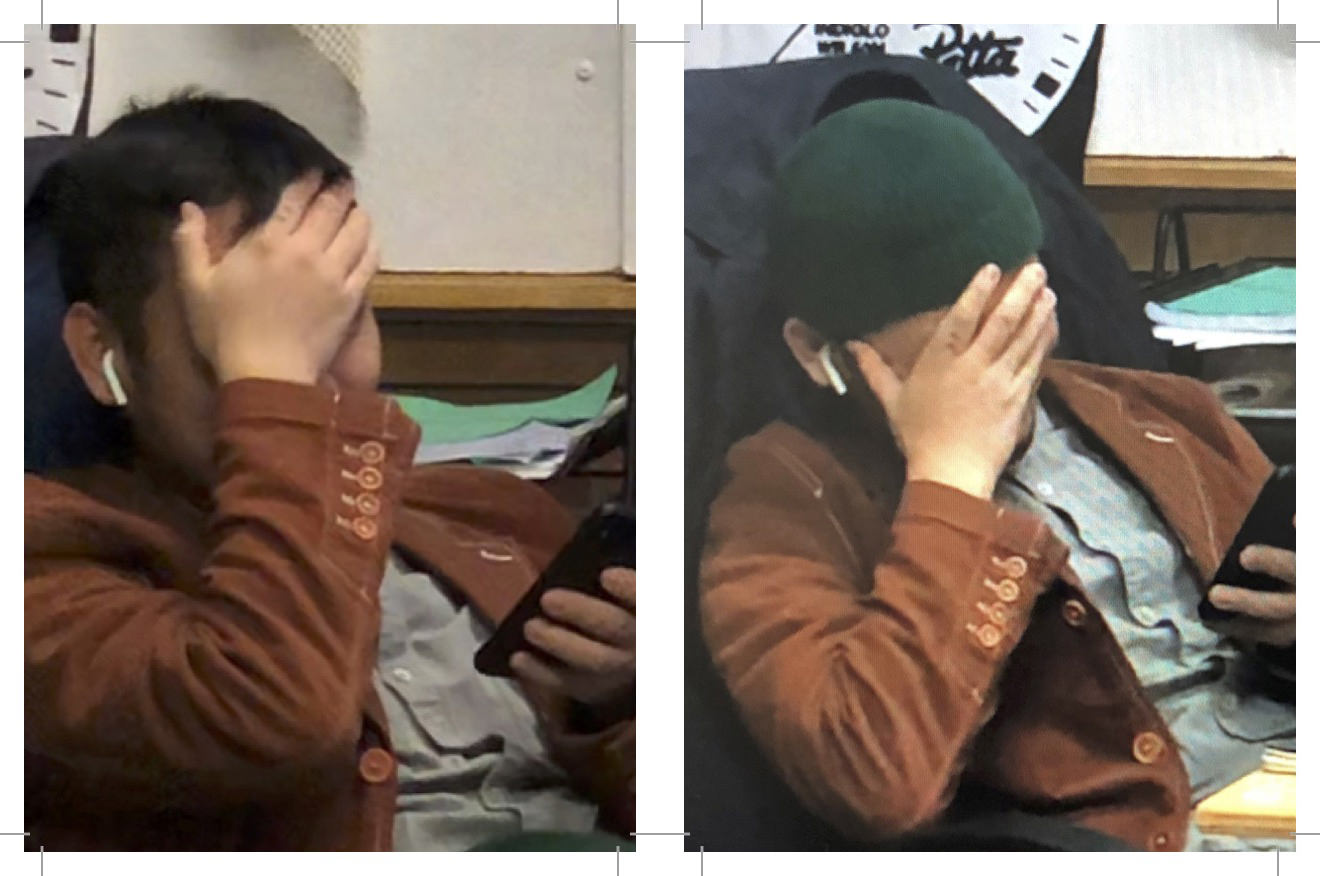
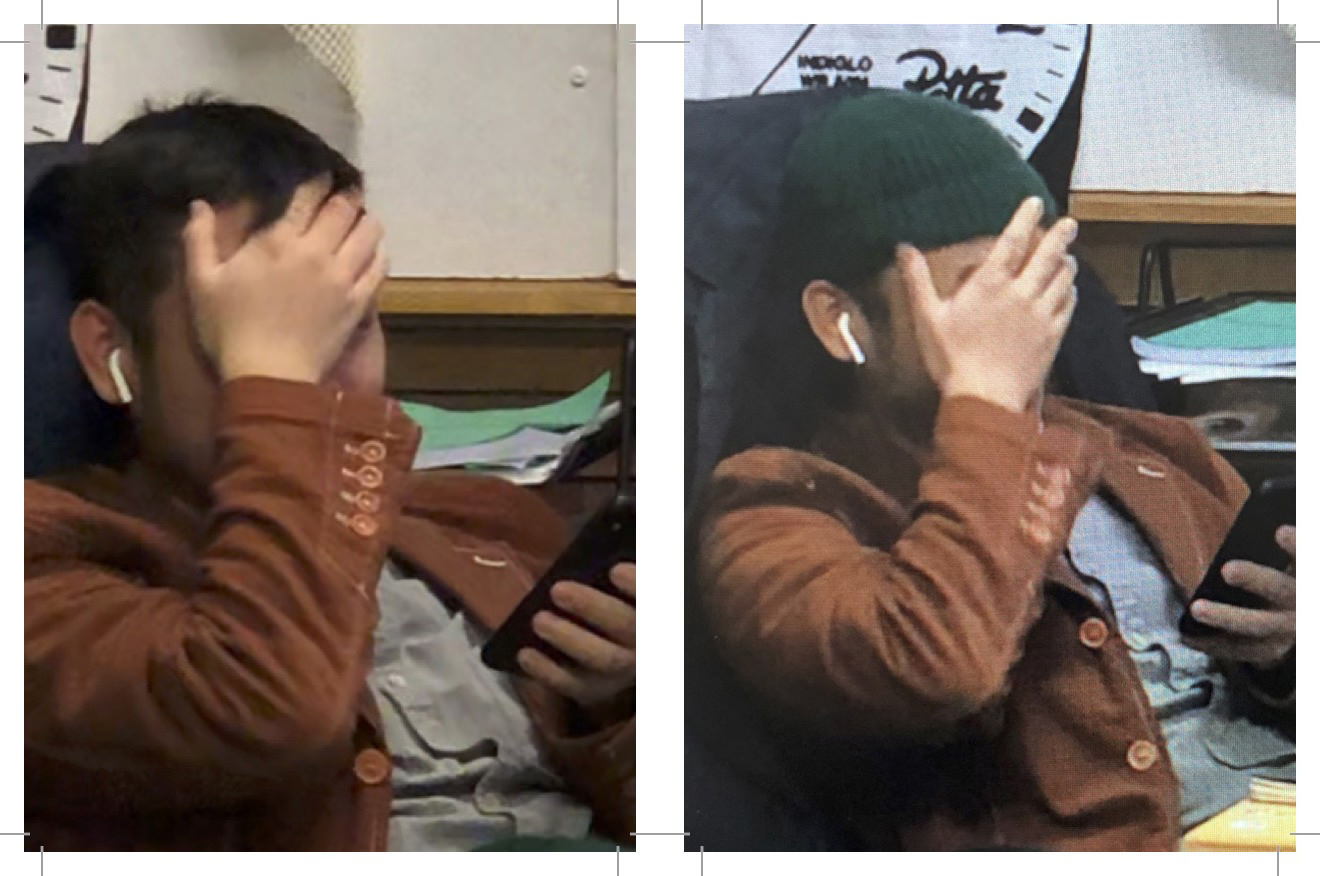
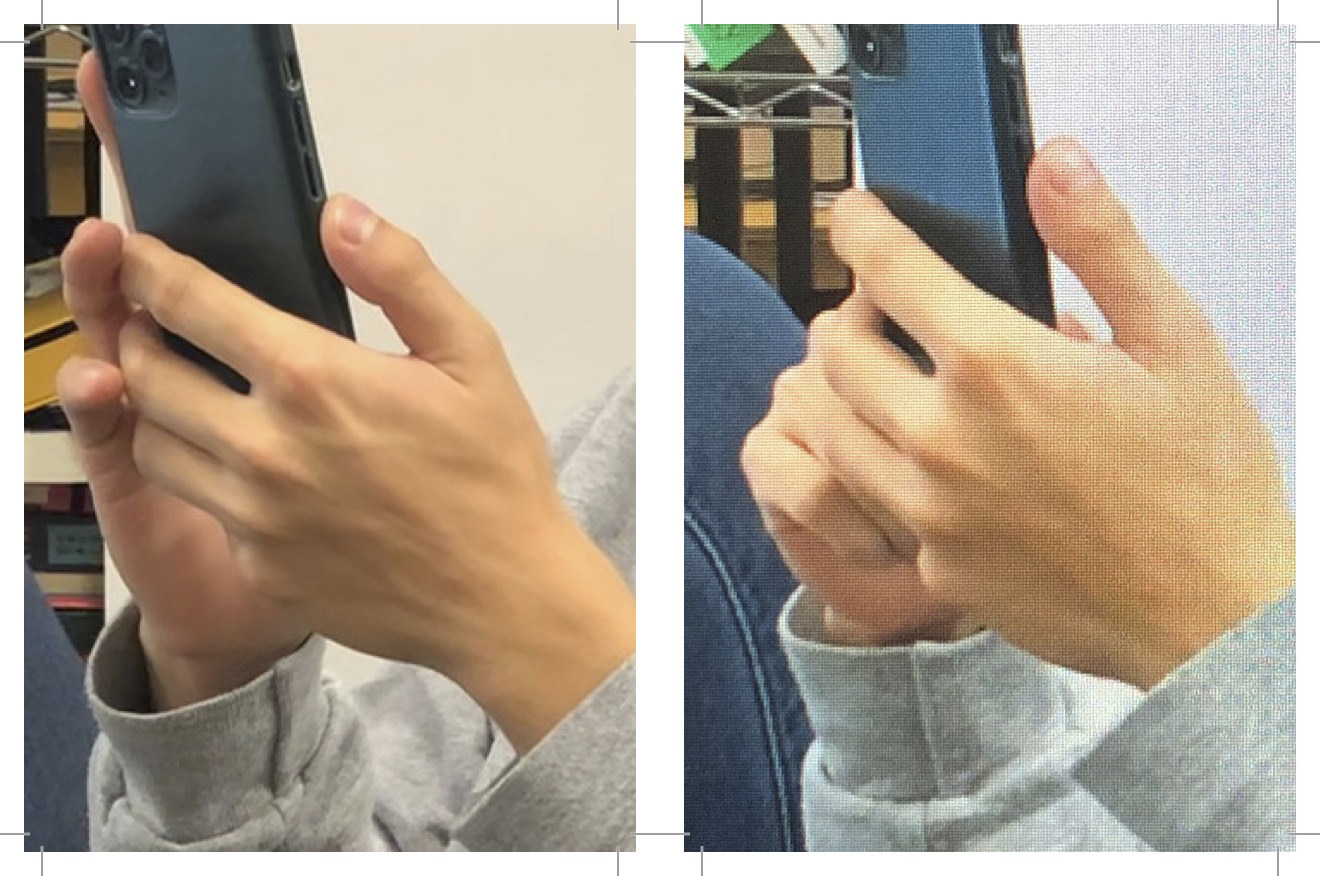
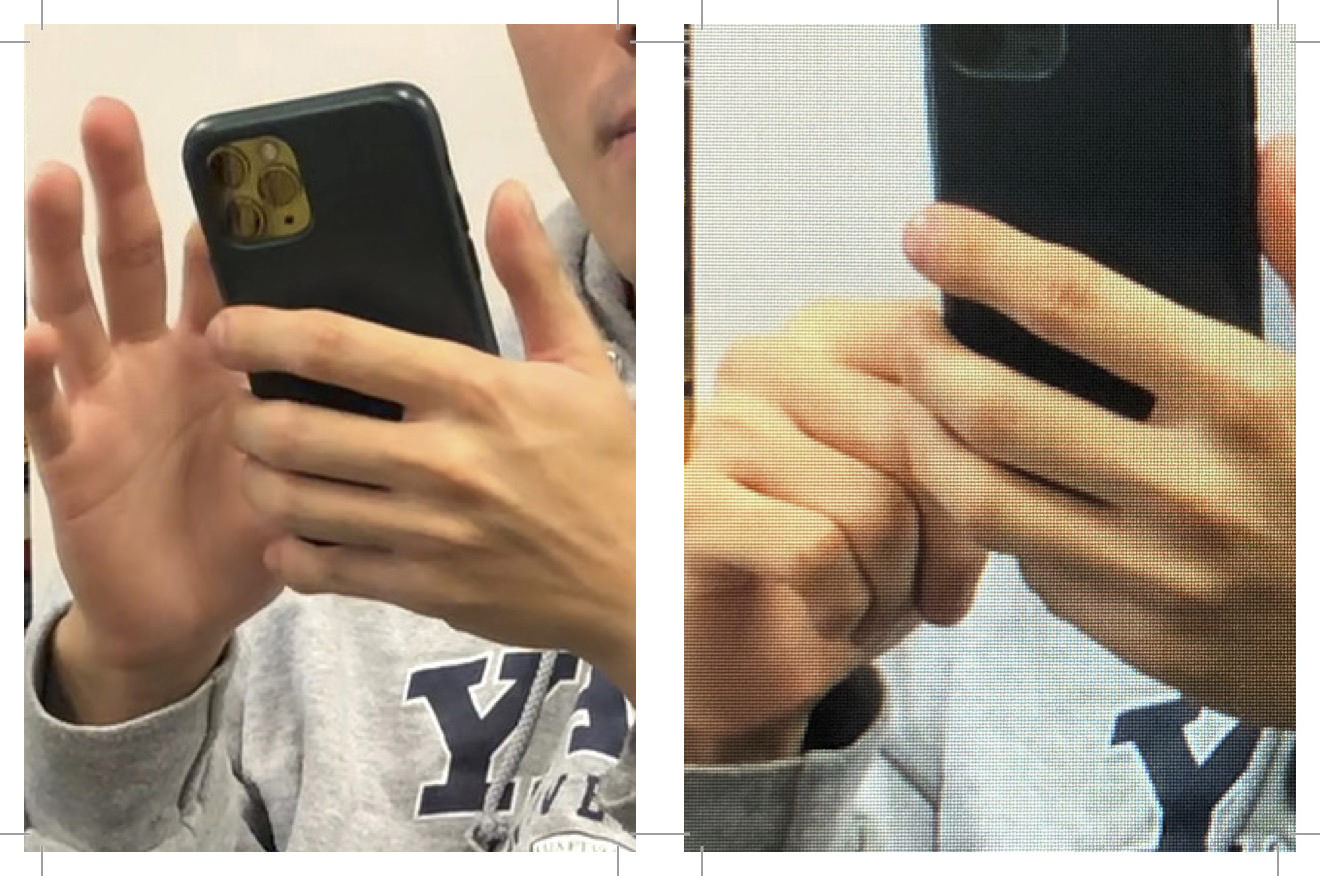
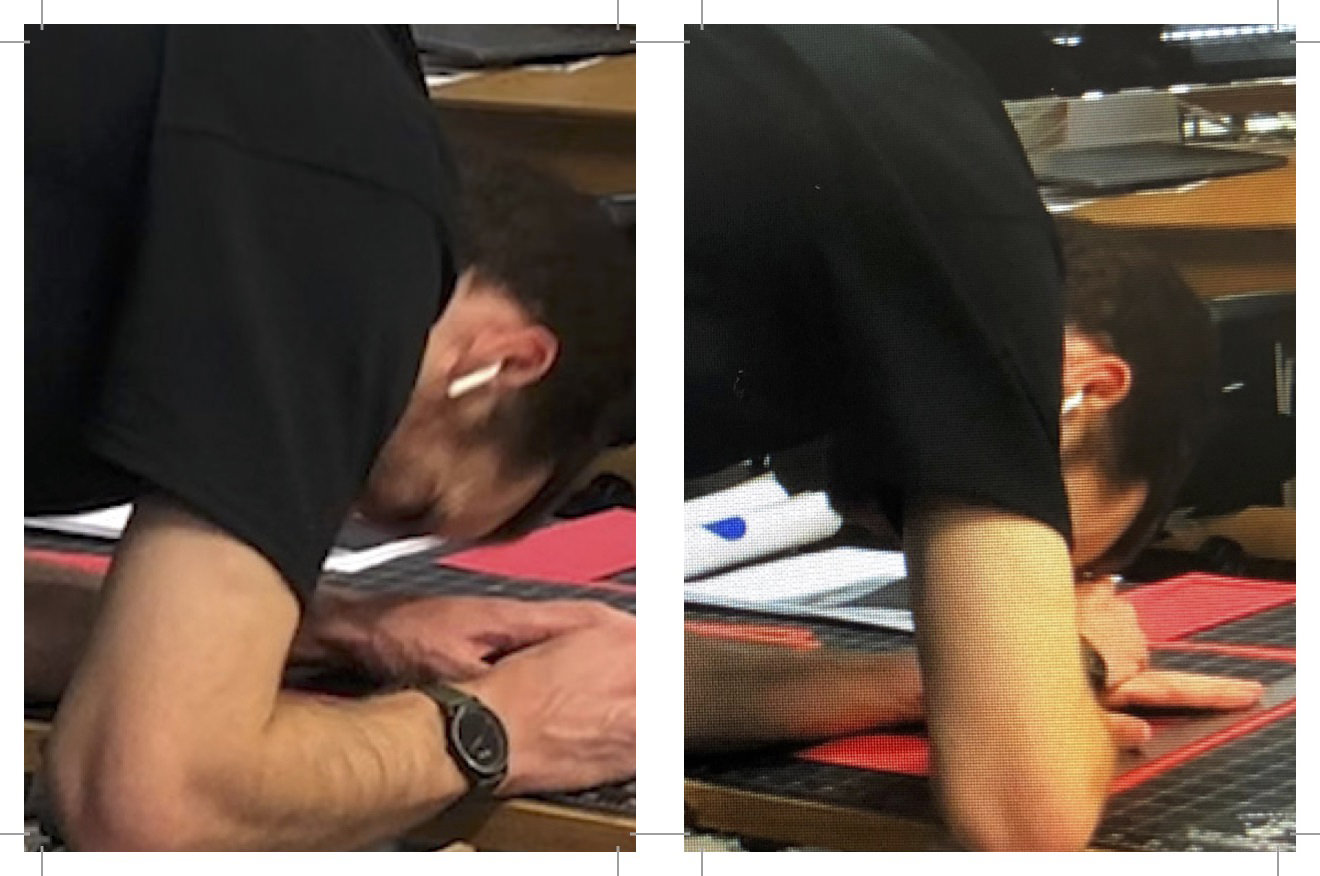
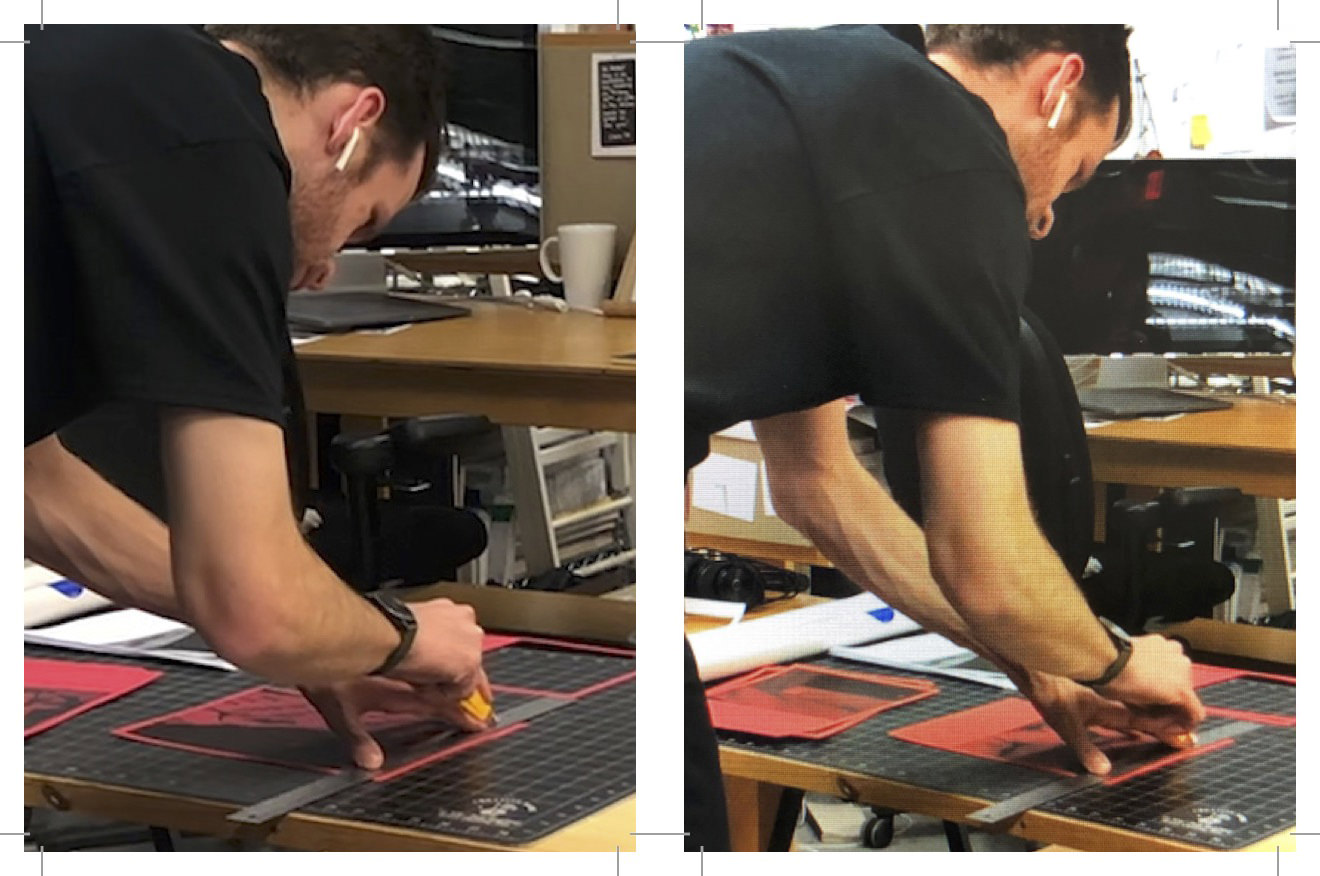
(non)fiction, 2019
Can someone’s movement be repeated by themselves? Are actors aware of their acting and people aware of their behaving? Are we acting or behaving under a gaze? The video shows these two states of our body, natural and unnatural, aware and unaware. The video on the left is a hidden camera. On the right is when people are told to react the movement in front of the camera.
Based on the video, a pair of books was also printed.
(non)fiction, 2019
Can someone’s movement be repeated by themselves? Are actors aware of their acting and people aware of their behaving? Are we acting or behaving under a gaze? The video shows these two states of our body, natural and unnatural, aware and unaware. The video on the left is a hidden camera. On the right is when people are told to react the movement in front of the camera.
Based on the video, a pair of books was also printed.



















Simples Larges, 2019
Simples Larges is a sans-serif typeface based on it’s origin by a French type foundry Deberny & Peignot.
















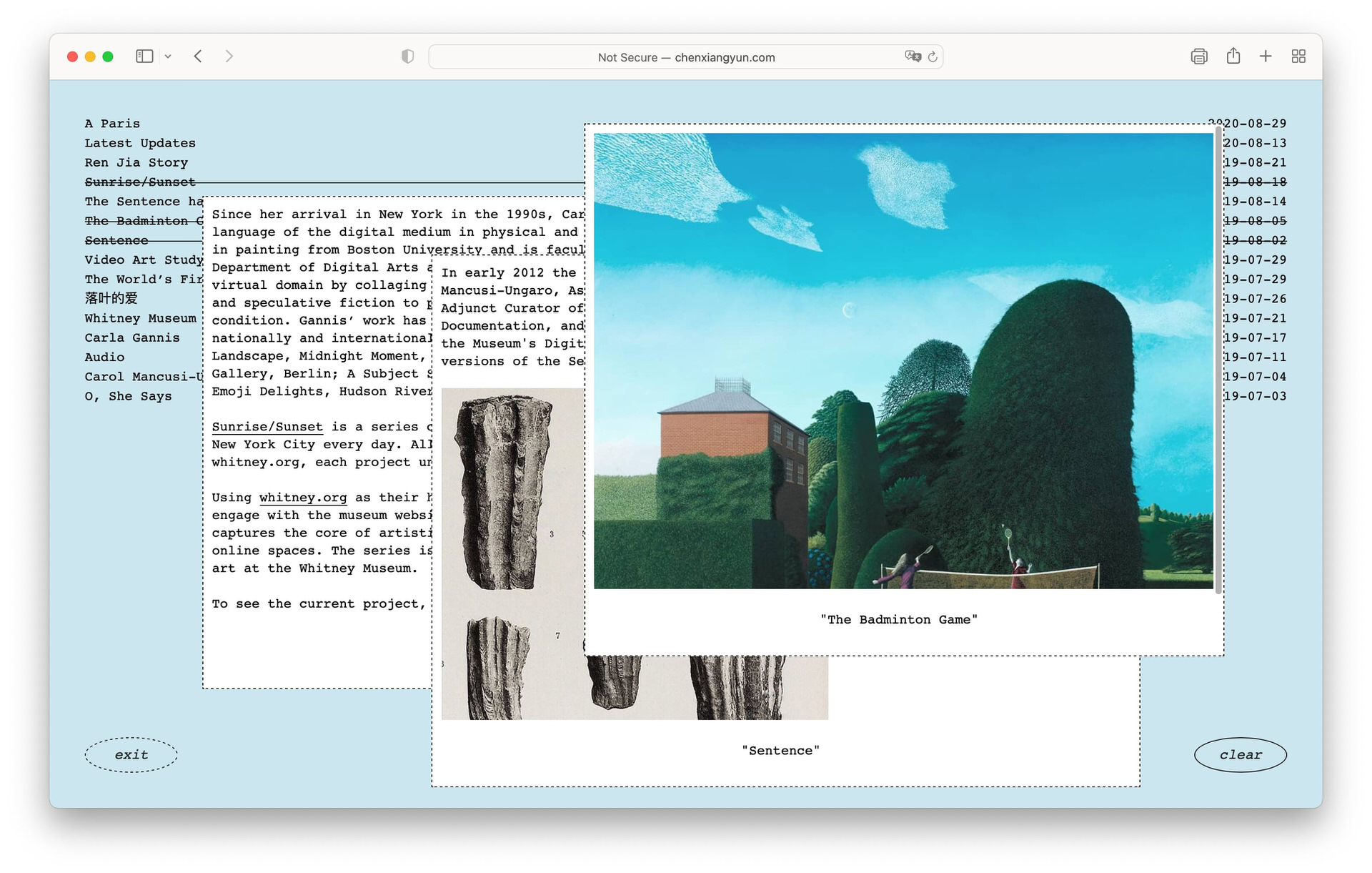
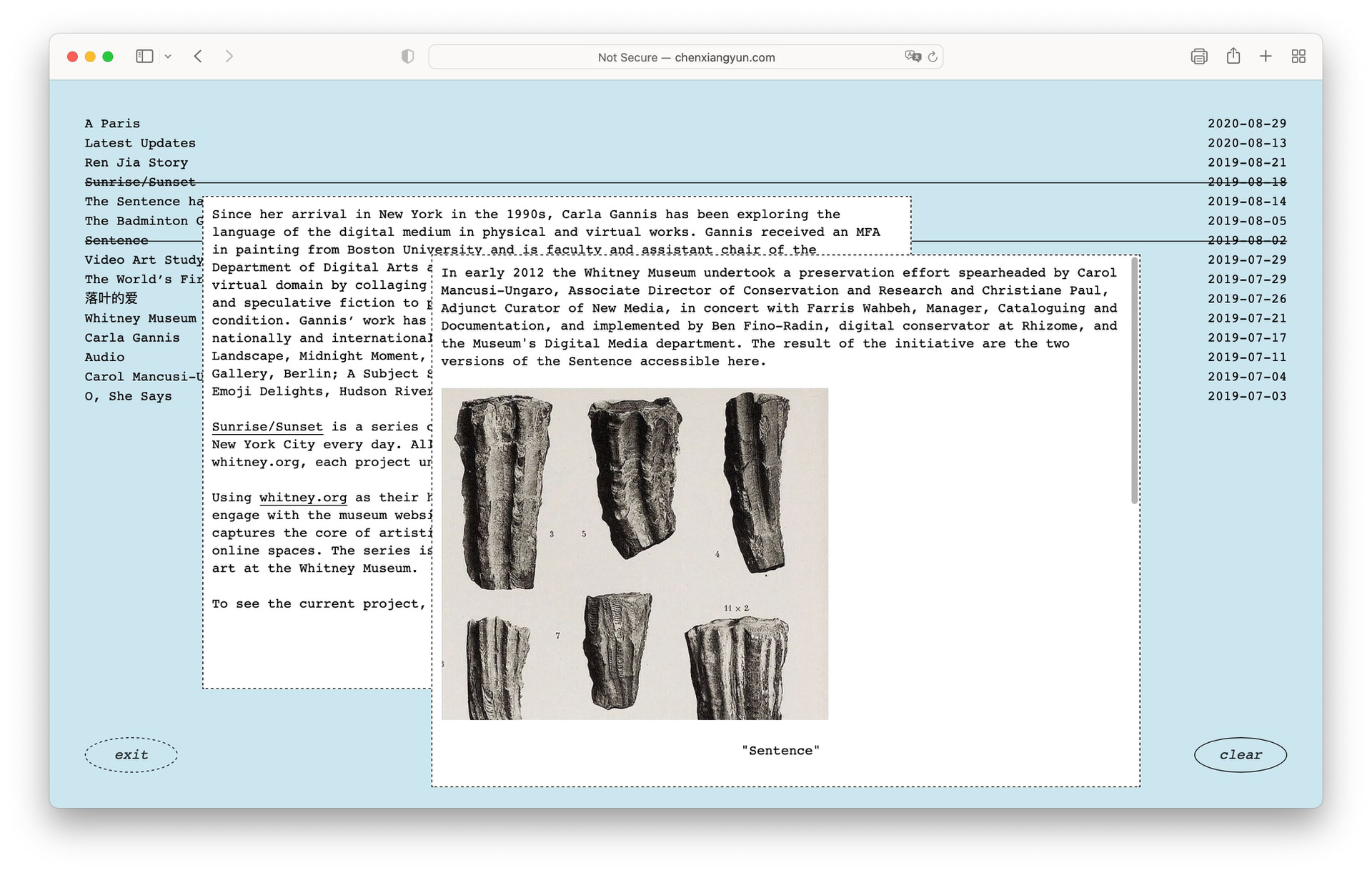
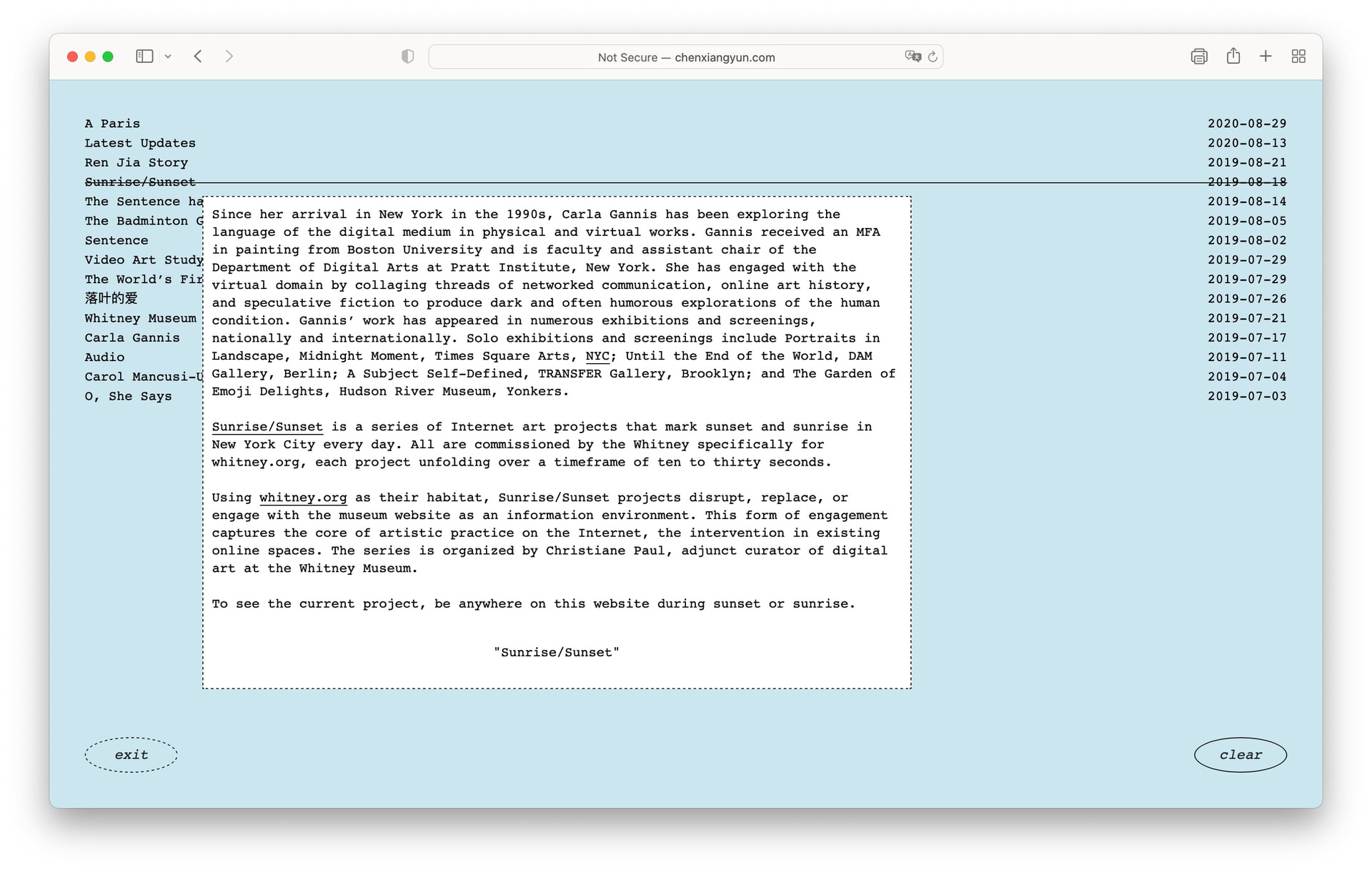
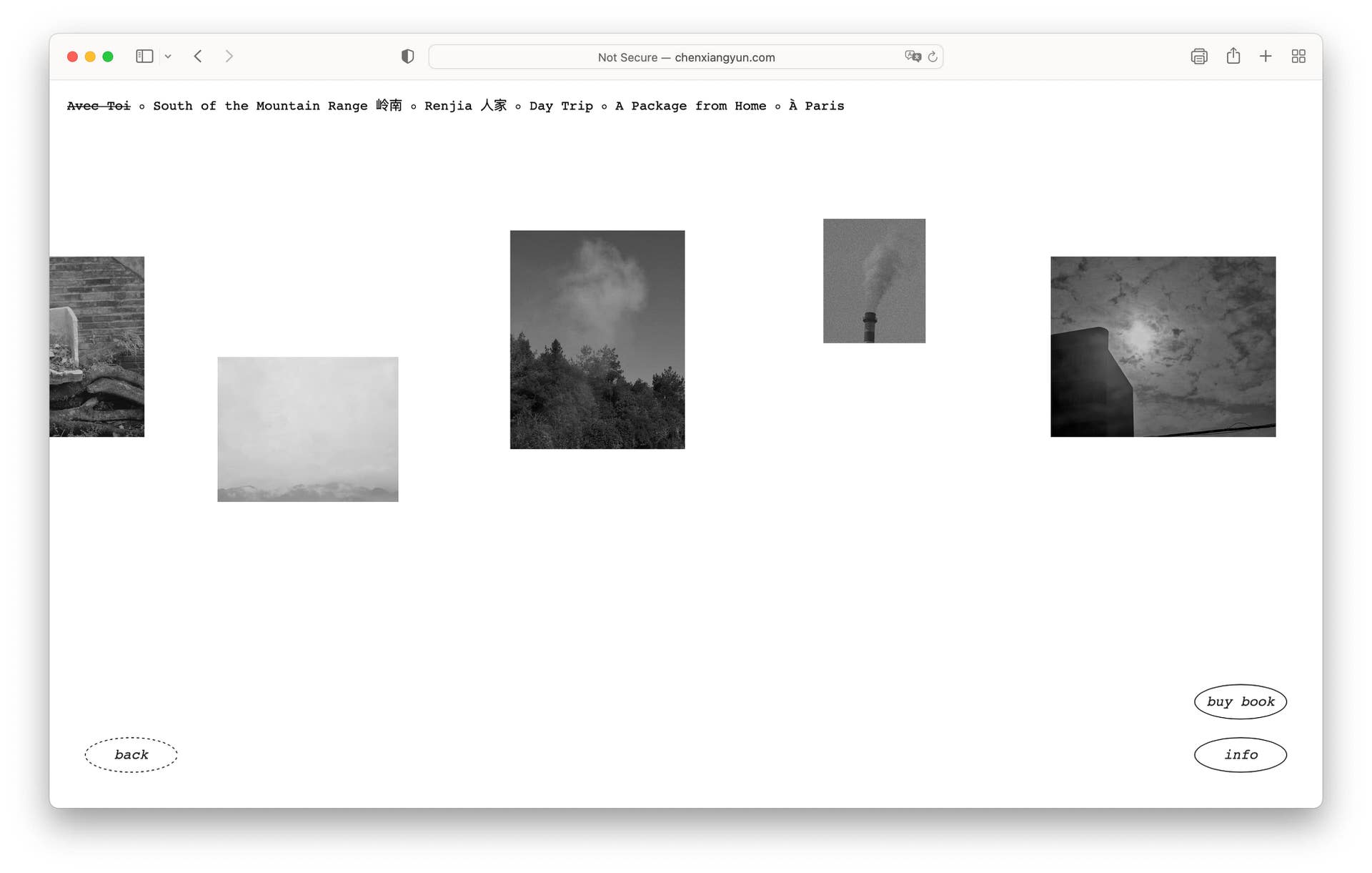
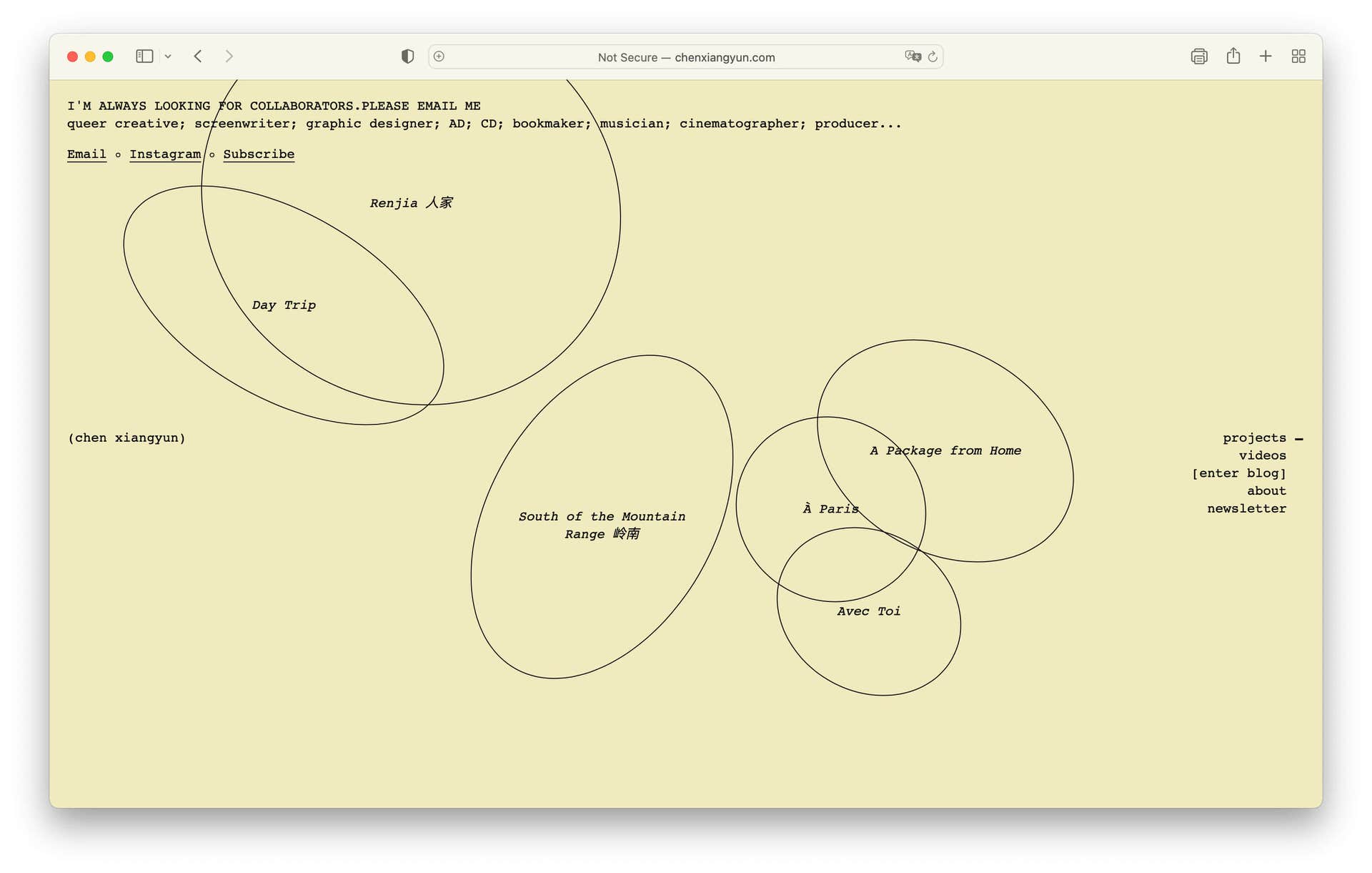
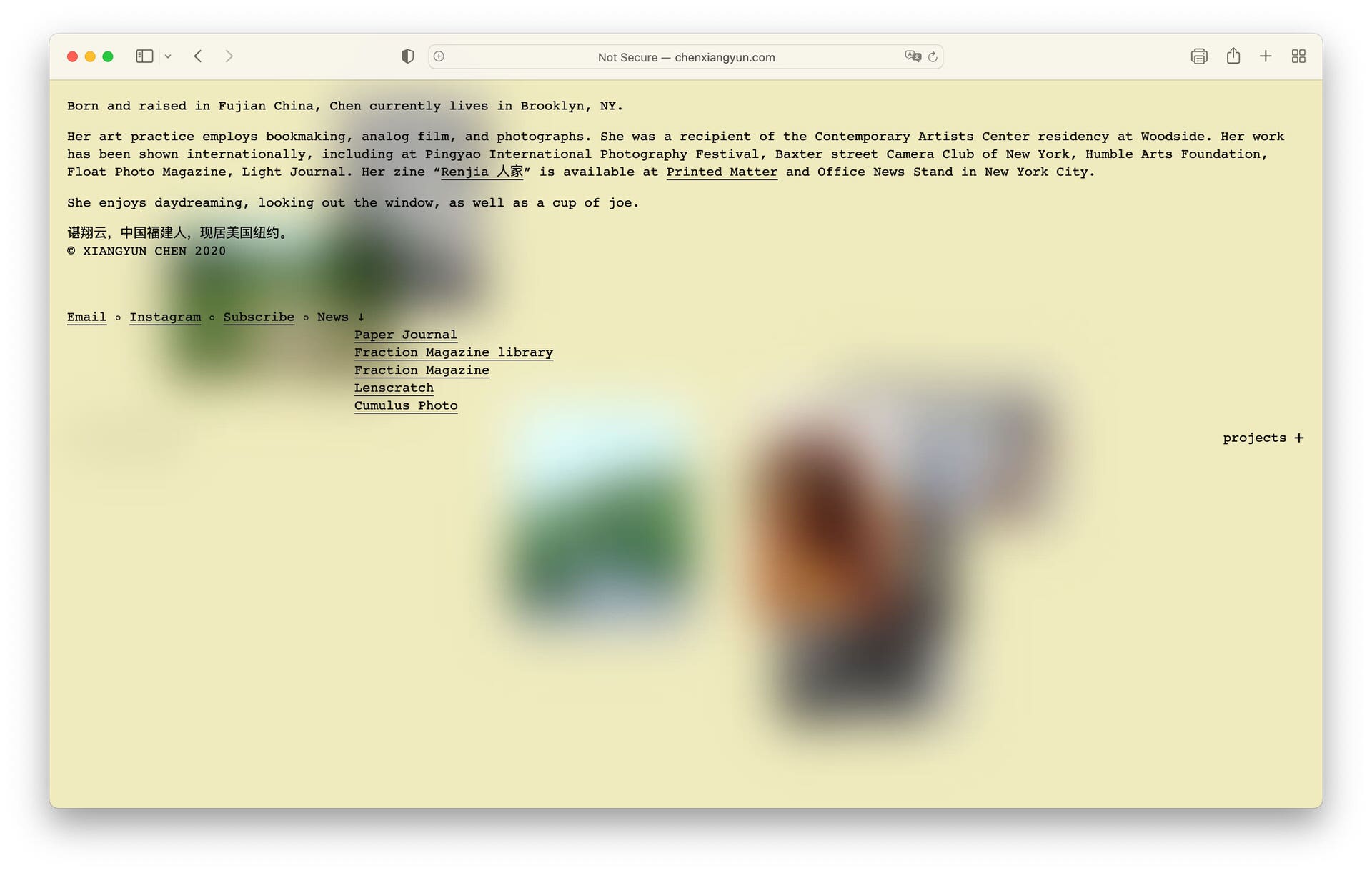
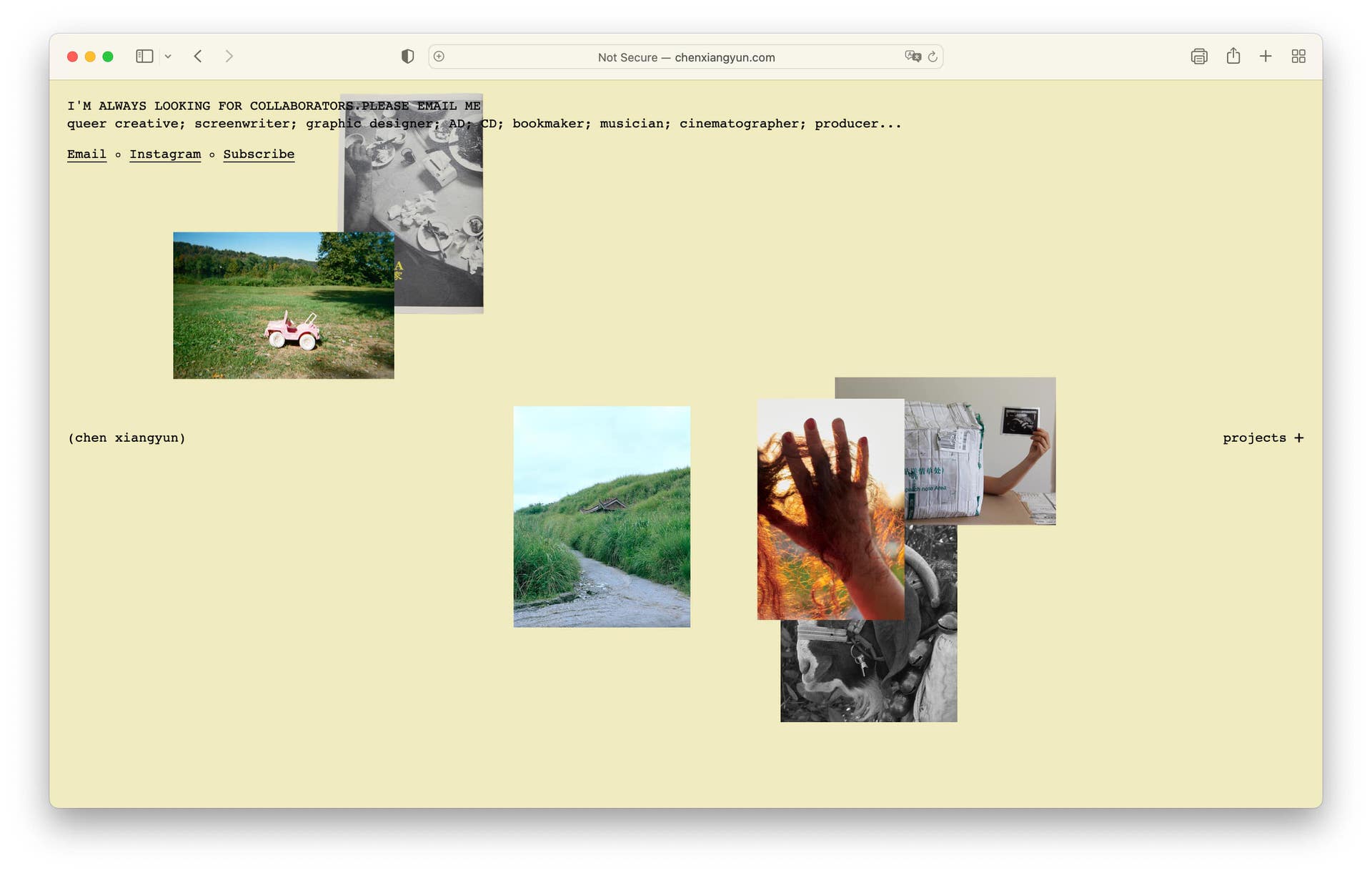
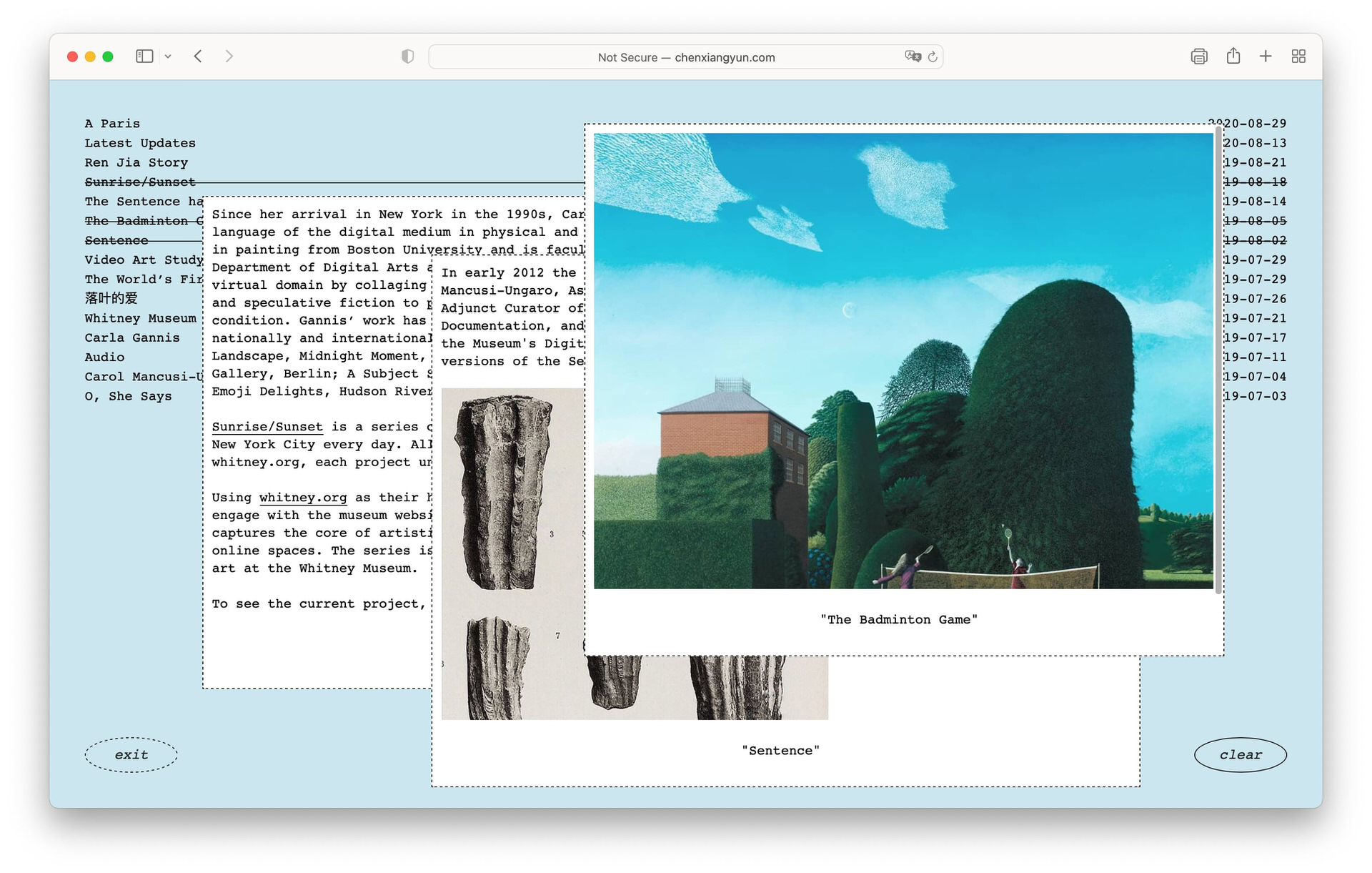
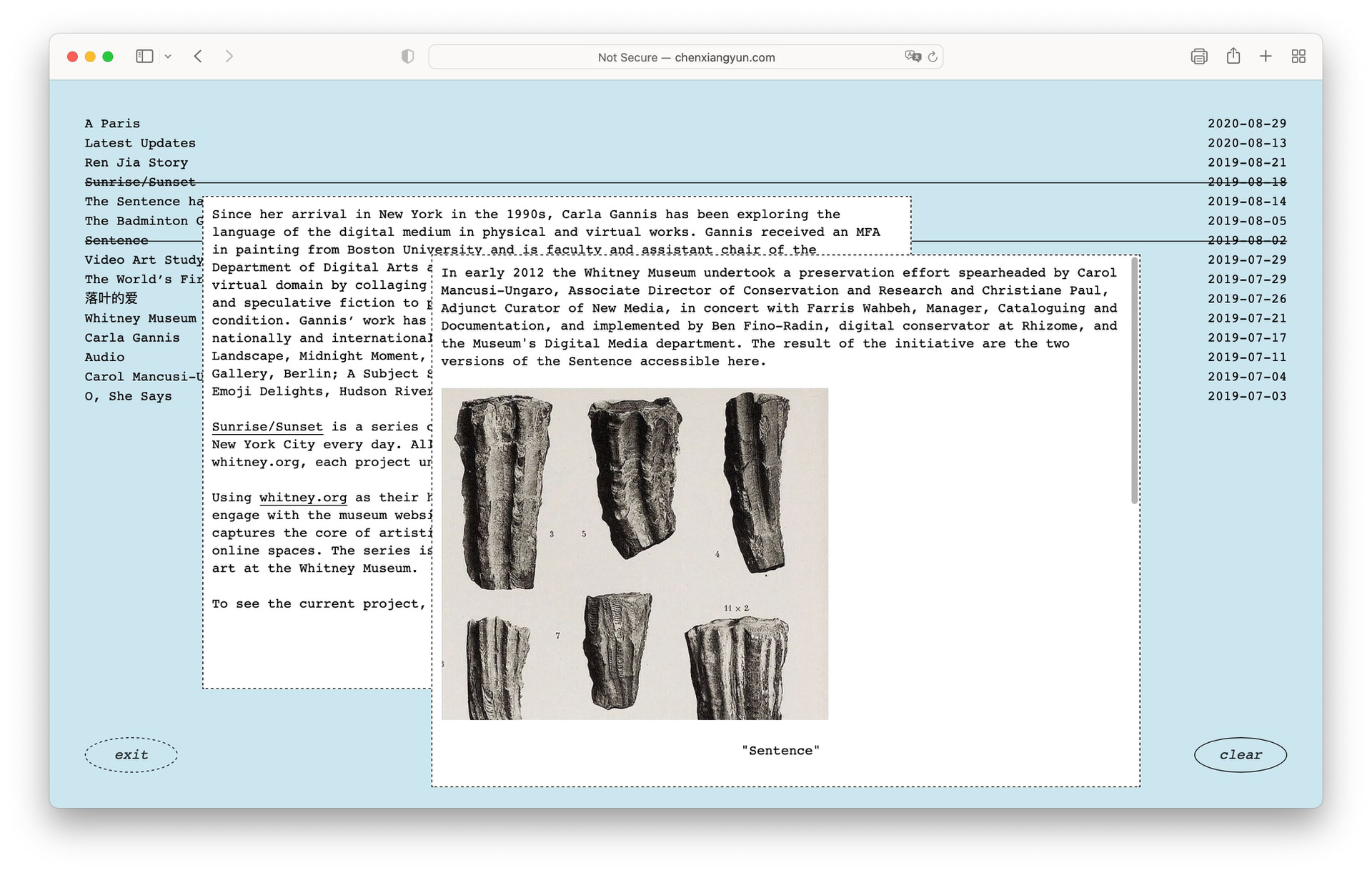
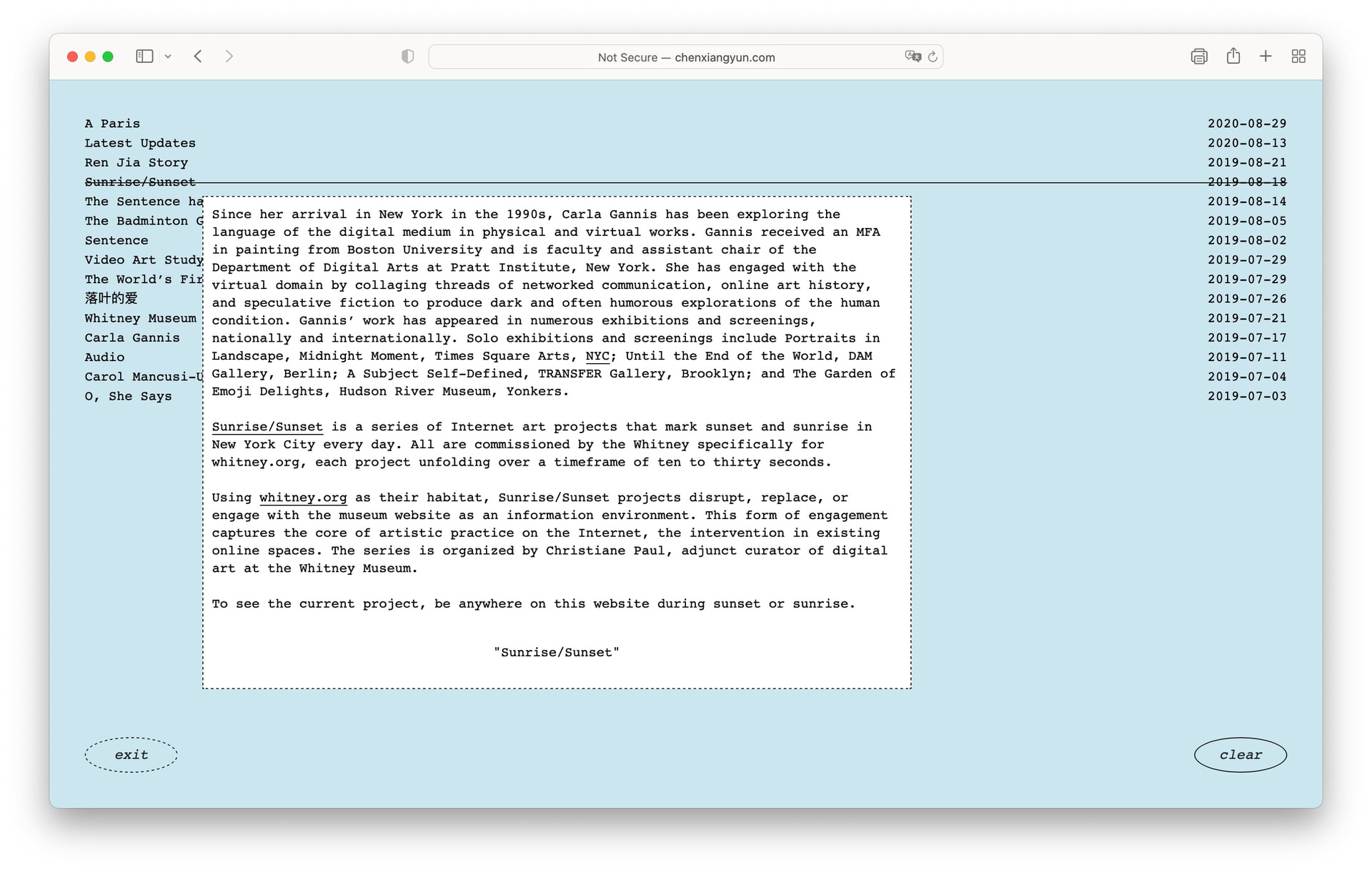
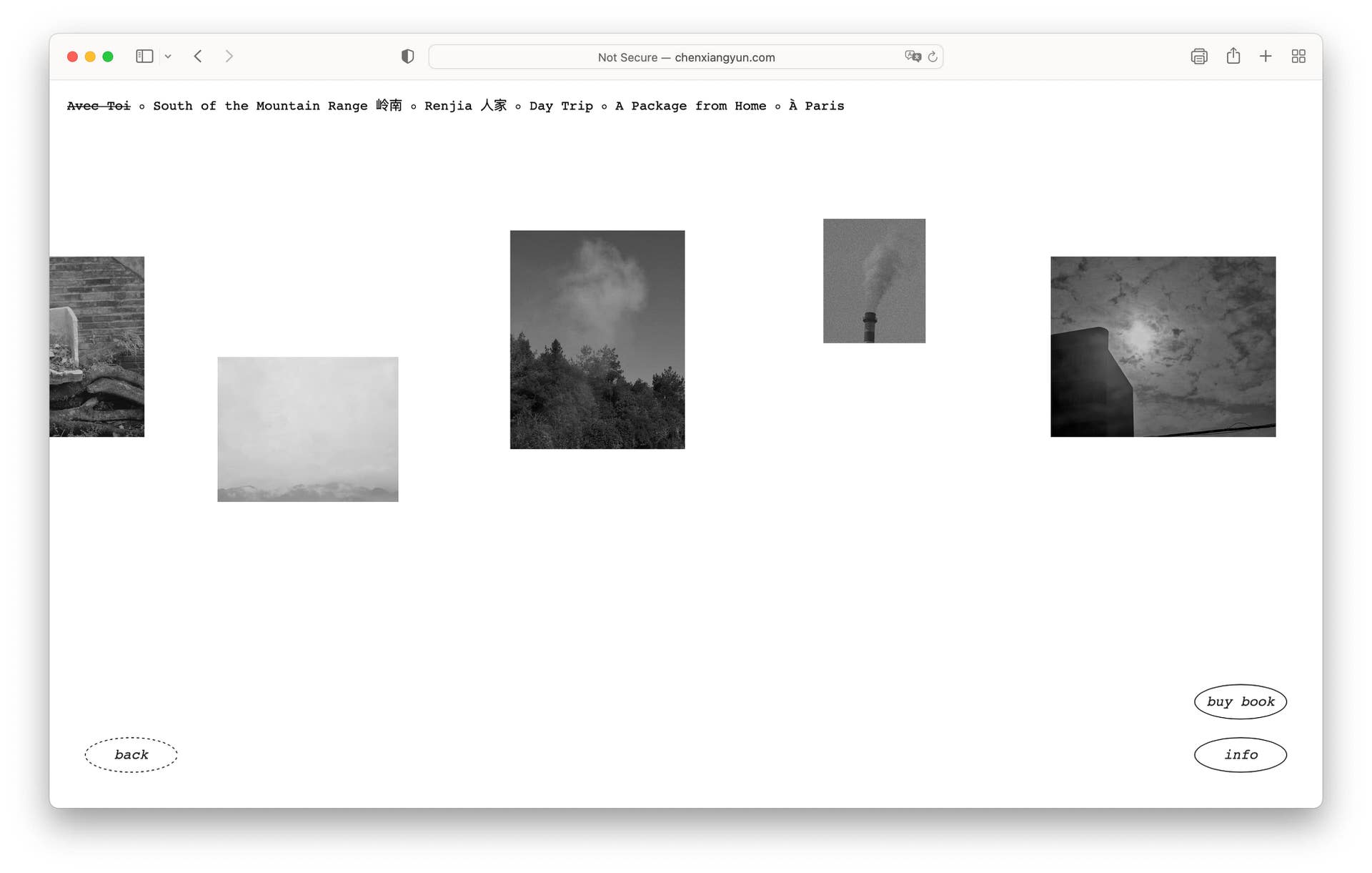
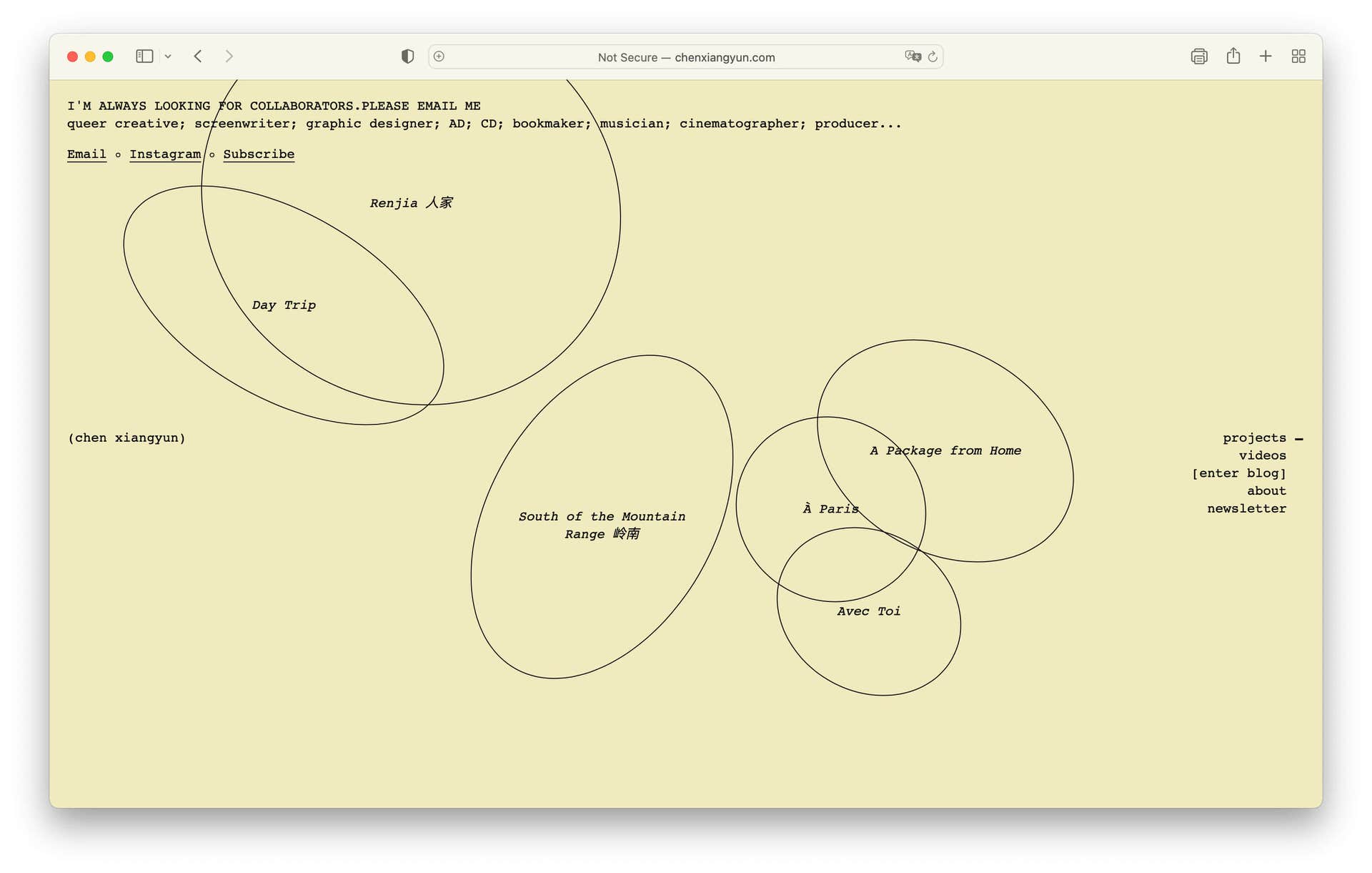
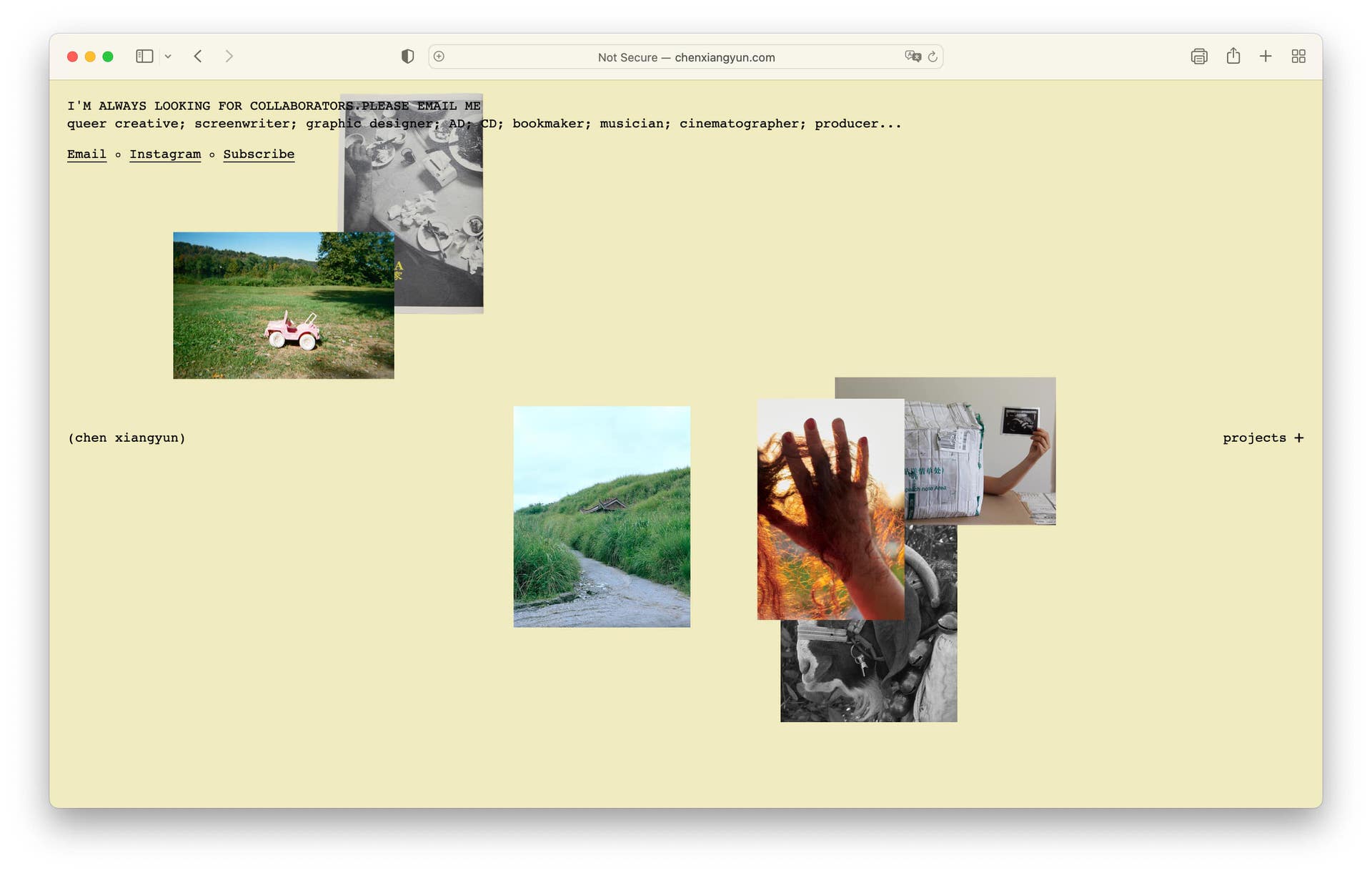
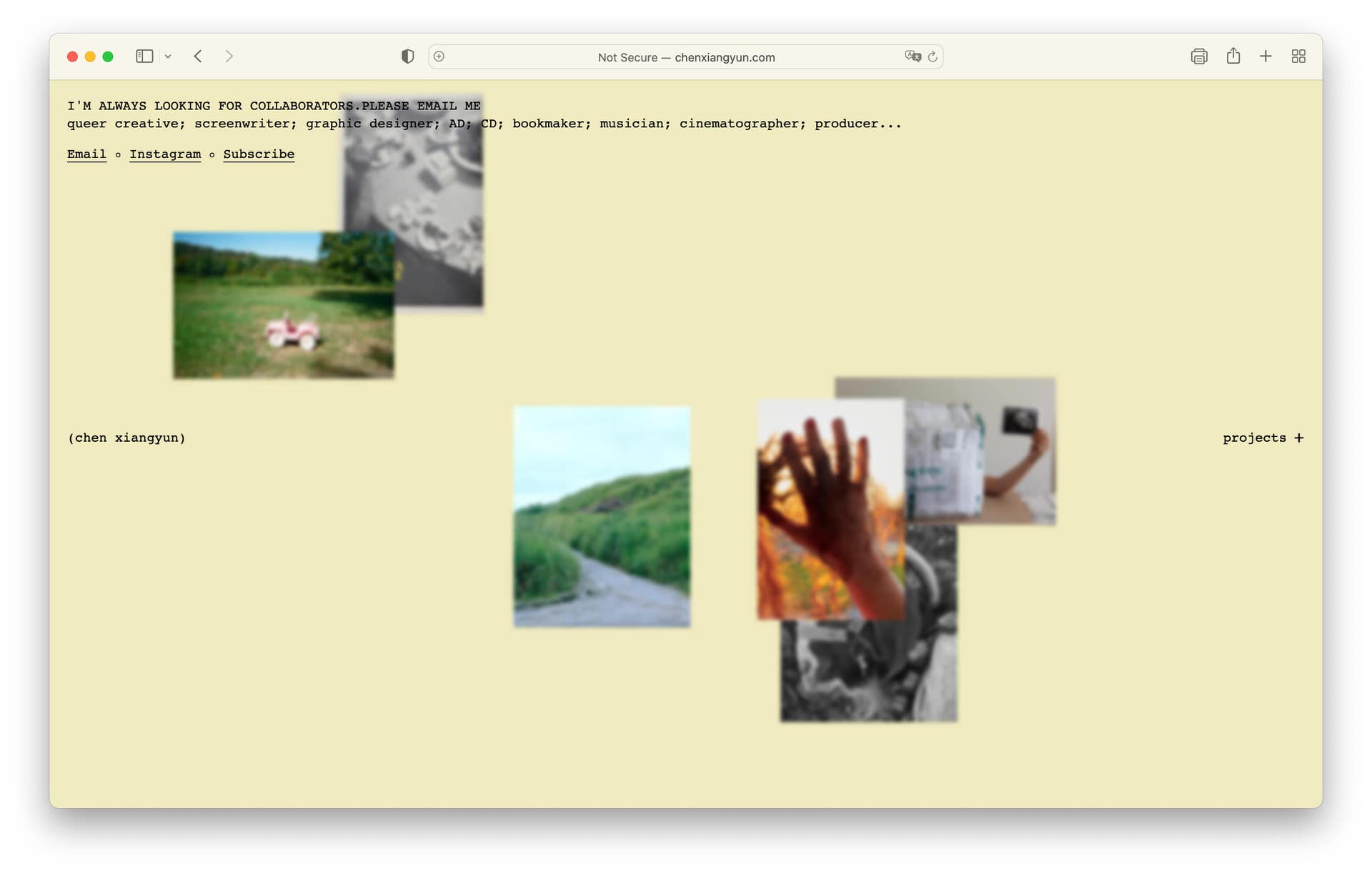
Chen Xiangyun, 2019
A website for a photographer Chen Xiangyun to display her work and a blog for writing.
Chen Xiangyun, 2019
A website for a photographer Chen Xiangyun to display her work and a blog for writing.























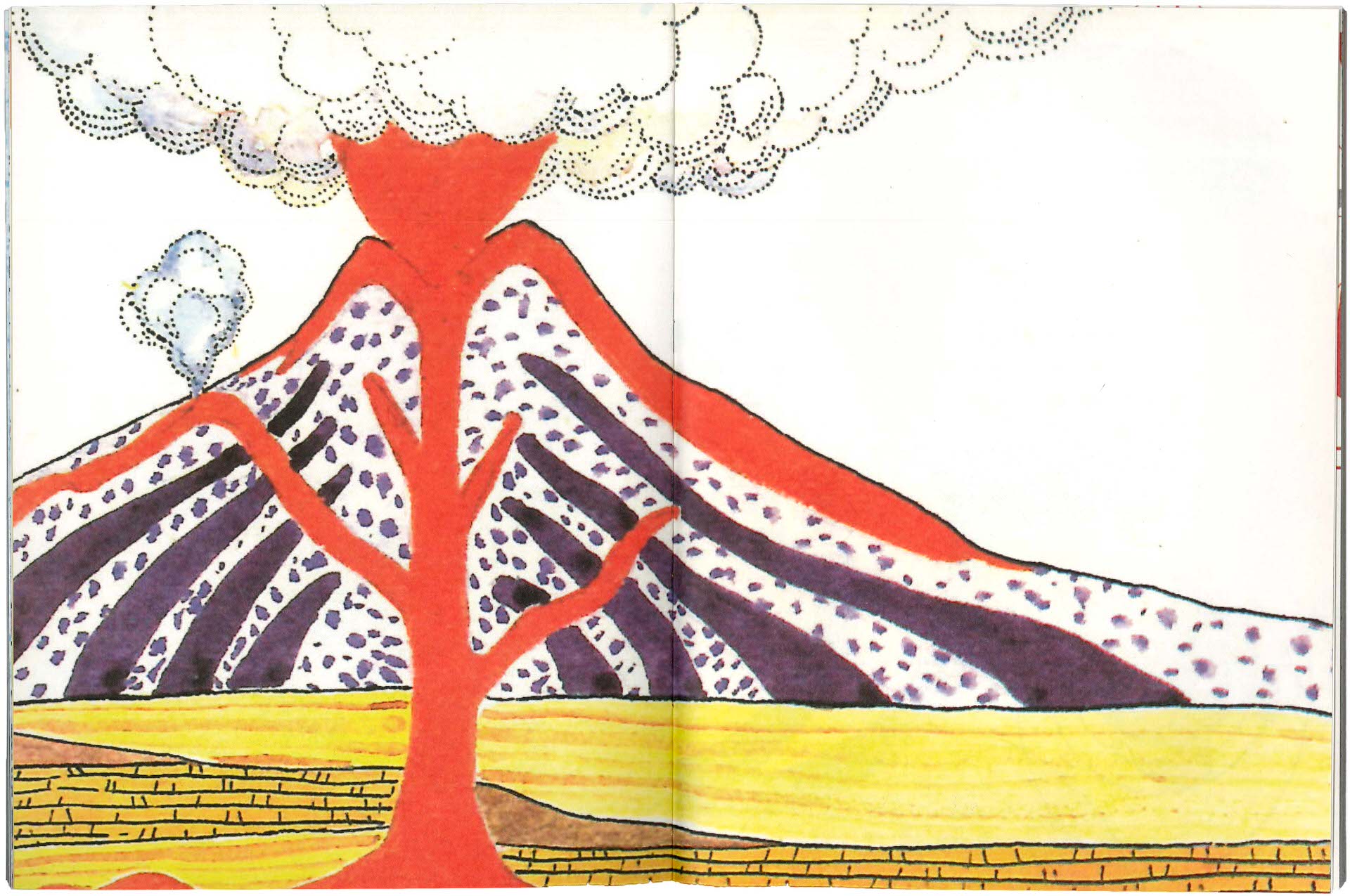
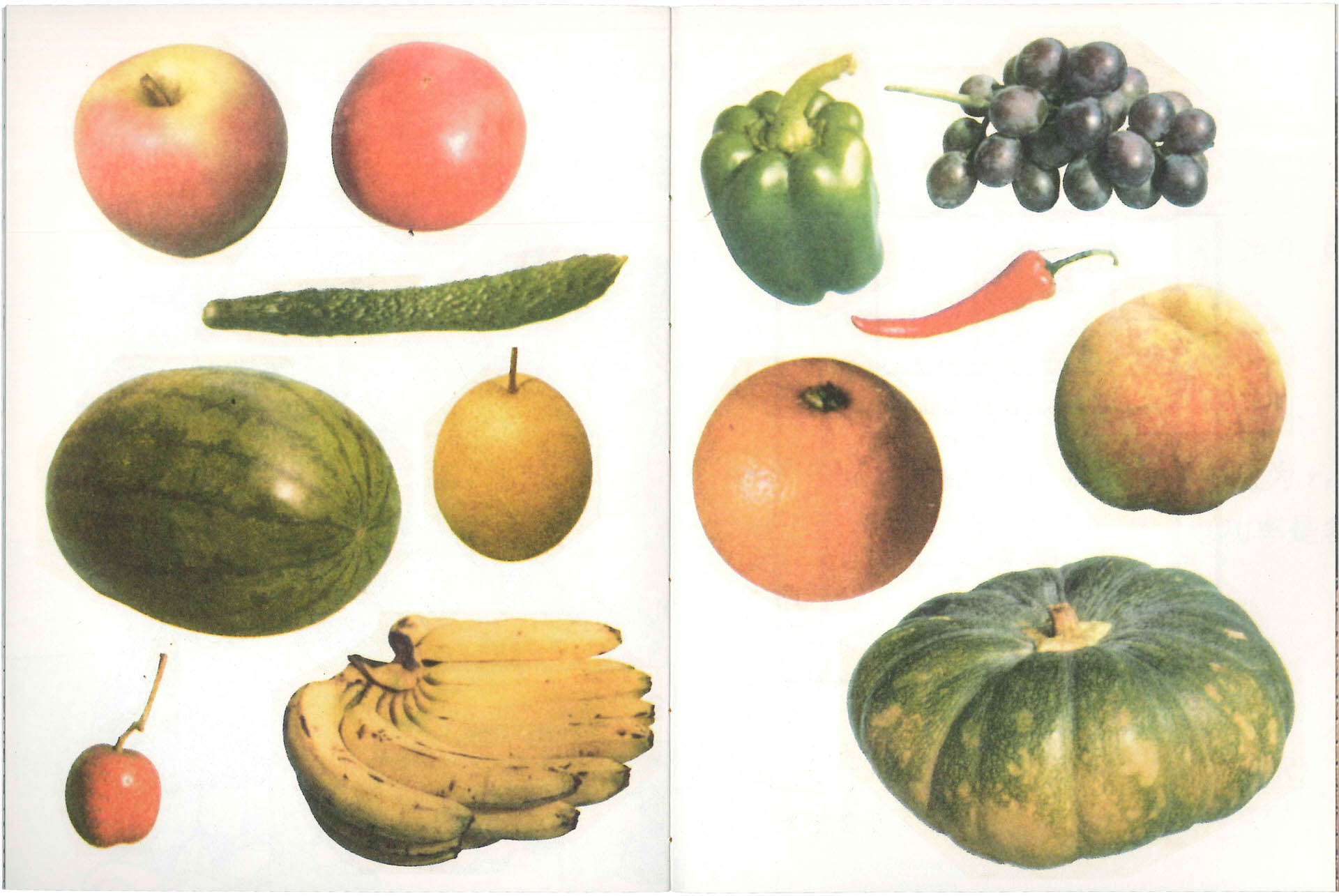
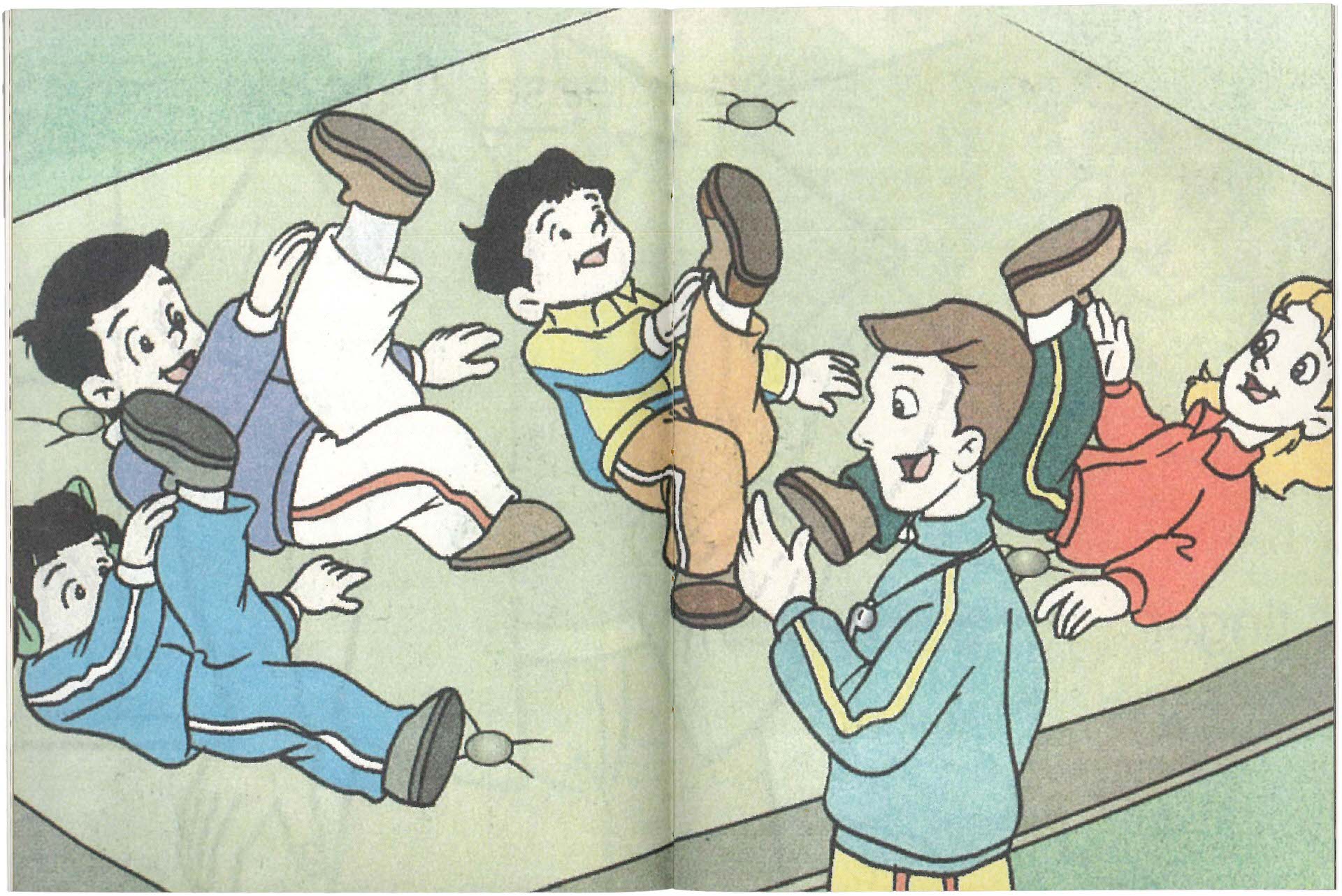
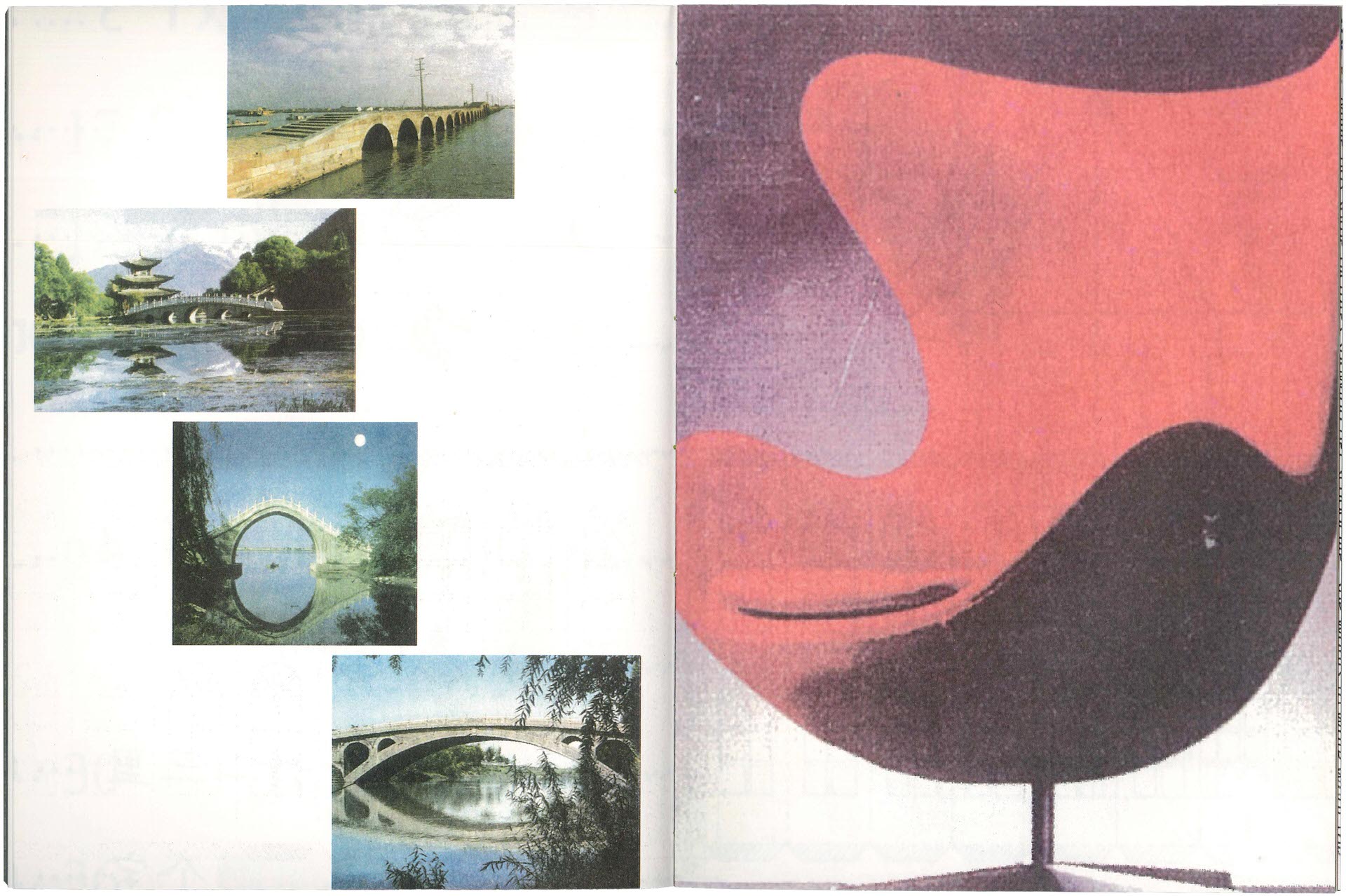
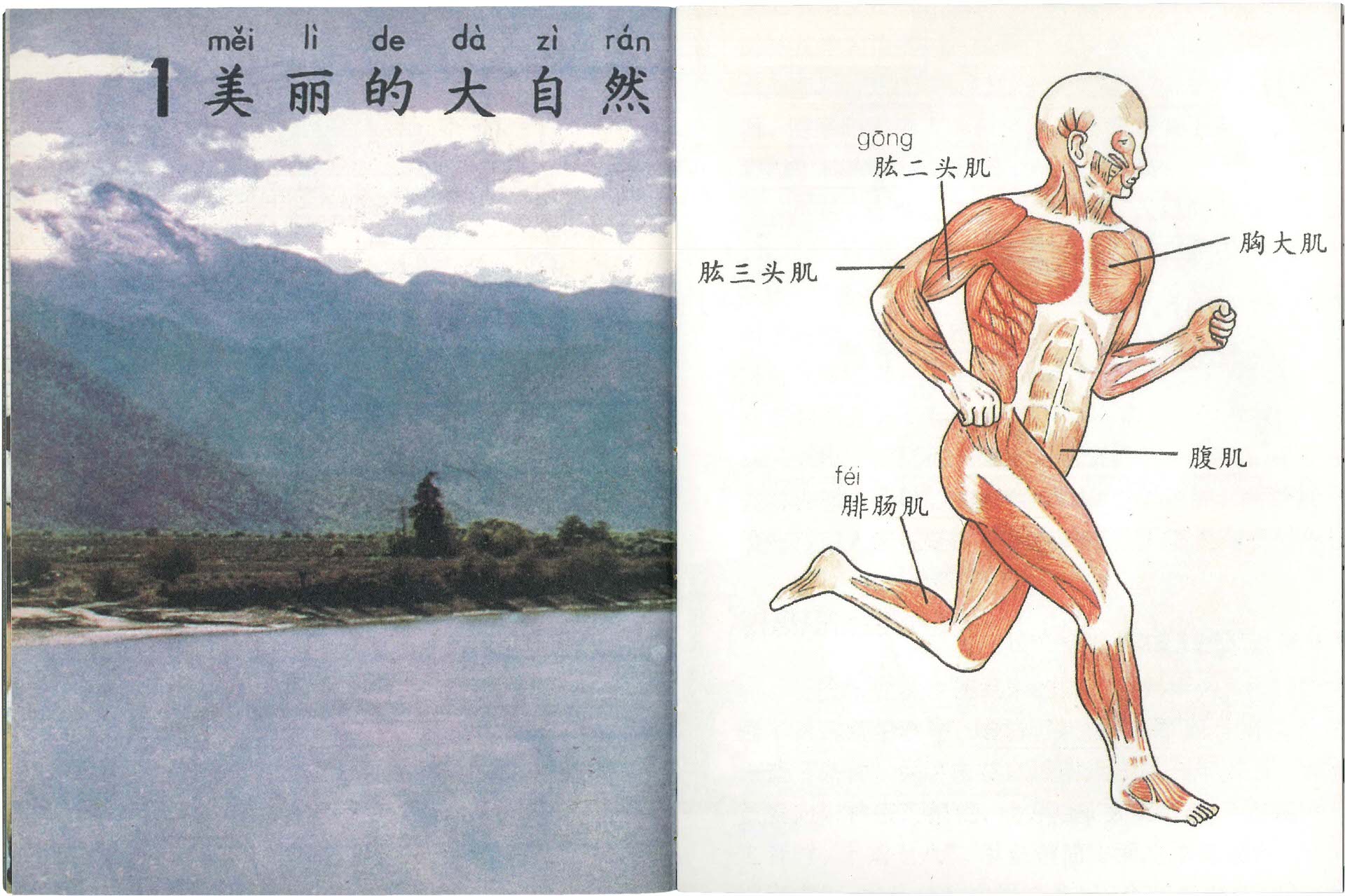
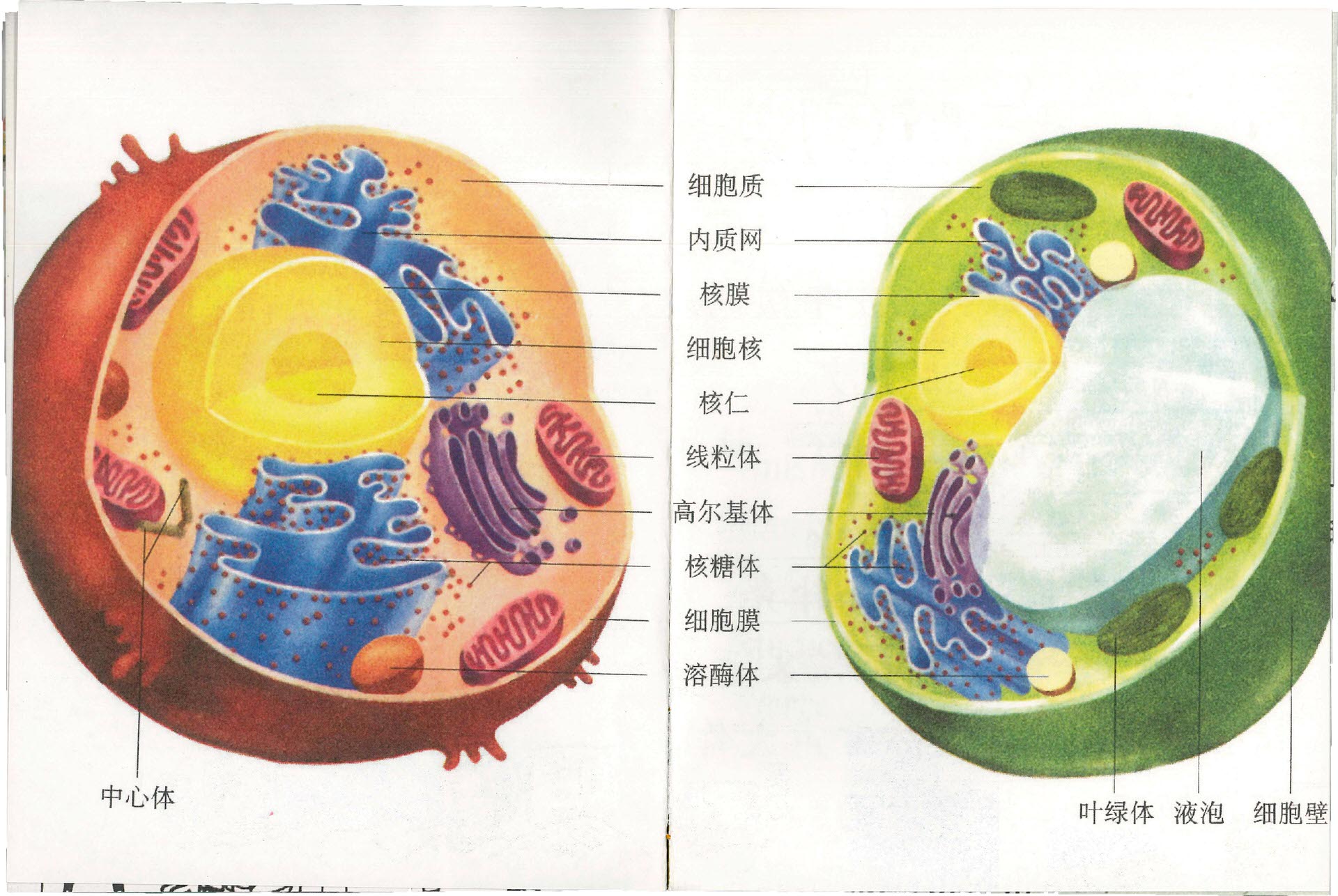
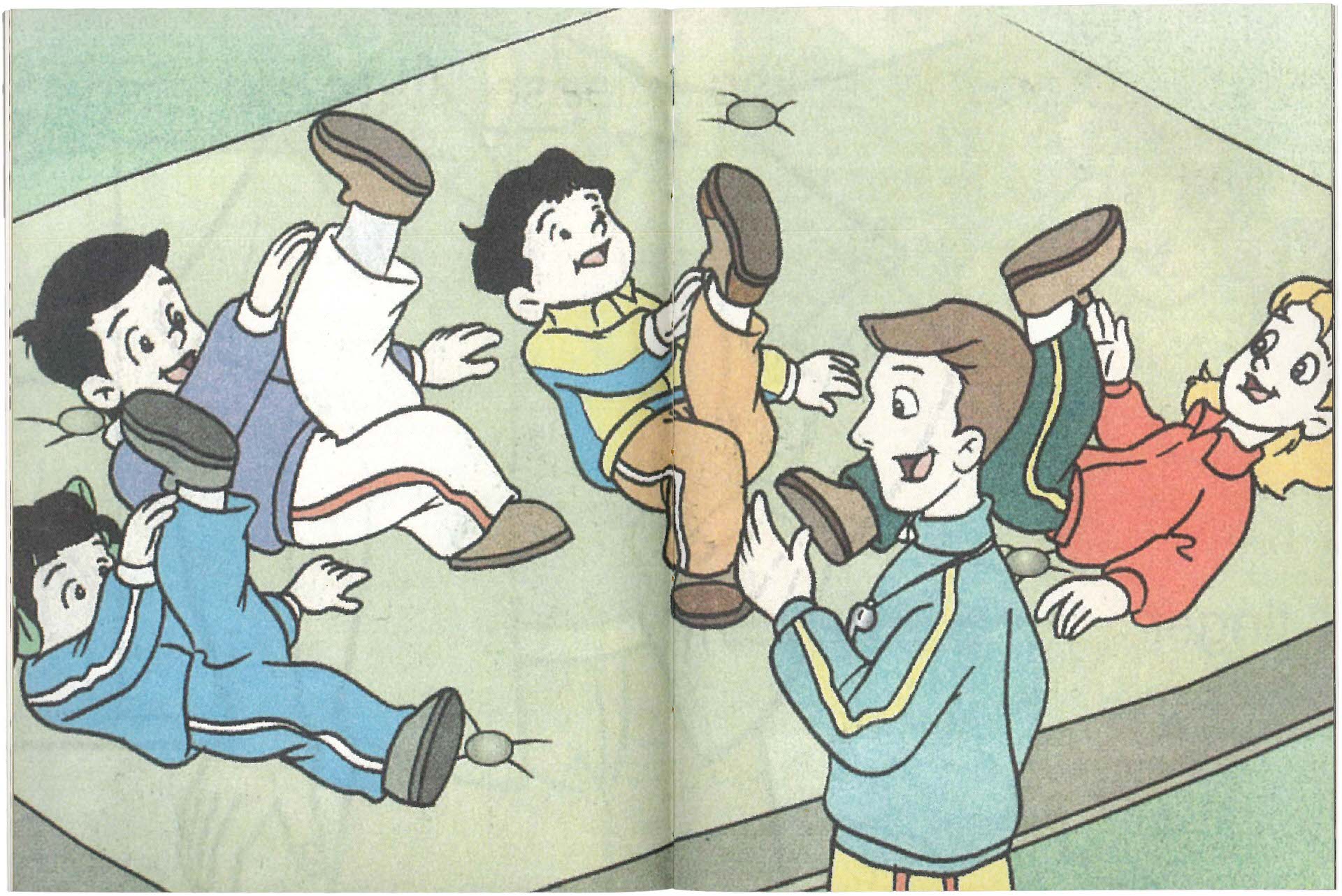
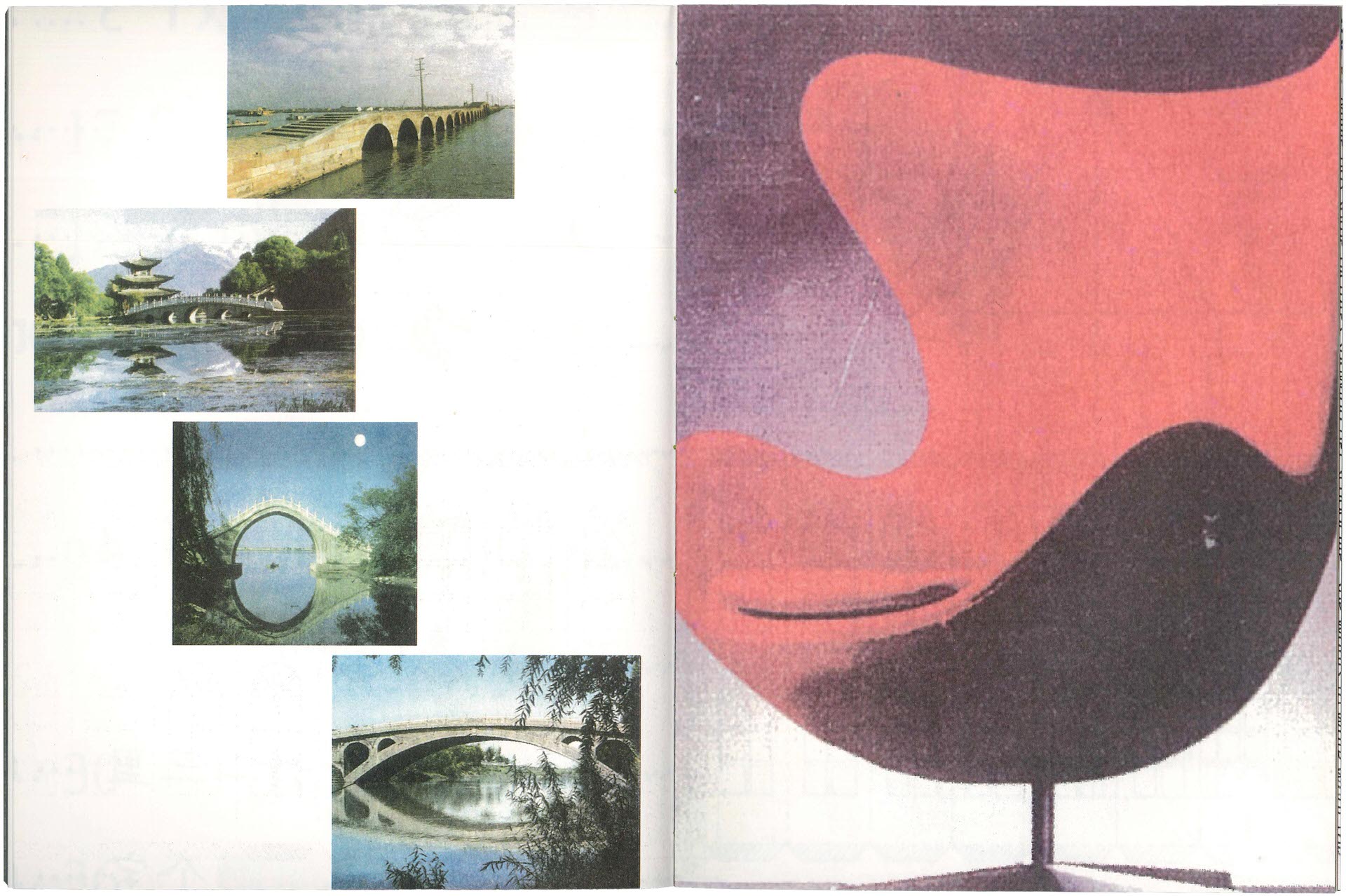
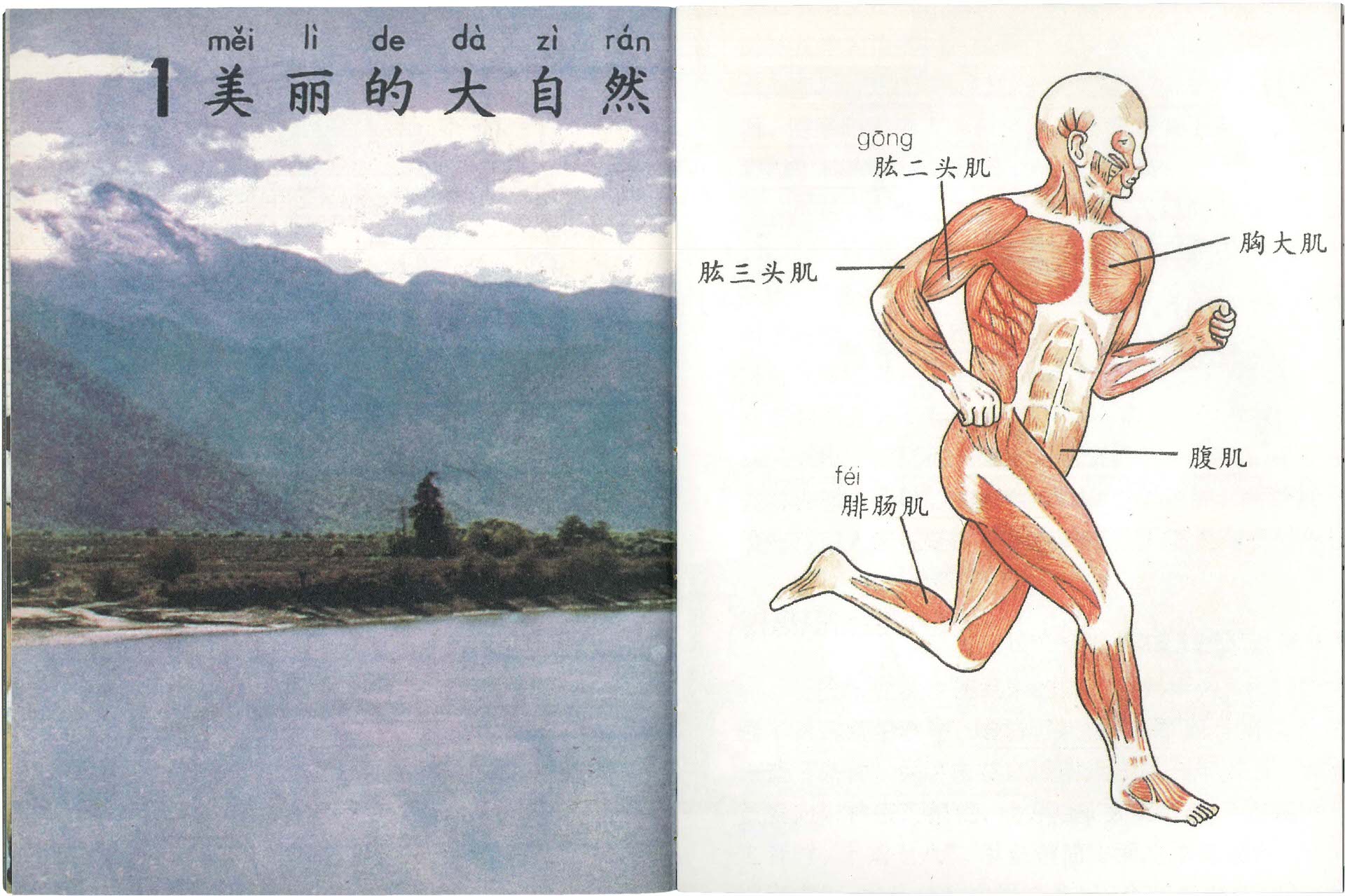
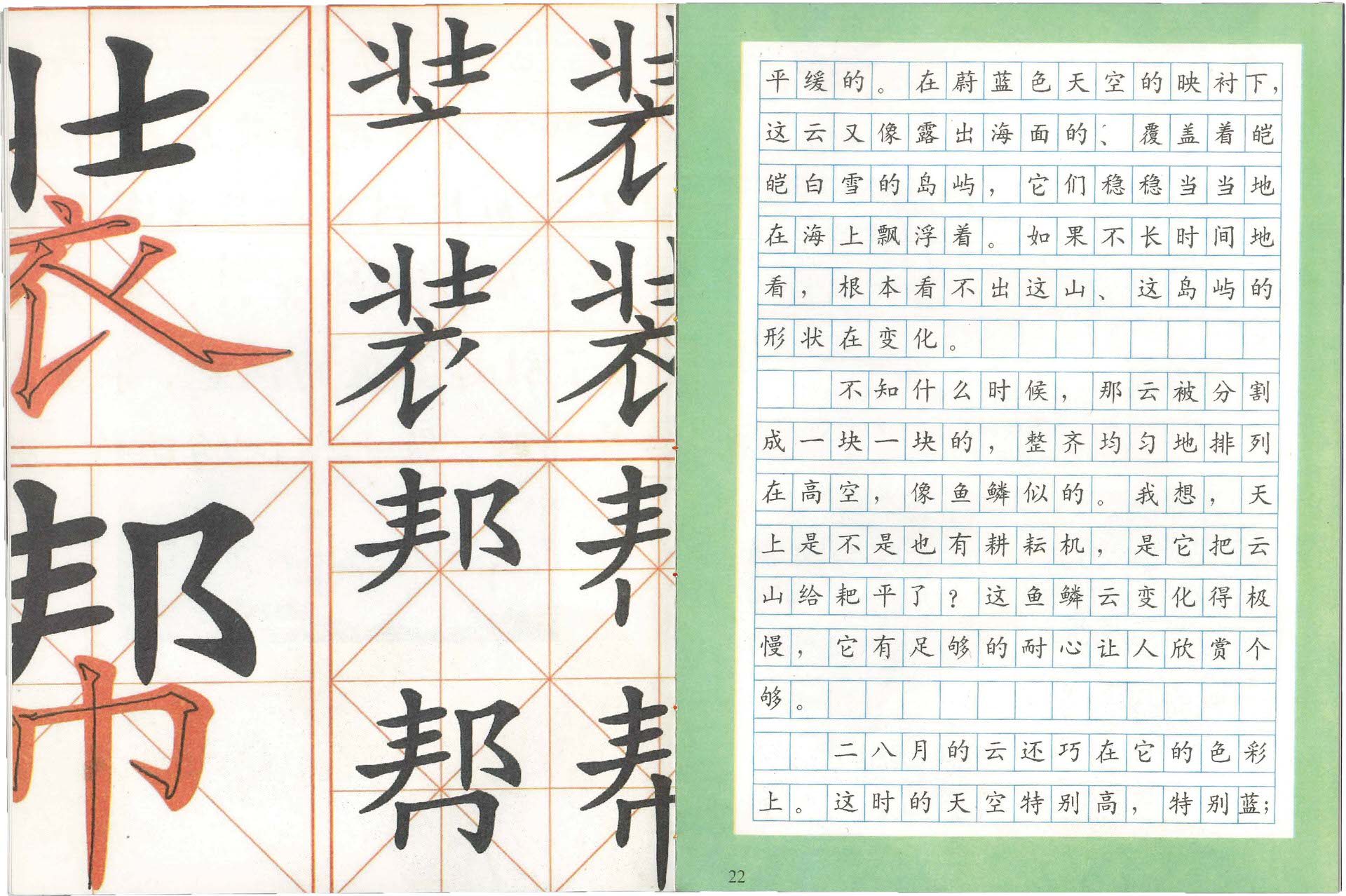
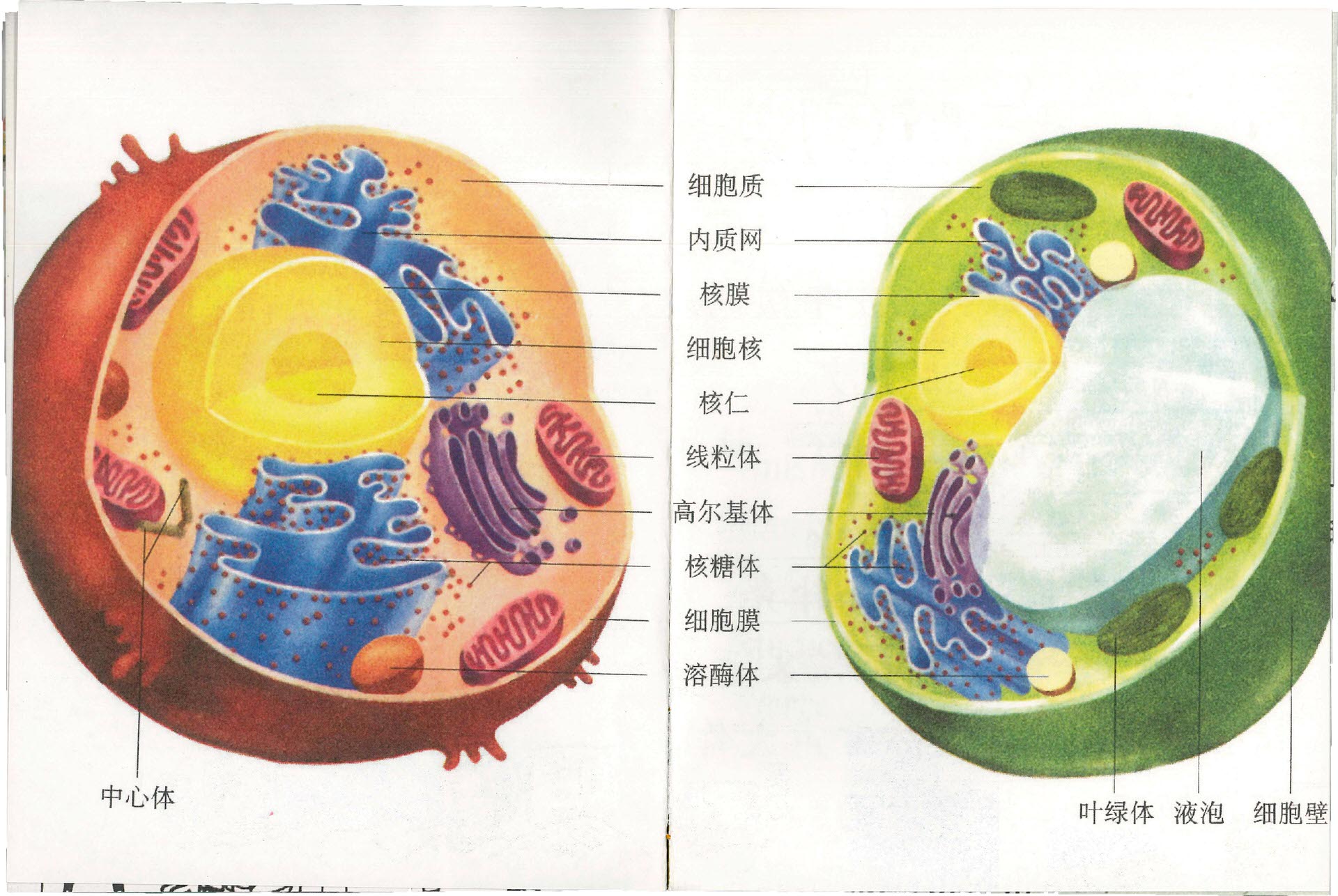
Textbook, 2017
Textbook is a collection of my old textbook images that has 628 pages.










© 2022 Mengyi Qian All Rights Reserved